css檔margin什麼意思
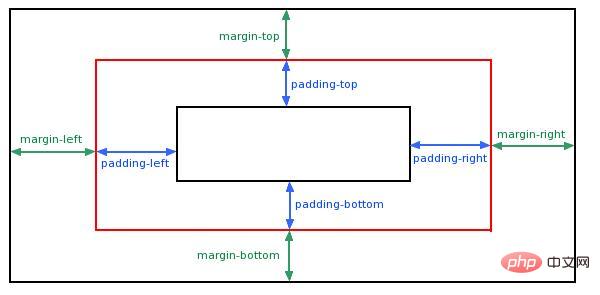
css檔案margin是用來定義元素周圍空間的css屬性;margin表示外邊距,可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性;margin屬性接受任何長度單位、百分數值甚至負值。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css檔案margin什麼意思?
CSS margin(外邊距)屬性定義元素周圍的空間。
margin
margin 清除周圍的(外部邊框)元素區域。 margin 沒有背景顏色,是完全透明的。
margin 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。

margin 簡寫屬性在一個宣告中設定所有目前或指定元素外邊距屬性。該屬性可以有 1 到 4 個值。
margin 屬性接受任何長度單位、百分數值甚至負值。
margin 屬性可以單獨改變元素的上,下,左,右邊距。也可以一次改變所有的屬性。
margin跟padding一樣,也有簡潔寫法。我們可以使用margin屬性來設定四個方向的外邊距。在實際程式設計中,我們常使用的是margin的這種高效簡潔寫法來程式設計。
margin寫法有4種,分別如下:
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;
以上四個位置依序分別為:margin-top--margin-right--margin-bottom--margin-left,即「上-右-下-左」。以下簡寫為top--right--bottom--left。其中要注意的是後三種情況,當有像素值缺省時,瀏覽器會自動將預設像素依照「bottom=top」和「left=right」的方法進行賦值。
例如:
「margin:20px;」表示四個方向的外邊距都是20px;
「margin:20px 40px;」表示top為20px,right為40px;由於bottom和left缺省,所以自動將它們分別設為20px和40px。轉換為第4種寫法為:「margin:20px 40px 20px 40px;」。
「margin:20px 40px 60px;」表示top為20px,right為40px,bottom為60px;由於left缺省,所以自動將它設為40px。轉換為第4種寫法為:「margin:20px 40px 60px 40px;」。
要注意的是一種情況不能寫為缺省寫法:「margin:20px 40px 20px 60px;」。此例中,由於top和bottom相同,但right和left不同,所以不能將bottom缺省,否則會等同於「margin:20px 40px 60px 40px;」。
推薦學習:《css影片教學》
以上是css檔margin什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






