這篇文章帶大家了解Vue元件,介紹一下Vue元件的自訂事件和全域事件匯流排,希望對大家有幫助!

#1.自訂事件是什麼
#自訂事件一種元件間通訊的方式,適用於子元件-> 父元件傳輸資料等
2.要在什麼地方使用
#若App是父元件,School是子元件,School想給App傳數據,那麼就要在App中給School綁定自訂事件(事件的回調在App),也就是父元件必須事先綁定一個自己定義的事件,供給子組件使用,這樣才能完成父子間的數據溝通
就好比小a的父親在外地打工,然後小a想他的爸爸了,然後呢他爸爸提前給了小a一個電話,對小a說,想我了就打這個電話,然後小a打完電話就能和他爸爸進行交流了,打電話就是進行了父組件的自定義事件的回調,所以資料就可以傳給父元件
3.綁定自訂事件
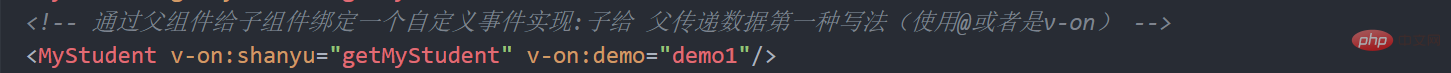
3.1第一種方式,在父元件中:

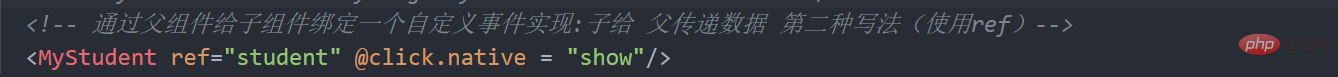
3.2第二種方式,在父組件:

#如果在自訂事件裡寫一個原生的事件的話,那麼也會預設為自訂事件,所以我們用@xxx.native來解決這種問題 【相關推薦: vuejs影片教學、web前端開發】
首先在父元件內寫一個自訂元件(若想讓自訂事件只能觸發一次,可以使用once修飾符,或$once方法)
// 在父组件内自定义个事件
getMyStudent(name) {
console.log("App收到学校名:", name);
this.studentName = name;
}
},
mounted() {
this.$refs.student.$on("shanyu", this.getMyStudent);
}再找到子元件觸發Student元件實例身上的shanyu事件

觸發自訂事件:this. $emit( ' shanyu',資料)
methods: {
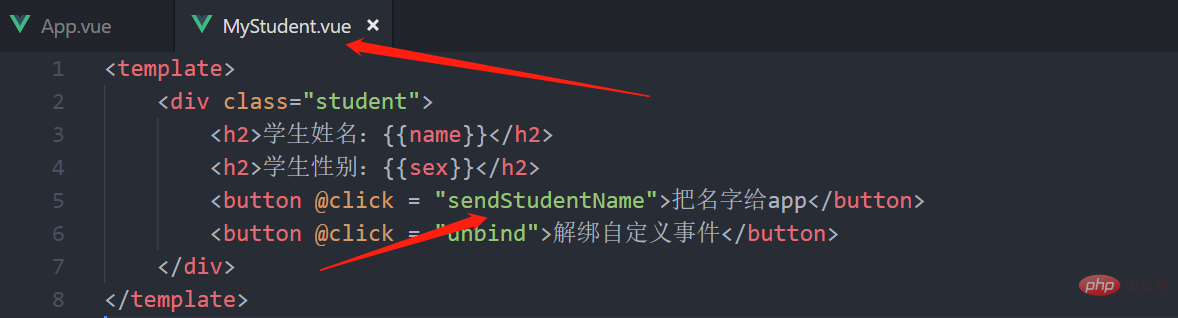
sendStudentName(){
//触发Student组件实例身上的shanyu事件
this.$emit('shanyu',this.name)
}
}4.解綁自訂事件
unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}注意:透過this. $refs . xxx. $on( 'shanyu',回呼)綁定自訂事件時,回呼要麼配置在methods中,要麼用箭頭函數,否則this指向會出問題,從而引起vue報錯
1.什麼是全域事件匯流排
一種元件間通訊的方式,適用於任意組件間通信。和自訂事件一樣但又遠超過自訂事件,它可以實作兄弟間通訊
#2.如何使用
這裡主要牽涉到三個文件main.js和倆兄弟元件,首先找到main.js就是有vm的那個文件,然後再vue實例裡面安裝全域事件匯流排,那為啥要放在beforCreate這個鉤子裡面呢?因為beforCreate這個宣告週期鉤子的特點就是在資料為刷新之前執行$bus就是目前應用的vm,bus不只有公車的意思還有總線的意思
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate这生命周期钩子来进行兄弟间的通信
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})3.使用事件匯流排
#A元件想接收數據,則在A元件中給$bus綁定自訂事件,事件的回調留在A組件本身。 methods(){mounted() {this . $bus . $on( 'xxxx' ,this . demo)}
<script>
export default {
name: "School",
data() {
return {
name: "山鱼特效屋",
address: "南京北城区"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School组件,我收到了数据", data);
});
},
//使用完之后销毁该绑定事件避免后期错误使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
</script>#this. $bus.$emit( 'xxxx',傳輸資料)
<template>
<div class="demo">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="snedStudentName">点击将数据给兄弟School</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "张三",
sex: "男"
};
},
// 配置一个methods项
methods: {
snedStudentName(){
// 选择给谁提供数据
this.$bus.$emit('shanyu',this.name)
}
},
}
</script>註:最好在beforeDestroy鉤子中,用$off去解綁目前元件所用到的事件。
以上是一文淺析Vue元件的自訂事件和全域事件匯流排的詳細內容。更多資訊請關注PHP中文網其他相關文章!



