css怎麼實現車軌動畫
css實現車軌動畫的方法:1、建立一個HTML文件,並定義div為「
」;2、設定CSS類為mountains和train;3、透過使用CSS3的動畫屬性及動畫影格「@keyframes」實現車軌動畫即可。
css怎麼實作車軌動畫?
純CSS3 卡通小火車行駛動畫
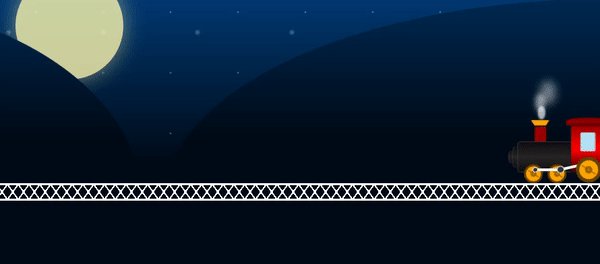
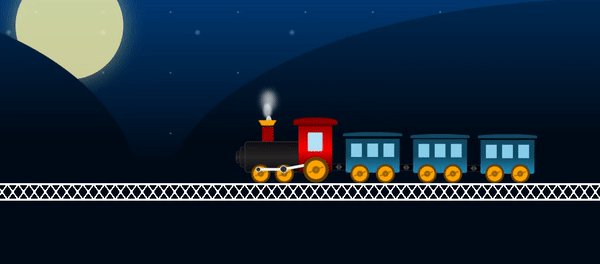
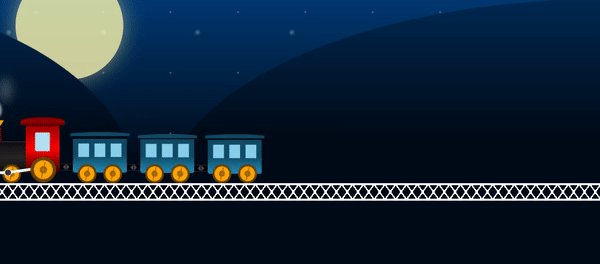
#####推薦學習:《###css影片教學#### ####自從CSS3流行以來,基於純CSS3的動畫就層出不窮,有純CSS3的人物動畫、純CSS3按鈕動畫等。這次,我們跟大家分享一個很不錯的CSS3卡通火車沿著軌道行駛動畫,一輛卡通樣式的火車緩緩馳過,特別是火車頭的動畫設計,非常可愛和逼真。
對了,我發現我一發HTML之類的文章,你們就點讚啊收藏啊,一發C 、Java之類的那簡直沒人看,不是你們什麼意思啊
效果預覽
#程式碼實作
#HTML代碼
<div class="center"> <div class="mountains"></div> <div class="train"> <div class="engine-front"> <div class="chimney"> <div class="smoke"></div> <div class="smoke smoke-2"></div> <div class="smoke smoke-3"></div> <div class="smoke smoke-4"></div> </div> </div> <div class="engine-body"></div> <div class="compartment"> <div class="compartment-window"></div> </div> <div class="compartment compartment-two"> <div class="compartment-window"></div> </div> <div class="compartment compartment-three"> <div class="compartment-window"></div> </div> <div class="wheel-holder"> <div class="wheel"></div> <div class="wheel wheel-2"> <div class="wheel-joint"></div> <div class="wheel-joint wheel-joint-2"></div> </div> <div class="wheel wheel-3"></div> <div class="wheel wheel-4"></div> <div class="wheel wheel-5"></div> <div class="wheel wheel-6"></div> <div class="wheel wheel-7"></div> <div class="wheel wheel-8"></div> <div class="wheel wheel-9"></div> </div> </div> <div class="bridge"></div></div>登入後複製HTML代碼的結構非常清晰,總體來講分兩部分,一部分是作為背景的明月、高山以及星空,對應的CSS類為mountains;另一部分則是行駛的火車,對應的CSS類別為train。
對於火車部分則相對較複雜,有車頭、引擎、軌道、車輪、車廂等元素,下面的CSS代碼中會一一講解。
CSS代碼
背景部分繪製了兩座高山,一輪明月以及清澈的星空。
.mountains { height: 100%; position: absolute; width: 100%; z-index: 1;}.mountains::before, .mountains::after { background: #000c18; background: -moz-linear-gradient(#012a53, #000c18 50%); background: -webkit-linear-gradient(#012a53, #000c18 50%); background: -o-linear-gradient(#012a53, #000c18 50%); background: -ms-linear-gradient(#012a53, #000c18 50%); background: linear-gradient(#012a53, #000c18 50%); content: ""; height: 100%; position: absolute;}.mountains::before { border-radius: 100% 300% 0 0; left: -20%; width: 57%;}.mountains::after { border-radius: 300% 100% 0 0; right: -20%; width: 80%;}登入後複製然後就是火車軌道的橋樑部分,也十分簡單
.bridge { border-bottom: 0.3rem solid white; border-top: 0.3rem solid white; background: black; background: -webkit-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -webkit-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: -moz-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -moz-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: -o-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -o-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: -ms-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -ms-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; bottom: 10rem; height: 2.6rem; position: absolute; width: 100%; z-index: 1;}登入後複製在後面就是本動畫的主體部分小火車了,其每一部分都有對應的CSS類來描述,請看程式碼:
.train { animation: move-train 24s linear infinite; bottom: 12.6rem; height: 10rem; position: absolute; left: calc(100% + 1.3rem); width: 44rem; z-index: 1;}.engine-front, .engine-front::before, .engine-front::after { background: #0f0f0f; background: linear-gradient(0deg, #0f0f0f, #262626, #0f0f0f); border: 0.1rem solid rgba(255, 255, 255, 0.15); border-radius: 50% 0 0 50%; border-right: none;}.engine-front { animation: body-upDown 0.3s infinite; border-radius: 0.5rem 0 0 0.5rem; bottom: 1.4rem; height: 4.6rem; left: 0; position: absolute; width: 8rem;}.engine-front::before, .engine-front::after { content: ""; position: absolute; height: 70%; left: -0.9rem; top: 50%; transform: translate(0, -50%); width: 0.8rem;}.engine-front::after { height: 40%; left: -1.4rem; width: 0.5rem;}.chimney { background: #990000; height: 2.2rem; left: 2.5rem; position: absolute; top: -2.3rem; width: 1.7rem;}.chimney::before, .chimney::after { content: ""; position: absolute;}.chimney::before { animation: up-down 0.3s infinite; border-bottom: none; border-left: 0.5rem solid transparent; border-right: 0.5rem solid transparent; border-top: 0.8rem solid orange; left: 50%; top: -0.9rem; transform: translate(-50%, 0); width: 160%;}.smoke { animation: move-smoke 0.4s linear infinite; background: rgba(255, 255, 255, 0.8); border-radius: 50%; height: 1.4rem; left: 0.2rem; position: absolute; top: -1.5rem; width: 0.8rem; z-index: -1;}.smoke-2 { animation-delay: 0.1s; left: 0.4rem;}.smoke-3 { animation-delay: 0.2s; left: 0.6rem;}.smoke-4 { left: 0.8rem;}.engine-body { animation: body-upDown 0.3s 0.1s infinite; background: #b30000; background: linear-gradient(0deg, #330000, red, #990000); border-radius: 0 0 0.4rem 0; bottom: 1.4rem; height: 7rem; left: 8rem; position: absolute; width: 5rem;}.engine-body::before, .engine-body::after { content: ""; left: 50%; position: absolute; transform: translate(-50%, 0);}.engine-body::before { animation: up-down 0.3s 0.2s infinite; background: #660000; background: linear-gradient(0deg, #660000, #990000, #660000); border-radius: 50% 50% 0 0; height: 1.2rem; top: -1.2rem; width: 130%;}.engine-body::after { background: #b3e0f2; border-radius: 0.2rem; height: 40%; top: 1rem; width: 45%;}.wheel::before, .wheel::after { left: 50%; top: 50%; transform: translate(-50%, -50%);}.wheel-holder { height: 2.8rem; bottom: 0; position: absolute; width: 100%;}.wheel { animation: rotate 2s linear infinite; background: orange; border: 0.3rem solid rgba(0, 0, 0, 0.6); border-radius: 50%; height: 2.8rem; left: 1rem; position: absolute; width: 2.8rem;}.wheel-2 { left: 4.5rem;}.wheel-3 { border-width: 0.5rem; height: 3.8rem; left: 8.7rem; top: -1.1rem; width: 3.8rem;}.wheel-4 { left: 15.7rem;}.wheel-5 { left: 19.5rem;}.wheel-6 { left: 25.7rem;}.wheel-7 { left: 29.5rem;}.wheel-8 { left: 35.7rem;}.wheel-9 { left: 39.5rem;}.wheel::before, .wheel::after { content: ""; position: absolute;}.wheel::before { background: rgba(0, 0, 0, 0.3); height: 86%; width: 0.2rem;}.wheel::after { background: #996300; background: -webkit-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: -moz-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: -o-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: -ms-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: radial-gradient(circle at center, #b37400 30%, #996300 30%); border-radius: 50%; height: 40%; width: 40%;}.compartment { animation: body-upDown 0.3s infinite; background: #186c8e; background: -webkit-linear-gradient(#104b63 50%, #1f8dba); background: -moz-linear-gradient(#104b63 50%, #1f8dba); background: -o-linear-gradient(#104b63 50%, #1f8dba); background: -ms-linear-gradient(#104b63 50%, #1f8dba); background: linear-gradient(#104b63 50%, #1f8dba); border-radius: 0 0 0.3rem 0.3rem; bottom: 1.4rem; height: 5rem; left: 15rem; position: absolute; width: 8rem;}.compartment-two { animation: body-upDown 0.3s 0.1s infinite; left: 25rem;}.compartment-two .compartment-window::before { animation: up-down 0.3s 0.3s infinite;}.compartment-three { animation: body-upDown 0.3s 0.2s infinite; left: 35rem;}.compartment-three .compartment-window::before { animation: up-down 0.35s infinite;}.compartment::before, .compartment::after { background: black; border: 0.4rem solid transparent; bottom: 0.4rem; box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.1); content: ""; height: 0.8rem; position: absolute; width: 0.9rem;}.compartment::before { border-left: 0.4rem solid rgba(255, 255, 255, 0.3); left: -0.9rem;}.compartment::after { border-right: 0.4rem solid rgba(255, 255, 255, 0.3); left: -2rem;}.compartment-window { background: #1f8dba; background: -moz-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: -webkit-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: -o-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: -ms-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; height: 40%; position: absolute; top: 0.7rem; width: 100%;}.compartment-window::before, .compartment-window::after { content: ""; position: absolute;}.compartment-window::before { animation: up-down 0.3s 0.1s infinite; background: #104b63; border-radius: 50% 50% 0 0; height: 0.6rem; left: 50%; top: -1.4rem; transform: translate(-50%, 0); width: 110%;}登入後複製到這裡為止,我們已經用HTML和CSS程式碼將整個小火車以及周圍的環境都繪製出來了。
那麼最重要的一步便是讓這輛小火車在橋樑上行駛起來,這就要用到CSS3的一些動畫屬性了,CSS3的動畫幀閃亮登場。
@keyframes up-down { 0%, 100% { transform: translate(-50%, 0); } 50% { transform: translate(-50%, -0.3rem); }}@keyframes rotate { 100% { transform: rotate(-360deg); }}@keyframes move-train { 100% { transform: translateX(-154rem); }}@keyframes body-upDown { 0%, 100% { transform: translateY(0); } 100% { transform: translateY(-0.2rem); }}@keyframes move-smoke { 0% { -webkit-filter: blur(0); -moz-filter: blur(0); -o-filter: blur(0); -ms-filter: blur(0); filter: blur(0); opacity: 1; } 50% { -webkit-filter: blur(0.2rem); -moz-filter: blur(0.2rem); -o-filter: blur(0.2rem); -ms-filter: blur(0.2rem); filter: blur(0.2rem); opacity: 0.6; transform: translate(0, -3rem) scale(2); } 100% { -webkit-filter: blur(0.3rem); -moz-filter: blur(0.3rem); -o-filter: blur(0.3rem); -ms-filter: blur(0.3rem); filter: blur(0.3rem); opacity: 0; transform: translate(2.5rem, -6rem) scale(3); }}@keyframes wheel-joint { 100% { transform: rotate(360deg); }}登入後複製這些動畫中做了幾件事情:
讓車廂蓋子上下拍動,讓動畫小火車行駛的樣子更加逼真。
利用濾鏡,非常生動地描繪出了小火車行駛過程中蒸汽機引擎冒出的蒸汽。
讓小火車整體在橋樑上周而復始地行駛,車輪也不停的轉動。
到這裡,整個小火車行駛的動畫也就基本完成了。文章最後也將原始碼獻給大家。
原始碼下載:https://www.php.cn/link/580d3fe23a092f670c3cf2bd0231341b
推薦學習:《css影片教學》
以上是css怎麼實現車軌動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-