一文詳解如何在前端動態產生API介面
這篇文章為大家帶來了關於前端的相關知識,其中主要介紹了怎麼在前端中動態的生成API接口 ,下面一起來看一下,希望對大家有幫助。
在ts橫行的時代,介面請求和回傳參數定義類型變成了繁瑣的一件事情,在這樣的情況下,我們可以透過node服務,來進行自動化建構
一 建置自訂指令
1.1 建置專案
#建立APISDK資料夾,進入該資料夾後,執行指令npm init -y初始化package.json檔案
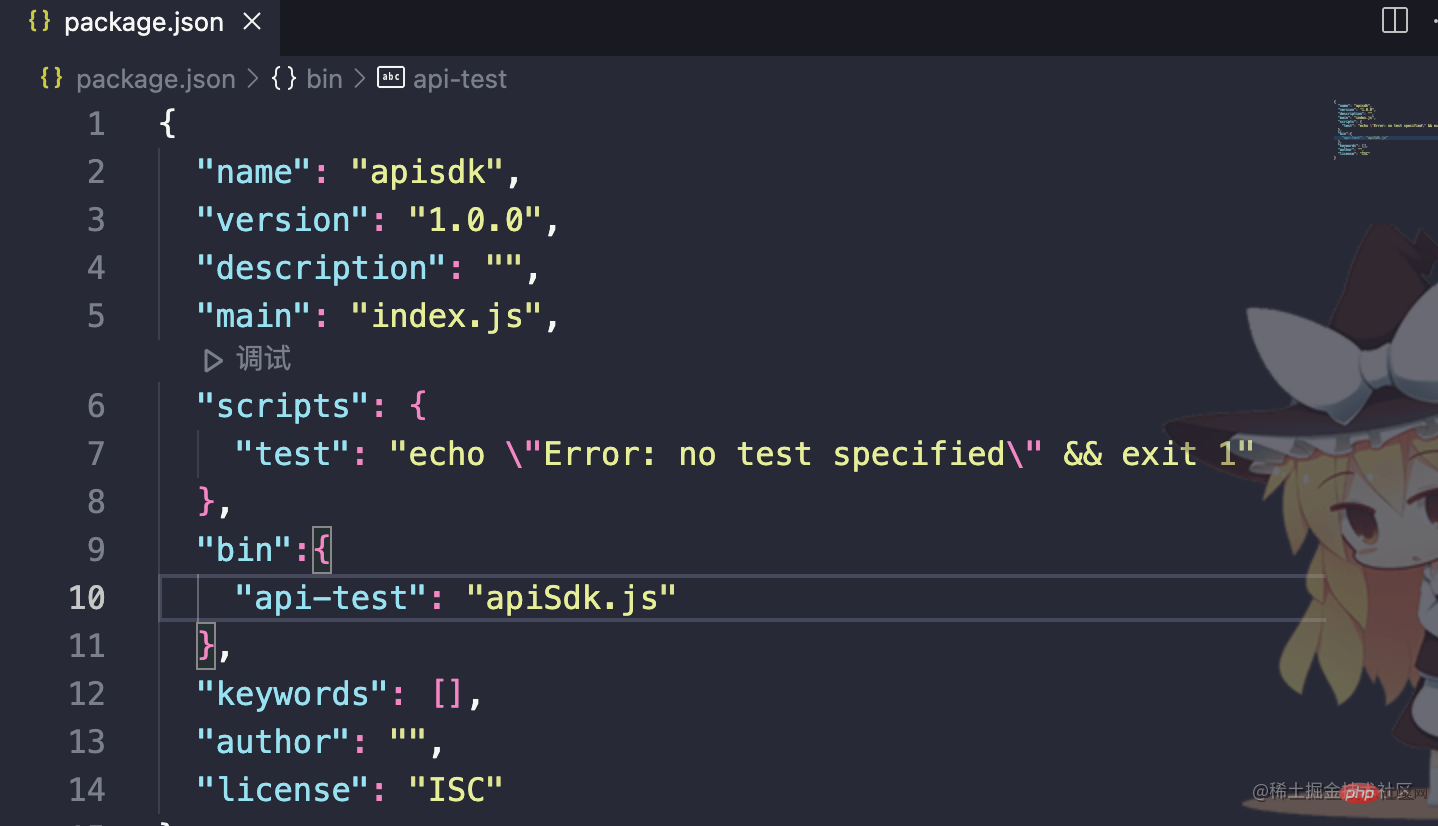
在package.json檔案中增加以下程式碼,告訴package.json我的bin叫api-test執行的檔案是apiSdk.js
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}
1.2 Commander.js
安裝Commander.js node.js命令列介面的完整解,受 #Ruby Commander啟發。
具體api可直接前往學習
前端開發node cli 必備技能。
//install 安装命令 npm install commander
在APISDK資料夾下建立apiSdk.js檔案,並寫入以下程式碼
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);#!/usr/bin/env node 這段話的意思是讓使用node 進行腳本的解釋程序,那麼下面的就可以使用node 的語法了
- commander 提供的
command函數可建立子級指令。 - commander 提供的
options選項可以快速定義命令列參數,並產生對應的參數設定文件 在--help 指令中展示。 options 可以接收多個參數。 - commander 提供的
description指令的描述。 - commander 提供的
command處理子級指令。
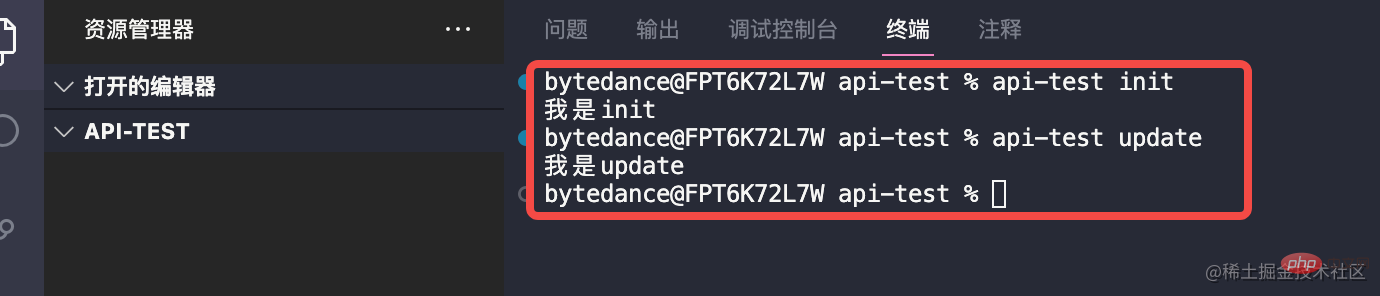
在APISDK資料夾終端機下輸入npm link指令(在本機開發npm套件的時候,我們可以使用npm link指令,將npm套件模組連結到運行專案中去,方便地對模組進行調試和測試),然後我們在APISDK資料夾之外重新創建一個新的資料夾,運行api-test init 和api -test update指令
 我們輸入對應的指令會執行action中的方法。
我們輸入對應的指令會執行action中的方法。
二動態產生對應的api
在APISDK資料夾下新增utils/command.js和utils/http.js檔案
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]改寫apiSdk.js文件,其改動為引入上邊的command.js並在action中執行對應命令的方法
#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);http.js是為了模擬後端介面數據,當程式碼平台統一時,我們可以替換成介面取得所有的介面以及對應參數來進行更深層的書寫,如介面的請求和回傳類型參等。
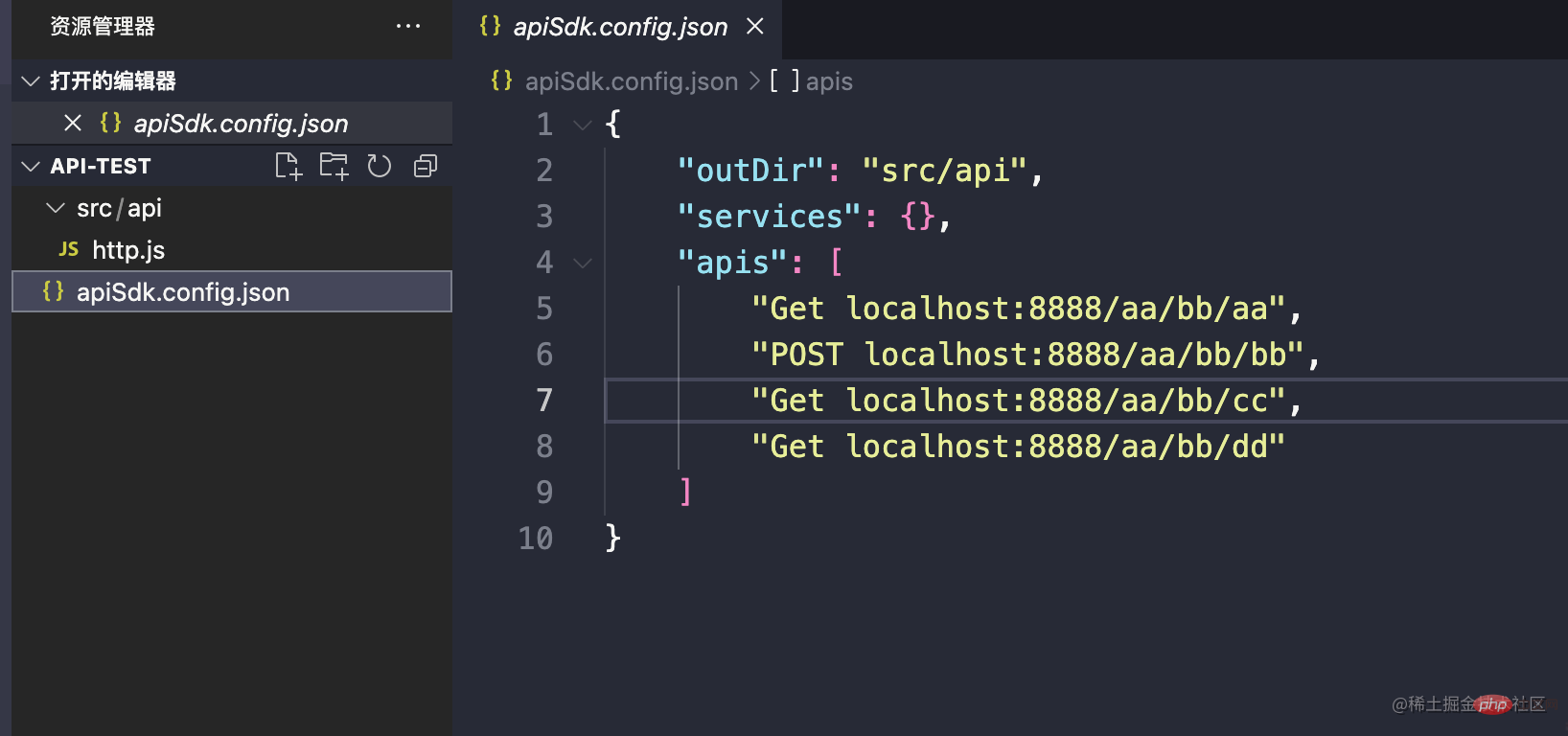
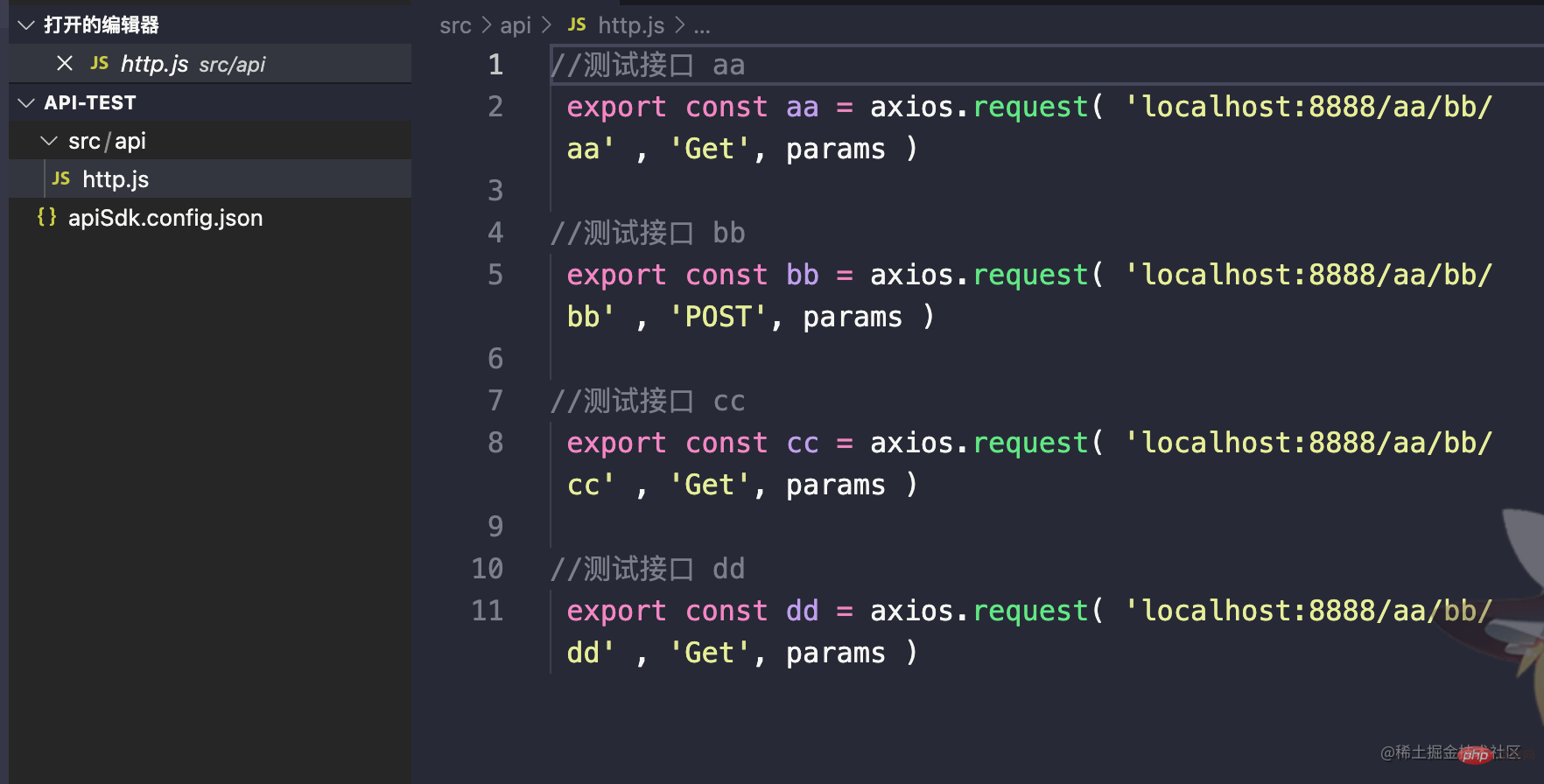
重新執行api-test init 和api-test update命令,apiSdk.config.json寫入apis(apis存入所有的介面簡易訊息,在後端有不同的接口服務時,我們同理可根據介面取得所有介面服務產生設定訊息,並產生api),src/api/http.js 會根據範本產生對應的介面。

 後期,我們可以依照規則將APISDK打包成SDK。 【推薦學習:web前端開發】
後期,我們可以依照規則將APISDK打包成SDK。 【推薦學習:web前端開發】
以上是一文詳解如何在前端動態產生API介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?一、介紹在PHP專案中,我們經常需要爬取其他網站的數據,並對這些數據進行處理。而許多網站提供了API接口,我們可以透過呼叫這些接口來取得資料。本文將介紹如何使用PHP來呼叫API接口,實現資料的爬取與處理。二、取得API介面的URL和參數在開始之前,我們需要先取得目標API介面的URL以及所需的
 如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
標題:如何處理LaravelAPI報錯問題,需要具體程式碼範例在進行Laravel開發時,常會遇到API報錯的情況。這些報錯可能來自於程式碼邏輯錯誤、資料庫查詢問題或是外部API請求失敗等多種原因。如何處理這些報錯是一個關鍵的問題,本文將透過具體的程式碼範例來示範如何有效處理LaravelAPI報錯問題。 1.錯誤處理在Laravel
 使用Python將API資料儲存為CSV格式
Aug 31, 2023 pm 09:09 PM
使用Python將API資料儲存為CSV格式
Aug 31, 2023 pm 09:09 PM
在資料驅動的應用程式和分析領域,API(應用程式介面)在從各種來源檢索資料方面發揮著至關重要的作用。使用API資料時,通常需要以易於存取和操作的格式儲存資料。其中一種格式是CSV(逗號分隔值),它允許有效地組織和儲存表格資料。本文將探討使用強大的程式語言Python將API資料儲存為CSV格式的過程。透過遵循本指南中概述的步驟,我們將學習如何從API中檢索資料、提取相關資訊並將其儲存在CSV檔案中以供進一步分析和處理。讓我們深入了解使用Python進行API資料處理的世界,並釋放CSV格式的潛
 React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
ReactAPI呼叫指南:如何與後端API進行互動和資料傳輸概述:在現代的Web開發中,與後端API進行互動和資料傳輸是一個常見的需求。 React作為一個流行的前端框架,提供了一些強大的工具和功能來簡化這個過程。本文將介紹如何使用React來呼叫後端API,包括基本的GET和POST請求,並提供具體的程式碼範例。安裝所需的依賴:首先,確保在專案中安裝了Axi
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 如何使用MongoDB開發一個簡單的 CRUD API
Sep 19, 2023 pm 12:32 PM
如何使用MongoDB開發一個簡單的 CRUD API
Sep 19, 2023 pm 12:32 PM
如何使用MongoDB開發一個簡單的CRUDAPI在現代的網路應用程式開發中,CRUD(增刪改查)操作是非常常見且重要的功能之一。在本文中,我們將介紹如何使用MongoDB資料庫開發一個簡單的CRUDAPI,並提供具體的程式碼範例。 MongoDB是一個開源的NoSQL資料庫,它以文件的形式儲存資料。與傳統的關聯式資料庫不同,MongoDB沒有預先定義的模式
 Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的資料庫管理系統供應商,其API(ApplicationProgrammingInterface,應用程式介面)是一種強大的工具,可協助開發人員輕鬆地與Oracle資料庫互動和整合。在本文中,我們將深入探討OracleAPI的使用指南,向讀者展示如何在開發過程中利用資料介面技術,同時提供具體的程式碼範例。 1.Oracle






