html屬於web,是web前端頁面的開發;而php屬於後端的程式開發。 HTML代表用於開發網頁和特別是網頁設計的超文本標記語言,是編寫網頁的最簡單的語言;HTML只能編寫靜態頁面,使用HTML無法管理網站內容,為了實現動態頁面,除了使用HTML和CSS之外還需要其他東西,例如php。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html屬於web前端頁面的開發;而php屬於後端的程式開發。
html介紹
HTML代表用於開發網頁和特別是網頁設計的超文本標記語言,是編寫網頁的最簡單的語言。它主要是使用HTML元素標籤編寫,主要由HTML元素,開頭標籤和結束標籤>組成;這些標籤之間的資料通常就是內容。
HTML的主要目標是讓網頁瀏覽器解析並顯示標籤之間寫入的內容,而這些HTML標籤的目的就是要描述頁面內容。
HTML只能撰寫靜態頁面,使用HTML無法管理網站內容。為了實現動態頁面,除了使用HTML和CSS之外還需要其他東西,例如:php。

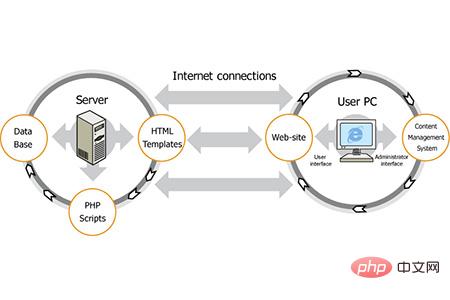
在上圖中:PHP腳本處理儲存在伺服器上的數據,處理後的資料作為HTML範本反映給使用者和網站管理員。
三種PHP/HTML混合方法
#PHP作為一款後端語言,為了輸出給瀏覽器讓瀏覽器呈現出來,無可避免的要輸出HTML程式碼,下文介紹下我用過的三種PHP/HTML混編方法
1、單/雙引號包圍法
這是最初級的方法了,用法就像下面這樣
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?>這樣是最簡單的一種方法了,直接用單引號包裝上就行了
至於雙引號和單引號的區別,就在於前者解析引號內的變量,而後者不解析引號內的變量,參考下面的例子
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
輸出
1 Hello!
2 $Content
就可見,用雙引號包圍的字串中的變數名稱自動解析為了變數值,而用單引號包圍則依然顯示變數名稱
這樣書寫的缺點有兩點
1、如果輸出內容包含單一/雙引號將極難處理,因為PHP無法判斷這個引號是屬於程式的還是輸出內容的,所以會報錯
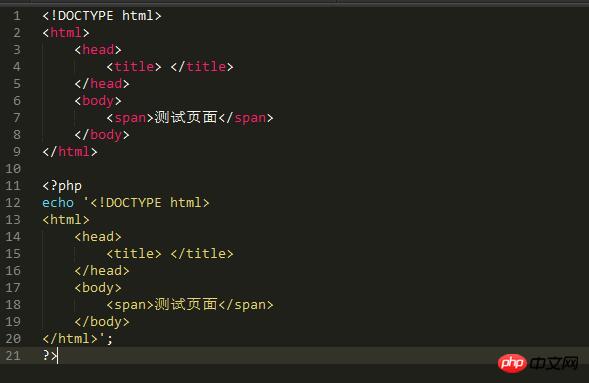
2、這樣書寫一些現代文本編輯器(如SublimeText)將無法對引號包圍的輸出的內容進行語法著色,如果出現一些格式問題將極難發現。圖中為SublimeText3的一張截圖,上面的是正常的著色,下面則是用引號包圍的著色

2、使用HEREDOC/ NOWDOC
HEREDOC和NOWDOC是PHP5.3開始支援的一種新特性,它允許在程式中使用一種自訂的標誌符來包圍文本,而HEREDOC和NOWDOC的關係就類似於雙引號包圍和單引號包圍一樣,前者解析區塊內的變量,而後者不解析區塊內的變量
下面介紹HEREDOC和NOWDOC的用法
<?php $Content='Hello!'; //下面写出了一个HEREDOC,其中标识LABEL可以自定义为任何字符串,但要保证开头的标识和结尾的标识一样 echo <<<LABEL $Content LABEL; //结尾的方法:另起一行,打上LABEL。注意结尾的标识前面和后面不要插入任何字符,空格也不行 echo '<br>';//为了演示方便换行 //NOWDOC和HEREDOC的书写方式差别在于NOWDOC的标识符需要用单引号包围 echo <<<'LABEL' $Content LABEL; //其他无异 ?>
也可以參考PHP.net上的關於這兩個的wiki:https://wiki.php.net/rfc /heredoc-with-double-quotes
用HEREDOC/NOWDOC書寫極好的解決了包圍引號的問題,但依然沒有解決語法著色失效的問題
# 3.HTML中嵌入PHP程式區塊(建議)
這是一種非常合適的辦法,並且這種方法廣泛用在了諸如WordPress模板等場合中。寫起來也較為方便,直接在需要輸出的地方寫上相關的程式碼就行了,就像下面這樣
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>我認為這種方法是在這三種方法中最好的,但是這樣做的缺點是如果這樣的程式碼區塊一多了就會嚴重影響程式閱讀。
推薦學習:《PHP影片教學》
以上是html屬於web還是php的詳細內容。更多資訊請關注PHP中文網其他相關文章!




