node怎麼切換來源?以下這篇文章帶大家手搓一個node切換來源小工具,希望對大家有幫助!

嗨嗨嗨,又到了寫輪子環節了,為什麼要寫這個東西呢?
應該為npm自帶的來源下載東西灰常慢
目前已經有一款工具了nrm 也是做切換來源的例如tabao來源,騰訊來源,下載依賴套件的時候能加速,那有這麼多的來源nrm可以幫我們管理起來隨時切換。
第一個朋友安裝nrm很麻煩還要用原始碼的方式安裝

第二位朋友公司私服多,自己又懶得手動切換

於是我們想自己寫一個小工具實現簡易的切換npm來源 【相關教學推薦:nodejs影片教學】
思路1,呼叫指令設定來源
npm config set registry 源地址
思路2 使用檢視指令取得來源位址
npm config get registry
主要就是這兩個步驟
程式碼實作
commander
#commander是一個nodejs的模組可以解析我們輸入的指令,常用於各種鷹架如vue vite等,
例如xxx -V檢視版本 xxx use執行腳本 xxx -h查看幫助等都可以使用commander實作

#inquirer
##inquirer#也是nodejs的一個模組,常用於命令交互,如vue的cli,vite等,react腳手架等

{
"npm": {
"home": "https://www.npmjs.org",
"registry": "https://registry.npmjs.org/",
"ping": "https://registry.npmjs.org"
},
"yarn": {
"home": "https://yarnpkg.com",
"registry": "https://registry.yarnpkg.com/",
"ping": "https://registry.yarnpkg.com"
},
"tencent": {
"home": "https://mirrors.cloud.tencent.com/npm/",
"registry": "https://mirrors.cloud.tencent.com/npm/",
"ping": "https://mirrors.cloud.tencent.com/npm"
},
"cnpm": {
"home": "https://cnpmjs.org",
"registry": "https://r.cnpmjs.org/",
"ping": "https://r.cnpmjs.org"
},
"taobao": {
"home": "https://npmmirror.com",
"registry": "https://registry.npmmirror.com/",
"ping": "https://registry.npmmirror.com"
},
"npmMirror": {
"home": "https://skimdb.npmjs.com/",
"registry": "https://skimdb.npmjs.com/registry/",
"ping": "https://skimdb.npmjs.com/registry"
}
}#!/usr/bin/env node
const { program } = require('commander')
const PKG = require('../package.json') //引入package json
const registries = require('../registries.json'); //引入初始源
const inquirer = require('inquirer');
const { exec, execSync } = require('child_process') //子线程用于执行shell命令
const ping = require('node-http-ping') //ping网址的一个库
const fs = require('fs')
const chalk = require("chalk"); //console 变颜色的一个库
const path = require('path')
program.version(PKG.version) //设置版本默认命令 -V --version
//读取源地址方便设置*
const getOrigin = async () => {
return await execSync('npm get registry', { encoding: "utf-8" })
}
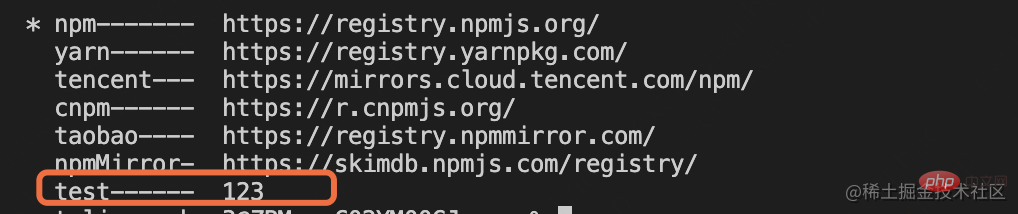
//列出所有的源,如果当前有在使用前面加上*
program.command('ls').description('查看镜像').action(async () => {
const res = await getOrigin()
const keys = Object.keys(registries)
const message = []
//填充横线算法npm------ yarn------
const max = Math.max(...keys.map(v => v.length)) + 3
keys.forEach(k => {
const newK = registries[k].registry == res.trim() ? ('* ' + k) : (' ' + k)
const Arr = new Array(...newK)
Arr.length = max;
const prefix = Array.from(Arr).map(v => v ? v : '-').join('')
message.push(prefix + ' ' + registries[k].registry)
})
console.log(message.join('\n'))
})
//切换源
program.command('use').description('请选择镜像').action(() => {
inquirer.prompt([
{
type: "list",
name: "sel",
message: "请选择镜像",
choices: Object.keys(registries)
}
]).then(result => {
const reg = registries[result.sel].registry
exec(`npm config set registry ${reg}`, null, (err, stdout, stderr) => {
if (err) {
console.error('切换错误', err)
} else {
console.log('切换成功')
}
})
})
})
//获取当前源
program.command('current').description('查看当前源').action(async () => {
const reg = await getOrigin()
const v = Object.keys(registries).find(k => {
if (registries[k].registry === reg.trim()) {
return k;
}
})
console.log(chalk.blue('当前源:', v))
})
//ping 源
program.command('ping').description('测试镜像地址速度').action(() => {
inquirer.prompt([
{
type: "list",
name: "sel",
message: "请选择镜像",
choices: Object.keys(registries)
}
]).then(result => {
const url = registries[result.sel].ping.trim()
ping(url).then(time => console.log(chalk.blue(`响应时长: ${time}ms`)))
.catch(() => console.log(chalk.red('GG')))
})
})
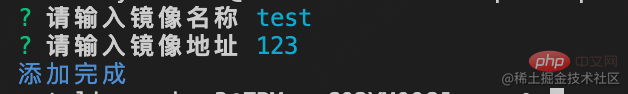
//添加源 读写registries.json 文件实现
program.command('add').description('自定义镜像').action(() => {
inquirer.prompt([
{
type: "input",
name: "name",
message: "请输入镜像名称",
validate(answer) {
const keys = Object.keys(registries)
if (keys.includes(answer)) {
return `不能起名${answer}跟保留字冲突`
}
if (!answer) {
return '名称不能为空'
}
return true
}
},
{
type: "input",
name: "url",
message: "请输入镜像地址",
validate(answer) {
if (!answer) {
return `url不能为空`
}
return true
}
}
]).then(result => {
const del = (url) => {
const arr = url.split('')
//本来想用at 16 以下不支持
return arr[arr.length - 1] == '/' ? (arr.pop() && arr.join('')) : arr.join('')
}
registries[result.name] = {
home: result.url.trim(),
registry: result.url.trim(),
ping: del(result.url.trim()), //去掉末尾/ 不然无法ping
}
fs.writeFileSync(path.join(__dirname, '../registries.json'), JSON.stringify(registries, null, 4))
console.log(chalk.blue('添加完成'))
})
})
program.parse(process.argv)#使用方式
npm i xmzs -g
mmp 指令為什麼不叫xmzs 別問就是喜歡mmp
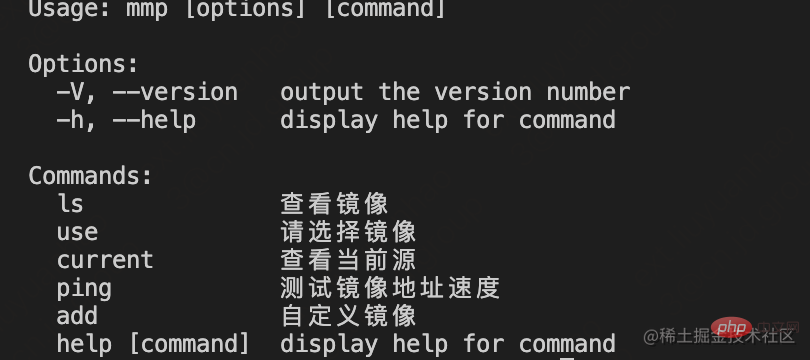
mmp ls

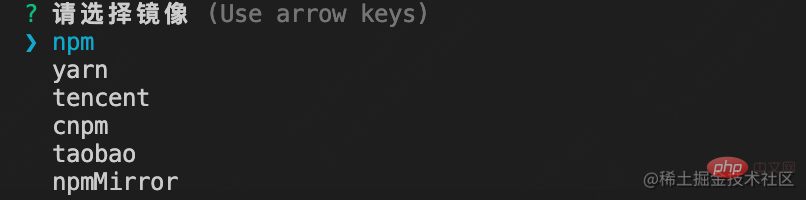
mmp use
##
mmp current
 查看目前來源
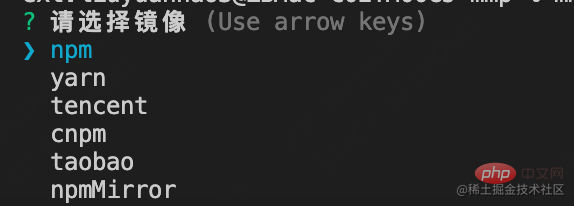
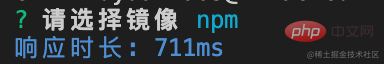
查看目前來源mmp ping
 測速
測速
map add
 自訂來源
自訂來源
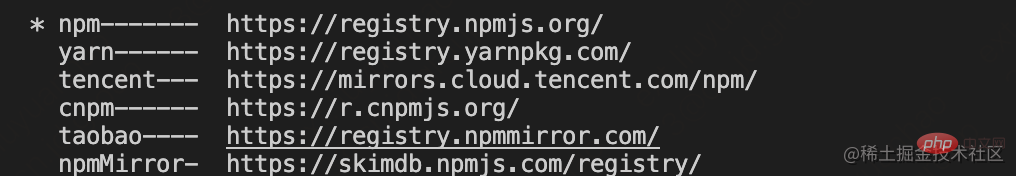
 mmp ls 查看
mmp ls 查看
 更多node相關知識,請造訪:
更多node相關知識,請造訪:
以上是手把手帶你開發一個node切換來源小工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!





