css3動畫使圓形旋轉的方法:1、新建一個HTML範例文件,並定義div為「
」;2、透過動畫屬性設定不同效果的邊框,進行旋轉,程式碼為「animation: circle 2s infinite linear; @keyframes circle {0% {transform: rotate(0deg);}」。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
css3動畫怎麼讓圓形旋轉?
CSS3 圓環旋轉效果
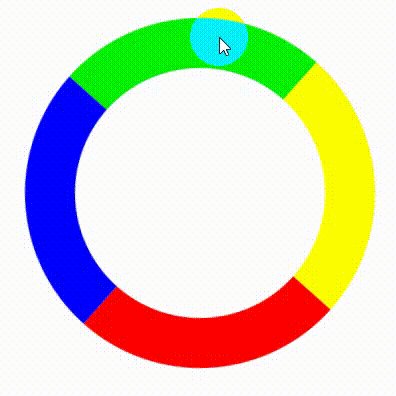
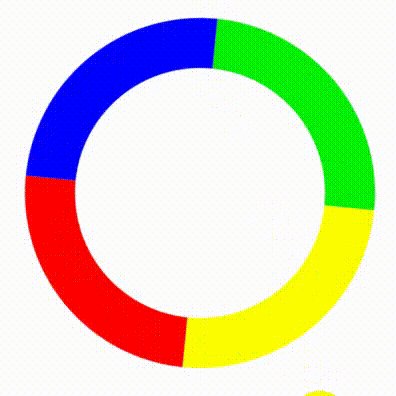
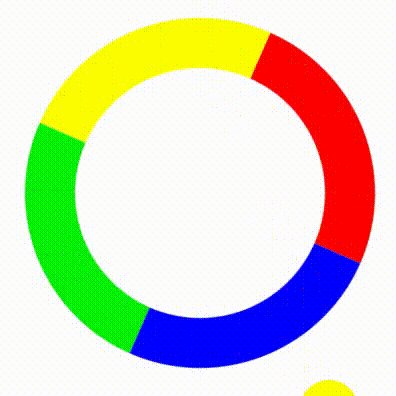
#一、CSS3圓環旋轉效果1
原理:設定不同效果的邊框,旋轉
<div class="demo"></div><style>
.demo {
width: 250px;
height: 250px;
border: 50px solid red;
border-left-color: blue;
border-right-color: yellow;
border-top-color: #04f105;
margin: 100px;
border-radius: 50%;
animation: circle 2s infinite linear;
}
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
#
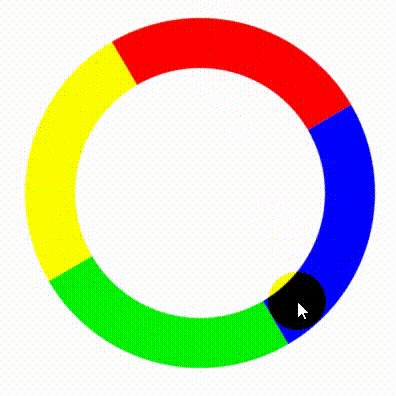
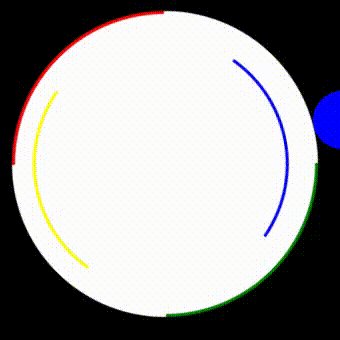
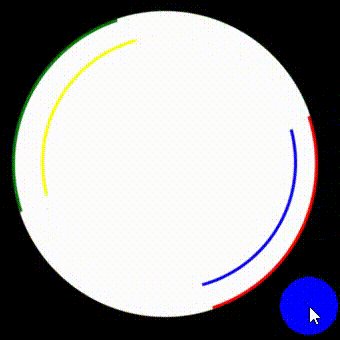
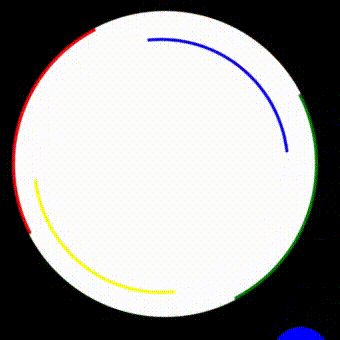
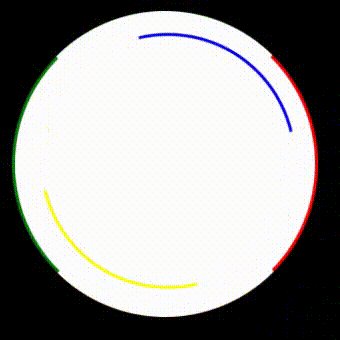
##二、Css 3圓環效果2
原理:使用多層邊框下溝哦,執行旋轉<div class="demoout">
<div class="demo"></div></div><style>
body {
background: black;
}
.demo {
width: 250px;
height: 250px;
border: 3px solid white;
border-left-color: blue;
border-right-color: yellow;
margin: 25px;
border-radius: 50%;
animation: circle 4s infinite ease;
background: white;
}
.demoout {
width: 300px;
height: 300px;
border: 3px solid white;
border-top-color: green;
border-bottom-color: red;
margin: 100px;
border-radius: 50%;
animation: circle 4s infinite linear;
background: white;
}
@-webkit-keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
 推薦學習:《
推薦學習:《
以上是css3動畫怎麼使圓形旋轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!




