Graphviz誕生於AT&T的Bell實驗室的一個開源的 (EPL授權)、跨平台的腳本自動化繪圖軟體工具。 Graphviz使用一種稱為dot語言的DSL語言編寫Script File腳本文件,然後使用Layout佈局引擎解析這個Script File腳本文件完成自動化佈局渲染 。

本教學操作環境:windows7系統、Dell G3電腦。
Graphviz(Graph Visualization)是1990年代初誕生於AT&T的Bell實驗室的一個開源的(EPL授權) 、跨平台 的腳本自動化繪圖軟體工具。
Graphviz使用一種稱為dot語言的DSL(Domain Special Language)語言來寫Script File腳本檔案,然後使用Layout佈局引擎解析這個Script File腳本檔案完成自動化佈局渲染 。
AT&T是美國三大的電信業者之一,現在美國的電信業者產業也是從原AT&T被強行支解後再不斷合併後形成群雄逐鹿的競爭局面。AT&T的前身是Bell電話公司,Bell電話公司是發明電話的公司。
在IT軟體世界中,Bell實驗室創造了Unix、C語言等一系列偉大的發明。
Graphviz腳本檔案一般以.gv或.dot為檔案副檔名,由於Microsoft Office Word模板檔案的副檔名也是.dot,為避免衝突,一般建議Graphviz腳本檔案的副檔名會儲存為.gv。
#為什麼要使用Graphviz?備註: 在Graphviz中,
dot這個字主要有三種不同的用途:
##Graphviz
的Script腳本的語言名稱/語法名稱#Graphviz
的其中一種 Layout名稱,同時也是其中一種 CLI指令名稱Graphviz
的其中一種 Script File(腳本檔案)常用副檔名
自動排版效率更高: Graphviz主要用於繪製“關係圖”,Graphviz自動排版以使“最小化連線交叉”,Graphviz的自動排版比“所見即所得”的繪畫軟體(如:Omnigraffle、Microsoft Office Visio等)
文字檔案管理更方便: VCS(Version Control System版本控制系統)對「所見即所得」的繪畫軟體產生的檔案無法有效地進行版本管理,而文字檔案則可以在VCS中有效地被進行版本管理起來
其他自動化繪圖工具的基礎: Graphviz是其他自動化繪圖工具的基礎(如PlantUML等),也是許多Data Visualization資料視覺化工具的基礎,有點類似在Python中Matplotlib的功能
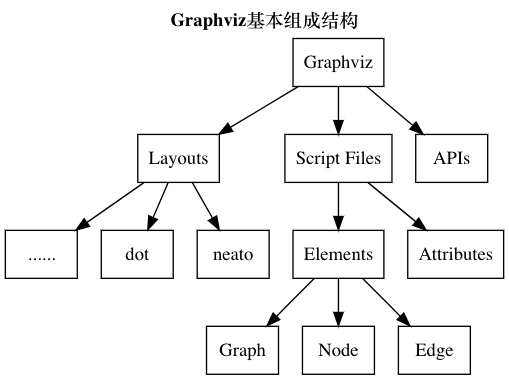
的基本組成結構包括Layout自動化佈局工具和Script腳本檔案兩部分。
主要包括Elements實體和Attributes屬性兩部分。
主要包括Graph圖、Node節點、Edge連線三種型別。
備註: 如果需要在軟體中呼叫Graphviz,
Graphviz也提供了C/CPP、Java、Python、php等語言的API。
Graphviz基本組成架構
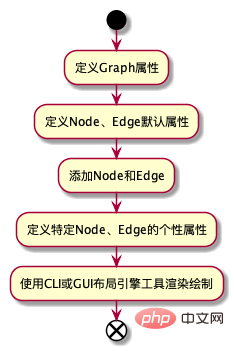
使用起來也非常簡單方便,其一般流程如下:
Graphviz的一般使用流程
在MacOS 10.6之前由Glen Low開發的MacOS X GUI版本於2004年獲得了兩個蘋果設計獎( "Best Product New to Mac OS X Runner-Up" 和"Best OS X Open Source Product 2004 Winner" ),當時的MacOS X基於PowerPC CPU,此Graphviz GUI版自2004年08月23日發布支援MacOS 10.3的1.13版本之後該就沒有再更新,即:此Graphviz GUI版不能在現今基於Intel CPU的macOS中運作。 。
MacOS 10.2和10.3基於
PowerPC CPU,2005年發布的10.4開始同時基於Intel CPU和PowerPC CPU#,2009年發布的10.6不再支援PowerPC CPU。
目前暫未發現有支援MacOS X 10.6以後的獨立GUI用戶端,MacOS X 10.6以後可以使用CLI或在其他內嵌Graphviz工具中使用(例如:在ATOM編輯器中使用markdown-preview-enhanced插件中可嵌入Graphviz Script File)。
digraph gv_basic_structure{
label=<<B>Graphviz基本组成结构</B>>;
labelloc=t;
bgcolor=transparent;
node[shape=box];
//edge[style=bold];
graphviz[label="Graphviz"];
subgraph{
layout[label="Layouts"];
script[label="Script Files"];
api[label="APIs"]
rank=same;
}
graphviz -> layout;
graphviz -> script;
graphviz -> api;
script ->
subgraph{
element[label="Elements"];
attribute[label="Attributes"];
rank=same;
}
layout ->
subgraph{
layout_etc[label="......"];
layout_dot[label="dot"];
layout_neato[label="neato"];
}
element ->
subgraph{
ele_graph[label="Graph"];
ele_node[label="Node"];
ele_edge[label="Edge"];
}
}@startuml start :定义Graph属性; :定义Node、Edge默认属性; :添加Node和Edge; :定义特定Node、Edge的个性属性; :使用CLI或GUI布局引擎工具渲染绘制; end @enduml
更多程式相關知識,請造訪:程式設計教學! !
以上是Graphviz是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




