淺析vue怎麼實現動畫效果
vue怎麼實現動畫效果?以下這篇文章帶大家簡單了解Vue封裝的過度與動畫,希望對大家有幫助!

Vue封裝的過度與動畫
1.作用
在插入,更新,移除DOM元素時,在適當的時候為元素添加樣式類別名稱。
2.寫法
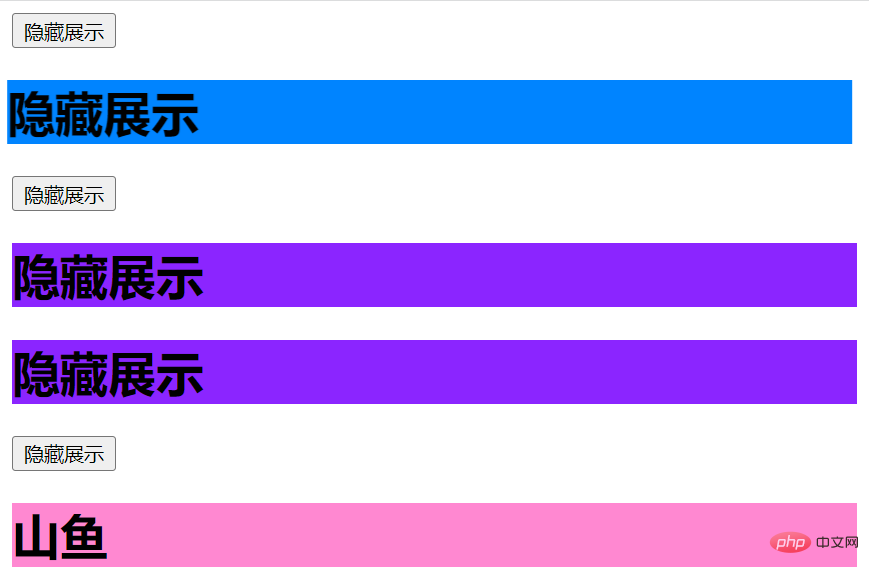
準備好樣式:元素進入的樣式
<template>
<div>
<button @click="isShow = !isShow">隐藏展示</button>
<transition name="hidden" appear>
<h1 v-show="isShow">隐藏展示</h1>
</transition>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: orange;
}
.hidden-enter-active {
animation: shanyu 1s;
}
.hidden-leave-active {
animation: shanyu 1s reverse;
}
@keyframes shanyu {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
</style>3.樣式
需要先有這個animate.css哦
npm i animate.css

#1.v-enter:進入的起點
2.v-enter-active:進入過程中
#3 .v-enter-to:進入的終點
<template>
<div>
<button @click="isShow = !isShow">隐藏展示</button>
<transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test2",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: rgb(139, 37, 255);
}
/* 进入的起点,离开的起点 */
.shanyu-enter,
.shanyu-leave-to {
transform: translateX(-100%);
}
.shanyu-enter-active,.shanyu-leave-active{
transition: .5s linear;
}
/* 进入的终点离开的终点 */
.shanyu-enter-to,
.shanyu-leave {
transform: translateX(0);
}
</style>元素離開的樣式:
#1.V-leave:離開的起點
2.V-leave-active :離開過程中
3.V-leave-to:離開的終點
4.使用
<transitionname="hello">
<h1v-show=" isShow">你好啊! </h1>
</transition>備註:若有多個元素需要過度,則需要使用:
<transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>
以上是淺析vue怎麼實現動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






