改css不生效怎麼辦
改css不生效的解決方法:1、清除瀏覽器快取或重新啟動瀏覽器;2、檢查屬性名稱和屬性值是否符合規範並修改;3、檢查是否關聯了樣式表,或關聯的樣式位置,名字是否正確且修改;4、檢查選擇器是否正確並修改;5、查看css優先順序是否出現問題並修改即可。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
改css不生效怎麼辦?
CSS樣式不起作用?史上最全解決方法總結
在我們寫頁面時,有時會發現自己寫的css樣式無法生效,導致這種現象的原因有很多,下面列舉一些常見的原因希望可以幫到你,歡迎留言區補充。
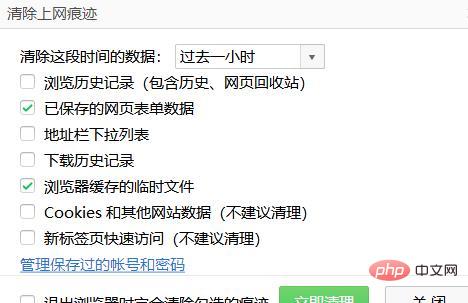
瀏覽器快取問題
- 如果你重複檢查認為程式碼沒有問題,那麼可能是瀏覽器快取的問題。在排查前先試試清除瀏覽器緩存,重啟瀏覽器或換個瀏覽器等手段,無效後再進行進一步排查。有可能自己什麼都沒有做錯,就是因為快取或瀏覽器的問題導致,重置一下也許問題就解決了。
- 瀏覽器的‘F12’元素審核,看看哪些樣式沒有應用上。

細節問題
#寫錯屬性名致使無法與html匹配,或屬性值不符合規範;
html標籤沒寫完整,漏了「」等;
,; {}看看這些符號是否不小心使用了中文或全角符號;<span></span>設CSS樣式不起作用:例如:要定義span居中,必須先讓span成區塊級元素顯示,也就是說,要先定義span的display:block;屬性,然後再為span加上邊距屬性margin: 0px auto;css樣式中間沒有加分號;
為什麼css樣式裡有時候使用分號隔開有時候是用空格呢?
對同一個屬性進行設定時是用空格隔開,例如border:1px solid red; 對不同的屬性進行設定時是用分號隔開,例如width:300px;height:300px;
樣式表關聯問題
- 如果你的樣式完全不生效,首先確認關聯了樣式表沒有,或者關聯的樣式位置、名字是否正確;
#<link rel="stylesheet" type="text/css" href="mycss.css"> - #看看自訂的CSS樣式引入標籤是否放在bootstrap框架樣式引用之後,確保不會被在載入頁面時被框架的樣式覆蓋。
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
選擇器問題
- 子代選擇等,涉及多個標籤,類別名稱、id等,子選擇器的順序、名字等寫錯了,都可能導致出錯;
- html裡的標籤忘記寫類別名稱、id了,而選擇器用了這些漏寫的類別名稱、id等,樣式自然不會生效。
- 後代選擇器忘了寫空格;
- 看看是不是有多餘的空格例如:
div.box{}這類選擇器會不會寫成了div .box{};
編碼格式問題
- #把CSS、HTML網頁檔案都統一儲存為UTF -8格式;即在頭標籤中加上
<meta charset="UTF-8">
因為一般網頁裡採用UTF-8的編碼格式,而外部的CSS檔案預設的是ANSI的編碼格式,一般情況下是不會有問題。然而當CSS文件中包含中文註釋,就可能會出現問題。
樣式層疊問題
- 看看你的css優先權是否出現問題,優先權高的會把低的覆寫掉導致無法看到樣式;
- 本身設定了樣式,則從父級繼承來的樣式就不生效了;
- css樣式優先權排序:!important >行內樣式>ID選擇器> 類別選擇器> 標籤> 通配符> 繼承> 瀏覽器預設屬性(同優先權時,後面的層疊前面的樣式);
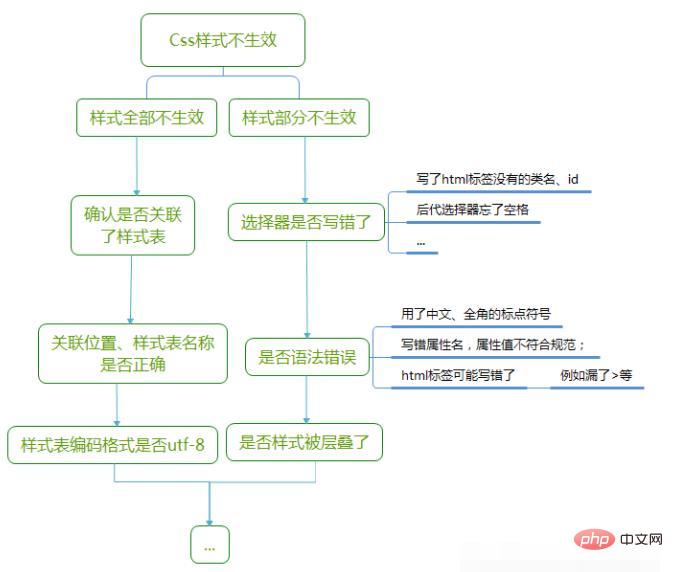
# 排查順序: 
推薦學習:《css影片教學》
以上是改css不生效怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。