css中什麼表示間隙
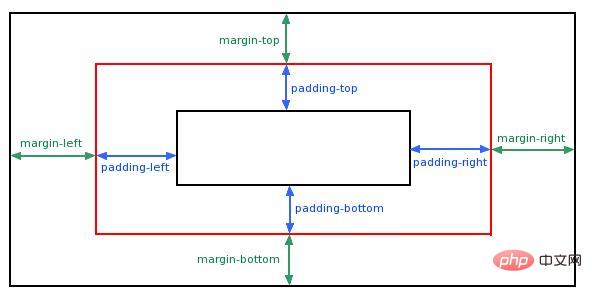
在css中padding屬性表示間隙,padding屬性是用來定義元素邊框與元素內容之間的空間,即上下左右的內邊距;當元素的padding內邊距被清除時,所釋放的區域將會受到元素背景顏色的填滿;單獨使用padding屬性可以改變上下左右的填滿。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
在css中什麼表示間隙?
<strong>padding</strong>
CSS 間隙屬性 (padding) 是用來設定元素內容到元素邊框的距離。
CSS padding(填滿)是一個簡寫屬性,定義元素邊框與元素內容之間的空間,也就是上下左右的內邊距。
padding(填滿)
當元素的 padding(填滿)內邊距被清除時,所釋放的區域將會受到元素背景顏色的填滿。
單獨使用 padding 屬性可以改變上下左右的填充。

可能的值
length 定義一個固定的填充(像素, pt, em,等)
% 使用百分比值定義一個填充
填充- 單邊內邊距屬性
在CSS中,它可以指定不同的側面不同的填充:
實例
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
上內邊距是25px
右內邊距是50px
下內邊距是25px
左內邊距是50px
#填充-簡寫屬性
為了縮短程式碼,它可以在一個屬性中指定的所有填滿屬性。
這就是所謂的簡寫屬性。所有的填充屬性的簡寫屬性是 padding :
實例
padding:25px 50px;
Padding屬性,可以有一到四個值。
padding:25px 50px 75px 100px;
上填充為25px
右填充為50px
下填充為75px
左填充100px
padding:25px 50px 75px;
上填充為25px
左右填充為50px
下填充為75px
padding:25px 50px;
上下填充為25px
左右填充為50px
padding:25px;
所有的填充都是25px
推薦學習:《css影片教學》
以上是css中什麼表示間隙的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






