css按鈕按不了是因為圖層覆蓋,導致按鈕沒法使用,其解決方法:1、開啟對應HTML和CSS檔案;2、將p和span標籤各增加相對定位為「position: relative;」;3、在span增加優先權為「z-index: 1;」即可。

本教學操作環境:Windows10系統、CSS3版、DELL G3電腦
為什麼css按鈕按不了?
關於float屬性導致button按鈕無法點擊問題的解決想法
問題描述:有兩個標籤p和span,p位於span上層,button位於span中,點擊button的時候,button沒有動作。
部分程式碼
HTML程式碼
1 2 3 4 5 6 7 8 |
|
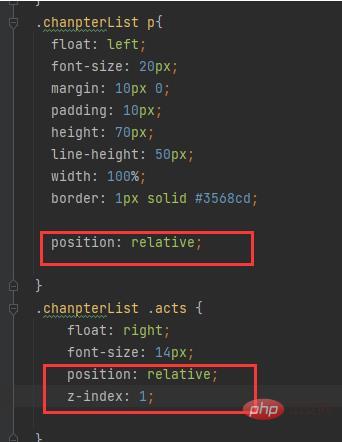
CSS程式碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|

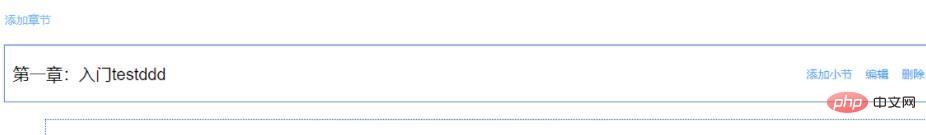
如圖此新增小節按鈕無法使用
之前沒細看,用網路上的方法,將.chanpterList p中的float: left;註解掉,因為圖層覆蓋,導致按鈕沒法使用,果然起作用了,也沒多想。但是當有了下面顯示小節的元件的時候,樣式就不對了,完全亂了。這才回過頭來看問題
仔細看發現,p標籤在span上面,導致span裡的組件沒法使用,那就提升span的優先級,把span定位在最上層就好了,
現在p和span中各增加相對定位position: relative;再在span中增加優先級z-index: 1;,完成! !成功


推薦學習:《css影片教學》
以上是為什麼css按鈕按不了的詳細內容。更多資訊請關注PHP中文網其他相關文章!




