youtube html5播放失敗怎麼辦
html5
youtube
youtube html5播放失敗的解決辦法:1、打開youtube,找到視頻,在視頻右下角點擊分享;2、選擇嵌入;3、去除iframe標籤裡面的width和height;4、為iframe添加一個父元素,設定一個讓影片填滿螢幕的百分比即可。

本教學操作環境:Windows10系統、HTML5版、DELL G3電腦
youtube html5播放失敗怎麼辦?
HTML插入Youtube影片
網頁需要插入youtube影片,直接用標籤
方法:
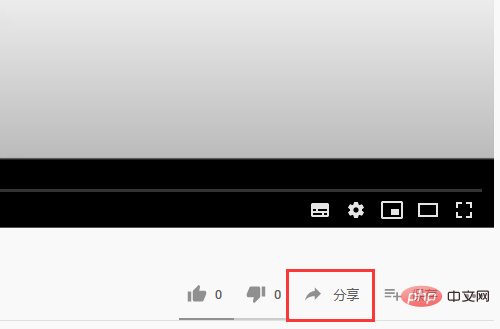
#打開youtube,找到視頻,在視頻右下角點擊分享。

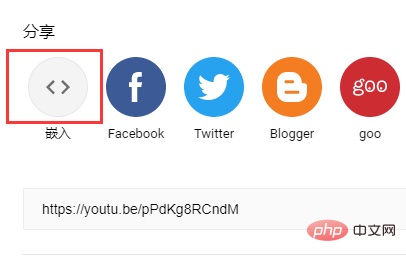
選擇嵌入,就會得到程式碼如下:

#
<iframe width="560" height="315" src="https://www.youtube.com/embed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
登入後複製
這是一串iframe標籤內容,但是這樣的程式碼直接放到頁面檔案裡面,不能很好地調試和自適應。
因為寬度和高度都是固定的,無法調整。
解決:
#移除iframe標籤裡面的width和height,這樣直接得到的影片是壓縮的,所以要為iframe添加一個父元素
<div class="youtube">
<iframe width="100%" class="elementor-video-iframe" src="https://www.youtube.com/embed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen> </iframe></div>登入後複製
iframe標籤設為絕對定位,寬度高度都設100%,父元素相對定位,透過padding-bottom:%,設定一個讓影片填滿螢幕的百分比(可自行調試)
.youtube{padding-bottom: 57%;position: relative;}.elementor-video-iframe{max-width: 100%;width: 100%;border: none;position: absolute;height: 100%;}登入後複製
這樣就能得到一個自適應的影片了,css樣式也可以自己加入。
推薦學習:《HTML影片教學》
以上是youtube html5播放失敗怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
藍王子:如何到達地下室
1 個月前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














