怎麼用javascript實作前端驗證
用javascript實作前端驗證的方法:1、建立一個使用者註冊的HTML頁面;2、透過form表單定義兩個文字方塊;3、透過js程式碼「function checkPass(){if(document. getElementById("p").value!=document.getElementById("cp").value){...}」驗證文字方塊內容即可。

本教學操作環境:Windows10系統、javascript1.8.5版本、Dell G3電腦。
怎麼用javascript實作前端驗證?
使用Javascript進行前端驗證:
設計簡單的使用者註冊頁面,其中包括「請輸入密碼」和「請再次輸入密碼」兩個文字方塊
使用Javascript對「請輸入密碼」和「請再次輸入密碼」兩個文字方塊的內容進行驗證,如果兩個文字方塊的內容不一樣則顯示「兩次輸入的密碼不一致!」對話框。
(1)設計簡單的使用者註冊頁面,其中包含「請輸入密碼」和「請再輸入密碼」兩個文字方塊;
(2)使用Javascript對「請輸入密碼」和「請再輸入密碼」兩個文字方塊的內容進行驗證,如果兩個文字方塊的內容不一樣則顯示「兩次輸入的密碼不一致!」對話方塊。
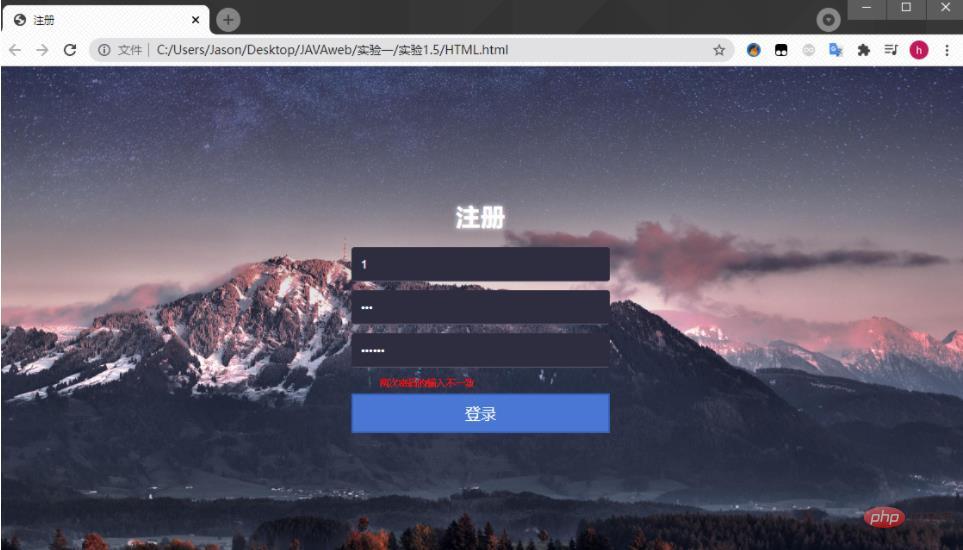
先來看看效果:

<!DOCTYPE html>
<html>
<script type="text/javascript">
function checkPass(){
if(document.getElementById("p").value!=document.getElementById("cp").value){
document.getElementById("war").style.display = "block";
}
}
</script>
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h1 id="注册">注册</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="请输入密码" name="p" id="p"></input>
<input type="password" required="required" placeholder="请再次输入密码" name="cp" id="cp" onblur="checkPass()"></input>
<span id="war" style="display:none"> 两次密码的输入不一致 </span>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>html{
overflow: hidden;
font-style: sans-serif;
}
body{
font-family: 'Open Sans',sans-serif;
margin: 0;
background-image: url(1.jpg);
background-position: 0 -90px;
background-size: cover;
}
#login{
position: absolute;
top: 45%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 6px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:0px 0px 0.5px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
#war{
position:absolute;
color:red;
margin: 0em 4em;
writing-mode: horizontal-tb;
font-size: 8px;
}
.but{
width: 300px;
min-height: 20px;
margin-top: 20px;
display: block;
background-color: #4a77d4;
border: 2px solid #3762bc;
color: #fff;
padding: 9px 18px;
font-size: 18px;
line-height: normal;
}推薦學習:《JavaScript影片教學》
以上是怎麼用javascript實作前端驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
如何在PDF中驗證簽名
Feb 18, 2024 pm 05:33 PM
我們通常會接收到政府或其他機構發送的PDF文件,有些文件有數位簽章。驗證簽名後,我們會看到SignatureValid訊息和一個綠色勾號。如果簽章未驗證,會顯示有效性未知。驗證簽名很重要,以下看看如何在PDF中進行驗證。如何在PDF中驗證簽名驗證PDF格式的簽名使其更可信,文件更容易被接受。您可以透過以下方式驗證PDF文件中的簽名。在AdobeReader中開啟PDF右鍵點選簽名,然後選擇顯示簽名屬性點選顯示簽署者憑證按鈕從「信任」標籤將簽名新增至「受信任的憑證」清單中點選驗證簽名以完成驗證讓
 微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
微信好友輔助驗證解封的詳細方法
Mar 25, 2024 pm 01:26 PM
1.打開微信進入後,點選搜尋圖標,輸入微信團隊,點選下方的服務進入。 2、進入後,點選左下方的自助工具的選項。 3、點選後,在上方的選項內,點選解封/申訴輔助驗證的選項。
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP 8 新功能:增加了驗證和簽名
Mar 27, 2024 am 08:21 AM
PHP8是PHP的最新版本,為程式設計師帶來了更多的便利性和功能。這個版本特別關注安全性和效能,其中一個值得注意的新功能是增加了驗證和簽章功能。在本文中,我們將深入了解這些新的功能及其用途。驗證和簽名是電腦科學中非常重要的安全概念。它們通常用於確保傳輸的數據是完整和真實的。在處理線上交易和敏感資訊時,驗證和簽名變得尤為重要,因為如果有人能夠篡改數據,可能會對
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






