es6非同步請求三個狀態:1、pending(等待狀態),不會觸發then和catch;2、fulfill(滿足狀態),當主動回調了resolve時,就處於該狀態,並且會回呼then();3、reject(拒絕狀態),會觸發後續的catch回呼函數。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
Promise 是非同步程式設計的解決方案:
1、主要用於非同步計算
2、可以將非同步操作佇列化,依照期望的順序執行,傳回符合預期的結果
3、可以在物件之間傳遞和操作promise,幫助我們處理佇列
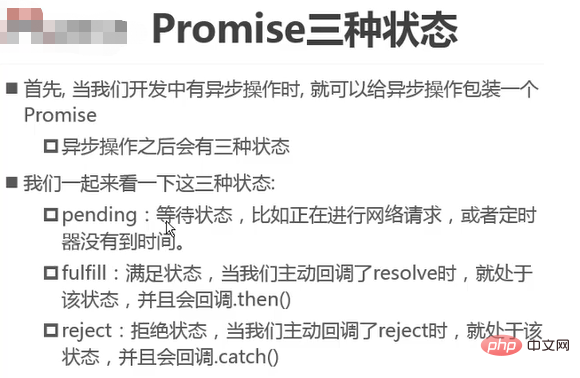
promise 有三個狀態:
1、pending[待定]初始狀態
2、fulfilled[實現]操作成功
3、rejected[被否決]操作失敗
#當promise 狀態改變,就會觸發then()裡的反應函數處理後續步驟; 。
Promise 物件的狀態改變,只有兩個promise 狀態一經改變,不會再變種可能: 從 pending 變成 fulfilled
從 pending 變成 rejected。
這兩種情況只要發生,狀態就凝固了,不會再改變了。

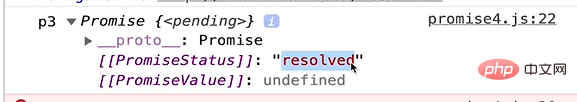
看下面一張圖

列印的是resolve狀態,觸發resolve轉態的回呼

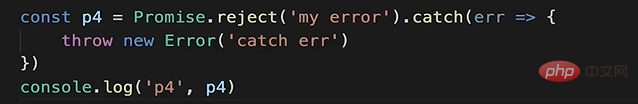
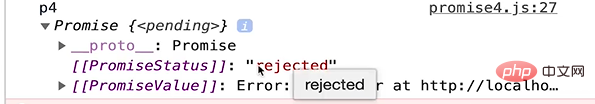
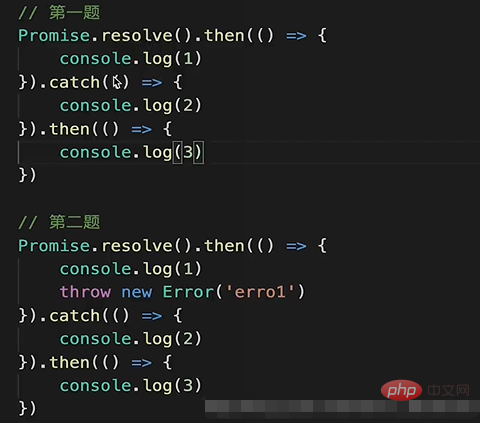
#看下面一張

.then都不會執行了只會執行.catch






題目一: 依序列印出1 3 ,不會印出2因為catch不會被執行(.then的promise是resolve狀態不會執行catch)
題目二:回傳1 2 3, 因為在列印1的時候拋出了錯誤物件回傳的是reject狀態下的promise,進入到reject狀態,但是.catch又是resolve狀態下的promise,所以又會執行.then,最終又回傳的是一個resolve狀態下面的promise
Promise.all方法用於將多個Promise 實例,包裝成一個新的Promise 實例。
Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})javascript進階教學】
以上是es6非同步請求三個狀態是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!