#專案中常用到echarts,不做封裝直接拿來使用也行,但首先要寫很多重複的配置代碼,封裝稍不注意還會過度封裝,丟失了擴展性和確實性。始終沒有找到一個好的偶然實踐,看到一篇文章,給了靈感。找到了一個目前認為用起來很舒服的封裝。
id,容易重複,還需要操作dom ,直接用ref取得目前的元件el來建立圖表),提供type (圖表類型),和options(圖表配置)兩個必要屬性type,載入預設的圖表配置選項,變更時更新覆寫預設配置,更新圖表echart事件互動綁定互動##注意要確保所有報表元件的選項備份都是#shallowReactive
##目錄結構類型,避免備份量過大,深度響應式導致效能問題
├─v-charts │ │ index.ts // 导出类型定义以及图表组件方便使用 │ │ type.d.ts // 各种图表的类型定义 │ │ useCharts.ts // 图表hooks │ │ v-charts.vue // echarts图表组件 │ │ │ └─options // 图表配置文件 │ bar.ts │ gauge.ts │ pie.ts
<template>
<div></div>
</template>
<script>
import { PropType } from "vue";
import * as echarts from "echarts/core";
import { useCharts, ChartType, ChartsEvents } from "./useCharts";
/**
* echarts事件类型
* 截至目前,vue3类型声明参数必须是以下内容之一,暂不支持外部引入类型参数
* 1. 类型字面量
* 2. 在同一文件中的接口或类型字面量的引用
* // 文档中有说明:https://cn.vuejs.org/api/sfc-script-setup.html#typescript-only-features
*/
interface EventEmitsType {
<T extends ChartsEvents.EventType>(e: `${T}`, event: ChartsEvents.Events[Uncapitalize<T>]): void;
}
defineOptions({
name: "VCharts"
});
const props = defineProps({
type: {
type: String as PropType<ChartType>,
default: "bar"
},
options: {
type: Object as PropType<echarts.EChartsCoreOption>,
default: () => ({})
}
});
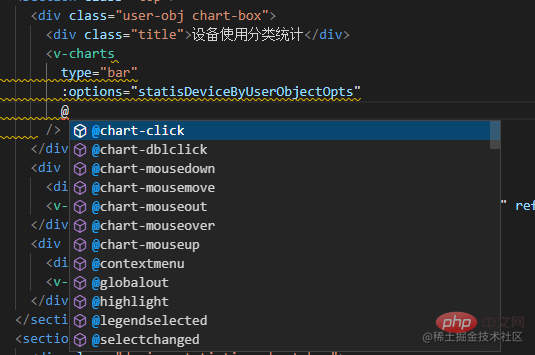
// 定义事件,提供ts支持,在组件使用时可获得友好提示
defineEmits<EventEmitsType>();
const { type, options } = toRefs(props);
const chartRef = shallowRef();
const { charts, setOptions, initChart } = useCharts({ type, el: chartRef });
onMounted(async () => {
await initChart();
setOptions(options.value);
});
watch(
options,
() => {
setOptions(options.value);
},
{
deep: true
}
);
defineExpose({
$charts: charts
});
</script>
<style>
.v-charts {
width: 100%;
height: 100%;
min-height: 200px;
}
</style>import { ChartType } from "./type";
import * as echarts from "echarts/core";
import { ShallowRef, Ref } from "vue";
import {
TitleComponent,
LegendComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from "echarts/components";
import { BarChart, LineChart, PieChart, GaugeChart } from "echarts/charts";
import { LabelLayout, UniversalTransition } from "echarts/features";
import { CanvasRenderer } from "echarts/renderers";
const optionsModules = import.meta.glob("./options/**.ts");
interface ChartHookOption {
type?: Ref<charttype>;
el: ShallowRef<htmlelement>;
}
/**
* 视口变化时echart图表自适应调整
*/
class ChartsResize {
#charts = new Set<echarts.echarts>(); // 缓存已经创建的图表实例
#timeId = null;
constructor() {
window.addEventListener("resize", this.handleResize.bind(this)); // 视口变化时调整图表
}
getCharts() {
return [...this.#charts];
}
handleResize() {
clearTimeout(this.#timeId);
this.#timeId = setTimeout(() => {
this.#charts.forEach(chart => {
chart.resize();
});
}, 500);
}
add(chart: echarts.ECharts) {
this.#charts.add(chart);
}
remove(chart: echarts.ECharts) {
this.#charts.delete(chart);
}
removeListener() {
window.removeEventListener("resize", this.handleResize);
}
}
export const chartsResize = new ChartsResize();
export const useCharts = ({ type, el }: ChartHookOption) => {
echarts.use([
BarChart,
LineChart,
BarChart,
PieChart,
GaugeChart,
TitleComponent,
LegendComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
const charts = shallowRef<echarts.echarts>();
let options!: echarts.EChartsCoreOption;
const getOptions = async () => {
const moduleKey = `./options/${type.value}.ts`;
const { default: defaultOption } = await optionsModules[moduleKey]();
return defaultOption;
};
const setOptions = (opt: echarts.EChartsCoreOption) => {
charts.value.setOption(opt);
};
const initChart = async () => {
charts.value = echarts.init(el.value);
options = await getOptions();
charts.value.setOption(options);
chartsResize.add(charts.value); // 将图表实例添加到缓存中
initEvent(); // 添加事件支持
};
/**
* 初始化事件,按需绑定事件
*/
const attrs = useAttrs();
const initEvent = () => {
Object.keys(attrs).forEach(attrKey => {
if (/^on/.test(attrKey)) {
const cb = attrs[attrKey];
attrKey = attrKey.replace(/^on(Chart)?/, "");
attrKey = `${attrKey[0]}${attrKey.substring(1)}`;
typeof cb === "function" && charts.value?.on(attrKey, cb as () => void);
}
});
};
onBeforeUnmount(() => {
chartsResize.remove(charts.value); // 移除缓存
});
return {
charts,
setOptions,
initChart,
initEvent
};
};
export const chartsOptions = <t>(option: T) => shallowReactive<t>(option);
export * from "./type.d";</t></t></echarts.echarts></echarts.echarts></htmlelement></charttype>/*
* @Description:
* @Version: 2.0
* @Autor: GC
* @Date: 2022-03-02 10:21:33
* @LastEditors: GC
* @LastEditTime: 2022-06-02 17:45:48
*/
// import * as echarts from 'echarts/core';
import * as echarts from 'echarts'
import { XAXisComponentOption, YAXisComponentOption } from 'echarts';
import { ECElementEvent, SelectChangedPayload, HighlightPayload, } from 'echarts/types/src/util/types'
import {
TitleComponentOption,
TooltipComponentOption,
GridComponentOption,
DatasetComponentOption,
AriaComponentOption,
AxisPointerComponentOption,
LegendComponentOption,
} from 'echarts/components';// 组件
import {
// 系列类型的定义后缀都为 SeriesOption
BarSeriesOption,
LineSeriesOption,
PieSeriesOption,
FunnelSeriesOption,
GaugeSeriesOption
} from 'echarts/charts';
type Options = LineECOption | BarECOption | PieECOption | FunnelOption
type BaseOptionType = XAXisComponentOption | YAXisComponentOption | TitleComponentOption | TooltipComponentOption | LegendComponentOption | GridComponentOption
type BaseOption = echarts.ComposeOption<baseoptiontype>
type LineECOption = echarts.ComposeOption<lineseriesoption>
type BarECOption = echarts.ComposeOption<barseriesoption>
type PieECOption = echarts.ComposeOption<pieseriesoption>
type FunnelOption = echarts.ComposeOption<funnelseriesoption>
type GaugeECOption = echarts.ComposeOption<gaugeseriesoption>
type EChartsOption = echarts.EChartsOption;
type ChartType = 'bar' | 'line' | 'pie' | 'gauge'
// echarts事件
namespace ChartsEvents {
// 鼠标事件类型
type MouseEventType = 'click' | 'dblclick' | 'mousedown' | 'mousemove' | 'mouseup' | 'mouseover' | 'mouseout' | 'globalout' | 'contextmenu' // 鼠标事件类型
type MouseEvents = {
[key in Exclude<mouseeventtype> as `chart${Capitalize<key>}`] :ECElementEvent
}
// 其他的事件类型极参数
interface Events extends MouseEvents {
globalout:ECElementEvent,
contextmenu:ECElementEvent,
selectchanged: SelectChangedPayload;
highlight: HighlightPayload;
legendselected: { // 图例选中后的事件
type: 'legendselected',
// 选中的图例名称
name: string
// 所有图例的选中状态表
selected: {
[name: string]: boolean
}
};
// ... 其他类型的事件在这里定义
}
// echarts所有的事件类型
type EventType = keyof Events
}
export {
BaseOption,
ChartType,
LineECOption,
BarECOption,
Options,
PieECOption,
FunnelOption,
GaugeECOption,
EChartsOption,
ChartsEvents
}</key></mouseeventtype></gaugeseriesoption></funnelseriesoption></pieseriesoption></barseriesoption></lineseriesoption></baseoptiontype>import { BarECOption } from "../type";
const options: BarECOption = {
legend: {},
tooltip: {},
xAxis: {
type: "category",
axisLine: {
lineStyle: {
// type: "dashed",
color: "#C8D0D7"
}
},
axisTick: {
show: false
},
axisLabel: {
color: "#7D8292"
}
},
yAxis: {
type: "value",
alignTicks: true,
splitLine: {
show: true,
lineStyle: {
color: "#C8D0D7",
type: "dashed"
}
},
axisLine: {
lineStyle: {
color: "#7D8292"
}
}
},
grid: {
left: 60,
bottom: "8%",
top: "20%"
},
series: [
{
type: "bar",
barWidth: 20,
itemStyle: {
color: {
type: "linear",
x: 0,
x2: 0,
y: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "#62A5FF" // 0% 处的颜色
},
{
offset: 1,
color: "#3365FF" // 100% 处的颜色
}
]
}
}
// label: {
// show: true,
// position: "top"
// }
}
]
};
export default options;<template>
<div>
<section>
<div>
<div>累计设备接入统计</div>
<v-charts></v-charts>
</div>
<div>
<div>坐标数据接入统计</div>
<v-charts></v-charts>
</div>
</section>
</div>
</template>
<script>
import {
useStatisDeviceByUserObject,
} from "./hooks";
// 设备分类统计
const { options: statisDeviceByUserObjectOpts,selectchanged,handleChartClick } = useStatisDeviceByUserObject();
</script>export const useStatisDeviceByUserObject = () => {
// 使用chartsOptions确保所有传入v-charts组件的options数据都是## shallowReactive浅层作用形式,避免大量数据导致性能问题
const options = chartsOptions<barecoption>({
yAxis: {},
xAxis: {},
series: []
});
const init = async () => {
const xData = [];
const sData = [];
const dicts = useHashMapDics(["dev_user_object"]);
const data = await statisDeviceByUserObject();
dicts.dictionaryMap.dev_user_object.forEach(({ label, value }) => {
if (value === "6") return; // 排除其他
xData.push(label);
const temp = data.find(({ name }) => name === value);
sData.push(temp?.qty || 0);
// 给options赋值时要注意options是浅层响应式
options.xAxis = { data: xData };
options.series = [{ ...options.series[0], data: sData }];
});
};
// 事件
const selectchanged = (params: ChartsEvents.Events["selectchanged"]) => {
console.log(params, "选中图例了");
};
const handleChartClick = (params: ChartsEvents.Events["chartClick"]) => {
console.log(params, "点击了图表");
};
onMounted(() => {
init();
});
return {
options,
selectchanged,
handleChartClick
};
};</barecoption>
以上是聊聊vue3中echarts用什麼形式封裝最好? (代碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!