一份程式設計師必備的Markdown備忘單!
#這篇文章為大家帶來了關於Markdown的相關知識,其中內容主要是總結分享給大家一份Markdown備忘單,有興趣的朋友下面一起看看吧,希望對大家有幫助。Markdown是一種輕量級的標記語言,我們可以用它來格式化純文本文檔。GitHub上的倉庫每個都有自己的README文件,解釋了該倉庫的用途。每個項目都需要一個好的文檔。GitHub 的文檔是用Markdown 編寫的。這也正是為什麼需要好好處理一些基礎知識。有很多元素你可以用Markdown 來寫,所以我們來深入了解一下。文字
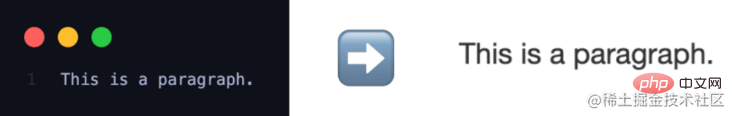
透過寫常規文本,基本上就是在寫一個段落。

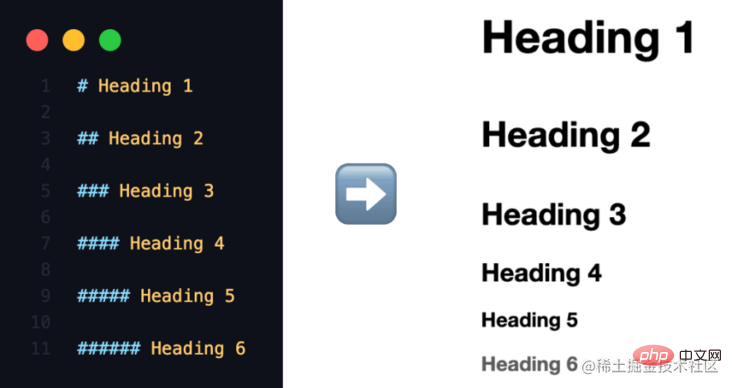
" #"的數量,以及後面的文字,表明標題的重要性。

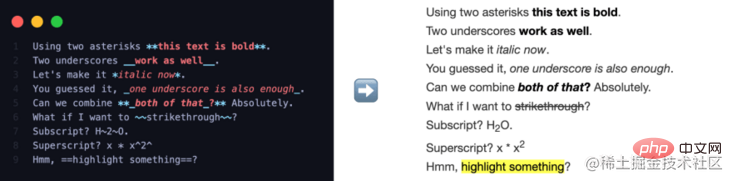
強調
修改文字是如此整潔和容易。你可以讓你的文字變成粗體、斜體、刪除線、高亮、下標或上標。

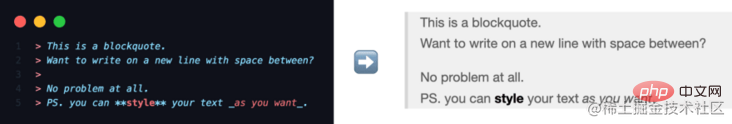
引用

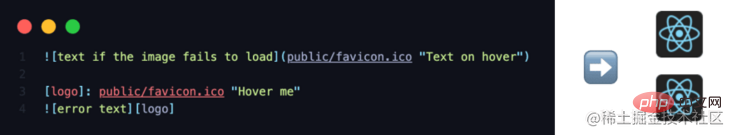
圖片
如果你使用的是GitHub,最好的方法是直接從電腦上拖放圖片到README檔案。你也可以為圖片建立一個引用,並透過這種方式來分配它。以下是語法。

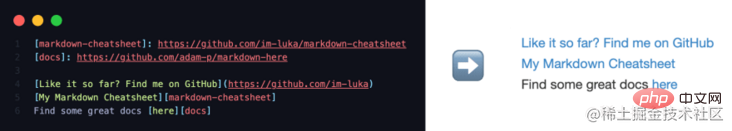
連結
與圖片類似,連結也可以直接插入或透過建立一個參考。可以建立內聯和塊狀連結。

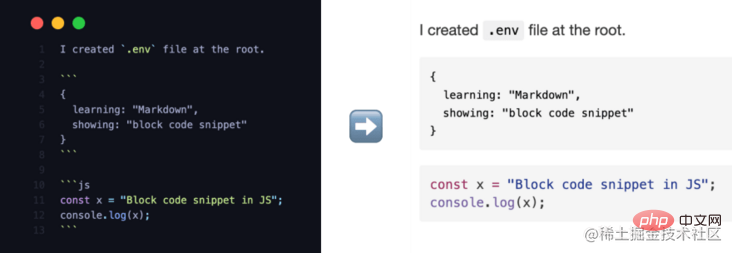
程式碼
你可以建立內聯式和全區塊式的程式碼片段。也可以定義在程式碼片段中使用的程式語言。所有這些都是透過使用反斜線。

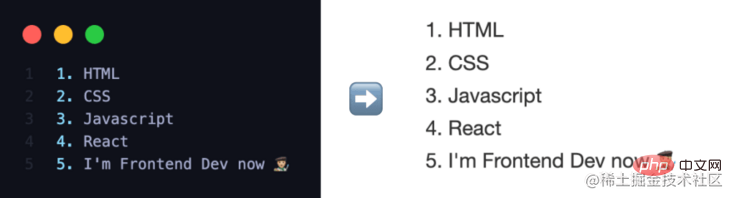
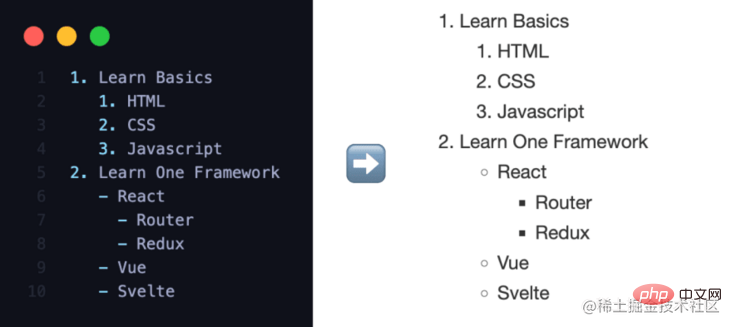
清單
正如你在HTML中可以做的那樣,Markdown允許建立有序且無序的清單。

也可以混合這兩個清單並建立子清單。

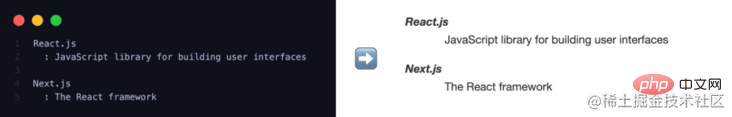
也可以建立定義清單(術語-定義):

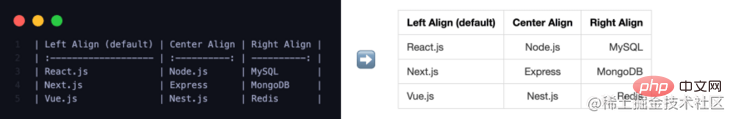
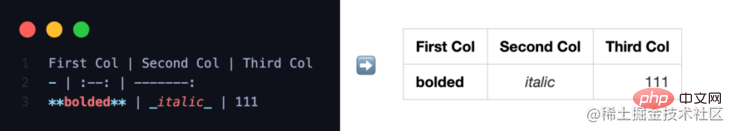
表格
顯示排列整齊的數據的好方法。使用**"|"** 符號來分隔列,使用 ":" 符號來對齊行內容。

也可以透過排除外部的 "|" 符號和不使你的程式碼有良好的結構來建立一個 "混亂的"表格。

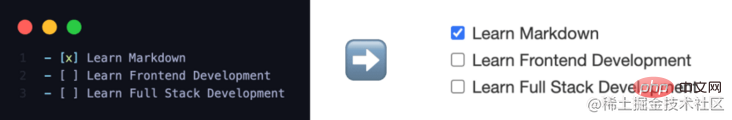
清單
追蹤已經完成的任務和需要完成的任務。

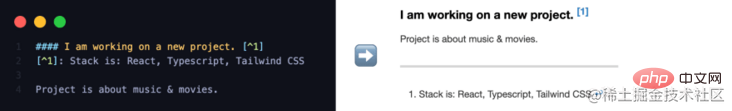
腳註
想在檔案的最後描述一些東西?用腳註吧!

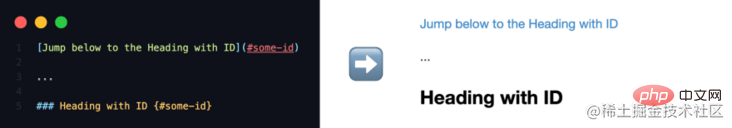
標題標識
你可以給一個標題賦予ID,以便從你所在的地方直接跳到文件的那個部分。

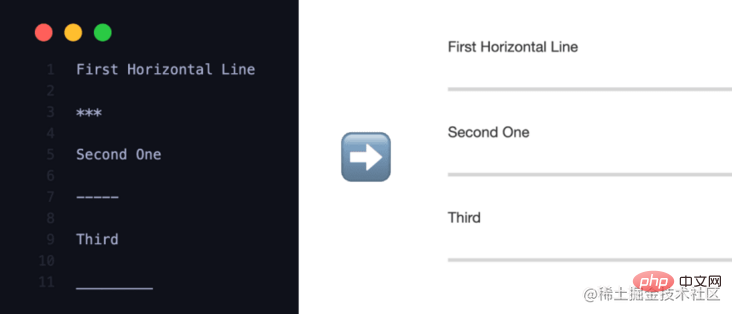
你可以使用星號、連字號或底線(*、-、_)來建立一條橫線。唯一的規則是,你必須包括至少三個字元的符號。

這裡,我創建了一個GitHub repo,大家可以用這個地址來練習:
程式碼部署後可能存在的BUG沒辦法即時知道,事後為了解決這些BUG,花了大量的時間進行log 調試,這邊順便推薦一個好用的BUG監控工具Fundebug。
以上是一份程式設計師必備的Markdown備忘單!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue3怎麼解析markdown並實現程式碼高亮顯示
May 20, 2023 pm 04:16 PM
Vue實作部落格前端,需要實作markdown的解析,如果有程式碼則需要實作程式碼的高亮。 Vue的markdown解析函式庫很多,如markdown-it、vue-markdown-loader、marked、vue-markdown等。這些庫都大同小異。這裡選用的是marked,程式碼高亮的函式庫選用的是highlight.js。具體實現步驟如下:一、安裝依賴庫在vue專案下開啟命令窗口,並輸入以下命令npminstallmarked-save//marked用於將markdown轉換成htmlnpmins
 Python如何建構一個Markdown編輯器
May 13, 2023 am 09:58 AM
Python如何建構一個Markdown編輯器
May 13, 2023 am 09:58 AM
首先,請確保您已安裝Python3和Tkinter。我們需要的其他東西是tkhtmlview和markdown2。您可以透過執行pipinstalltkhtmlviewmarkdown2或pip3installtkhtmlviewmarkdown2來安裝它們(如果您有多個Python版本)。現在啟動您喜歡的編輯器或IDE並建立新檔案(例如www.linuxidc.com.py(我將其命名為linuxidc.com編輯器))。我們將從導入必要的庫開始。 fromtkinterimport*fro
 聊聊VScode怎麼配置Markdown(附基礎語法)
Dec 07, 2022 pm 03:40 PM
聊聊VScode怎麼配置Markdown(附基礎語法)
Dec 07, 2022 pm 03:40 PM
VScode中怎麼使用markdown?以下這篇文章跟大家介紹一下VScode配置Markdown的方法,並聊聊Markdown基礎語法,希望對大家有幫助!
 怎麼用PHP實作markdown轉換
Mar 24, 2023 pm 02:30 PM
怎麼用PHP實作markdown轉換
Mar 24, 2023 pm 02:30 PM
隨著人們對於科技的不斷追求,越來越多的工具和應用程式被開發出來幫助人們簡化複雜的任務。其中之一就是 Markdown,它是一種輕量級的標記語言,可以將純文字轉換成 HTML 格式的文字。本文將介紹如何使用 PHP 來實作 Markdown 轉換。
 如何在ThinkPHP6中使用Markdown
Jun 20, 2023 pm 11:00 PM
如何在ThinkPHP6中使用Markdown
Jun 20, 2023 pm 11:00 PM
在現代網路時代的開發中,文件撰寫已逐漸從繁瑣的HTML標籤轉變為更為簡單且便於讀寫的Markdown語法。 ThinkPHP6使用了高度靈活的模板引擎,提供了方便的Markdown擴展,使得在專案中使用Markdown文件編寫和顯示變得十分容易。什麼是MarkdownMarkdown是一種輕量級的標記語言,可快速將純文字編寫的文件轉換為HTML,以便進行在
 用了這條Linux指令,老闆直接給我的名字寫到加薪名單
Feb 27, 2024 pm 08:49 PM
用了這條Linux指令,老闆直接給我的名字寫到加薪名單
Feb 27, 2024 pm 08:49 PM
概述在Linux系統中,我們經常使用命令列來處理檔案和目錄。 Markdown是一種簡潔的標記語言,可快速建立和格式化文件。但要閱讀和管理Markdown文件可能需要大量指令和參數,對初學者來說可能有些複雜。這時就可以使用glow指令來簡化操作。 glow是一個旨在簡化在Linux終端機中渲染Markdown檔案的命令列工具。它的主要目標是提供使用者更直覺、更容易管理的Markdown文件閱讀體驗。 glow附帶一個用戶友好的圖形介面,讓您可以更輕鬆地查看和管理Markdown文件。透過此介面,您無需記
 一份程式設計師必備的Markdown備忘單!
Feb 16, 2023 am 11:22 AM
一份程式設計師必備的Markdown備忘單!
Feb 16, 2023 am 11:22 AM
這篇文章為大家帶來了關於Markdown的相關知識,其中主要內容就是總結分享大家一份Markdown備忘單,有興趣的朋友下面一起來看一下吧,希望對大家有幫助。
 Java API 開發中使用 Markdown 進行文件管理
Jun 17, 2023 pm 11:39 PM
Java API 開發中使用 Markdown 進行文件管理
Jun 17, 2023 pm 11:39 PM
隨著Java的廣泛應用,越來越多的開發人員開始專注於如何更好地管理和維護自己的程式碼庫。其中,文件管理就是開發人員必須面對的重要問題。而對於JavaAPI開發人員而言,使用Markdown進行文件管理就是一個好的選擇。本文將從以下三個面向來解釋為什麼JavaAPI開發中使用Markdown進行文件管理是一個明智的決策。 Markdown的簡單易用Markd






