JavaScript怎麼判斷資料型別? 8 種方式分享
JavaScript怎麼判斷資料型別?這篇文章跟大家分享JS 判斷資料類型的 8 種方式,有效幫助工作和麵試,面試官看了微微一笑。

1、typeof
- 只能辨識基礎型別與引用型別
注意:null 、 NaN、 document.all 的判斷
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2、constructor
#constuctor指向建立該實例物件的建構子
注意null 和undefined 沒有constructor,以及constructor 可以被改寫
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]3、instanceof
- 語法:
obj instanceof Type - 功能:判斷
obj是不是Type類別的實例,只可用來判斷引用資料 - # 實作想法:
Type的原型物件是否是obj的原型鏈上的某個物件 - 注意:右運算元必須是函數或class
#手寫instanceof:
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
}4、isPrototypeof
- 是否在實例物件的原型鏈上
- 基本上等同於
instanceof
console.log(Object.isPrototypeOf({})); // false
console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototype#5、Object.prototype.toString
- 利用函數動態this 的特性
function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExp6、鴨子型別偵測
- #檢查自身屬性的類型或執行結果的類型
- 通常作為候選方案
- 範例:
kindof與p-is-promise
p-is-promise:
const isObject = value =>
value !== null && (typeof value === "object" || typeof value === "function");
export default function isPromise(value) {
return (
value instanceof Promise ||
(isObject(value) && typeof value.then === "function" && typeof value.catch === "function")
);
}kindof:
function kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}7、Symbol.toStringTag
- 原理:
Object.prototype.toString會讀取該值 - 適用場景:需自訂類型
- 注意事項:相容性
class MyArray {
get [Symbol.toStringTag]() {
return "MyArray";
}
}
const arr = new MyArray();
console.log(Object.prototype.toString.call(arr)); // [object MyArray]8、等比較
- 原理:與某個固定值比較
- 適用場景:
undefined、window、document、null等
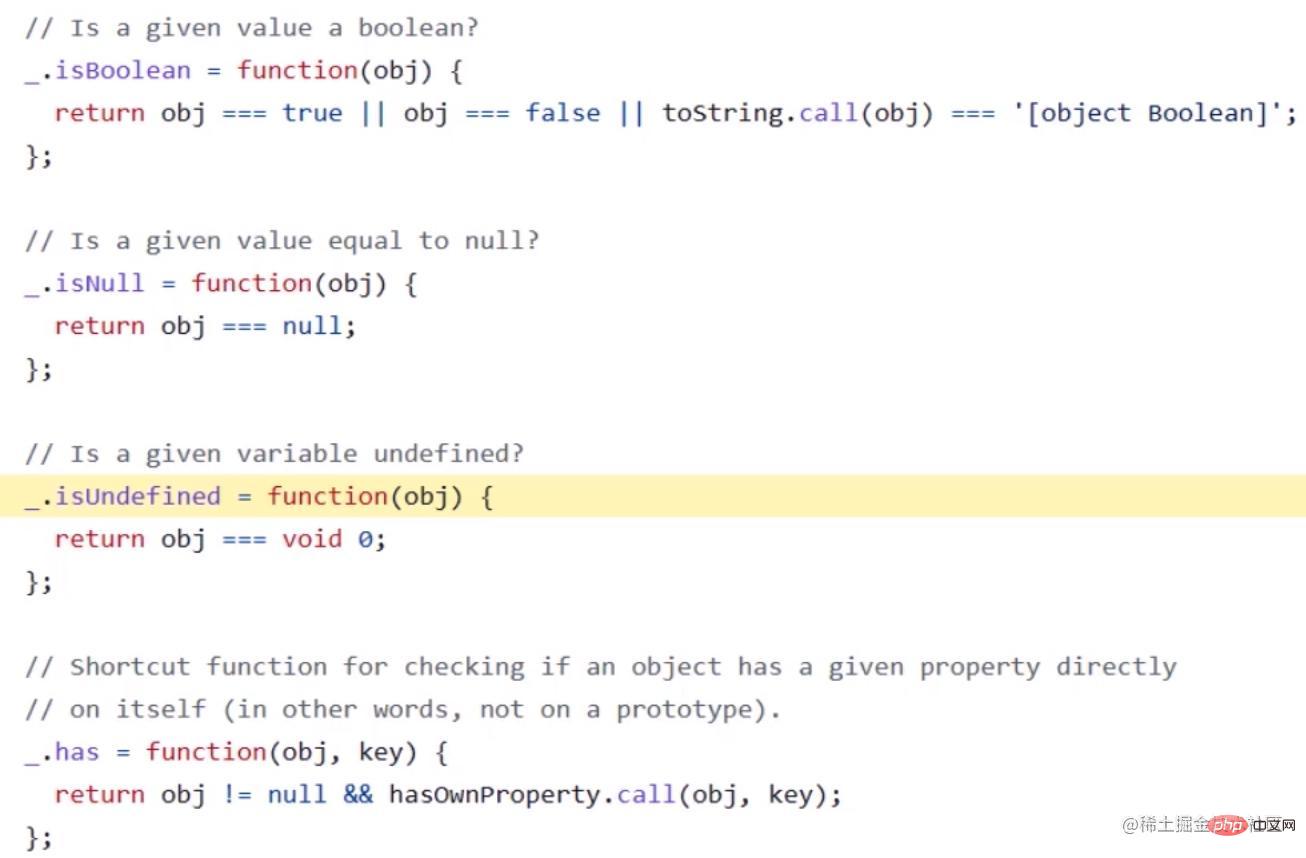
underscore.js:

| 基礎資料類型 | #引用類型 | #注意事項 | |
|---|---|---|---|
| √ | × | NaN、object、document.all | |
| √部分 | √ | 可以改寫 | |
| × | ##√ | 多窗口,右邊建構子或class | |
| × | ##√小心null 和undefined | ##toString | |
| √ | 小心內建原型 | 鴨子類型 | |
| √ | 不得已相容 | Symbol.toString Tag | |
| √ | 識別自訂物件 | 等比較 |
#√
特殊物件
- NaN 和Number.NaN 特點
typeof後面是數字
##isNaN
如果非數字,隱含轉換傳入結果如果是
NaN- ,就回傳
- true
,反之回傳false<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log(isNaN(NaN)); // true console.log(isNaN({})); // true</pre><div class="contentsignin">登入後複製</div></div>Number.isNaN
判斷一個值是否為數字,且值是否等於NaN
###console.log(Number.isNaN(NaN)); // true
console.log(Number.isNaN({})); // falsefunction isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}const arr = [NaN]; console.log(arr.indexOf(NaN)); // -1 console.log(arr.includes(NaN)); // true
以上是JavaScript怎麼判斷資料型別? 8 種方式分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 golang框架面試題集錦
Jun 02, 2024 pm 09:37 PM
golang框架面試題集錦
Jun 02, 2024 pm 09:37 PM
Go框架是一組擴充Go內建程式庫的元件,提供預製功能(例如網路開發和資料庫操作)。受歡迎的Go框架包括Gin(Web開發)、GORM(資料庫操作)和RESTful(API管理)。中間件是HTTP請求處理鏈中的攔截器模式,用於在不修改處理程序的情況下新增身份驗證或請求日誌記錄等功能。 Session管理透過儲存使用者資料來保持會話狀態,可以使用gorilla/sessions管理session。
 Java JPA 面試題精選:檢視你的持久化框架掌握程度
Feb 19, 2024 pm 09:12 PM
Java JPA 面試題精選:檢視你的持久化框架掌握程度
Feb 19, 2024 pm 09:12 PM
什麼是JPA?它與JDBC有什麼不同? JPA(JavaPersistenceapi)是一個用於物件關係映射(ORM)的標準接口,它允許Java開發者使用熟悉的Java物件來操作資料庫,而無需編寫直接針對資料庫的sql查詢。而JDBC(JavaDatabaseConnectivity)是Java用來連接資料庫的標準API,它需要開發者使用SQL語句來操作資料庫。 JPA將JDBC封裝起來,為物件-關聯映射提供了更方便、更高層級的API,簡化了資料存取操作。在JPA中,什麼是實體(Entity)?實體
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習






