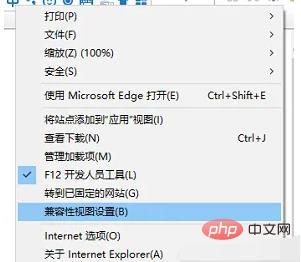
ie11 jquery報錯的解決方法:1、開啟ie11瀏覽器,檢視報錯資訊;2、將IE中的「相容性檢視」設定對應的網域去掉即可。

本教學操作環境:Windows10系統、jquery3.2.1版本、Dell G3電腦。
ie11 jquery 報錯怎麼辦?
IE11下使用jquery報錯,物件不支援「addEventListener」屬性或方法
HTML1300: 进行了导航。 ProductPrint_H40_W53_Bracode.aspx HTML1201: sasash.com 是已添加到兼容性视图的网站。 ProductPrint_H40_W53_Bracode.aspx SCRIPT438: 对象不支持“addEventListener”属性或方法 jquery-2.1.3.min.js (2,29745) SCRIPT5007: 属性“getComputedStyle”的值为 null、未定义或不是 Function 对象 ProductPrint_H40_W53_Bracode.aspx (1740,5) SCRIPT65535: 意外地调用了方法或属性访问。 jquery-1.8.2.min.js (2,66374)
解決方案:把IE的相容性檢視設定對應的網域去掉。

相關介紹:
jQuery是一個快速、簡潔的JavaScript框架,是繼Prototype之後又一個優秀的JavaScript程式庫(框架)於2006年1月由John Resig發布。 jQuery設計的宗旨是“write Less,Do More”,即倡導寫更少的程式碼,做更多的事情。它封裝JavaScript常用的功能程式碼,提供簡單的JavaScript設計模式,優化HTML文件操作、事件處理、動畫設計和Ajax互動。
jQuery的核心特性可以總結為:具有獨特的鍊式語法和短小清晰的多功能介面;具有高效靈活的CSS選擇器,並且可對CSS選擇器進行擴展;擁有便捷的插件擴展機制和豐富的插件。 jQuery相容於各種主流瀏覽器,如IE 6.0 、FF 1.5 、Safari 2.0 、Opera 9.0 等。
推薦學習:《jQuery影片教學》
以上是ie11 jquery 報錯怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!