看看這些前端面試題,帶你搞定高頻知識點(四)

每天10題,100天后,搞定所有前端面試的高頻知識點,加油! ! ! ,在看文章的同時,希望不要直接看答案,先思考一下自己會不會,如果會,自己的答案是什麼?想過之後再與答案比對,是不是會好一點,當然如果你有比我更好的答案,歡迎留言區留言,一起探討技術之美。
面試官:請你談談自適應(適配)的方案
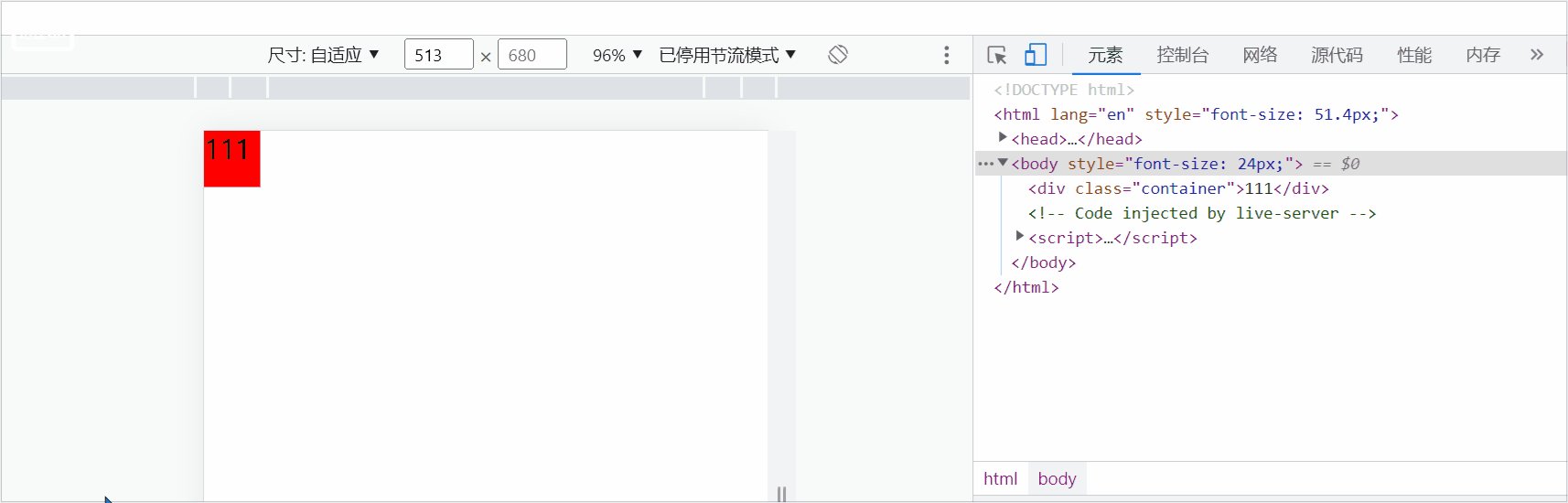
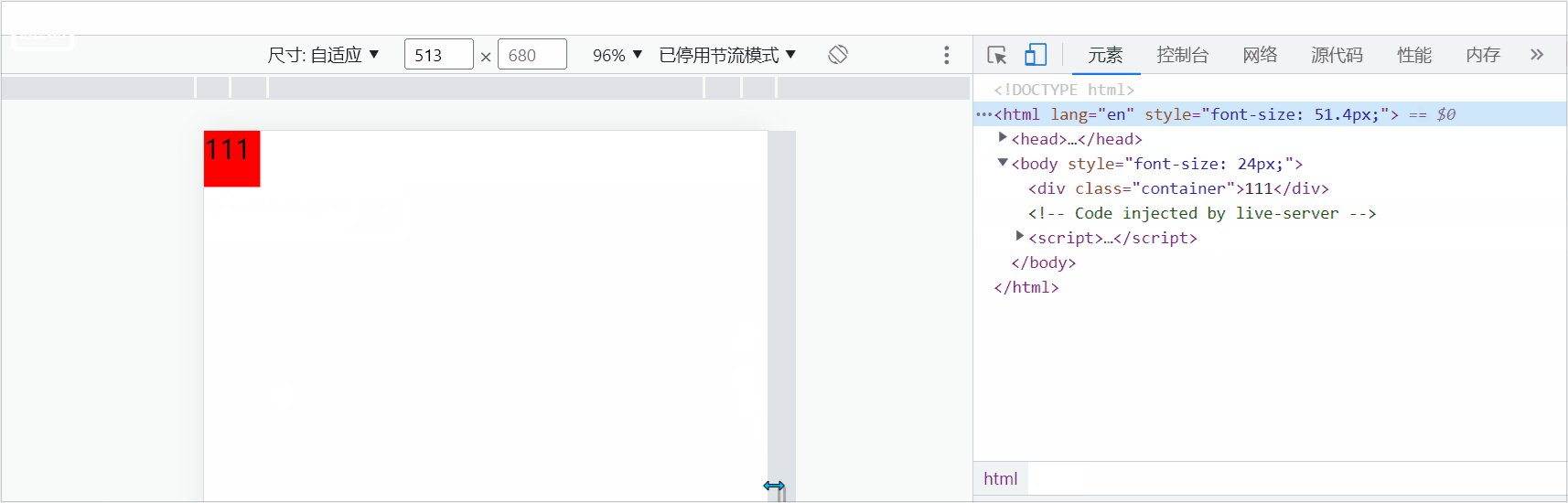
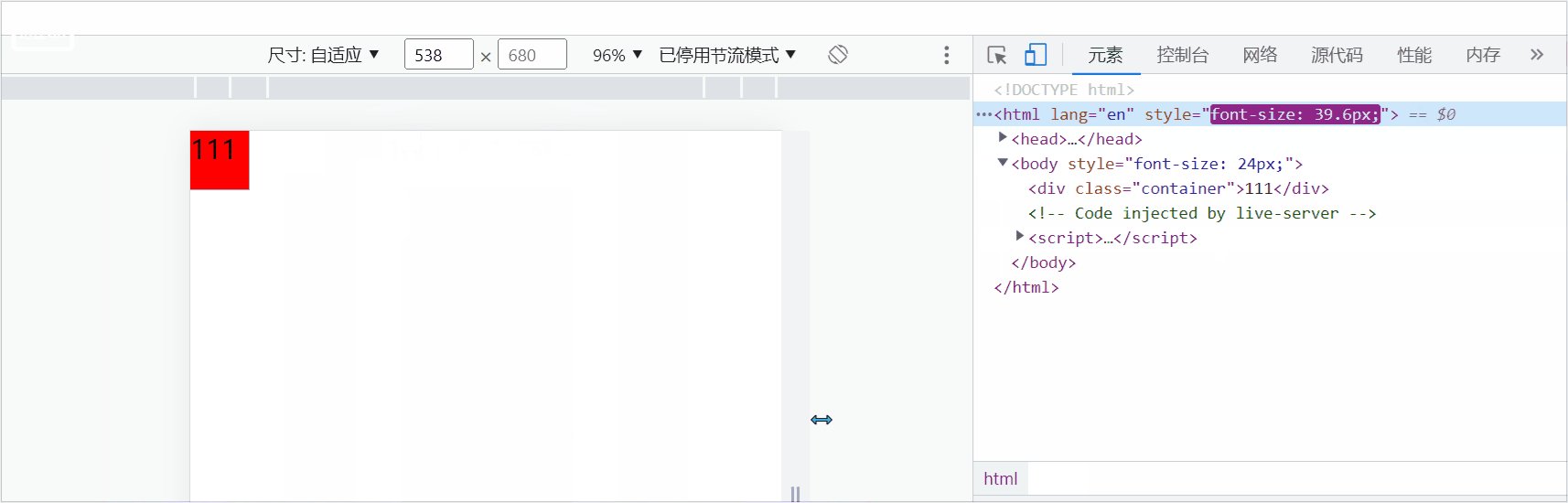
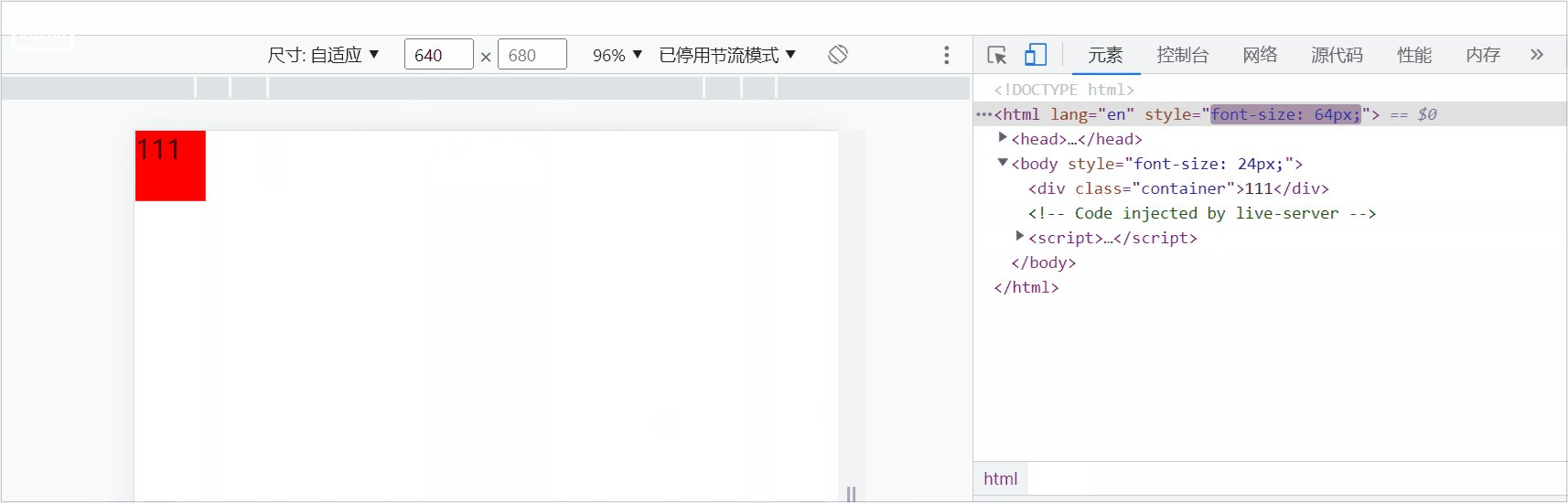
我:呃~,好的,解決自適應問題可以採用「 淘寶無限適配 佈局單位使用rem 」 ,適配所需的js還有說明文件:淘寶的github網址,整出程式碼如下:
<style>
*{margin: 0;padding: 0;}
html{
height: 37.5px;
}
.container{
width: 1rem;
height: 1rem;
background-color: #f00;
}
</style>
<script src="../index.js"></script>
<body>
<div class="container">111</div>
</body>
#【相關推薦:web前端開發】
面試官:談談你對響應式的理解
我:呃~,好的,通俗來講,在html css中,響應式意為:一個URL可以回應多端,簡言之在不同的設備不同尺寸的情況下,相同的url都能對其進行適配,如何做?整出程式碼如下:
<style>
*{margin: 0;padding: 0;}
ul{
list-style: none;
}
ul li {
display: inline-block;
width: 100px;
background-color: #f00;
}
@media only screen and (max-width: 1000px){
ul li:last-child{
display: none;
}
}
@media only screen and (max-width: 800px){
ul li:nth-child(5){
display: none;
}
}
@media only screen and (max-width: 500px){
ul li:nth-child(4){
display: none;
}
}
</style>
<body>
<ul>
<li>首页</li>
<li>消息</li>
<li>题库</li>
<li>面试</li>
<li>内容</li>
<li>offer</li>
</ul>
</body>當然也可以為圖片加上回應式,整出程式碼如下:
<style>
*{margin: 0;padding: 0;}
picture{
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
};
source {
width: 80%;
height: 80%;
object-fit: contain;
};
</style>
<body>
<picture>
<!-- 如果切换到不同设备上 -->
<source srcset="../7.jpeg" media="(min-width: 1000px)">
<source srcset="../004.jpeg" media="(min-width: 700px)">
<!-- 默认加载该图片 -->
<img src="../4.jpeg">
</picture>
</body>
##面試官:談談你對佈局方案的理解
我:呃~,好的,佈局方案根據項目特點,有以下選擇:一、什麼情況下採用響應式佈局 資料不是特別多,使用者量不是特別大,純粹展示類別的專案適合響應式佈局
2.換1980的電腦四、
例如:公司的官網、專題頁面
特別追求效能的項目,不太適合響應式,因為如果添加了很多的響應式就會造成載入速度變慢。
二、
pc 行動端應該做什麼樣的佈局方案 注意:訪問量還可以或比較大,類似淘寶網。
pc是一套,會加入一點點響應式。
行動端是一套,會使用自適應的佈局方式。
三、
pc的設計圖 ui: 1980
筆記型電腦:1280
ui圖的寬度和電腦的寬度不對該怎麼辦?
1.把ui圖進行等比縮放,縮放成和電腦一樣的尺寸行動端的設計圖 寬度:750
因為750設計圖/2就是375,剛好是iphone6的尺寸,我們要把iphone6的尺寸做成基準點。
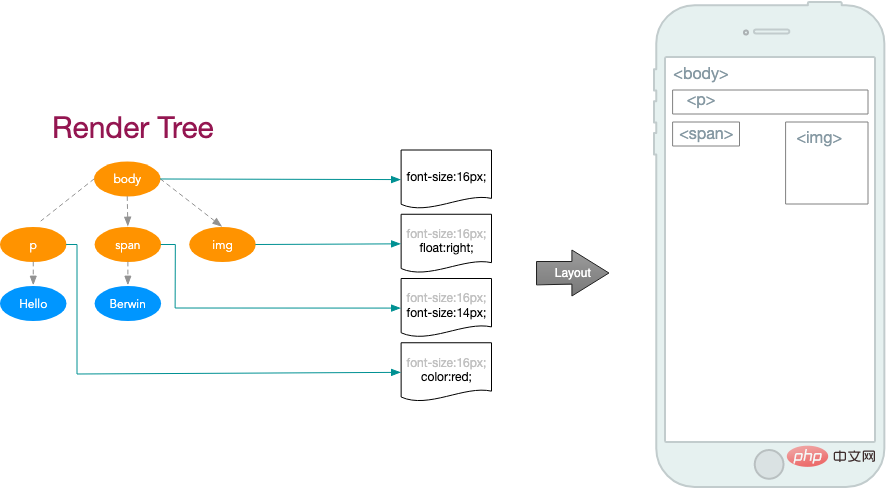
面試官:什麼是重排重繪,如何減少重拍重繪?
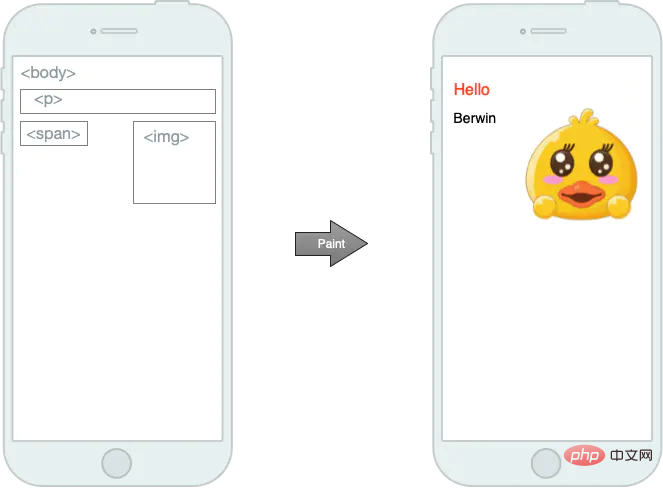
我:呃~,好的,總結如下:重排(Reflow):元素的位置變動時發生重排,也叫回流。此時在關鍵渲染路徑中的 Layout 階段,計算每個元素在裝置視窗內的確切位置和大小。當一個元素位置改變時,其父元素及其後邊的元素位置都可能發生變化,代價極高。重繪(Repaint): 元素的樣式發生變動,但是位置沒有改變。此時在關鍵渲染路徑中的 Paint 階段,將渲染樹中的每個節點轉換成螢幕上的實際像素,這一步通常稱為繪製或柵格化。
另外,重排必定會造成重繪。以下是避免多重拍重繪的方法1)使用DocumentFragment 進行DOM 操作,不過現在原生操作很少也基本上用不到2)CSS 樣式盡量批量修改3)避免使用table 佈局4)為元素提前設定好高寬,且不因多次渲染而改變位置
面试官:css 动画与 js 动画哪个性能更好?
我:呃~,我对这两者的看法以及优缺点总结如下:
CSS3 的动画:
1.在性能上会稍微好一些,浏览器会对 CSS3 的动画做一些优化(比如专门新建一个图层用来跑动画)
2.代码相对简单
3.在动画控制上不够灵活
4.兼容性不好
5.部分动画功能无法实现(如滚动动画,视差滚动等)
JavaScript 的动画:
弥补了 css 缺点,控制能力很强,可以单帧的控制、变换,同时写得好完全可以兼容 IE6,并且功能强大。
总结: 对于一些复杂控制的动画,使用 javascript 会比较好。而在实现一些小的交互动效的时候,可以多考虑 CSS。
面试官:为什么会发生样式抖动?
我:呃~,因为没有指定元素具体高度和宽度,比如数据还没有加载进来时元素高度是 100px(假设这里是 100px),数据加载进来后,因为有了数据,然后元素被撑大,所有出现了抖动。
面试官:你做前端有多少时间花在写 css 上?
我:呃~,如果说是开发阶段,我会用 20%-30% 的时间写 CSS。但是如果项目是采用某种组件库的时候,比如:UI 设计时遵循了 element-ui 的规范,而开发使用的 UI 框架为 element-ui,因此大多数的界面并不需要写大量的 CSS,因为预设样式已足够使用。
面试官:介绍 CSS 隐藏页面中某个元素的几种方法
我:呃~,好的,隐藏元素的方法有如下几种:
display: none; :通过 CSS 操控 display,移出文档流。
opacity: 0; :透明度为 0,仍在文档流中,当作用于其上的事件(如点击)仍有效。
visibility: hidden; :透明度为 0,仍在文档流中,但作用于其上的事件(如点击)无效,这也是 visibility:hidden 与 opacity: 0 的区别。
content-visibility; :移出文档流,但是再次显示时消耗性能低。
position: absolute;top: -9000px;left: -9000px; :绝对定位于当前页面的不可见位置。
font-size: 0; :字体大小设置为 0
面试官:CSS 如何设置一行或多行超出显示省略号?
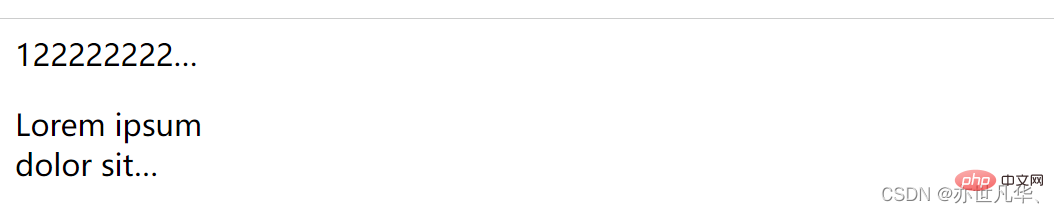
我:呃~,好的,整出代码如下:
<style>
div{
width: 100px;
/* 使用如下来设置一行行超出显示省略号 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
p{
width: 100px;
/* 使用 -webkit-line-clamp 来设置多行超出显示省略号 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
<body>
<div>
1222222222222222222222222222222
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste esse velit illum vel cumque obcaecati. Quae, dicta nihil quod vero mollitia dignissimos autem, necessitatibus, iure a debitis temporibus eaque ratione.</p>
</body>
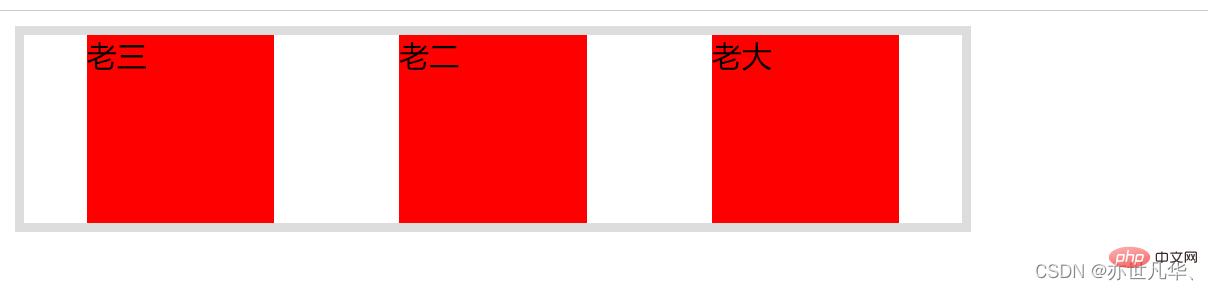
面试官:flex 布局中 order 有何作用?
我:呃~,order 属性定义 Flex 布局中子元素的排列顺序,数值越小,排列越靠前,默认为 0。整出代码如下:
<style>
.container{
width: 500px;
border: 5px solid #ddd;
display: flex;
justify-content: space-around;
}
.container div{
width: 100px;
height: 100px;
background-color: #f00;
}
#d1{
order: 3;
}
#d2{
order: 2;
}
#d3{
order: 1;
}
</style>
<body>
<div class="container">
<div id="d1">老大</div>
<div id="d2">老二</div>
<div id="d3">老三</div>
</div>
</body>
以上是看看這些前端面試題,帶你搞定高頻知識點(四)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。