面試官問:一個TCP連線可以發送多少個HTTP請求?
曾經有這麼一道經典面試題:從 URL 在瀏覽器被輸入到頁面展現的過程中發生了什麼事?
我相信大多數準備過的同學都能回答出來,但如果繼續問:收到的HTML 如果包含幾十個圖片標籤,這些圖片是以什麼方式、什麼順序、建立了多少連接、使用什麼協定被下載下來的呢?

要搞懂這個問題,我們需要先解決下面五個問題:
1、現代瀏覽器在與伺服器建立了一個TCP 連線後是否會在一個HTTP 請求完成後中斷?什麼情況下會斷開?
2、一個 TCP 連線可以對應幾個 HTTP 請求?
3、一個 TCP 連線中 HTTP 請求發送可以一起發送麼(例如一起發三個請求,再三個回應一起接收)?
4、為什麼有的時候重新整理頁面不需要重新建立 SSL 連線?
5、瀏覽器對相同 Host 建立 TCP 連線到數量有沒有限制?
第一個問題
現代瀏覽器在與伺服器建立了一個TCP 連線後是否會在一個HTTP 請求完成後斷開?什麼情況下會斷開?
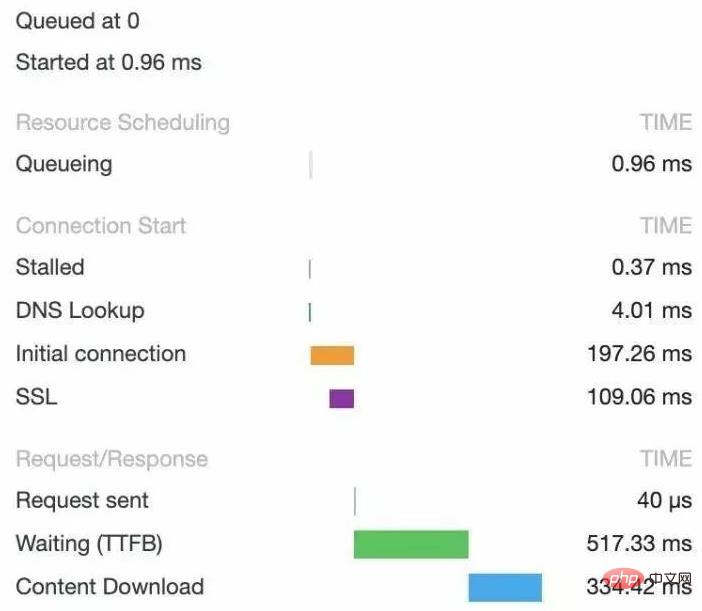
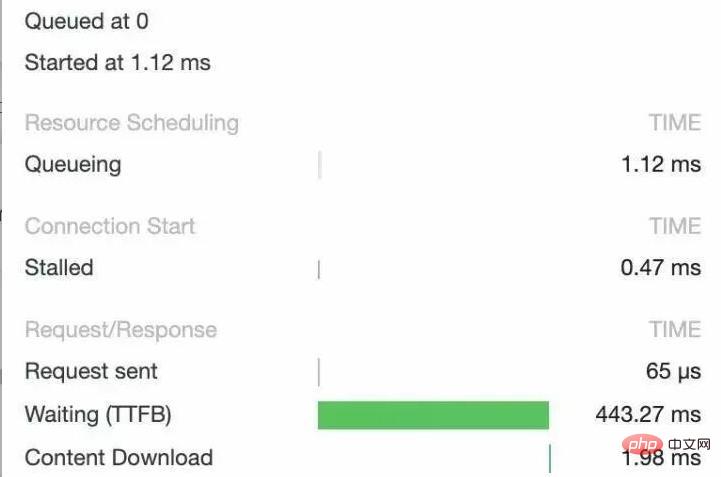
在 HTTP/1.0 中,一個伺服器在傳送完一個 HTTP 回應後,會中斷 TCP 連結。但這樣每次請求都會重新建立並斷開 TCP 連接,代價過大。所以雖然標準中沒有設定,某些伺服器對 Connection: keep-alive 的 Header 進行了支援。意思是說,完成這個 HTTP 請求之後,不要中斷 HTTP 請求使用的 TCP 連線。這樣的好處是連接可以被重新使用,之後發送HTTP 請求的時候不需要重新建立TCP 連接,以及如果維持連接,那麼SSL 的開銷也可以避免,兩張圖片是我短時間內兩次訪問www.github .com 的時間統計:

頭一次訪問,有初始化連接和SSL 開銷

初始化連線和SSL開銷消失了,說明使用的是同一個TCP 連接
持久連接:既然維持TCP 連接好處這麼多,HTTP/1.1 就把Connection 頭寫進標準,並且默認開啟持久連接,除非請求中寫明Connection: close,那麼瀏覽器和伺服器之間是會維持一段時間的TCP 連接,不會一個請求結束就斷掉。
所以第一個問題的答案是:預設建立 TCP 連線不會斷開,只有在請求報頭中宣告 Connection: close 才會在請求完成後關閉連線。
第二個問題
一個 TCP 連線可以對應幾個 HTTP 請求?
了解了第一個問題之後,其實這個問題已經有了答案,如果維持連接,一個 TCP 連接是可以發送多個 HTTP 請求的。
第三個問題
一個 TCP 連線中 HTTP 請求發送可以一起發送麼(例如一起發送三個請求,再三個回應一起接收)?
HTTP/1.1 有一個問題,單一TCP 連線在同一時刻只能處理一個請求,意思是說:兩個請求的生命週期不能重疊,任兩個HTTP 請求從開始到結束的時間在同一個TCP 連線裡不能重疊。
雖然 HTTP/1.1 規格中規定了 Pipelining 來試圖解決這個問題,但這個功能在瀏覽器中預設是關閉的。
先來看一下Pipelining 是什麼,RFC 2616 中規定了:
A client that supports persistent connections MAY "pipeline" its requests (i.e., send multiple requests without waiting for each response). A server MUST send its responses to those requests in the same order that the requests were received. 一个支持持久连接的客户端可以在一个连接中发送多个请求(不需要等待任意请求的响应)。收到请求的服务器必须按照请求收到的顺序发送响应。
至於標準為什麼這麼設定,我們可以大概推測一個原因:由於HTTP/1.1 是個文字協議,同時傳回的內容也並不能區分對應於哪個發送的請求,所以順序必須維持一致。例如你向伺服器發送了兩個請求 GET/query?q=A 和 GET/query?q=B,伺服器回傳了兩個結果,瀏覽器是沒有辦法根據回應結果來判斷回應對應於哪一個請求的。
Pipelining 這個設想看起來比較美好,但是在實務上會出現許多問題:
有些代理伺服器不能正確的處理 HTTP Pipelining。
正確的管線實作是複雜的。
Head-of-line Blocking 連線頭阻塞:在建立起一個 TCP 連線之後,假設客戶端在這個連線連續向伺服器發送了幾個請求。依照標準,伺服器應該按照收到請求的順序傳回結果,假設伺服器在處理首個請求時花費了大量時間,那麼後面所有的請求都需要等著首個請求結束才能回應。
所以現代瀏覽器預設是不開啟 HTTP Pipelining 的。
但是,HTTP2 提供了 Multiplexing 多路傳輸特性,可以在一個 TCP 連線中同時完成多個 HTTP 請求。至於 Multiplexing 具體怎麼實現的就是另一個問題了。我們可以看一下使用 HTTP2 的效果。

綠色是發起請求到請求回傳的等待時間,藍色是回應的下載時間,可以看到都是在同一個Connection,並行完成的
所以這個問題也有了答案:在HTTP/1.1 存在Pipelining 技術可以完成這個多個請求同時發送,但是由於瀏覽器預設關閉,所以可以認為這是不可行的。在 HTTP2 中由於 Multiplexing 特性的存在,多個 HTTP 請求可以在同一個 TCP 連線中並行。
那麼在 HTTP/1.1 時代,瀏覽器是如何提高頁面載入效率的呢?主要有下面兩點:
維護和伺服器已經建立的 TCP 連接,在同一連接上順序處理多個請求。
和伺服器建立多個 TCP 連線。
第四個問題
為什麼有的時候要刷新頁面不需要重新建立 SSL 連線?
在第一個問題的討論中已經有答案了,TCP 連線有的時候會被瀏覽器和服務端維持一段時間。 TCP 不需要重新建立,SSL 自然也會用之前的。
第五個問題
瀏覽器對相同 Host 建立 TCP 連線到數量有沒有限制?
假設我們還在 HTTP/1.1 時代,那時候沒有多路傳輸,當瀏覽器拿到一個有數十張圖片的網頁該怎麼辦呢?肯定不能只開一個TCP 連接順序下載,那樣用戶肯定等的很難受,但是如果每個圖片都開一個TCP 連接發HTTP 請求,那電腦或者伺服器都可能受不了,要是有1000 張圖片的話總不能開1000 個TCP 連線吧,你的電腦同意NAT 也不一定會同意。
所以答案是:有。 Chrome 最多允許對同一個 Host 建立六個 TCP 連線。不同的瀏覽器有一些差異。
developers.google.com/web/tools/ch...
那麼回到最開始的問題,收到的HTML 如果包含數十個圖片標籤,這些圖片是以什麼方式、什麼順序、建立了多少連結、使用什麼協定被下載下來的呢?
如果圖片都是HTTPS 連線且在同一個網域下,那麼瀏覽器在SSL 握手之後會和伺服器商量能不能用HTTP2,如果能的話就使用Multiplexing 功能在這個連線上進行多路傳輸。不過也未必會所有掛在這個網域的資源都會使用一個 TCP 連線去獲取,但可以確定的是 Multiplexing 很可能會被用到。
如果發現用不了 HTTP2 呢?或是用不了 HTTPS(現實中的 HTTP2 都是在 HTTPS 上實現的,所以也就是只能使用 HTTP/1.1)。那瀏覽器就會在一個HOST 上建立多個TCP 連接,連接數量的最大限制取決於瀏覽器設置,這些連接會在空閒的時候被瀏覽器用來發送新的請求,如果所有的連接都正在發送請求呢?那其他的請求就只能等等了。
推薦學習:《PHP視頻教程》
以上是面試官問:一個TCP連線可以發送多少個HTTP請求?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 http狀態碼520是什麼意思
Oct 13, 2023 pm 03:11 PM
http狀態碼520是什麼意思
Oct 13, 2023 pm 03:11 PM
http狀態碼520是指伺服器在處理請求時遇到了一個未知的錯誤,無法提供更具體的資訊。用於表示伺服器在處理請求時發生了一個未知的錯誤,可能是由於伺服器配置問題、網路問題或其他未知原因導致的。通常是由伺服器配置問題、網路問題、伺服器過載或程式碼錯誤等原因導致的。如果遇到狀態碼520錯誤,最好聯絡網站管理員或技術支援團隊以取得更多的資訊和協助。
 win10如何重置tcp/ip協定? windows10重置tcp/ip協定棧的方法
Mar 16, 2024 am 11:07 AM
win10如何重置tcp/ip協定? windows10重置tcp/ip協定棧的方法
Mar 16, 2024 am 11:07 AM
win10如何重置tcp/ip協定?其實方法很簡單的,使用者可以直接的進入到命令提示符,然後按下ctrl shift enter的組合鍵來進行操作就可以了或者是直接的執行重置命令來進行設置,下面就讓本站來為使用者來仔細的介紹一下windows10重置tcp/ip協定棧的方法吧。 windows10重置tcp/ip協定棧的方法一、管理員權限1、我們使用快捷鍵win R直接開啟運行窗口,然後輸入cmd並按住ctrl shift enter的組合鍵。 2、或者我們可以直接在開始選單中搜尋命令提示符,右鍵點
 http狀態碼403是什麼
Oct 07, 2023 pm 02:04 PM
http狀態碼403是什麼
Oct 07, 2023 pm 02:04 PM
http狀態碼403是伺服器拒絕了客戶端的請求的意思。解決http狀態碼403的方法是:1、檢查身份驗證憑證,如果伺服器要求身份驗證,確保提供正確的憑證;2、檢查IP位址限制,如果伺服器對IP位址進行了限制,確保客戶端的IP位址被列入白名單或未列入黑名單;3、檢查文件權限設置,如果403狀態碼與文件或目錄的權限設置有關,確保客戶端具有足夠的權限訪問這些文件或目錄等等。
 瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
瞭解網頁重定向的常見應用場景並了解HTTP301狀態碼
Feb 18, 2024 pm 08:41 PM
掌握HTTP301狀態碼的意思:網頁重定向的常見應用場景隨著網路的快速發展,人們對網頁互動的要求也越來越高。在網頁設計領域,網頁重定向是一種常見且重要的技術,透過HTTP301狀態碼來實現。本文將探討HTTP301狀態碼的意義以及在網頁重新導向中的常見應用場景。 HTTP301狀態碼是指永久重新導向(PermanentRedirect)。當伺服器接收到客戶端發
 如何使用Nginx Proxy Manager實現HTTP到HTTPS的自動跳轉
Sep 26, 2023 am 11:19 AM
如何使用Nginx Proxy Manager實現HTTP到HTTPS的自動跳轉
Sep 26, 2023 am 11:19 AM
如何使用NginxProxyManager實現HTTP到HTTPS的自動跳轉隨著互聯網的發展,越來越多的網站開始採用HTTPS協議來加密傳輸數據,以提高數據的安全性和用戶的隱私保護。由於HTTPS協定需要SSL憑證的支持,因此在部署HTTPS協定時需要有一定的技術支援。 Nginx是一款強大且常用的HTTP伺服器和反向代理伺服器,而NginxProxy
 使用http.PostForm函數傳送帶有表單資料的POST請求
Jul 25, 2023 pm 10:51 PM
使用http.PostForm函數傳送帶有表單資料的POST請求
Jul 25, 2023 pm 10:51 PM
使用http.PostForm函數發送帶有表單資料的POST請求在Go語言的http包中,可以使用http.PostForm函數發送帶有表單資料的POST請求。 http.PostForm函數的原型如下:funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)其中,u
 HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP 200 OK:了解成功回應的意義與用途
Dec 26, 2023 am 10:25 AM
HTTP狀態碼200:探索成功回應的意義與用途HTTP狀態碼是用來表示伺服器回應狀態的數字代碼。其中,狀態碼200表示請求已成功被伺服器處理。本文將探討HTTP狀態碼200的具體意義與用途。首先,讓我們來了解HTTP狀態碼的分類。狀態碼分為五個類別,分別是1xx、2xx、3xx、4xx和5xx。其中,2xx表示成功的回應。而200是2xx中最常見的狀態碼
 快速應用:PHP 非同步 HTTP 下載多個檔案的實用開發案例分析
Sep 12, 2023 pm 01:15 PM
快速應用:PHP 非同步 HTTP 下載多個檔案的實用開發案例分析
Sep 12, 2023 pm 01:15 PM
快速應用:PHP非同步HTTP下載多個檔案的實用開發案例分析隨著互聯網的發展,檔案下載功能已成為許多網站和應用程式的基本需求之一。而對於需要同時下載多個檔案的場景,傳統的同步下載方式往往效率低且耗費時間。為此,使用PHP非同步HTTP下載多個檔案成為了越來越常見的解決方案。本文將透過一個實際的開發案例,詳細分析如何使用PHP非同步HTTP






