Clean Architecture是什麼?怎麼用Node實作?
Clean Architecture是什麼?這篇文章帶大家了解Clean Architecture,並聊聊使用Node.js實作Clean Architecture的方法,希望能對大家有幫助!

Clean Architecture
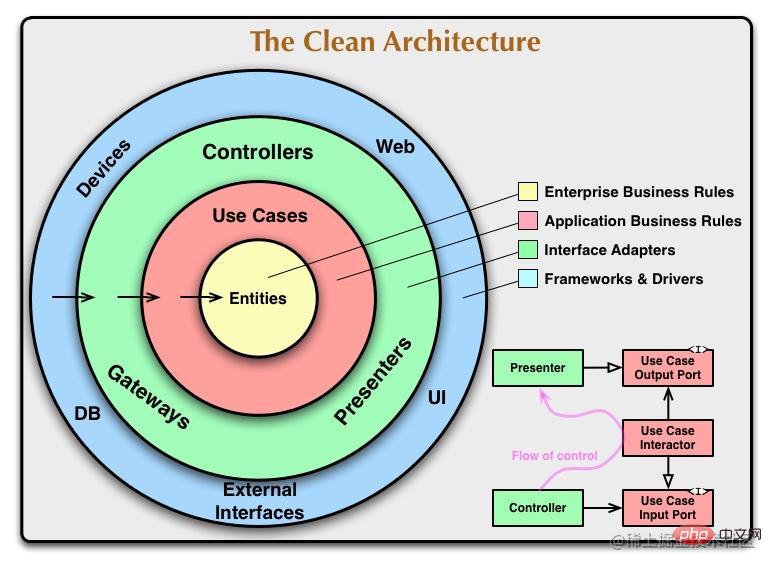
#Clean Architecture 是Robert C. Martin 提出的一種軟體架構模式,目的是為了將系統分層,實現關注點分離,使系統更易於理解、維護和擴展。此體系結構將系統分為四個層級,由內到外分別為:實體層、使用案例層、表現層、基礎設施(儲存庫,框架等)。

在本文中,我們將介紹如何使用 Node.js 實作 Clean Architecture,並提供一些範例程式碼來示範該架構的關鍵概念。
接下來我們將使用 TypeScript 專案範例(github.com/lulusir/cle… )。此專案採用了 Monorepo 結構,使用 Rush.js 進行管理。在server 資料夾中包含了三個子項目,分別為core、koa 和nestjs-app,其中core 為核心業務邏輯,koa是使用koa prisma的為底層框架web項目,nestjs-app是使用nestjs typeorm為底層框架的項目。目的是示範相同的業務邏輯如何橋接不同的框架。 【相關教學推薦:nodejs影片教學、程式設計教學】
在這個專案中,實體層包含實體物件和相關的業務規則和邏輯,使用案例層包含系統的用例和業務邏輯,儲存庫層負責保存和檢索數據,表示層則是暴露給外部的http介面。
專案功能:
實作一個帖子發布,瀏覽功能
- ##用戶創建,查詢
- 帖子的發布,編輯,查詢,刪除
#專案結構├── server
│ ├── core // 核心业务逻辑
│ │ └── src
│ │ ├── domain
│ │ ├── repository
│ │ └── useCase
│ ├── koa
│ │ └── src
│ │ ├── post
│ │ └── user
│ └── nestjs-app
│ ├── src
│ ├── post
│ │ ├── dto
│ │ └── entities
│ └── user
│ └── entities
└── web
登入後複製
├── server │ ├── core // 核心业务逻辑 │ │ └── src │ │ ├── domain │ │ ├── repository │ │ └── useCase │ ├── koa │ │ └── src │ │ ├── post │ │ └── user │ └── nestjs-app │ ├── src │ ├── post │ │ ├── dto │ │ └── entities │ └── user │ └── entities └── web
- core:core為核心業務邏輯的程式碼
- Domain: 存放實體相關的程式碼,如業務特定的model 等Use Cases: 存放業務邏輯相關的程式碼,如處理業務邏輯、資料驗證、呼叫Repository 等Repository: 存放和外部儲存系統的相關介面
- koa/nestjs-app: core的實際消費者
- 根據core的介面實作特定的Router,Repository
專案特性
- 使用DDD 與Clean Architecture 的思想,將業務邏輯與框架實作分開。 使用 monorepo 專案結構,方便管理多個相關的專案。 提供了多個範例應用程序,方便快速上手。 基於 TypeScript,提高程式碼可讀性和可維護性。
程式碼實作
定義實體層// server/core/src/domain/post.ts
import { User } from "./user";
export class Post {
author: User | null = null;
content: string = "";
updateAt: Date = new Date(); // timestamp;
createdAt: Date = new Date(); // timestamp;
title: string = "";
id: number = -1;
}
// server/core/src/domain/user.ts
export class User {
name: string = ''
email: string = ''
id: number = -1
}登入後複製
// server/core/src/domain/post.ts
import { User } from "./user";
export class Post {
author: User | null = null;
content: string = "";
updateAt: Date = new Date(); // timestamp;
createdAt: Date = new Date(); // timestamp;
title: string = "";
id: number = -1;
}
// server/core/src/domain/user.ts
export class User {
name: string = ''
email: string = ''
id: number = -1
}#定義儲存介面import { Post } from "../domain/post";
export interface IPostRepository {
create(post: Post): Promise<boolean>;
find(id: number): Promise<Post>;
update(post: Post): Promise<boolean>;
delete(post: Post): Promise<boolean>;
findMany(options: { authorId: number }): Promise<Post[]>;
}
...
import { User } from "../domain/user";
export interface IUserRepository {
create(user: User): Promise<boolean>;
find(id: number): Promise<User>;
}登入後複製
import { Post } from "../domain/post";
export interface IPostRepository {
create(post: Post): Promise<boolean>;
find(id: number): Promise<Post>;
update(post: Post): Promise<boolean>;
delete(post: Post): Promise<boolean>;
findMany(options: { authorId: number }): Promise<Post[]>;
}
...
import { User } from "../domain/user";
export interface IUserRepository {
create(user: User): Promise<boolean>;
find(id: number): Promise<User>;
}定義用例層import { User } from "../domain/user";
import { IUserRepository } from "../repository/user";
export class UCUser {
constructor(public userRepo: IUserRepository) {}
find(id: number) {
return this.userRepo.find(id);
}
create(name: string, email: string) {
if (email.includes("@test.com")) {
const user = new User();
user.email = email;
user.name = name;
return this.userRepo.create(user);
}
throw Error("Please use legal email");
}
}登入後複製
import { User } from "../domain/user";
import { IUserRepository } from "../repository/user";
export class UCUser {
constructor(public userRepo: IUserRepository) {}
find(id: number) {
return this.userRepo.find(id);
}
create(name: string, email: string) {
if (email.includes("@test.com")) {
const user = new User();
user.email = email;
user.name = name;
return this.userRepo.create(user);
}
throw Error("Please use legal email");
}
}koa專案
#在koa專案中實作儲存層介面##// server/koa/src/user/user.repo.ts
import { PrismaClient } from "@prisma/client";
import { IUserRepository, User } from "core";
export class UserRepository implements IUserRepository {
prisma = new PrismaClient();
async create(user: User): Promise<boolean> {
const d = await this.prisma.user_orm_entity.create({
data: {
email: user.email,
name: user.name,
},
});
return !!d;
}
async find(id: number): Promise<User> {
const d = await this.prisma.user_orm_entity.findFirst({
where: {
id: id,
},
});
if (d) {
const u = new User();
u.email = d?.email;
u.id = d?.id;
u.name = d?.name;
return u;
}
throw Error("user id " + id + "not found");
}
}登入後複製
在koa專案中實作HTTP路由(表現層)// server/koa/src/user/user.repo.ts
import { PrismaClient } from "@prisma/client";
import { IUserRepository, User } from "core";
export class UserRepository implements IUserRepository {
prisma = new PrismaClient();
async create(user: User): Promise<boolean> {
const d = await this.prisma.user_orm_entity.create({
data: {
email: user.email,
name: user.name,
},
});
return !!d;
}
async find(id: number): Promise<User> {
const d = await this.prisma.user_orm_entity.findFirst({
where: {
id: id,
},
});
if (d) {
const u = new User();
u.email = d?.email;
u.id = d?.id;
u.name = d?.name;
return u;
}
throw Error("user id " + id + "not found");
}
}// server/koa/src/user/user.controller.ts
import Router from "@koa/router";
import { UCUser } from "core";
import { UserRepository } from "./user.repo";
export const userRouter = new Router({
prefix: "/user",
});
userRouter.get("/:id", async (ctx, next) => {
try {
const service = new UCUser(new UserRepository());
if (ctx.params.id) {
const u = await service.find(+ctx.params.id);
ctx.response.body = JSON.stringify(u);
}
} catch (e) {
ctx.throw(400, "some error on get user", e.message);
}
await next();
});登入後複製
#nest-js專案// server/koa/src/user/user.controller.ts
import Router from "@koa/router";
import { UCUser } from "core";
import { UserRepository } from "./user.repo";
export const userRouter = new Router({
prefix: "/user",
});
userRouter.get("/:id", async (ctx, next) => {
try {
const service = new UCUser(new UserRepository());
if (ctx.params.id) {
const u = await service.find(+ctx.params.id);
ctx.response.body = JSON.stringify(u);
}
} catch (e) {
ctx.throw(400, "some error on get user", e.message);
}
await next();
});##nestjs 專案的範例可以在此路徑中找到(github.com/lulusir/cle…
就不在這裡貼程式碼了最後
請注意,在實際專案中,我們不會將核心業務邏輯放在單獨的倉庫中(即core),這只是為了演示在不同框架下使用相同的業務邏輯
透過將業務邏輯與框架分離,您可以輕鬆地在不同的框架和程式庫之間切換,而無需更改核心業務邏輯。如果您希望建立可擴展且可維護的應用程序,那麼Clean Architecture 絕對值得考慮。
如果想要示範如何連結其他框架,可以在留言區提出
專案地址(github.com/lulusir/cle… 覺得不錯的小夥伴,可以給個star,謝謝
更多node相關知識,請造訪:nodejs 教學!
以上是Clean Architecture是什麼?怎麼用Node實作?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 Spring Data JPA 的架構和工作原理是什麼?
Apr 17, 2024 pm 02:48 PM
Spring Data JPA 的架構和工作原理是什麼?
Apr 17, 2024 pm 02:48 PM
SpringDataJPA基於JPA架構,透過映射、ORM和事務管理與資料庫互動。其儲存庫提供CRUD操作,派生查詢簡化了資料庫存取。此外,它使用延遲加載,僅在必要時檢索數據,從而提高了效能。
 1.3ms耗時!清華最新開源行動裝置神經網路架構 RepViT
Mar 11, 2024 pm 12:07 PM
1.3ms耗時!清華最新開源行動裝置神經網路架構 RepViT
Mar 11, 2024 pm 12:07 PM
论文地址:https://arxiv.org/abs/2307.09283代码地址:https://github.com/THU-MIG/RepViTRepViT在移动端ViT架构中表现出色,展现出显著的优势。接下来,我们将探讨本研究的贡献所在。文中提到,轻量级ViTs通常比轻量级CNNs在视觉任务上表现得更好,这主要归功于它们的多头自注意力模块(MSHA)可以让模型学习全局表示。然而,轻量级ViTs和轻量级CNNs之间的架构差异尚未得到充分研究。在这项研究中,作者们通过整合轻量级ViTs的有效
 golang框架架構的學習曲線有多陡峭?
Jun 05, 2024 pm 06:59 PM
golang框架架構的學習曲線有多陡峭?
Jun 05, 2024 pm 06:59 PM
Go框架架構的學習曲線取決於對Go語言和後端開發的熟悉程度以及所選框架的複雜性:對Go語言的基礎知識有較好的理解。具有後端開發經驗會有所幫助。複雜度不同的框架導致學習曲線差異。
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 手撕Llama3第1層: 從零開始實現llama3
Jun 01, 2024 pm 05:45 PM
手撕Llama3第1層: 從零開始實現llama3
Jun 01, 2024 pm 05:45 PM
一、Llama3的架構在本系列文章中,我們從頭開始實作llama3。 Llama3的整體架構:圖片Llama3的模型參數:讓我們來看看這些參數在LlaMa3模型中的實際數值。圖片[1]上下文視窗(context-window)在實例化LlaMa類別時,變數max_seq_len定義了context-window。類別中還有其他參數,但這個參數與transformer模型的關係最為直接。這裡的max_seq_len是8K。圖片[2]字彙量(Vocabulary-size)和注意力層(AttentionL






