聊聊Node中的url模組和querystring模組

url模組和querystring模組是非常重要的兩個URL處理模組。在做node服務端的開發時會常用到。
url
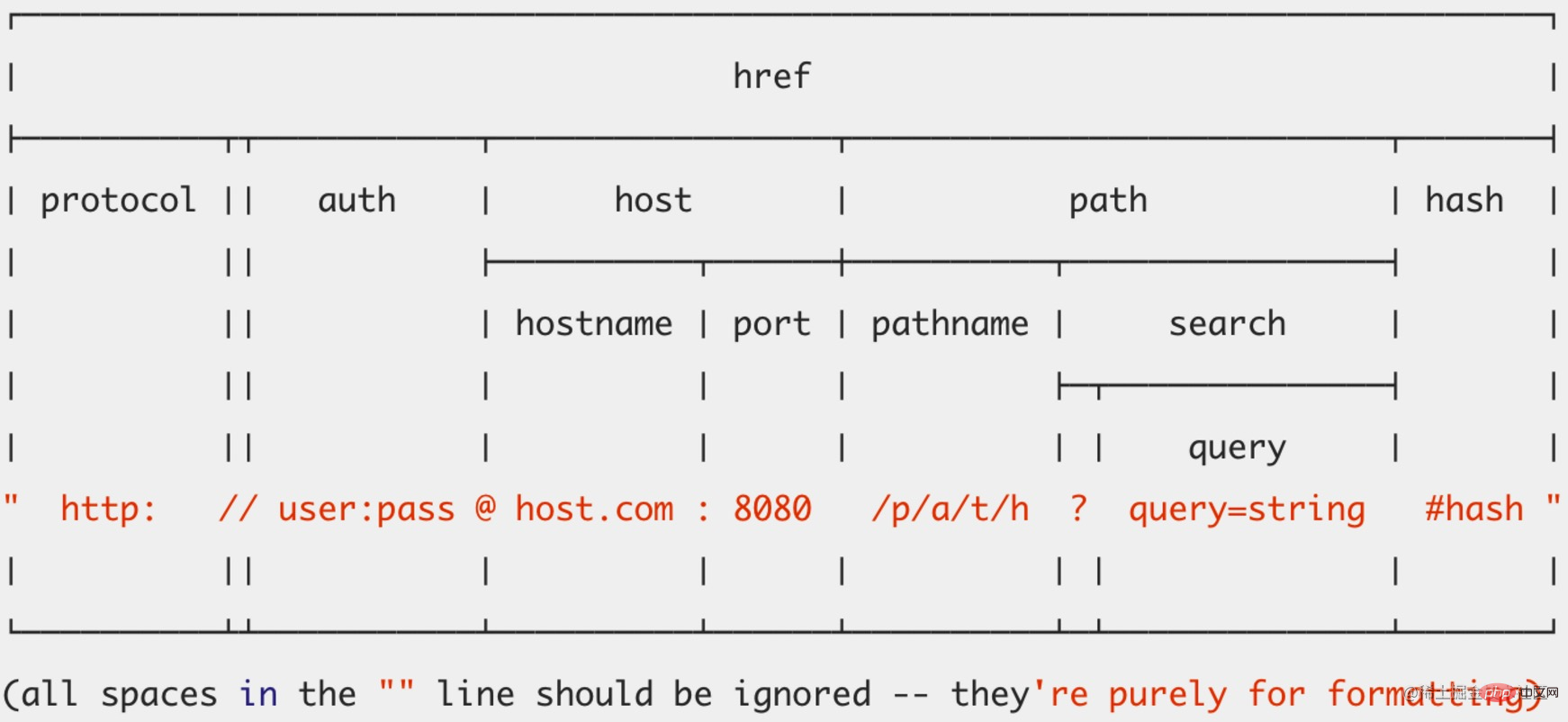
在介紹url模組之前我們先來一張圖,看懂了這張圖對於url這個模組你就基本上沒什麼問題了。

我們來解釋下各自的意義
- protocol:協議,需要注意的是包含了
:,並且是小寫的。 【相關教學推薦:nodejs影片教學、程式設計教學】 - slashes:如果
:後面跟了兩個//,那麼為true。 - auth:認證訊息,如果有密碼,為
usrname:passwd,如果沒有,則為usrname。注意,這裡區分大小寫。 - host:主機名稱。注意包含了端口,例如
ke.qq.com:8080,並且是小寫的。 - hostname:主機名,不包含端口,並且是小寫的。
- port: 埠號。
- path:路徑部分,包含search部分。
- pathname:路徑部分,不包含search部分。
- search:查詢字串,注意,包含了
?,此外,值是沒有經過decode的。 - query:字串 或 物件。如果是字串,則是
search去掉?,其餘一樣;如果是對象,那麼是decode過的。 - hash:哈希部分,注意包含了
#。 - href:原始的位址。不過要注意的是,
protocol、host會被轉成小寫字母。
#下面我們來講解下它的三個常用方法
parse(urlString, parseQueryString, slashesDenoteHost)
#該方法將會url字串,解析成object,方便開發者進行操作。
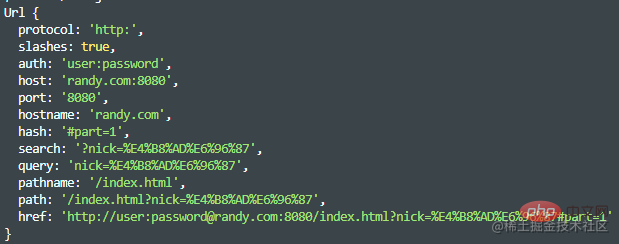
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj = url.parse(str); console.log(obj);
輸出

該方法也支援傳遞另外兩個參數,parseQueryString和slashesDenoteHos
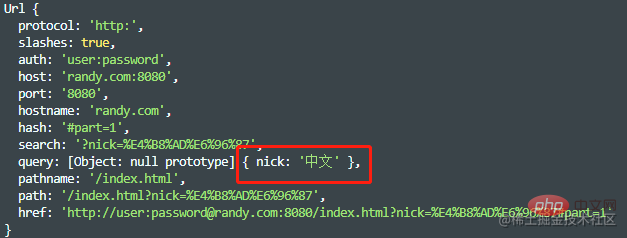
parseQueryString:(預設為false)如為false,則urlObject.query為未解析的字串,例如nick=中文,且對應的值不會decode;如果parseQueryString為true,則urlObject.query為object
,且值會被`decode;
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj2 = url.parse(str, true); console.log(obj2);
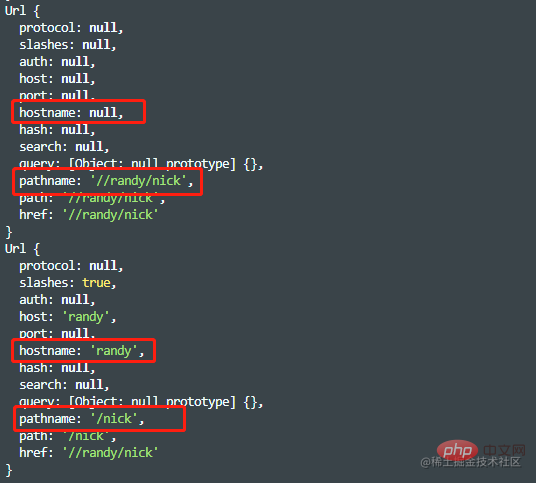
slashesDenoteHos:(預設為false)如果為true,那麼類似//randy/nick裡的randy就會被認為是hostname;如果為 false,則randy被認為是
的一部份。
光看起來可能不太懂這句話的意思,下面筆者舉個例子我相信你們就明白了。 
const str2 = "//randy/nick"; const obj3 = url.parse(str2, true, false); console.log(obj3); const obj4 = url.parse(str2, true, true); console.log(obj4);
format(urlObject)
#這個方法就是parse的反向運算。將物件轉成
字串。 const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1登入後複製
resolve(from, to)const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1此方法用於解析相對於基本URL的目標
。 console.log(url.resolve("/one/two/three", "four")); // /one/two/four
console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one
console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two
console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
登入後複製
querystringconsole.log(url.resolve("/one/two/three", "four")); // /one/two/four console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
querystring這個模組,也是用來做url查詢參數的解析。這裡我們重點分析下它的parse和
兩個方法。
parse(str, sep, eq, options)#parse是將查詢字串轉換成物件類型,也會
。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const querystring = require(&quot;querystring&quot;);
const str = &quot;nick=randy&amp;age=24&amp;nick2=%E4%B8%AD%E6%96%87&quot;;
const obj = querystring.parse(str);
console.log(obj); // { nick: &amp;#39;randy&amp;#39;, age: &amp;#39;24&amp;#39;, nick2: &amp;#39;中文&amp;#39; }</pre><div class="contentsignin">登入後複製</div></div>下面我們再來看看它的第二個和第三個參數。其實相當於可以替換
為自訂字符,下面筆者舉個例子就很快明白了。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const str1 = &quot;name-randy|country-cn&quot;;
const obj1 = querystring.parse(str1);
console.log(obj1); // { &amp;#39;name-randy|country-cn&amp;#39;: &amp;#39;&amp;#39; }
const obj2 = querystring.parse(str1, &quot;|&quot;, &quot;-&quot;);
console.log(obj2); // { name: &amp;#39;randy&amp;#39;, country: &amp;#39;cn&amp;#39; }</pre><div class="contentsignin">登入後複製</div></div>相當於把&替換成|,把=取代了
。筆者覺得配到這種情況應該不多。
stringify(obj, sep, eq, options)這個方法就是上面
的反向運算。下面咱們直接上例子
const obj3 = {
nick: "randy",
age: "24",
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&age=24const obj5 = {
name: "randy",
country: "cn",
};
const str6 = querystring.stringify(obj5, "|", "-");
console.log(str6); // name-randy|country-c更多node相关知识,请访问:nodejs 教程!
以上是聊聊Node中的url模組和querystring模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
實作即時通訊的方法有WebSocket、Long Polling、Server-Sent Events、WebRTC等等。詳細介紹:1、WebSocket,它可以在客戶端和伺服器之間建立持久連接,實現即時的雙向通信,前端可以使用WebSocket API來創建WebSocket連接,並透過發送和接收訊息來實現即時通訊;2、Long Polling,是一種模擬即時通訊的技術等等
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 golang框架面試題集錦
Jun 02, 2024 pm 09:37 PM
golang框架面試題集錦
Jun 02, 2024 pm 09:37 PM
Go框架是一組擴充Go內建程式庫的元件,提供預製功能(例如網路開發和資料庫操作)。受歡迎的Go框架包括Gin(Web開發)、GORM(資料庫操作)和RESTful(API管理)。中間件是HTTP請求處理鏈中的攔截器模式,用於在不修改處理程序的情況下新增身份驗證或請求日誌記錄等功能。 Session管理透過儲存使用者資料來保持會話狀態,可以使用gorilla/sessions管理session。
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。






