聊聊Vue開發小程式的技術原理

Vue、 React 和Angular 是目前應用最廣的三大前端框架,僅從GitHub 趨勢來看,Vue 更是排在了第一位,目前已經達到了17萬的Star。
目前,不管是 BAT 大廠,還是新創公司,Vue 都有廣泛的應用,對於任何一個前端工程師來說,Vue 都是一門非常值得我們學習的前端框架。
但在國內小程式成為行動開發的破局者之後,Vue的名字又經常和小程式關聯在了一起,下面我們就一同探究兩者之間的關係。
一、先認識Vue
Vue.js(讀音/vjuː/, 類似view) 是一套建構使用者介面的漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。 Vue 的核心庫只專注於視圖層,而且非常容易學習,非常容易與其它庫或已有專案整合。另一方面,Vue 完全有能力驅動採用單文件元件和 Vue 生態系統支援的庫開發的複雜單頁應用。
Vue.js 的目標是透過盡可能簡單的 API 實現回應的資料綁定和組合的視圖元件。 【相關推薦:vuejs影片教學、web前端開發】
#上述是Vue官方網站給予解釋,對於大部分使用者讀起來還是非常抽象晦澀難懂的,看完之後可能還是不懂這個框架到底是用來做什麼的,什麼是「漸進式框架」?什麼是「自底向上增量開發」?什麼是「視圖層」?什麼是“單一文件組件”?什麼是「複雜的單頁應用程式?」第二段話裡面「回應的資料綁定和組合的視圖元件」這又是個啥? 
1.Vue.js到底是什麼?
想必大家上網瀏覽新聞都是用APP或網頁,Vue.js就是一個用來搭建類似網頁的表單項目繁多、內容需要依照使用者的操作進行修改的網頁版應用程式。
2.什麼是單頁應用程式
單頁應用一般指的就是一個頁面就是應用,當然也可以是一個子應用,例如一個頁面就可以視為一個子應用程式。單頁應用程式中一般互動處理非常多,而且頁面中的內容需要根據使用者的操作動態變化。
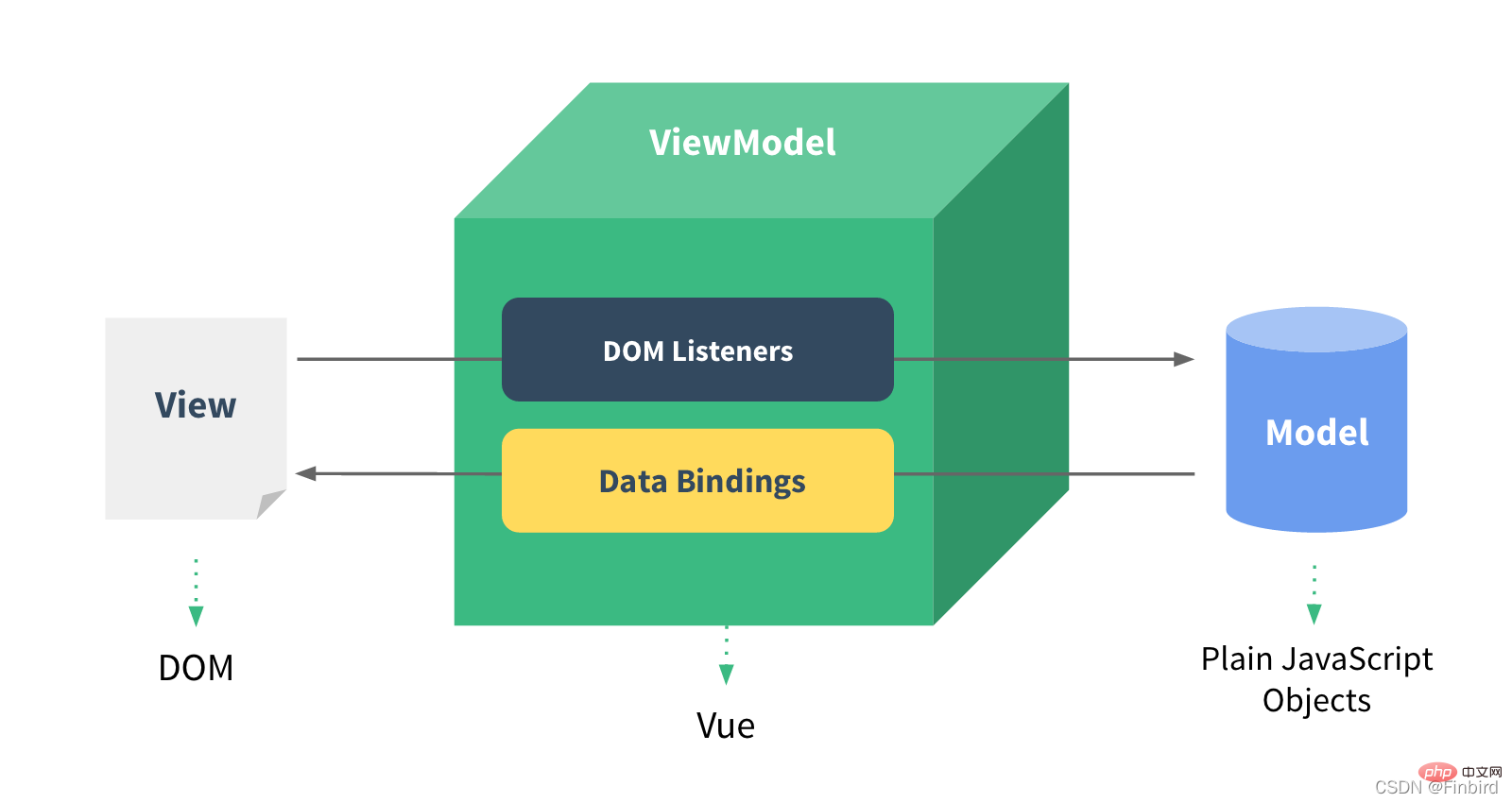
3.什麼叫視圖層
現在我們把一個網頁應用程式抽像一下,那麼HTML中的DOM其實就是視圖,一個網頁就是透過DOM的組合與嵌套,形成了最基本的視圖結構,再透過CSS的修飾,在基本的視圖結構上「化妝」讓他們看起來更美觀。最後涉及到互動部分,就需要用到JavaScript來接受使用者的互動請求,並且透過事件機制來回應使用者的互動操作,並且在事件的處理函數中進行各種資料的修改,比如說修改某個DOM中的innerHTML或innerText部分。我們把HTML中的DOM就可以與其他的部分獨立開來分割出一個層次,這個層次就叫做視圖層。 
4.響應式的資料綁定
#這裡的回應式不是@media 媒體查詢中的回應式佈局,而是指vue.js會自動對頁面中某些資料的變化做出回應。至於是如何回應的,大家可以先把下面這段程式碼隨便貼到一個擴展名為html的檔案然後用瀏覽器打開,隨便在文字框裡面輸入一些文字,觀察一下頁面變化。
5.元件化開發
做單頁應用,頁面互動與結構十分複雜,一個頁面上有許許多多的模組需要寫,而且往往一個模組的程式碼量和工作量就非常龐大,如果還按照原先的方法來開發,那麼就會累死人。而且遇到以後的產品需求變更,修改起來也非常麻煩,生怕動了其中一個div之後,其他div跟著雪崩,整個頁面全部亂套,或者由於JavaScript的事件冒泡機制,導致修改一些內層的DOM事件處理函數之後,出現各種莫名其妙的詭異BUG。
在物件導向程式設計中,我們可以使用物件導向的想法將各種模組打包成類別或把一個大的業務模組拆分成更多更小的幾個類別。在過程導向程式設計中,我們也可以把一些大功能拆分成許多函數,然後再分配給不同的人來發展。
在前端應用,我們是否也可以像程式設計一樣把模組封裝呢?這就引入了組件化開發的想法。
Vue.js通過元件,把一個單頁應用程式中的各種模組拆分到一個單獨的元件(component)中,我們只要先在父級應用程式中寫好各種元件標籤(佔坑) ,並且在元件標籤中寫好要傳入元件的參數(就像給函數傳入參數一樣,這個參數叫做元件的屬性),然後再分別寫好各種元件的實作(填坑),然後整個應用就算做完了。
二、Vue和小程式的關係
#首先需要說明的一點Vue和小程式開發是沒有直接關係的。
但是受到Vue的影響,以及Vue眾多的開發者,不少組織將小程序二次開發,以類似Vue語法的形式進行小程序開發(最後通過自己的工具轉成原生小程序的文法),例如美團的mpVue(Vue.js in mini program)。好處在於降低了Vue開發者學習小程式開發的成本,以及優化了許多小程式的不足點,例如小程式不能使用Npm,不能使用CSS預處理器,原生是callback語法等。 
例如mpVue是使用Vue.js 開發小程式的前端框架,框架基於Vue.js核心,Mpvue修改了Vue.js的runtime 和compiler 實現,使其可以運行在小程式環境中,從而為小程式開發引入了整套Vue.js開發體驗。使用Mpvue開發小程序,將在小程式技術體系的基礎上取得到一些額外能力:
徹底的元件化開發能力:
- ##提高程式碼復用性
- 完整的Vue.js開發體驗
- 方便的Vuex資料管理方案:方便建立複雜應用
- 快速的webpack建置機制:自訂建置策略、開發階段hotReload
- 支援使用npm 外部依賴使用Vue.js命令列工具vue-cli
- 快速初始化專案
- H5 程式碼轉換編譯成小程式目標程式碼的能力
三、如何讓小程式發揮更大的價值
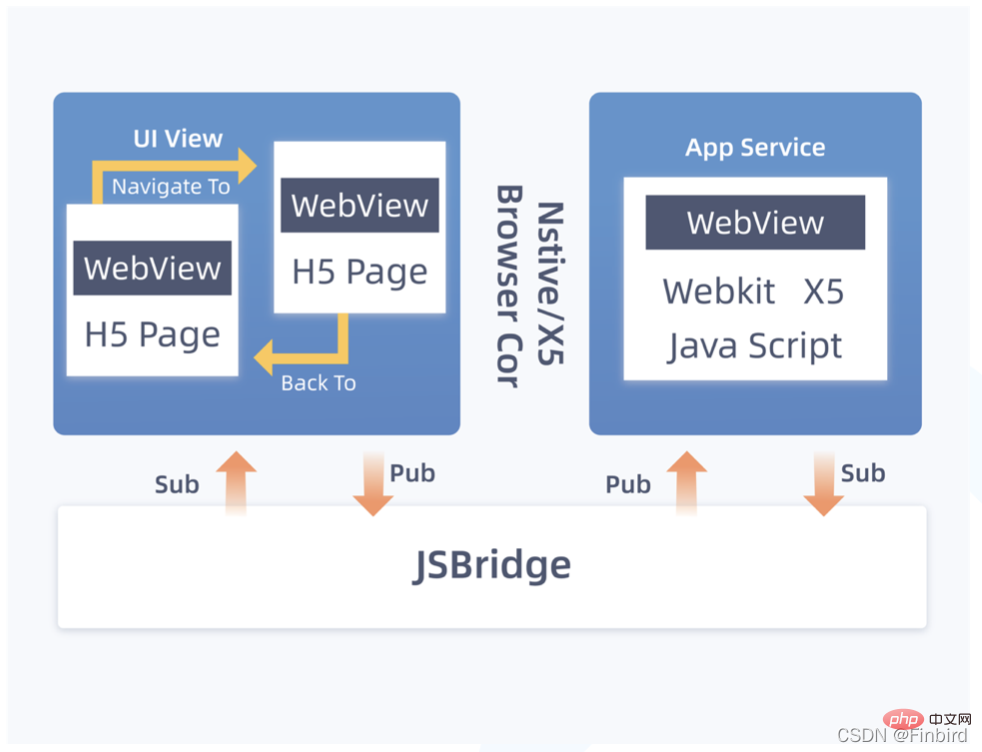
在理解如何基於Vue開發小程式後,那也可以順著了解如何更好的發揮小程式價值,這就不得不提到Hybrid 模式漸漸開始流行, Native 小程式的架構模式成為趨勢,它解決了傳統App帶來的迭代不敏捷、程式碼量堆積、多平台維護等問題,同時又有遠超H5 的體驗。 這裡要推薦到的是已經在市場上比較成熟的小程式容器技術-FinClip,透過整合SDK便可讓自己的APP快速擁有小程式運作能力。
此外,FinClip 的視圖層與邏輯層分離也帶來了許多好處:
1、方便多個小程式頁面之間的資料共享和交互。在小程式的生命週期中具有相同的上下文可以為具備原生應用程式開發背景的開發人員提供熟悉的編碼體驗;2、Service和View的分離和並行實作可以防止JS執行影響或減慢頁面渲染,這有助於提高渲染效能;3、因為JS在Service層執行,所以JS裡面操作的DOM將不會對View層產生影響,所以小程式不能操作DOM結構的,這也使得小程式的效能比傳統的H5更好。
相容於微信小程式開發規範 。
也就是說,原來透過Vue開發的微信小程式也可以在不改程式碼的情況下,順帶手把這個小程式放在自己的 APP 裡。同時,提供後台管理頁面,可以統一管理自有和外部開發上架的小程序,以及對收集到的小程序資料進行分析。 (學習影片分享:以上是聊聊Vue開發小程式的技術原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






