一文詳解vscode配置C/C++運行環境【保母級教學】
VScode中怎麼開發置C/C ?怎麼配置C/C 環境?以下這篇文章跟大家分享一下VScode配置C/C 運行環境教學(保母級教學),希望對大家有幫助!

#準備工作
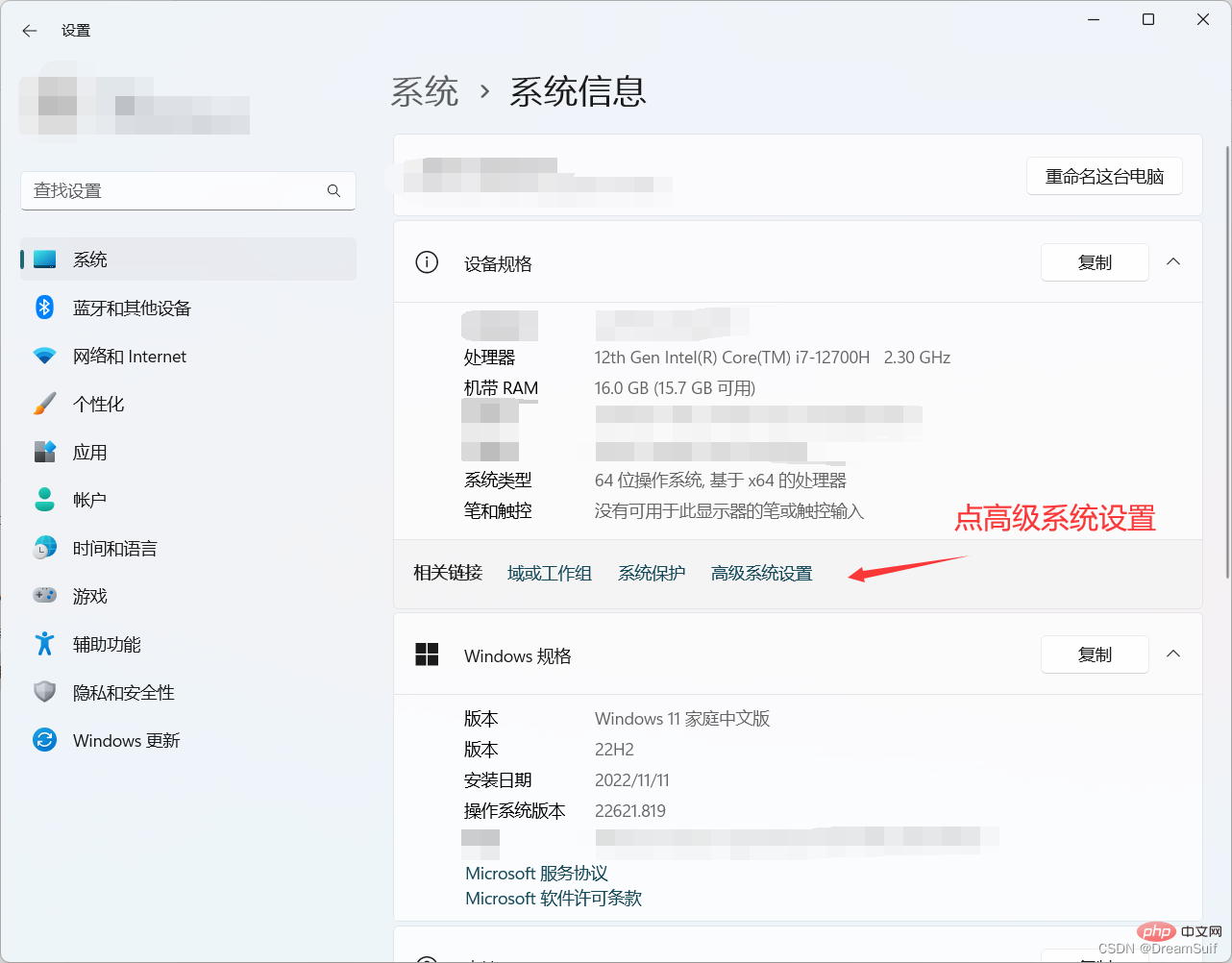
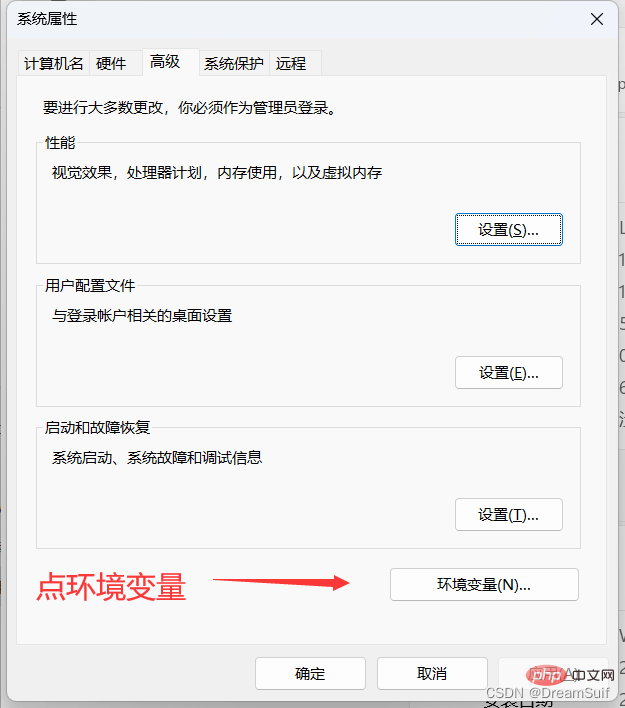
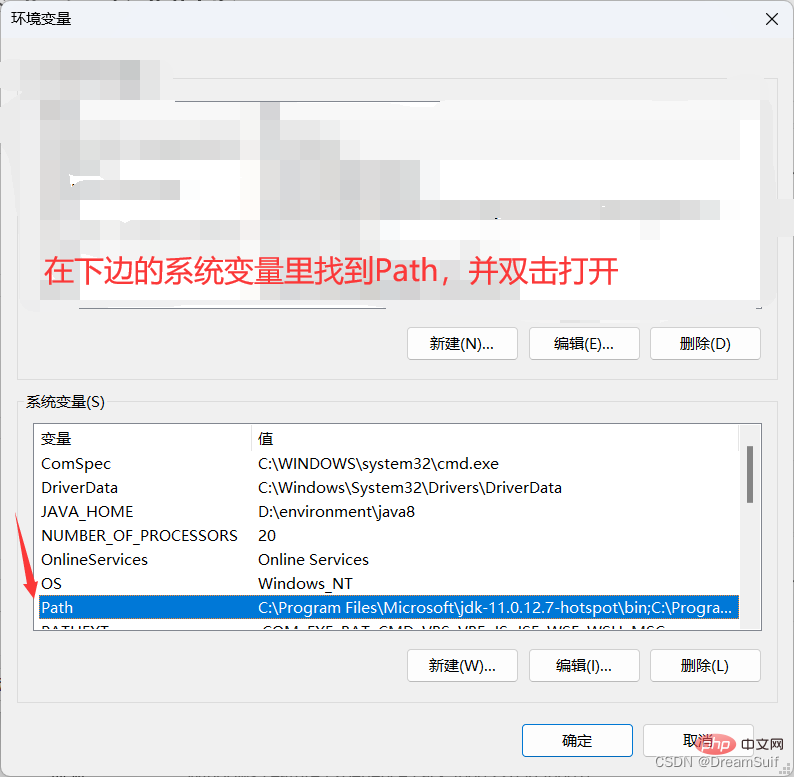
#在Vscode 設定C/C 運行環境,首先,需要下載C /C 的開發環境,然後將C/C 的開發環境加入到系統變數中。
#VsCode大家應該都會下,這裡就不提供VsCode的下載與安裝教學了
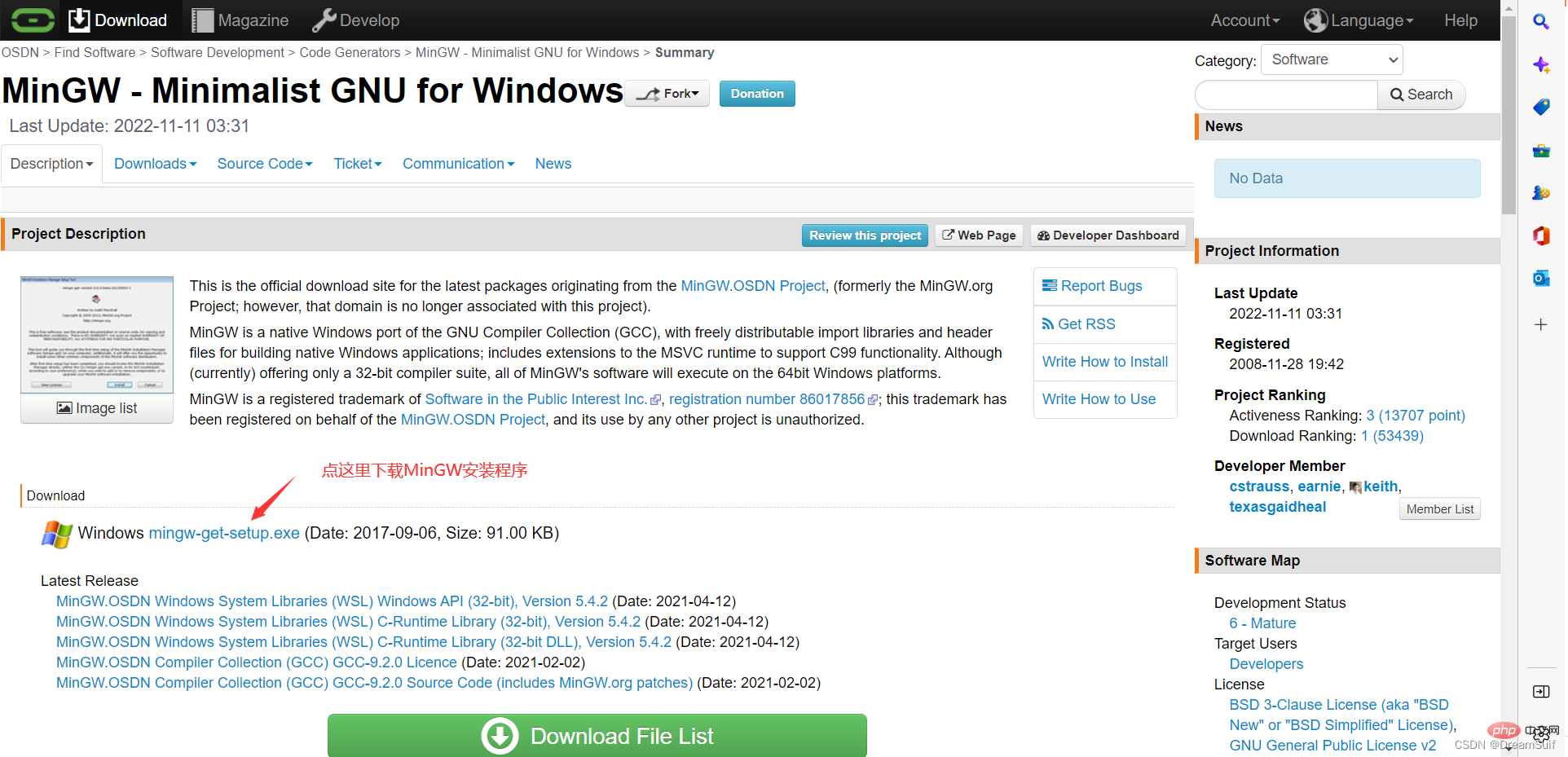
這裡採用mingw作為C/C開發環境,官網連結如下
官網連結:MinGW官網









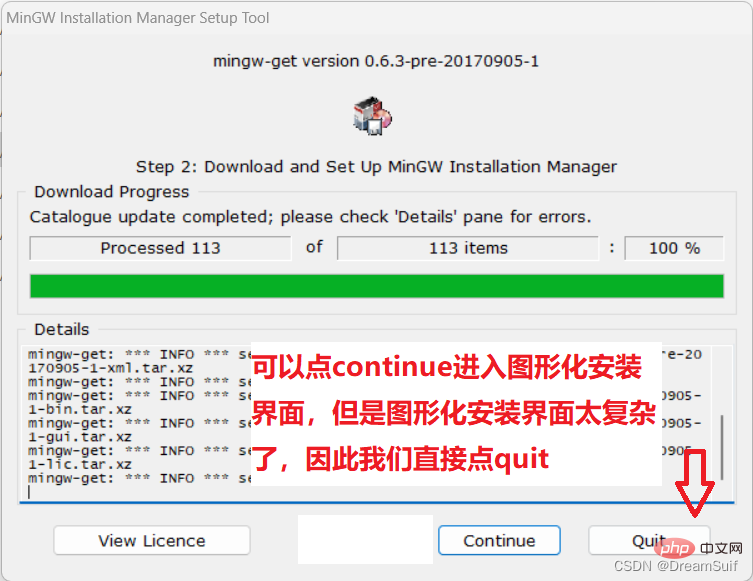
#雙擊開啟


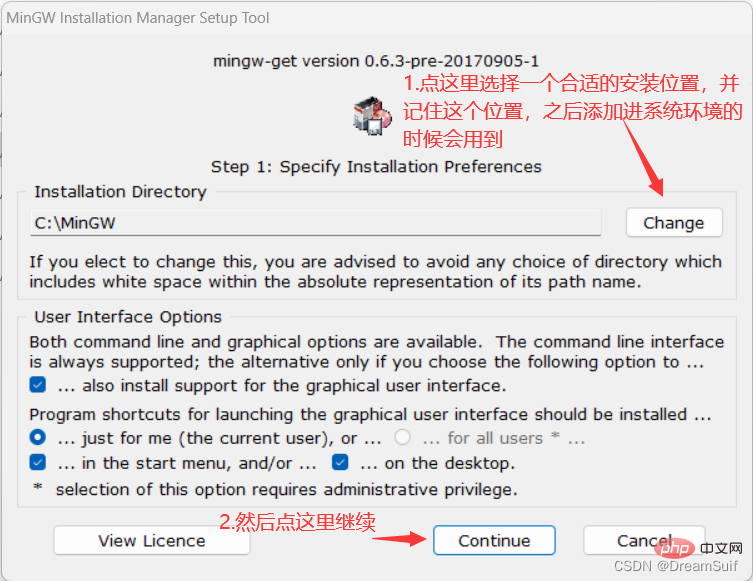
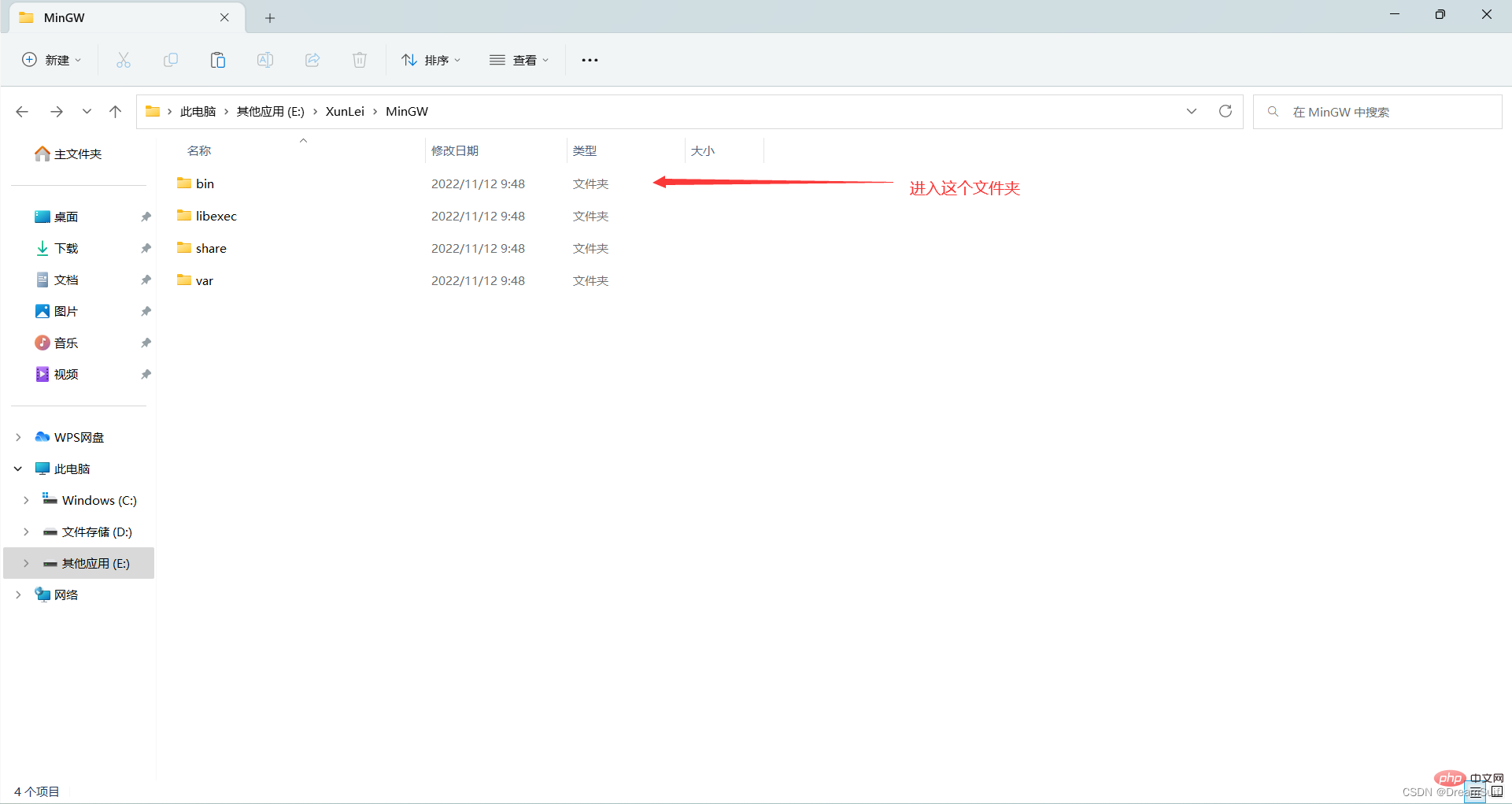
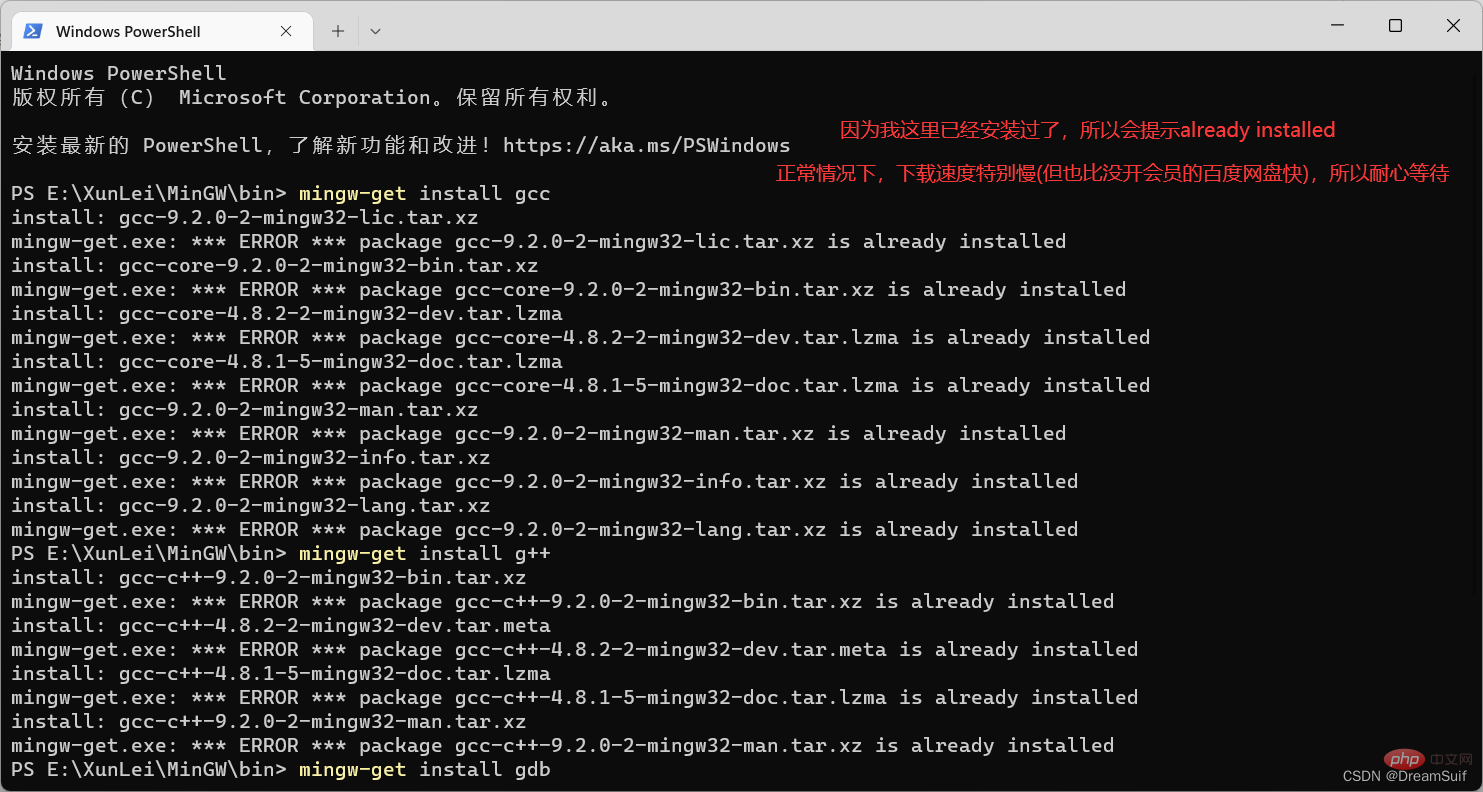
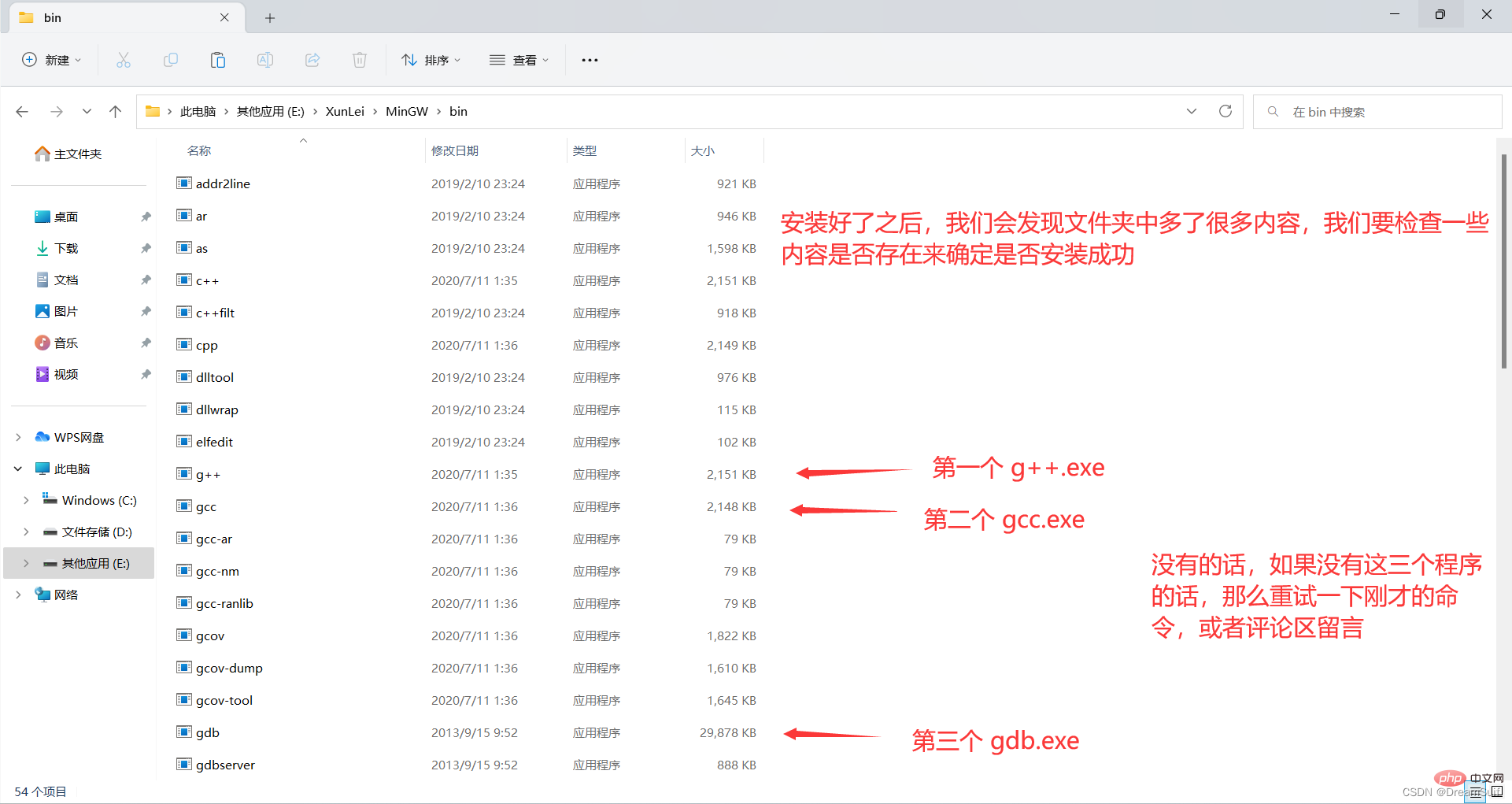
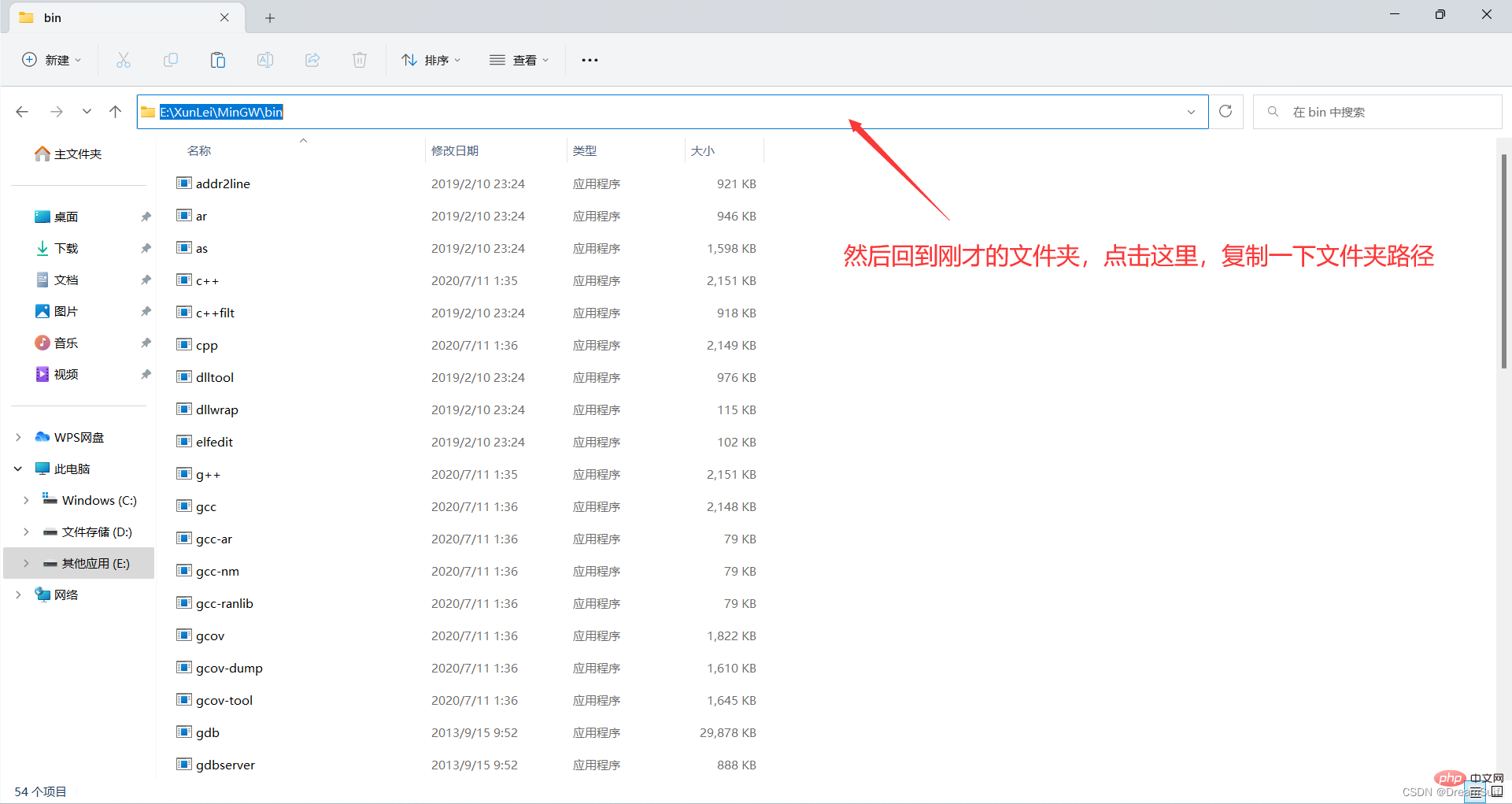
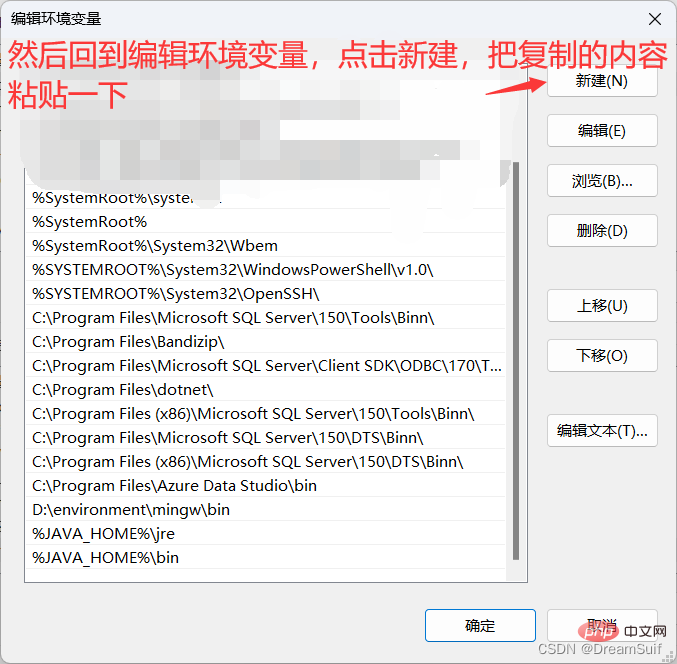
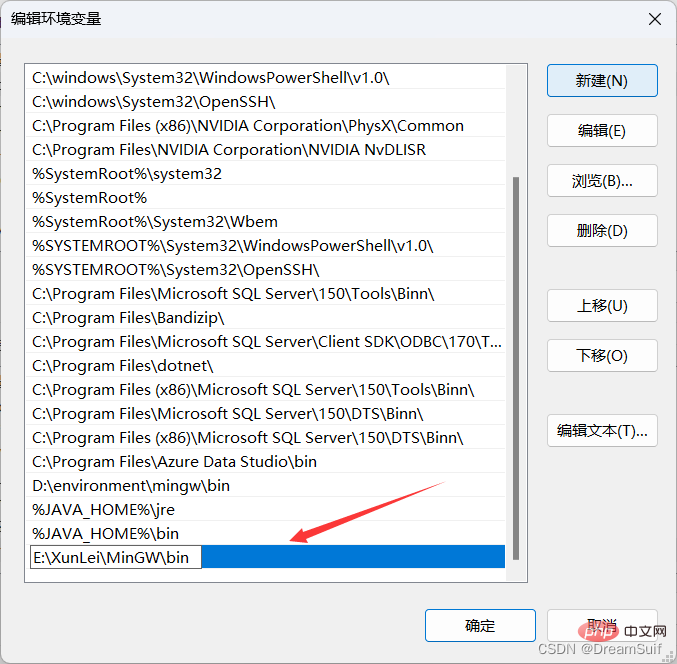
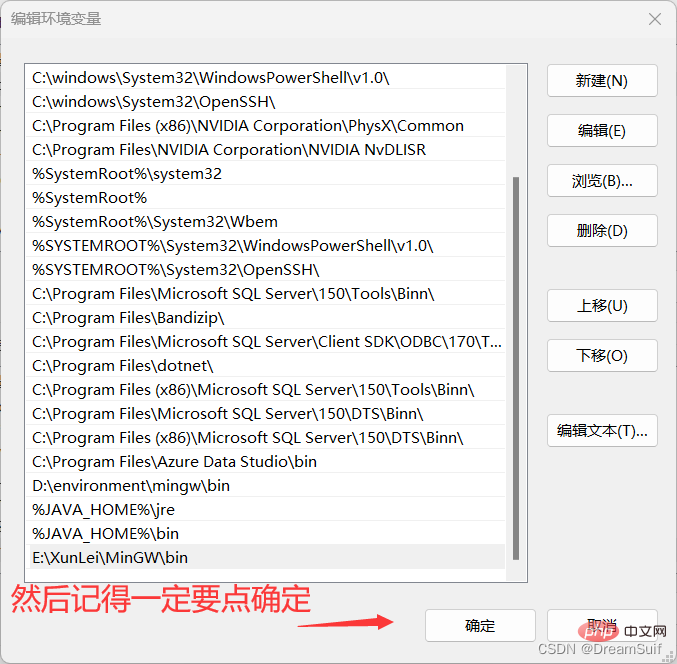
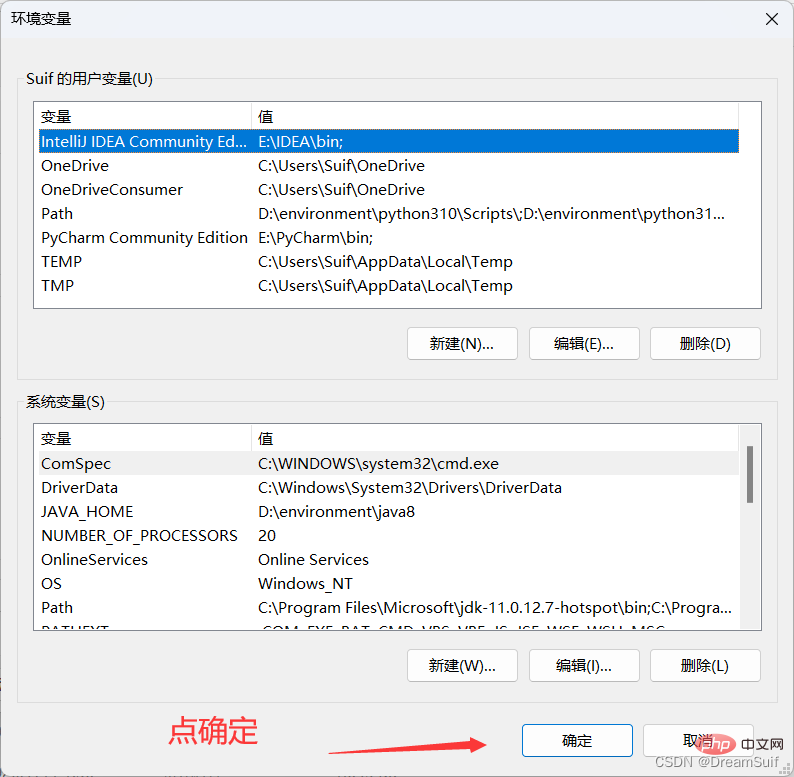
mingw-get install g mingw-get install gdb################# #注意###:因為提供下載服務的伺服器在國外,因此下載會比較慢,甚至一些內容可能還下載不了(如gdb.exe),如果你不想使用gdb調試的話,gdb.exe不是必須要下載的,(run code是直接編譯運行的,不需要gdb調試器)############如果要使用gdb調試器,那麼請參考評論區裡的大佬提供的msys2安裝方法安裝最新版### 或百度網盤進行下載(別問為什麼用百度網盤,因為其他網盤都存滿了T_T)### 這裡提供的是8.1.0的版本(最新版11.2,截止2022 /11/14號)### 連結:###MinGW 8.1.0版###### 提取碼:Suif### 壓縮套件大小129.41MB,用下百度網路碟盤的限時體驗30s(如果還有的話),很快就下好了### 親測,8.1.0版本完全支援C 17及以下標準。 ###########################然後mingw就下載完成了################# ####第三步驟將mingw加入系統變數###############這一步就是告訴電腦,可以在哪個資料夾裡找到C/C 的運作環境## #










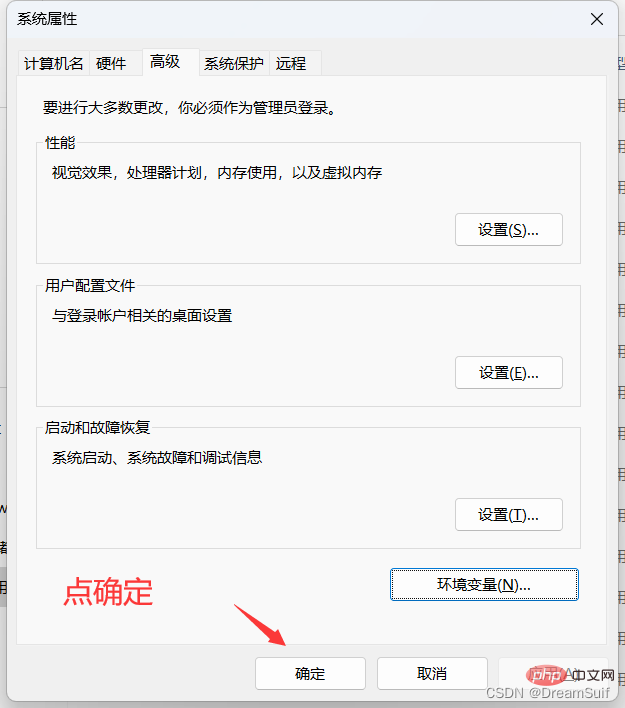
我們可以來檢驗是否配置正確這樣我們的系統環境就配置完成了
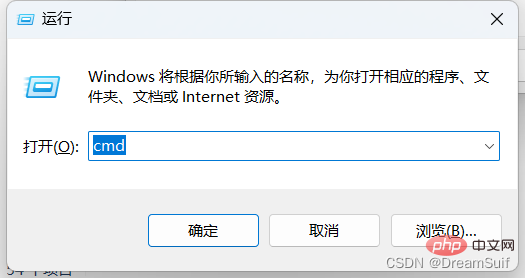
按住win r 打開以下介面
輸入cmd, 然後點決定
依序輸入
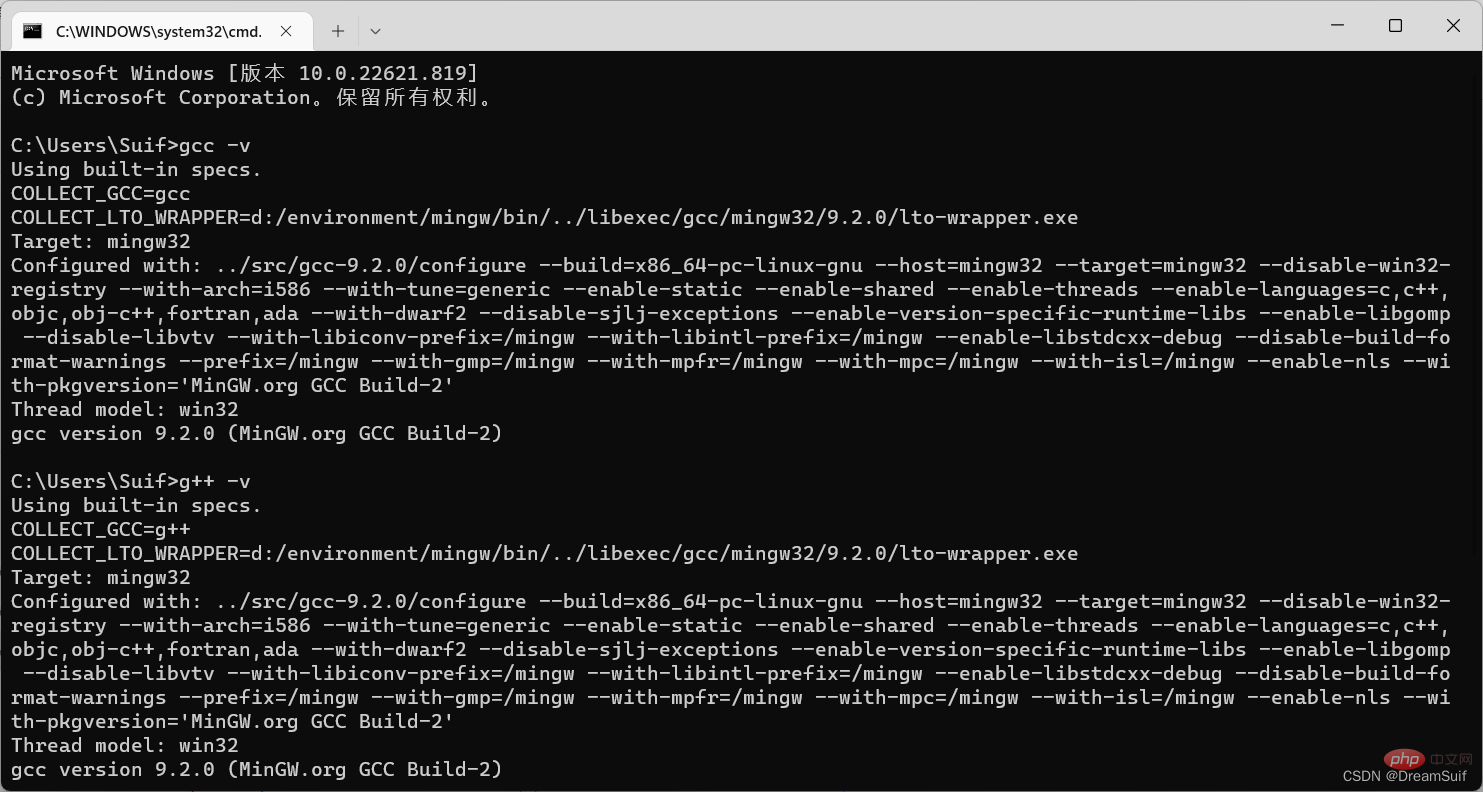
gcc -v
g -vgdb -v
看看是否顯示正常結果
結果正常顯示就表示系統環境配置正確,這時候建議重啟一下電腦(當然也可以不重啟)
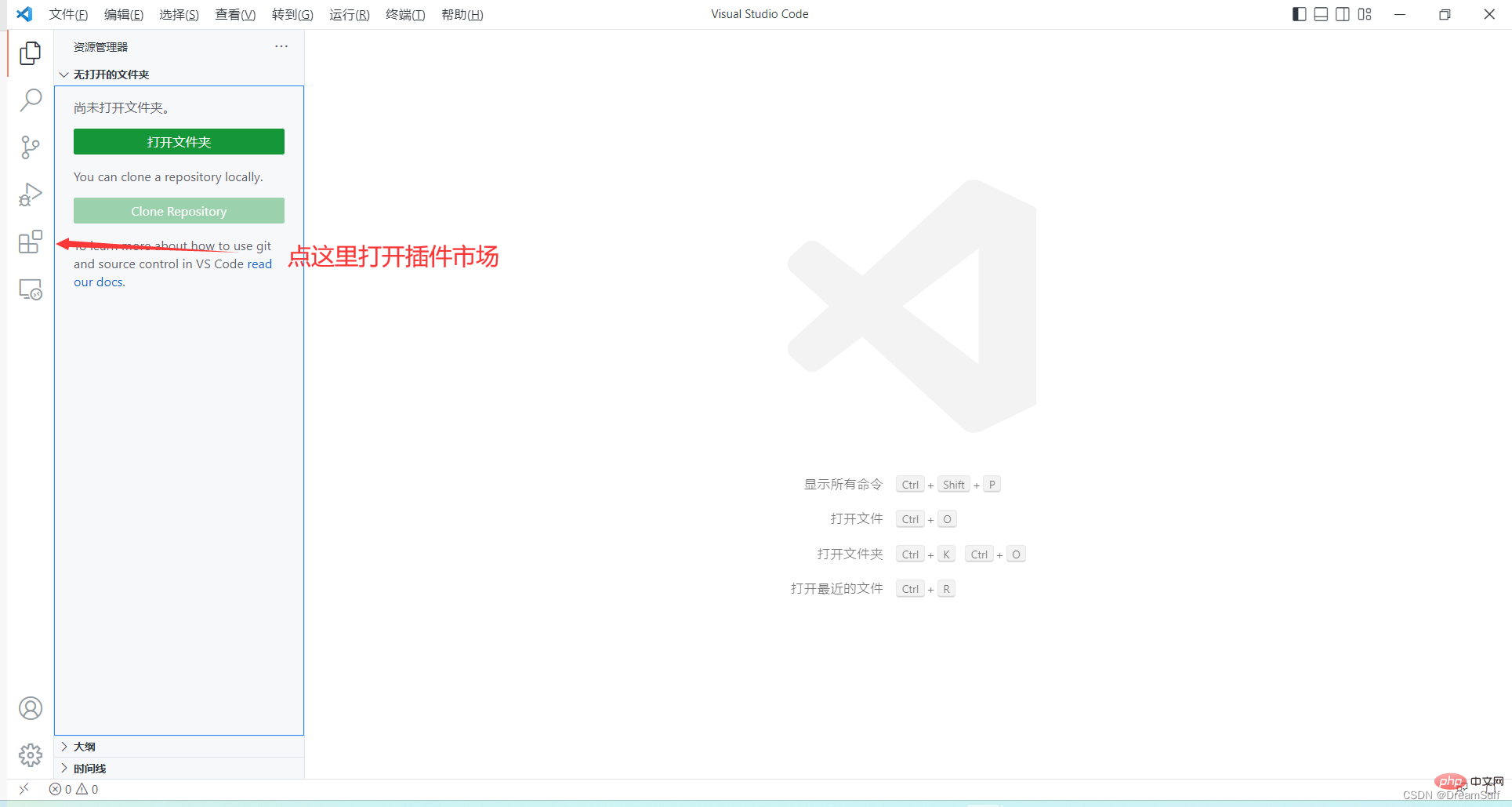
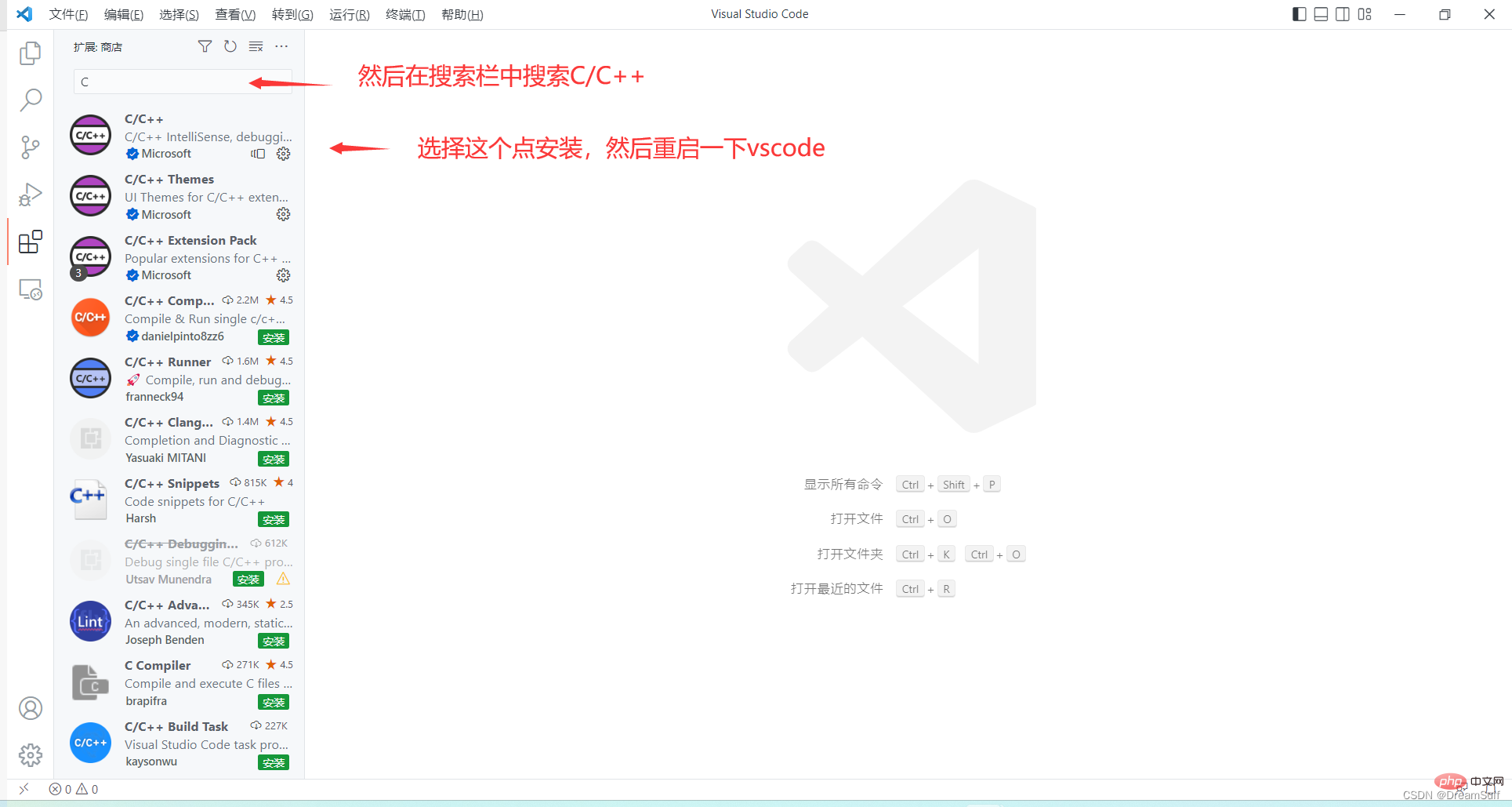
第第四步開啟VsCode安裝一下必要的外掛程式



 正式開始配置
正式開始配置
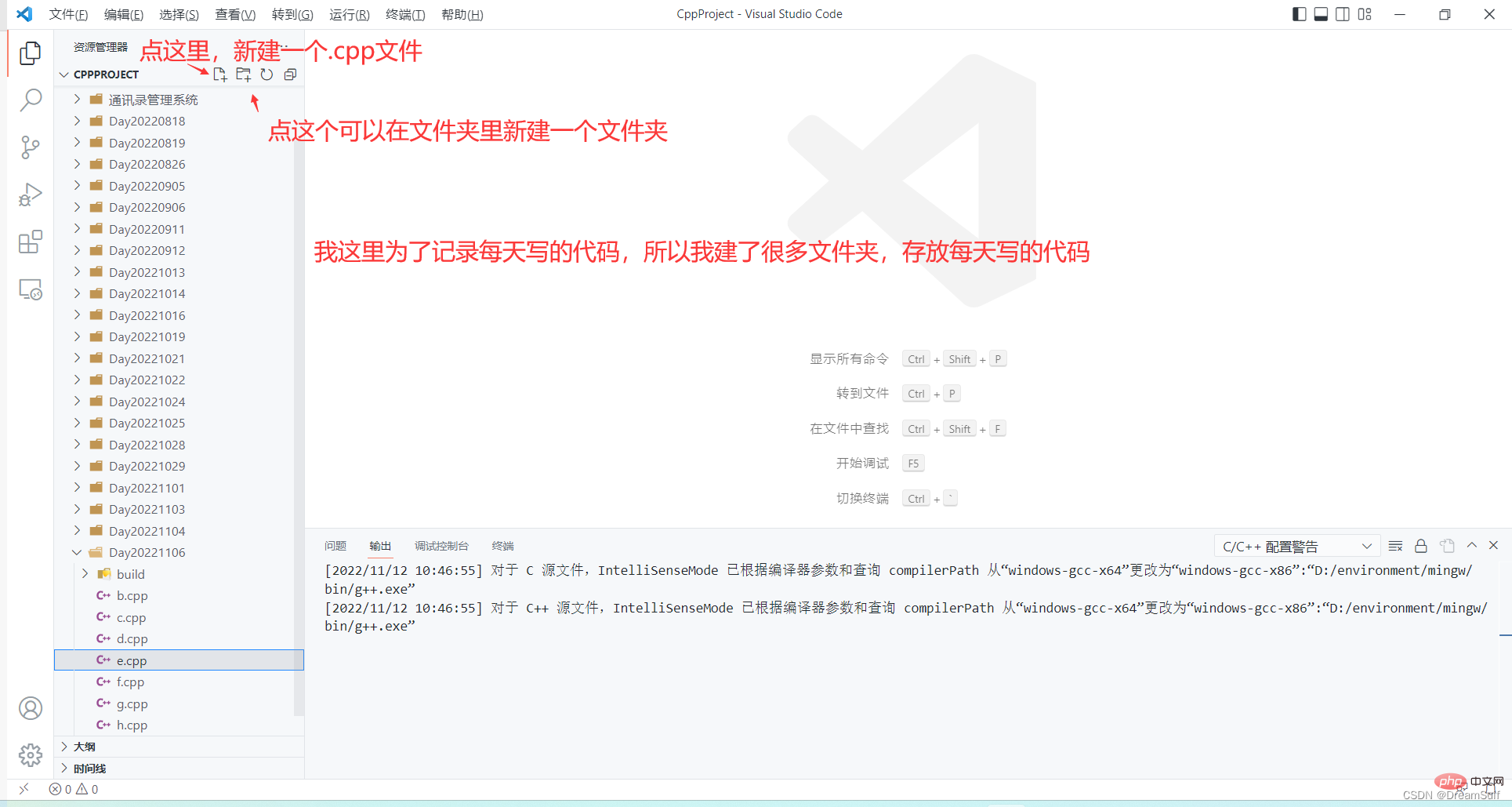
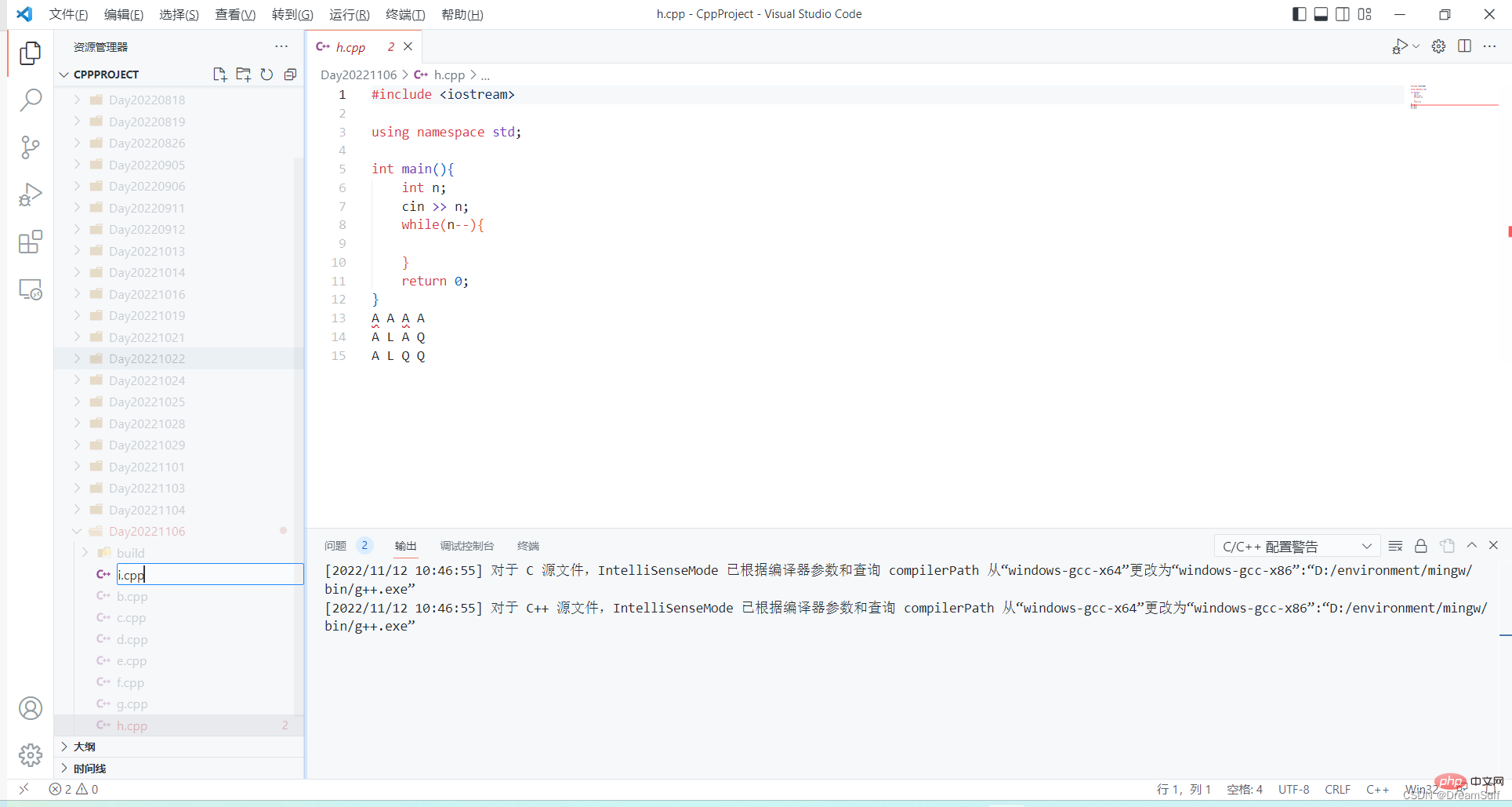
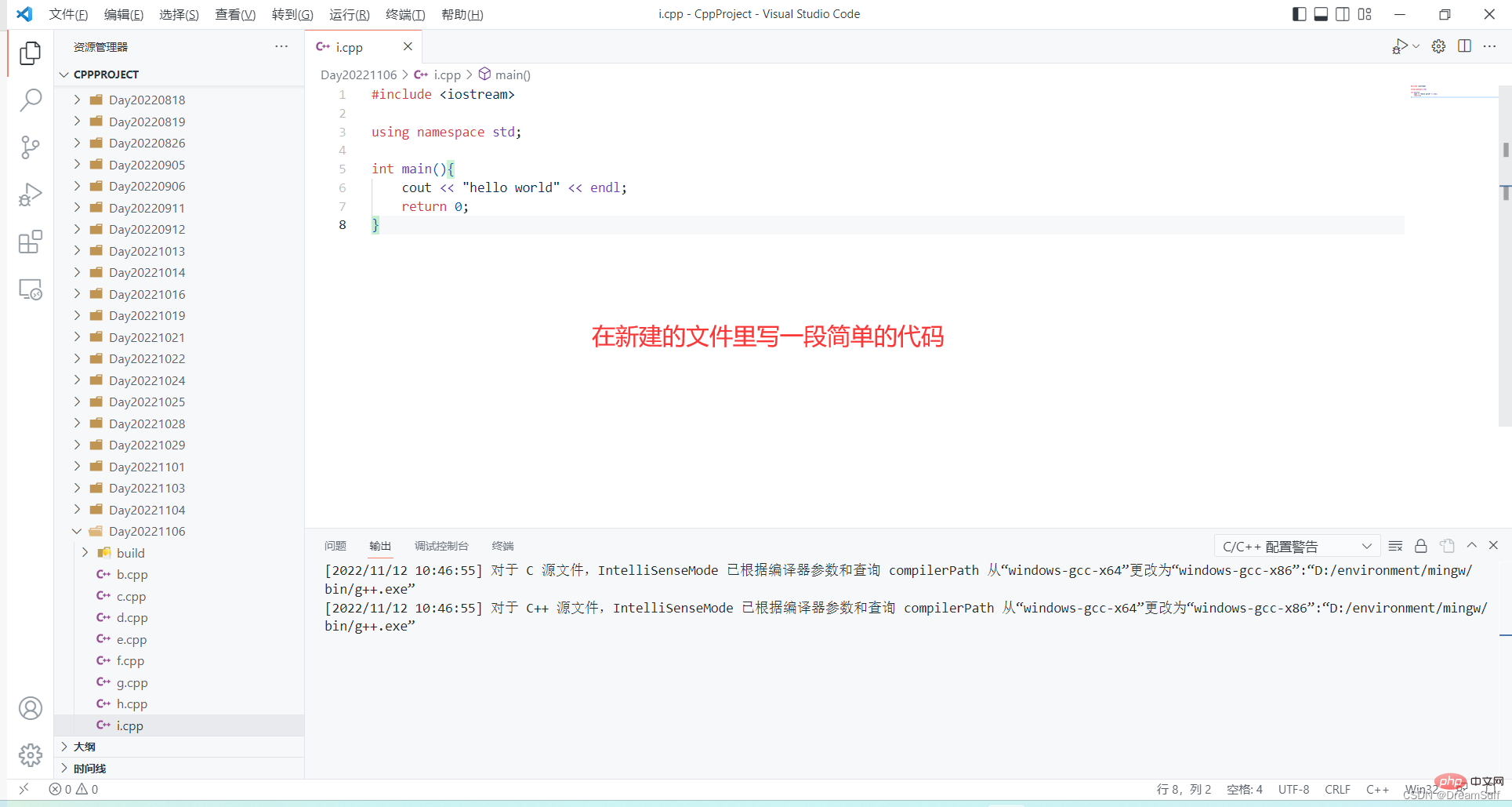
 第一步新建個存放C/C 檔案的資料夾,並新建個cpp檔案
第一步新建個存放C/C 檔案的資料夾,並新建個cpp檔案


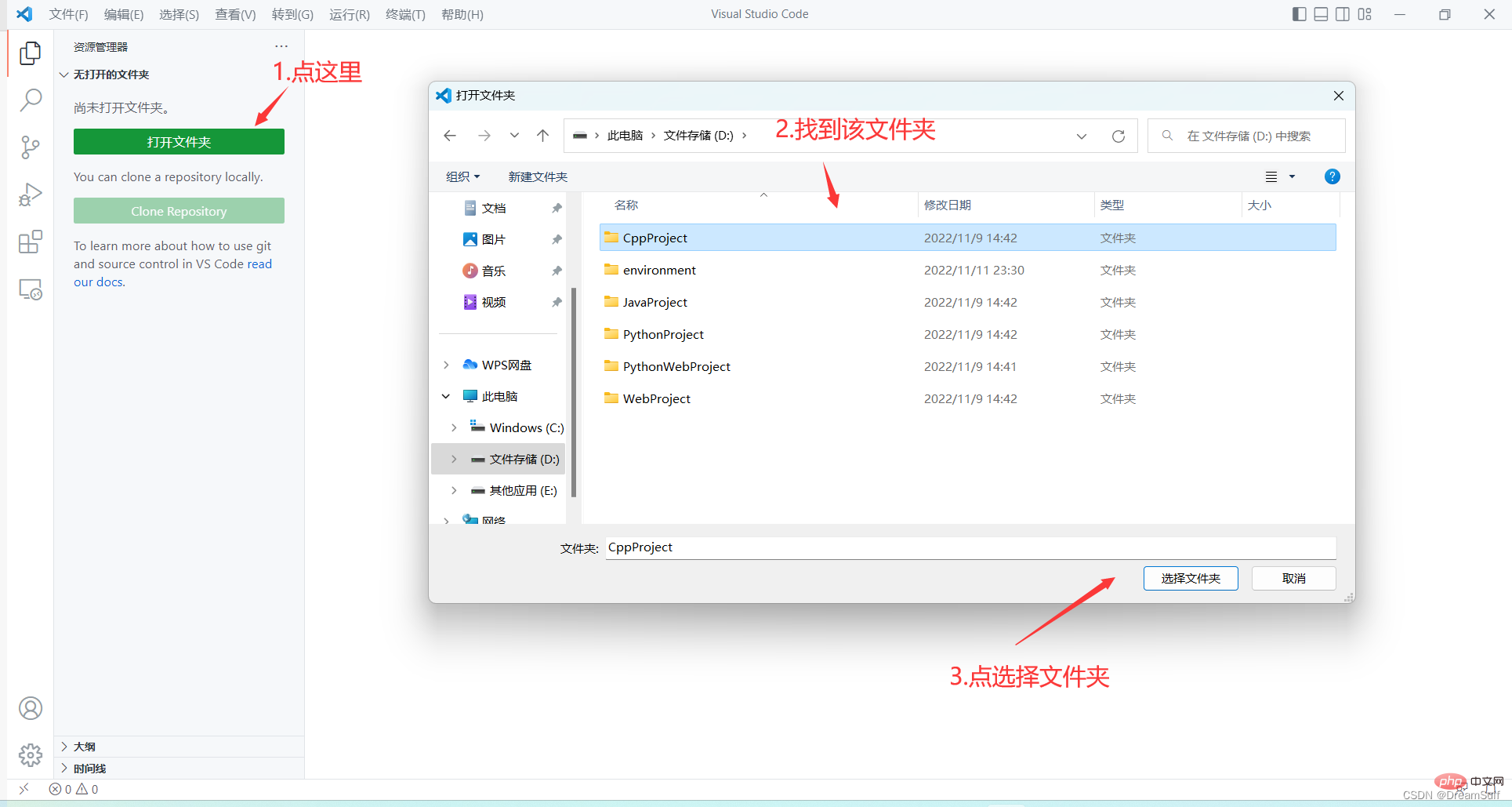
#我們在vscode中開啟那個資料夾
#注意
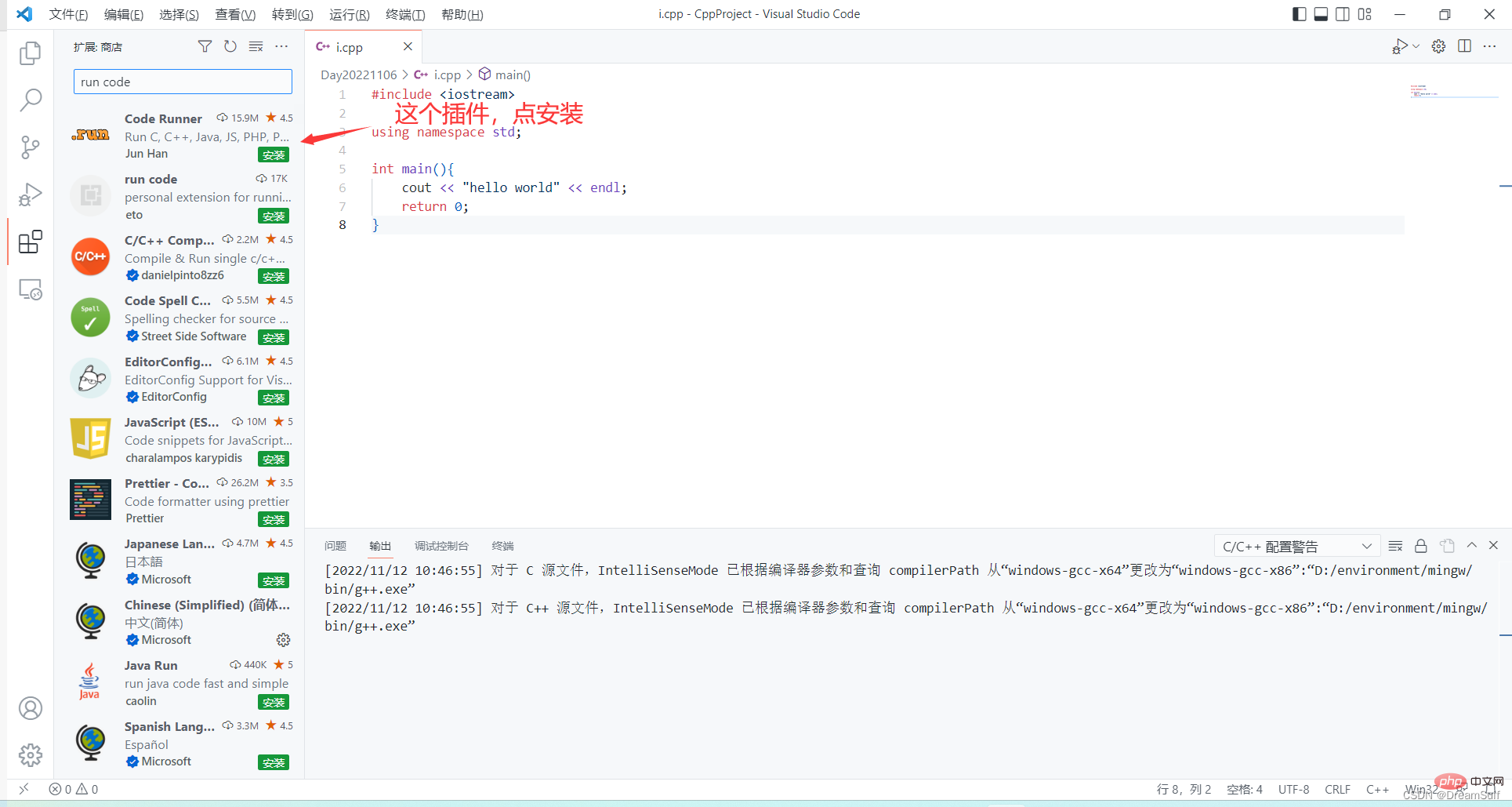
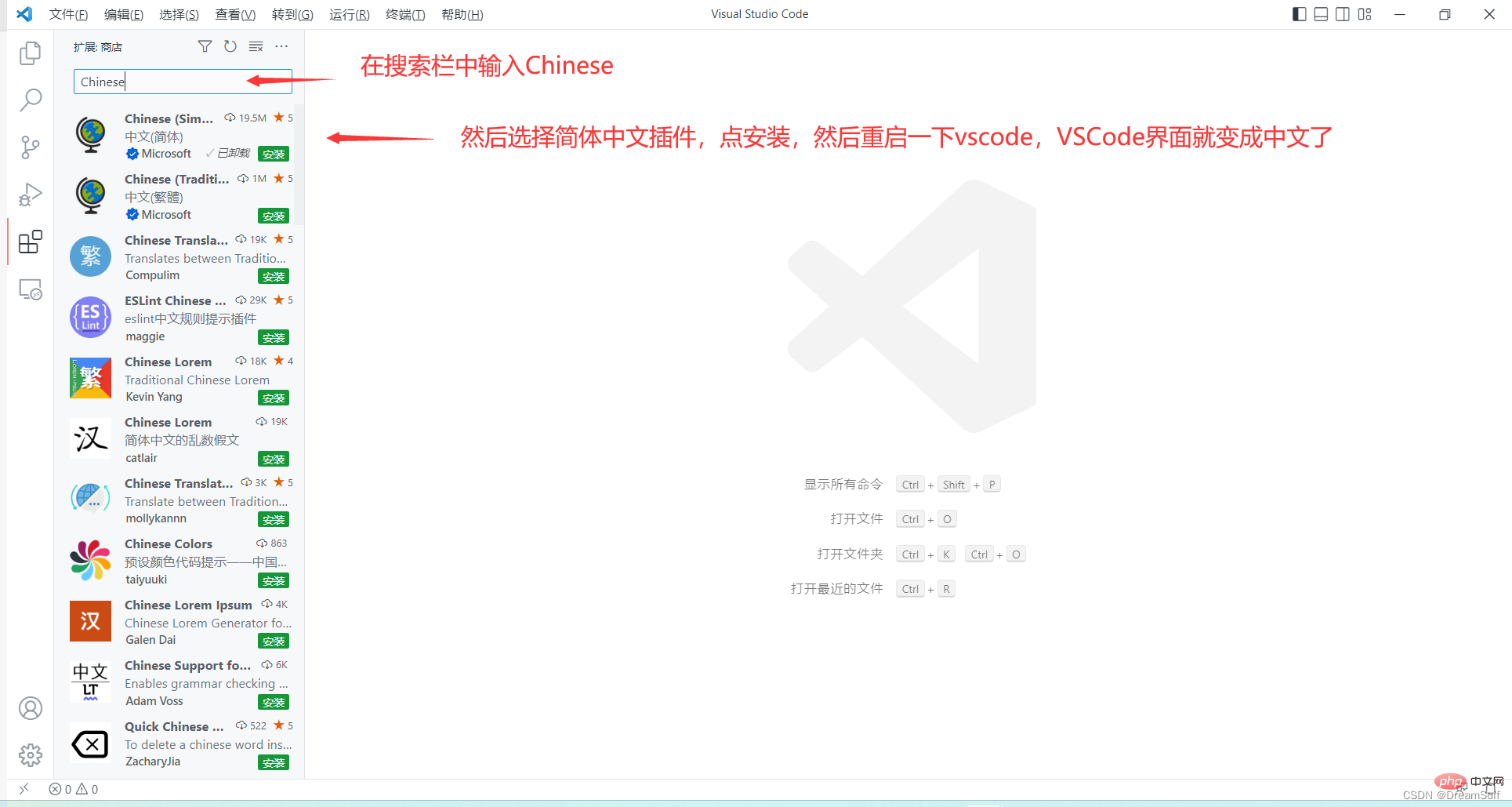
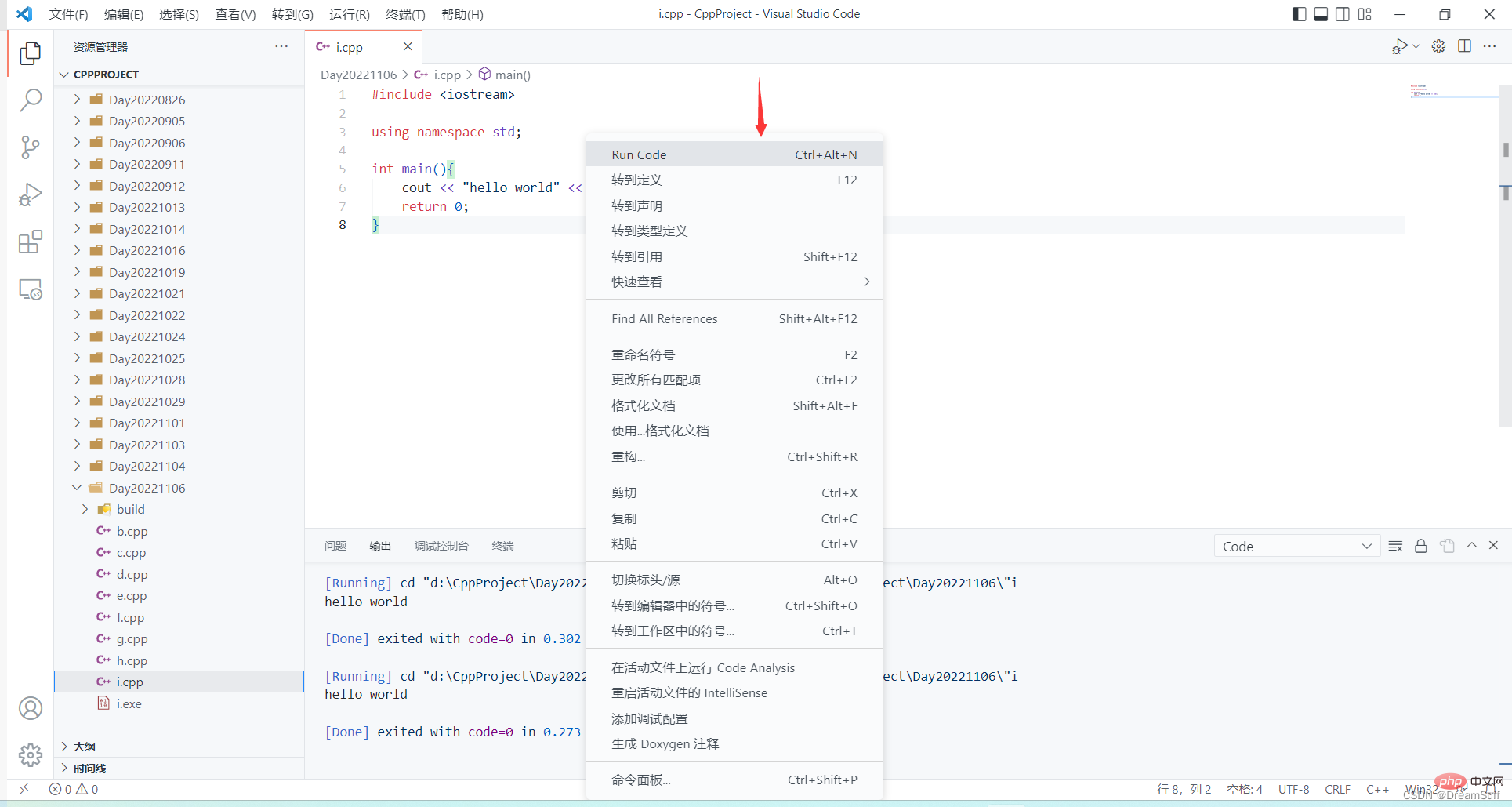
#########設定方法一借助run code 外掛程式的設定方法- 簡單########### ####這是最簡單的一種配置方法,對於初學者或很少接觸電腦的人來說也是最為友好的一種方法### 這種方法需要用到一個插件, run code,我們先打開擴充商店安裝一下run code外掛######### 安裝完成了後,我們會發現右鍵多了個run code###
:配置的環境只適用於這個大資料夾內

直接點run code就能夠編譯執行程式了。
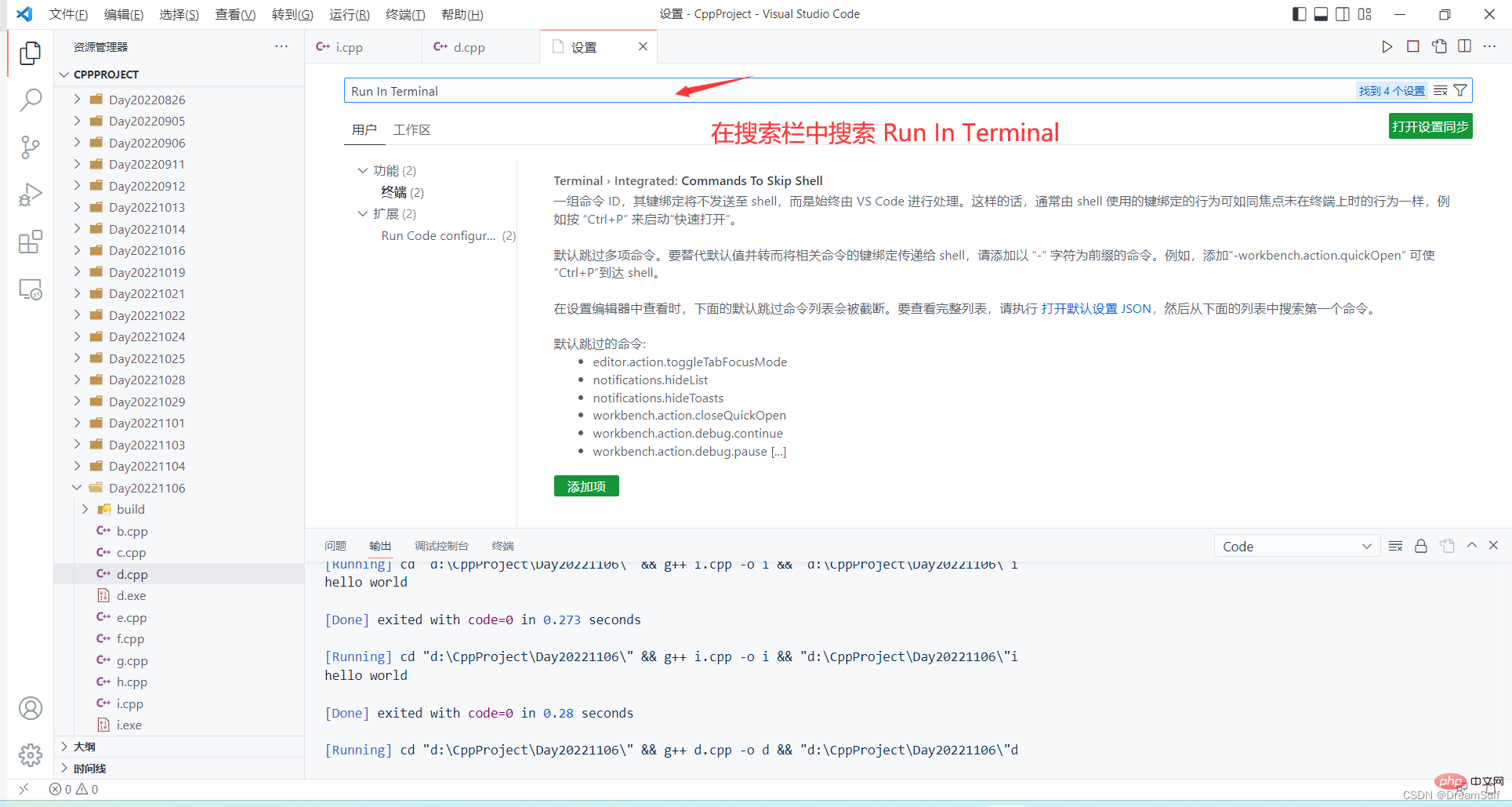
問題1:run code執行程式時,無法在終端機中輸入資料
由於run code的設定問題,有些同學使用run code運行程式可能會得到輸出結果,而不能直接在vscode中向程式輸入內容,所以我們還需要一些設定來調整一下run code。
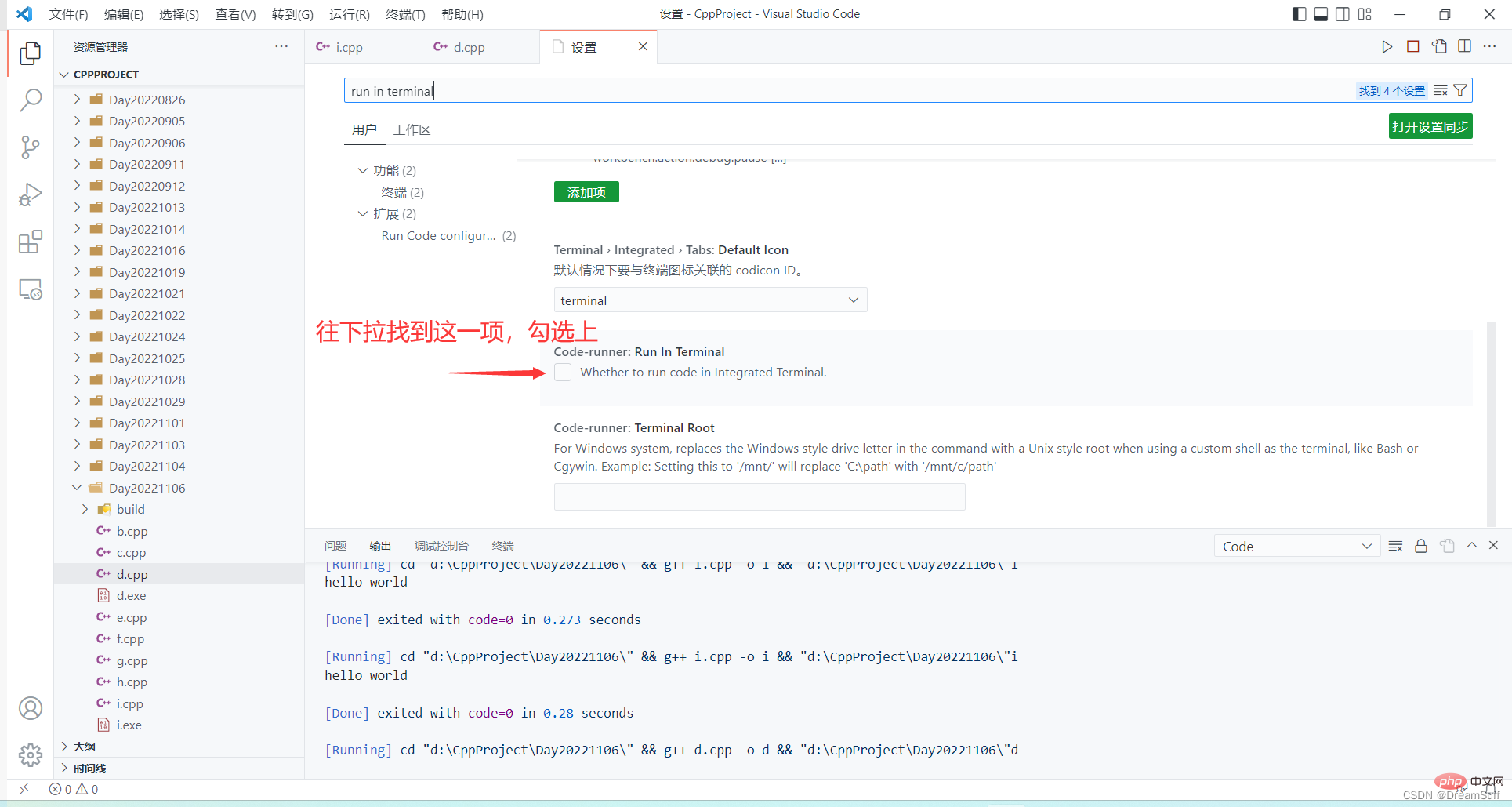
我們按ctrl ,進入設定(ctrl 逗號)或點選檔案-> 首選項-> 設定


##重啟vscode,這樣我們就可以在vscode中輸入內容了
問題2:run code執行程式碼出現gcc(或g ) :error; no such file or directory的錯誤

這個錯誤可能是編譯指令執行前沒有進入指定的資料夾前所導致的,所以我們加一個cd 目標資料夾路徑即可
 #解決方案
#解決方案
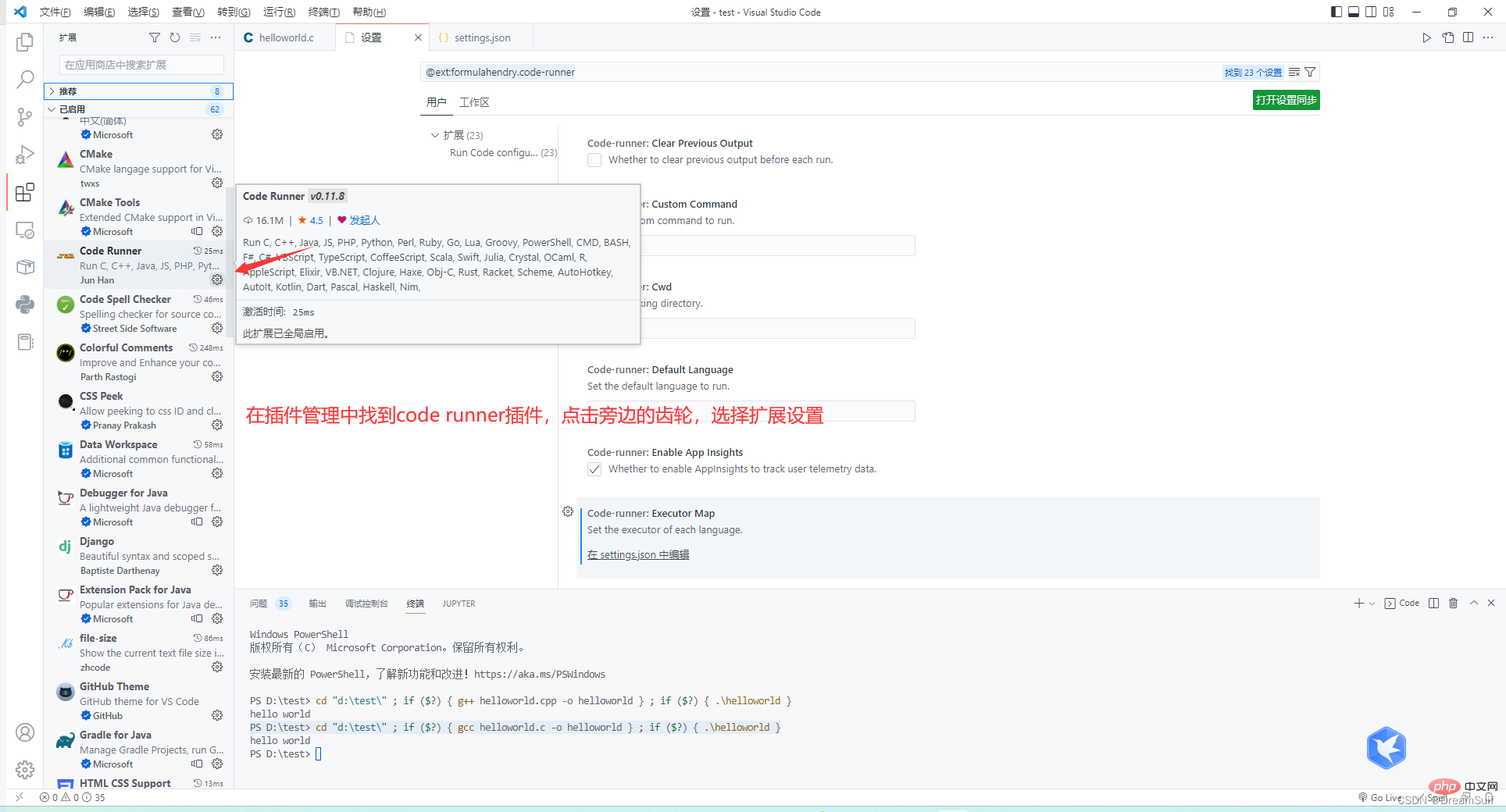
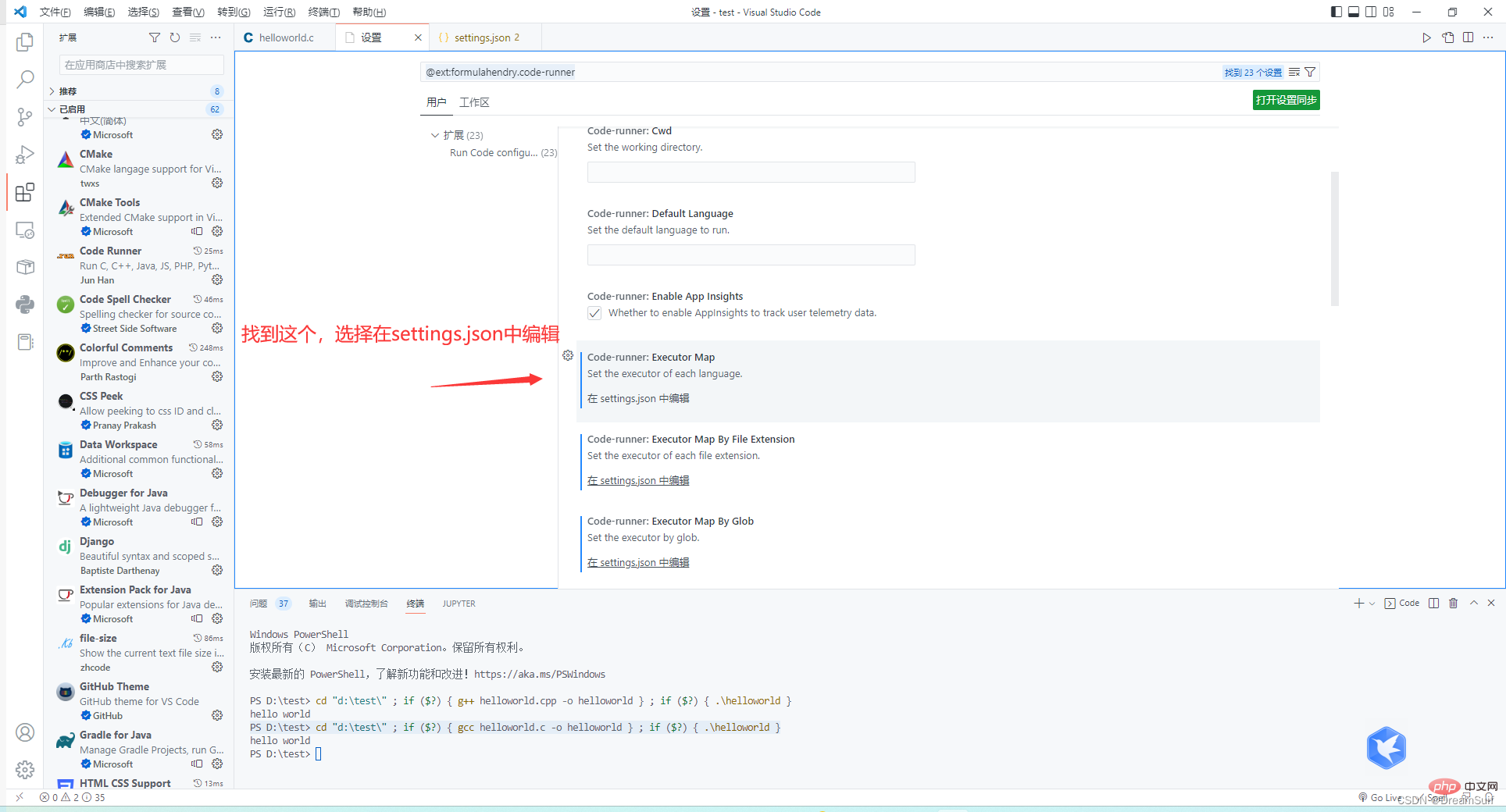
##第一步開啟code runner擴充設定

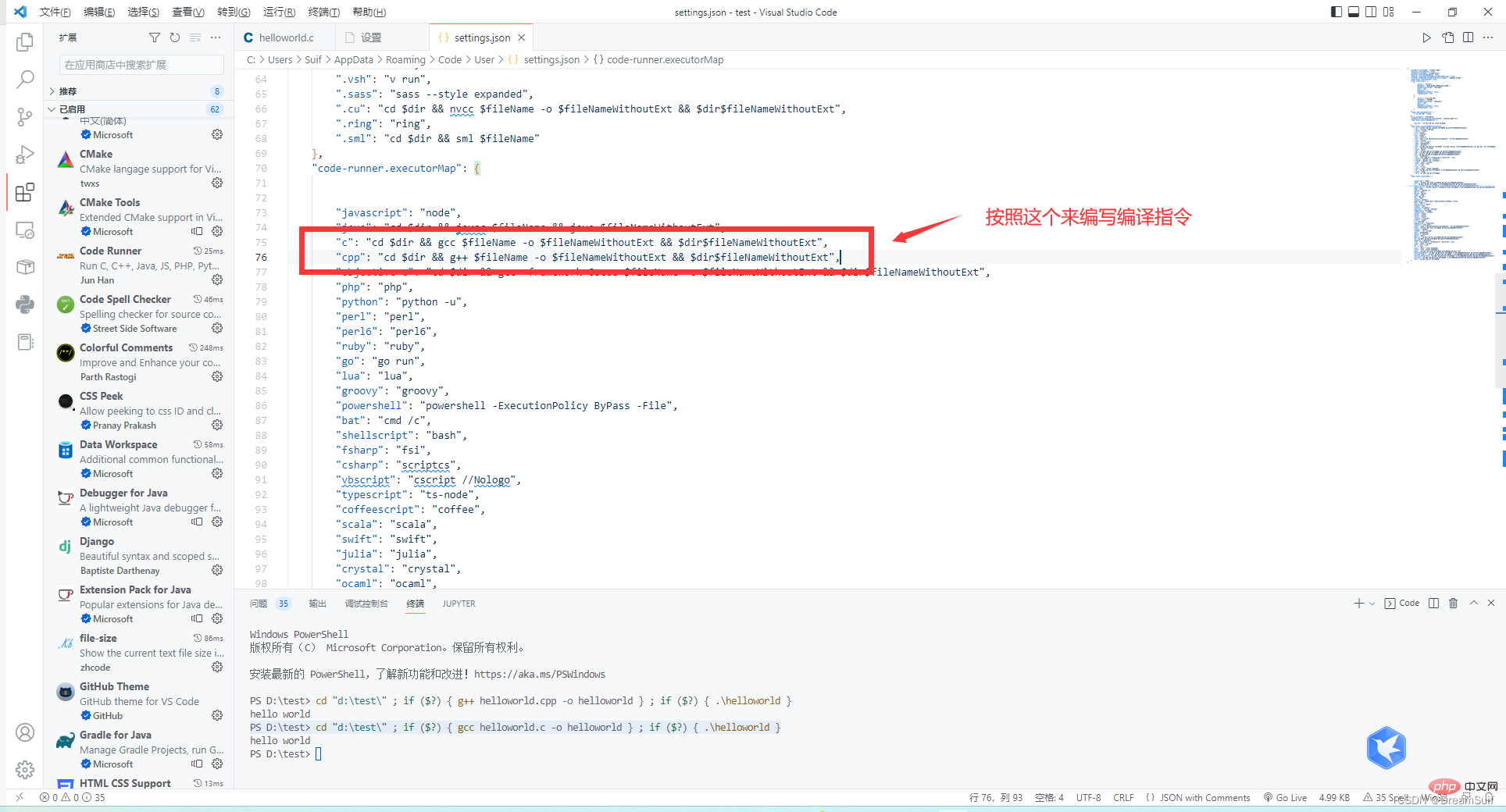
#第三步驟修改編譯指令
# "c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
登入後複製
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt", "cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
#配置方法二使用gdb調試的配置方法- 複雜

 #如果想使用gdb調試器調試程序的話,則需使用該種方法
#如果想使用gdb調試器調試程序的話,則需使用該種方法
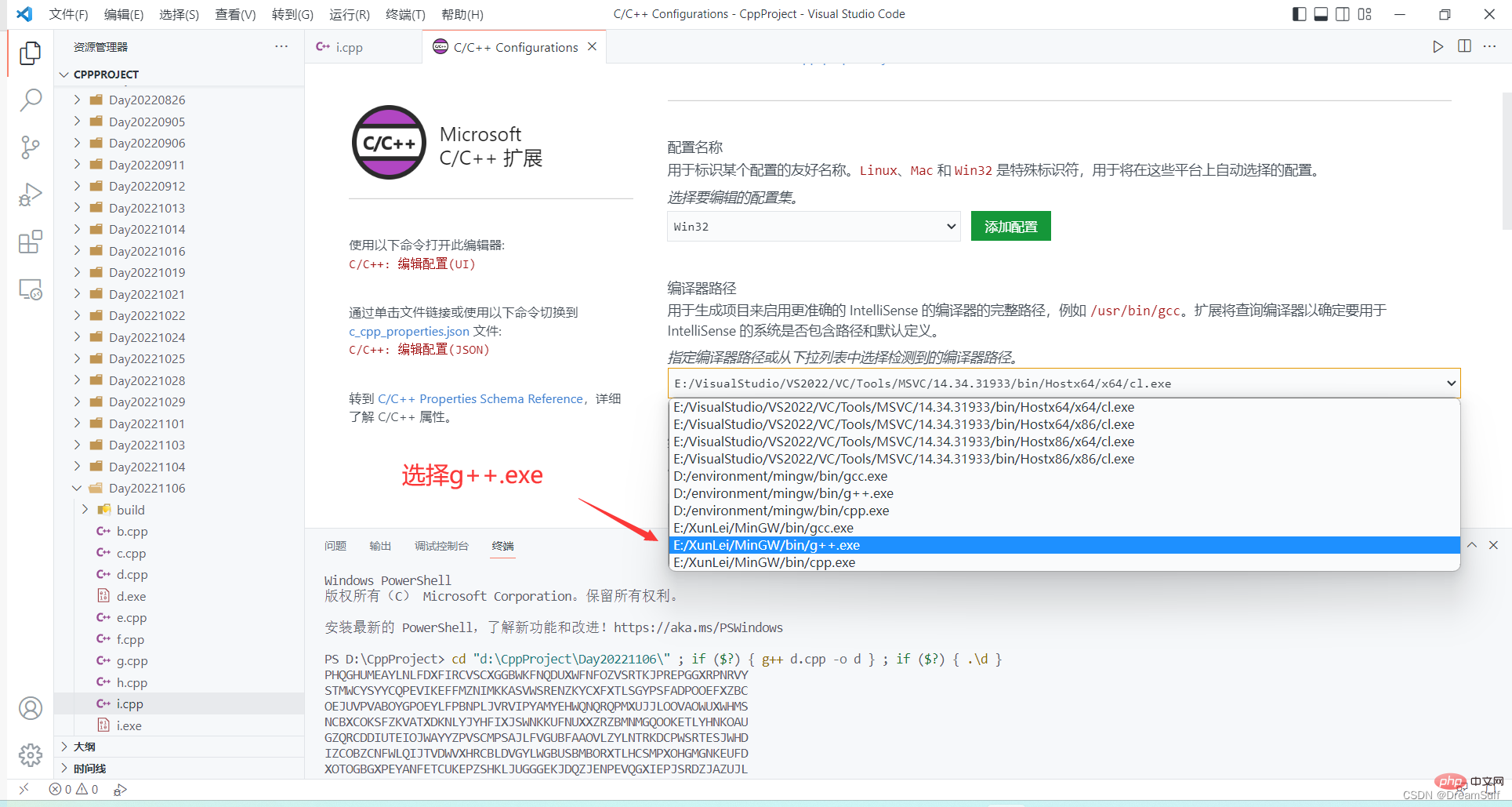
第一步配置編輯器環境

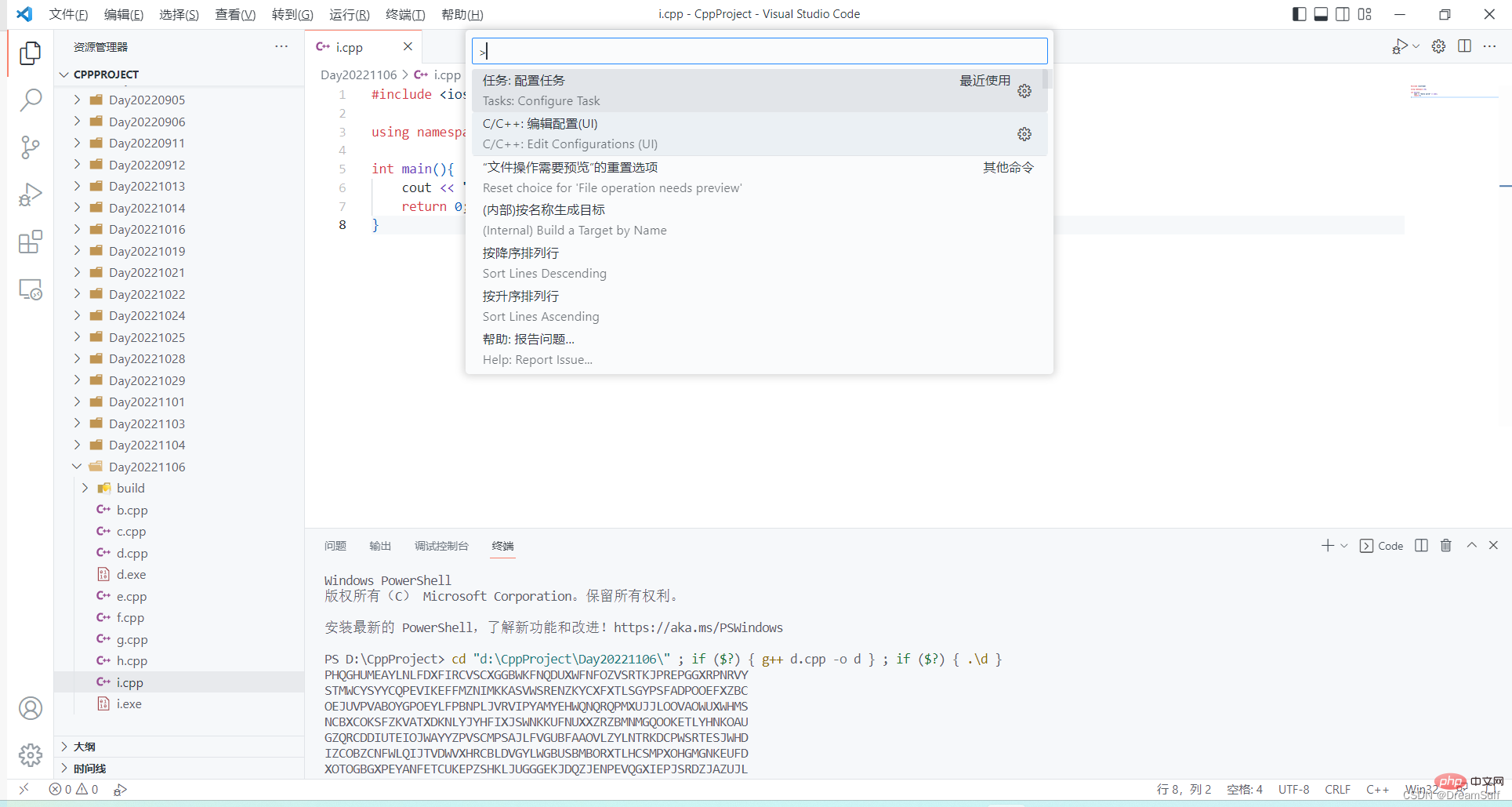
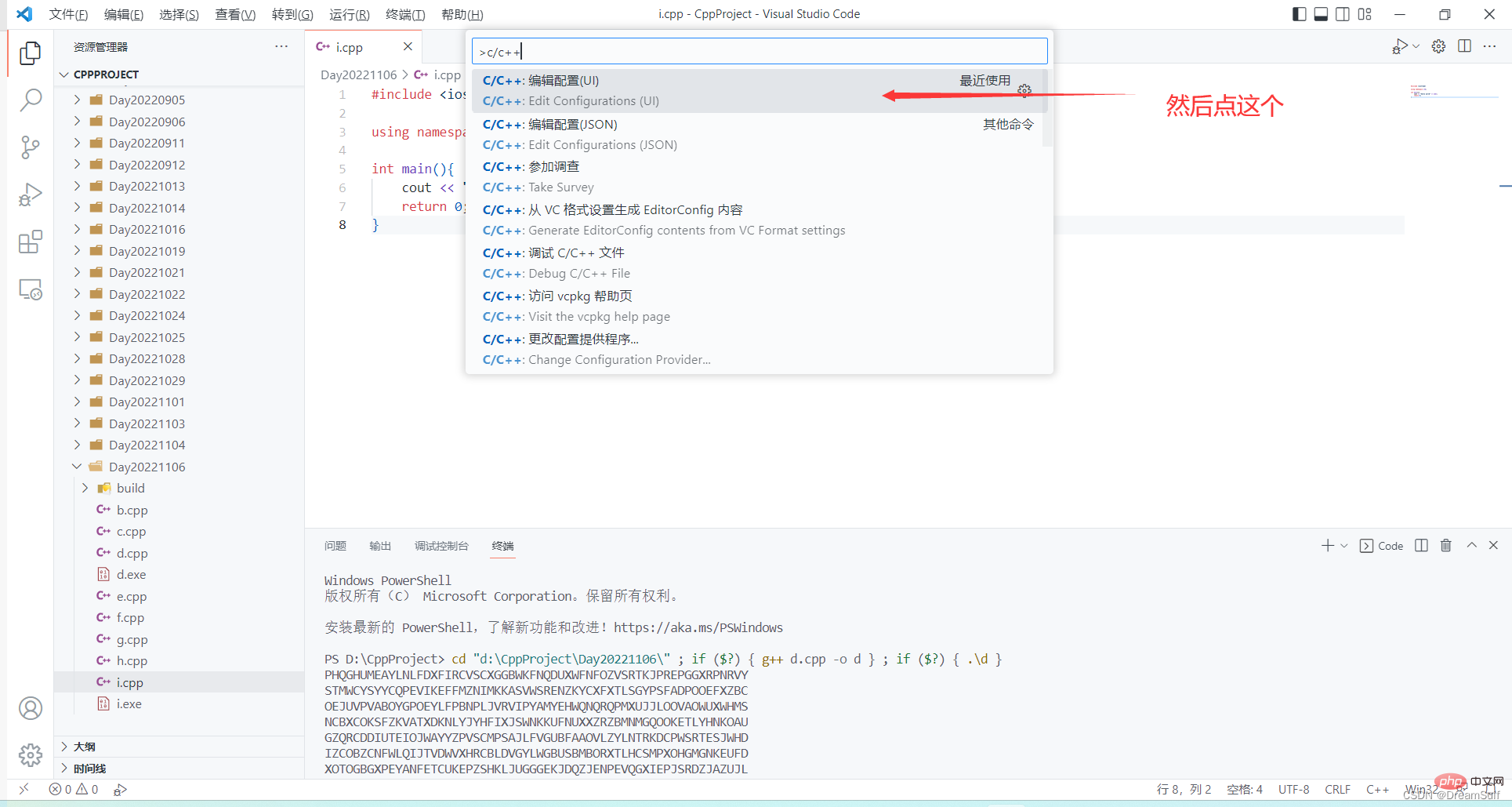
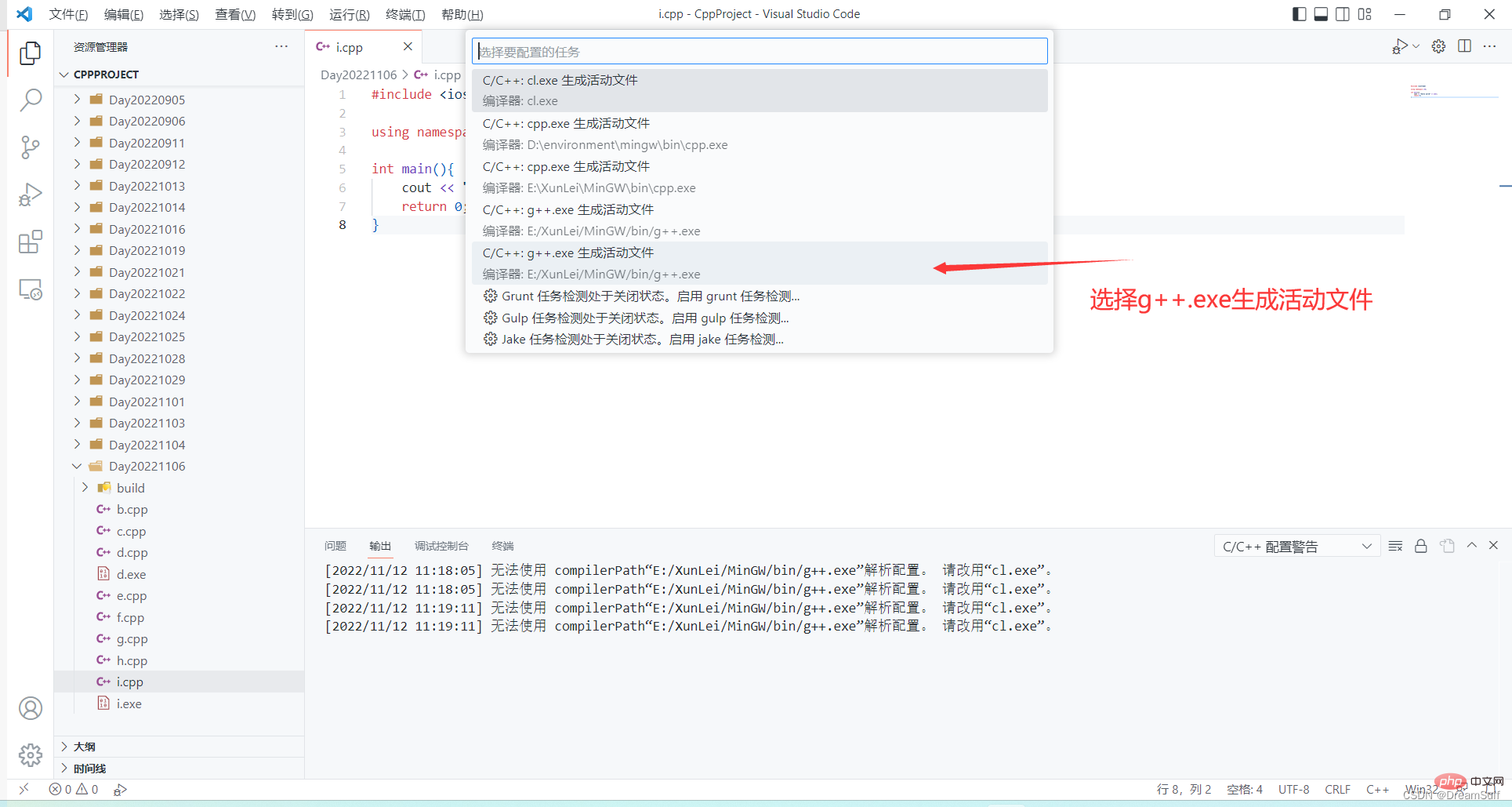
#我們按住ctrl shift p 打開命令面板或點擊查看-> 命令面板

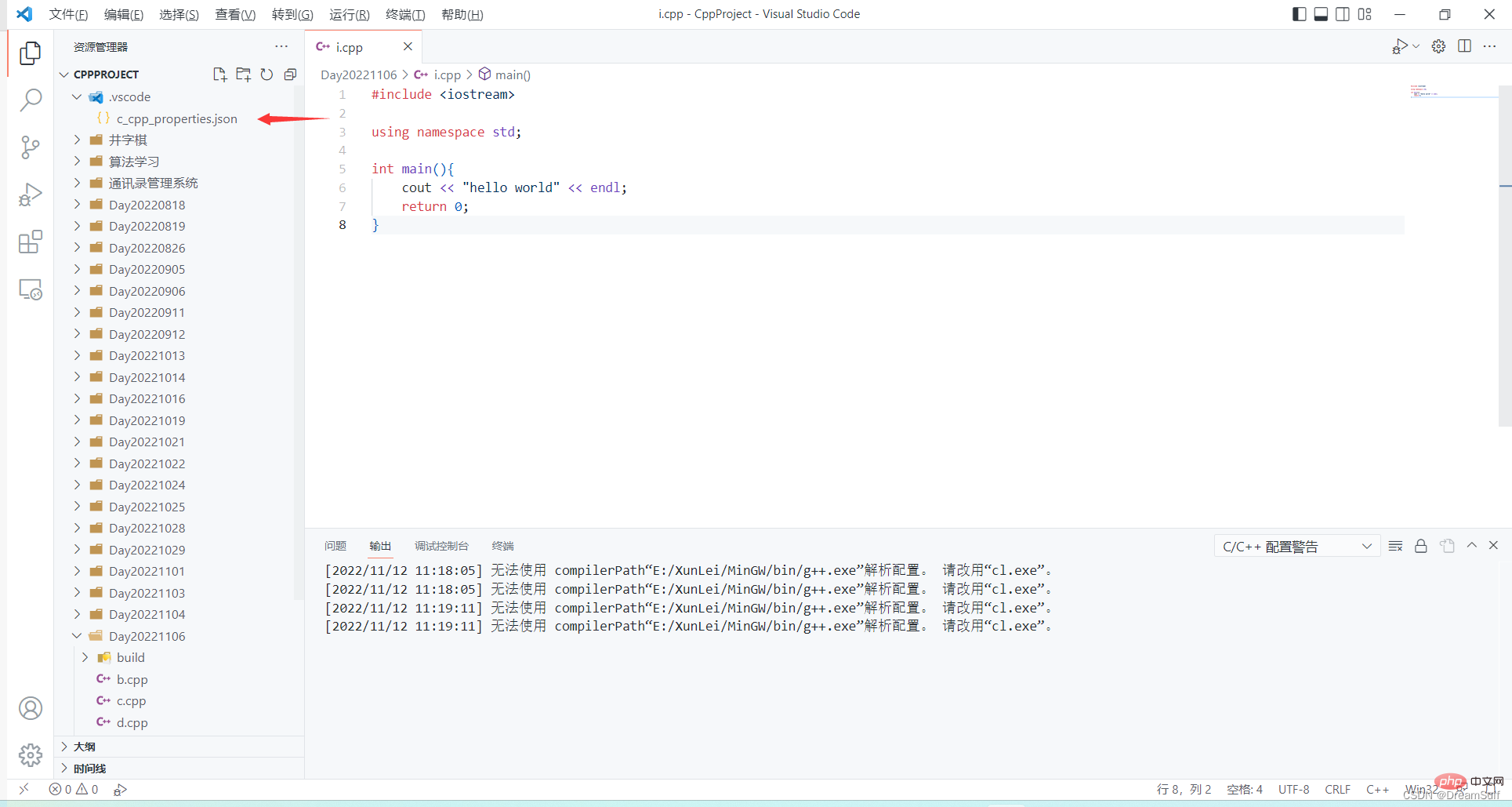
#然後關閉這個介面,我們會發現CppProject資料夾中多了一個.vscode資料夾

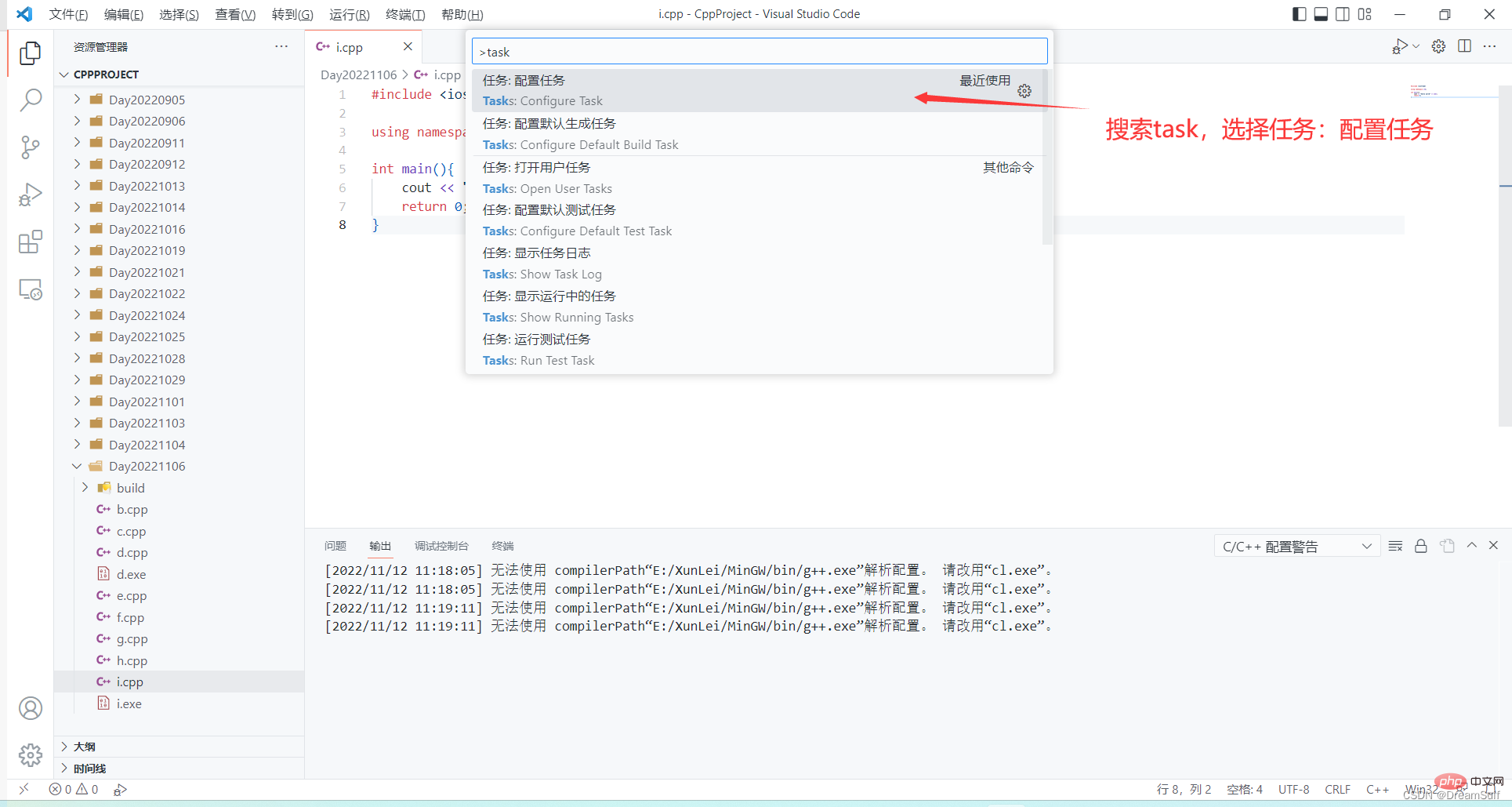
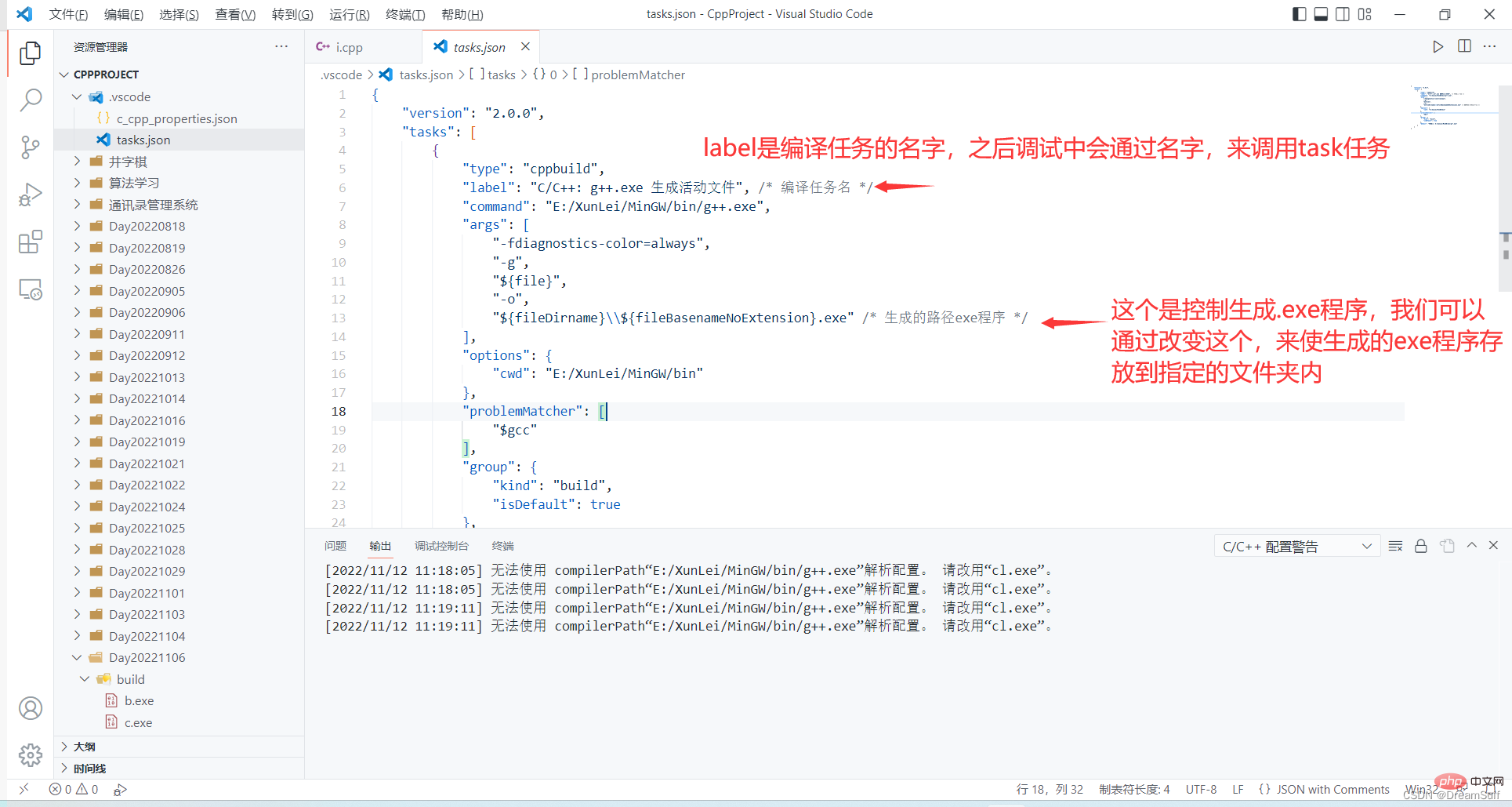
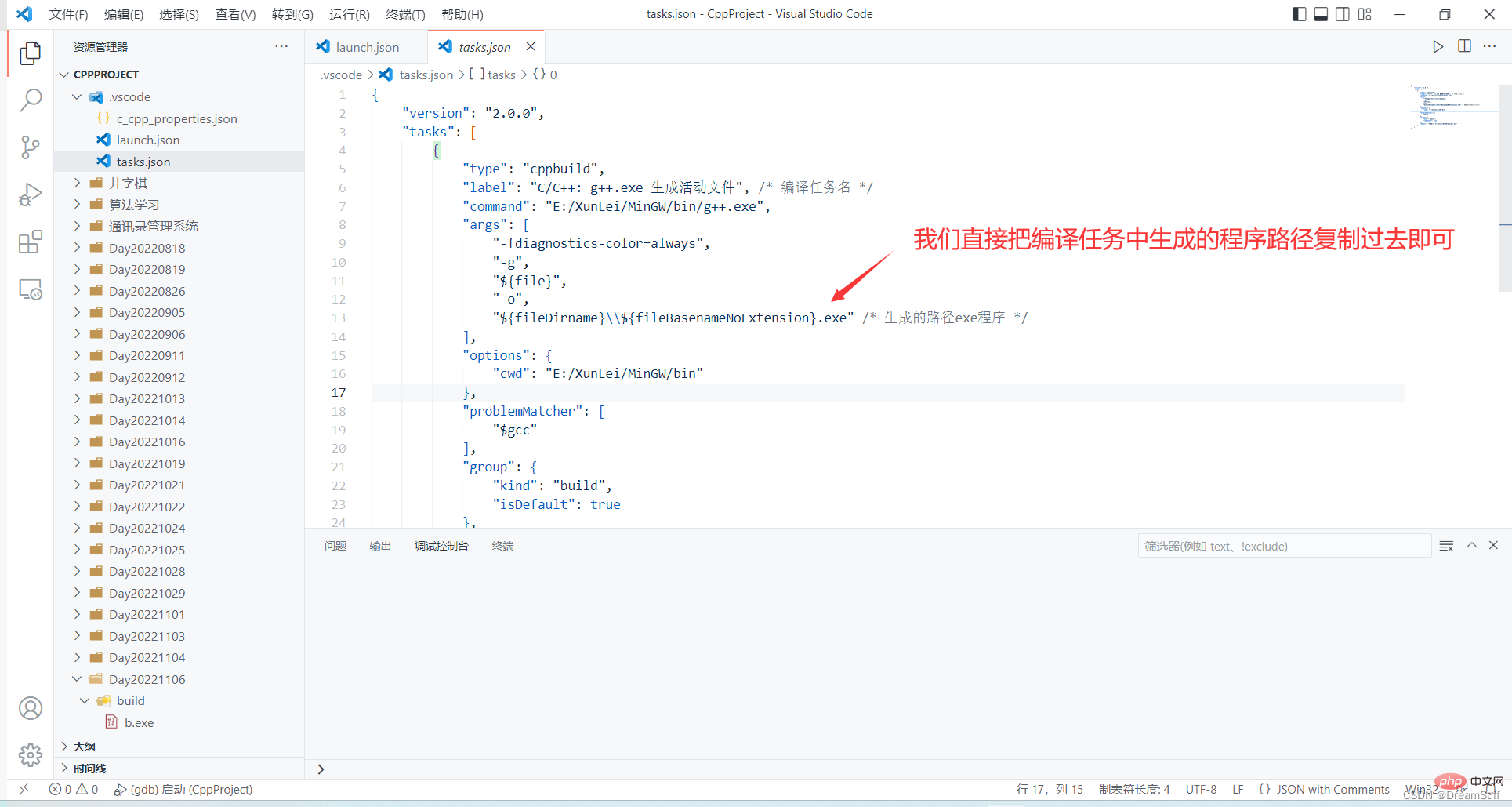
#第二步配置task.json 編譯任務
- 同樣,我們按住ctrl shift p 進入命令面板或點擊查看->命令面板
#此時我們會發現.vscode資料夾中多了tasks.json
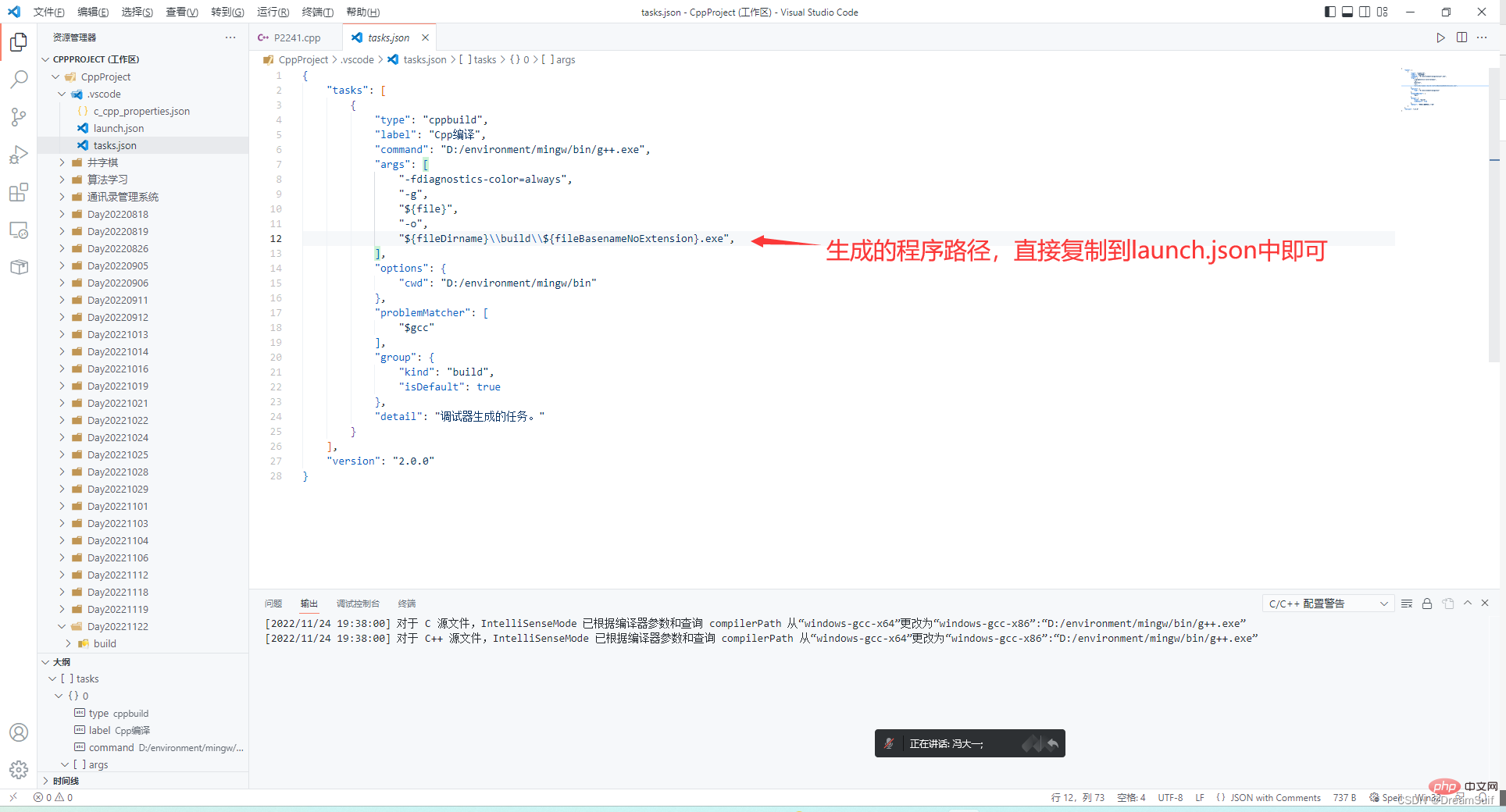
簡單介紹tasks.json中需要注意的內容:
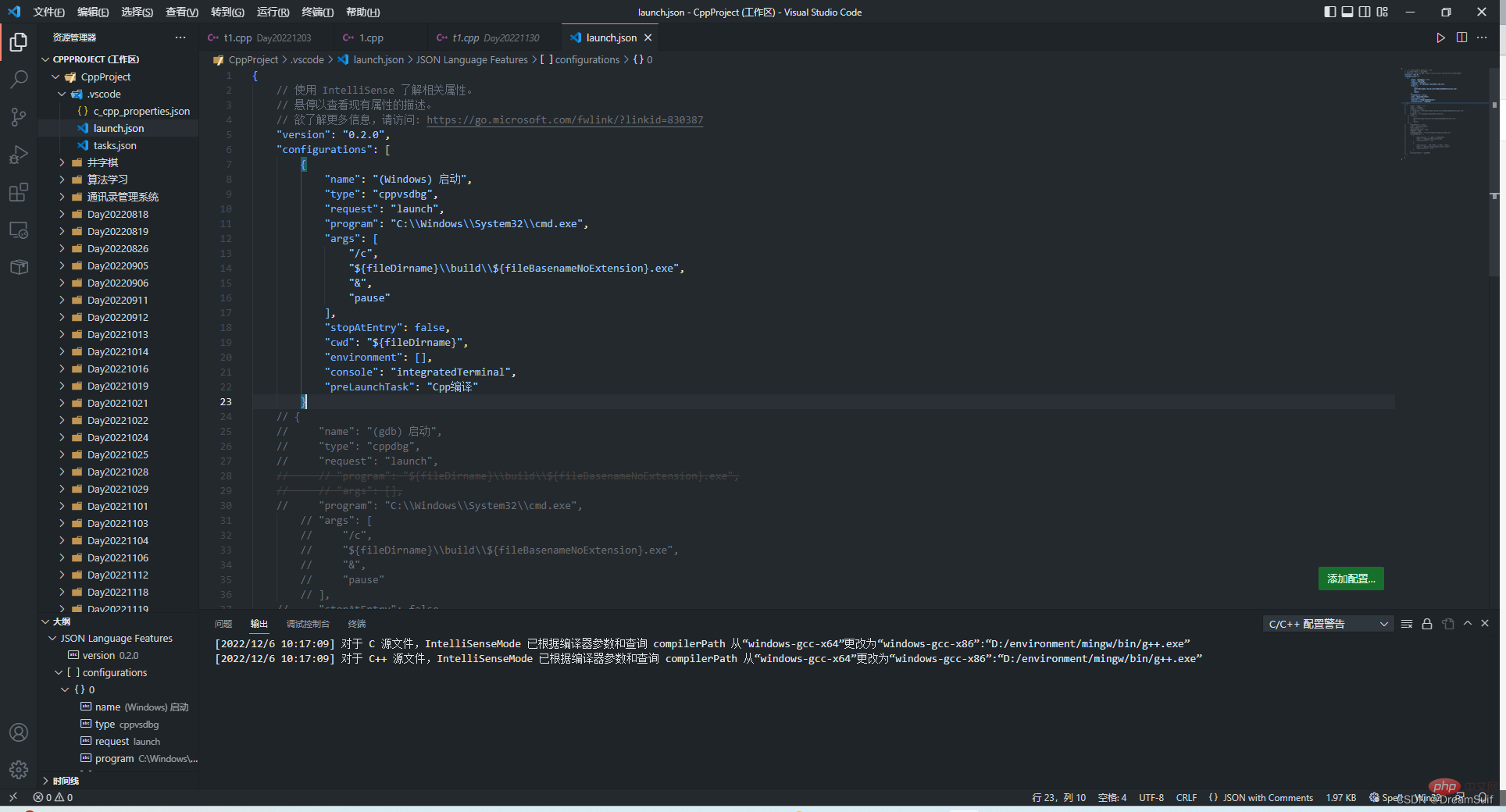
第三步驟配置launch.json 偵錯任務
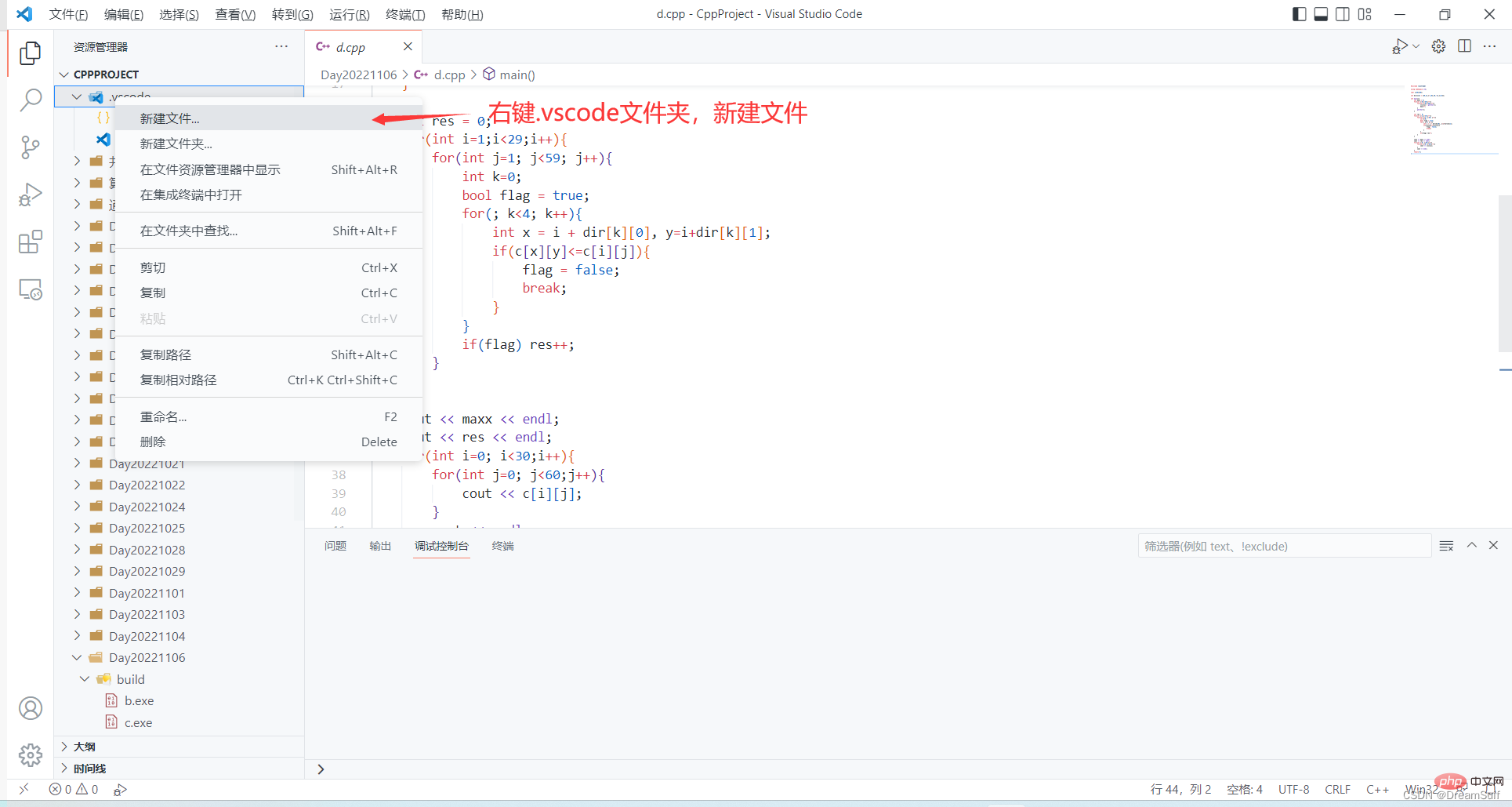
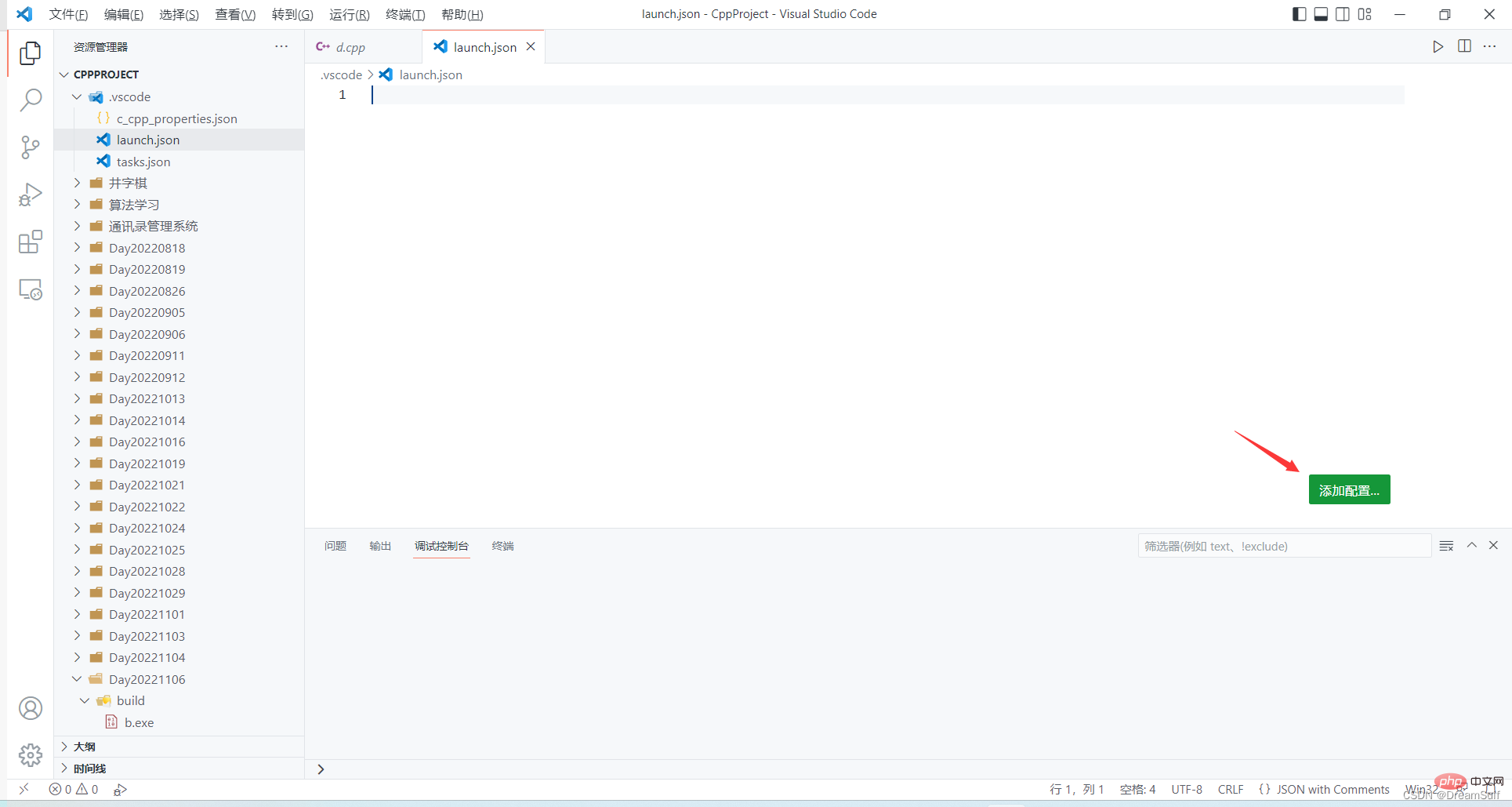
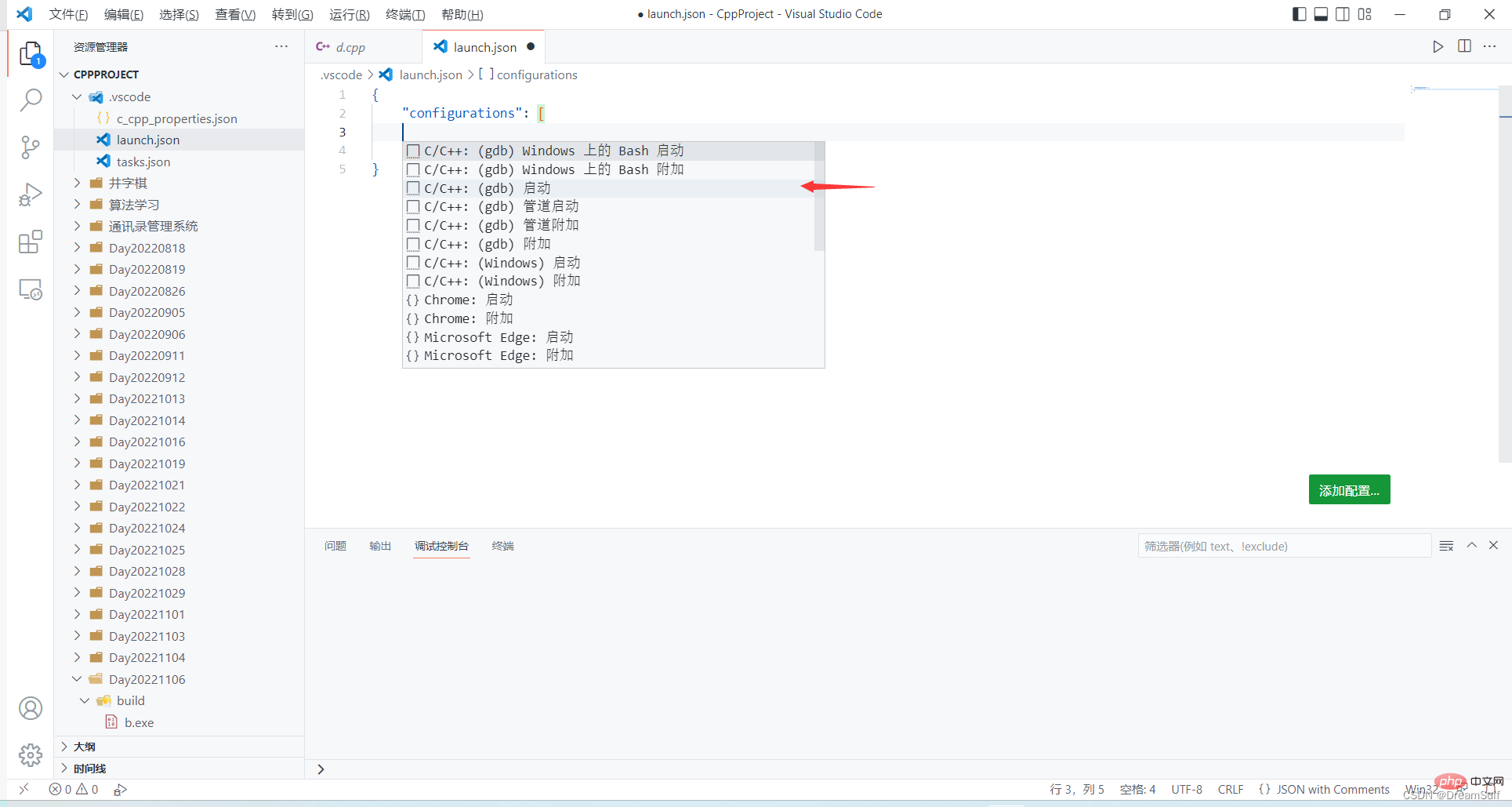
#因為現在的C/C 外掛程式不會自動產生launch.json,因此launch .json需要我們自己寫,在.vscode資料夾內新建一個launch.json檔案

#我們會發現,這裡有個新增設定

我們點新增配置,選擇gdb啟動

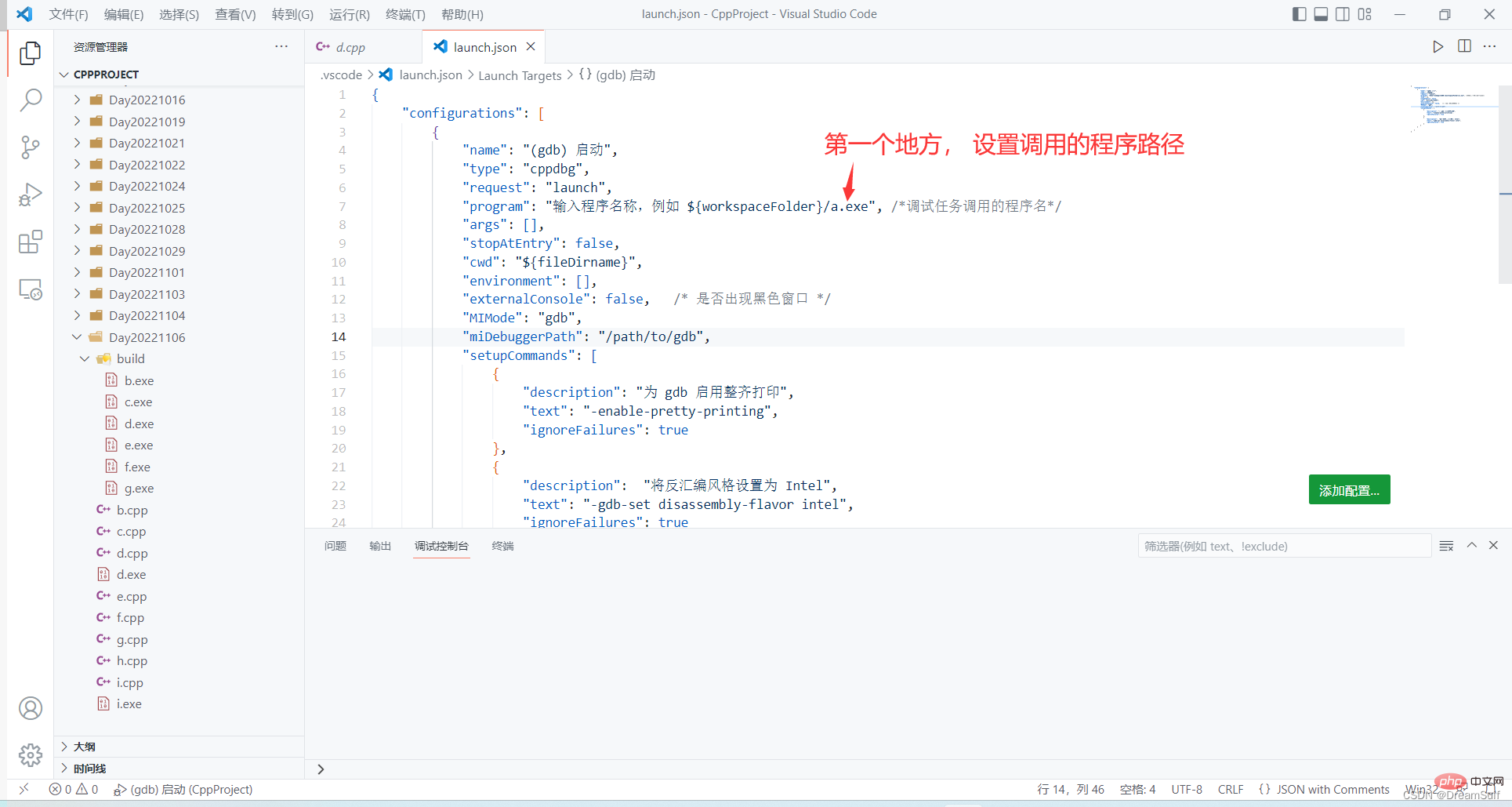
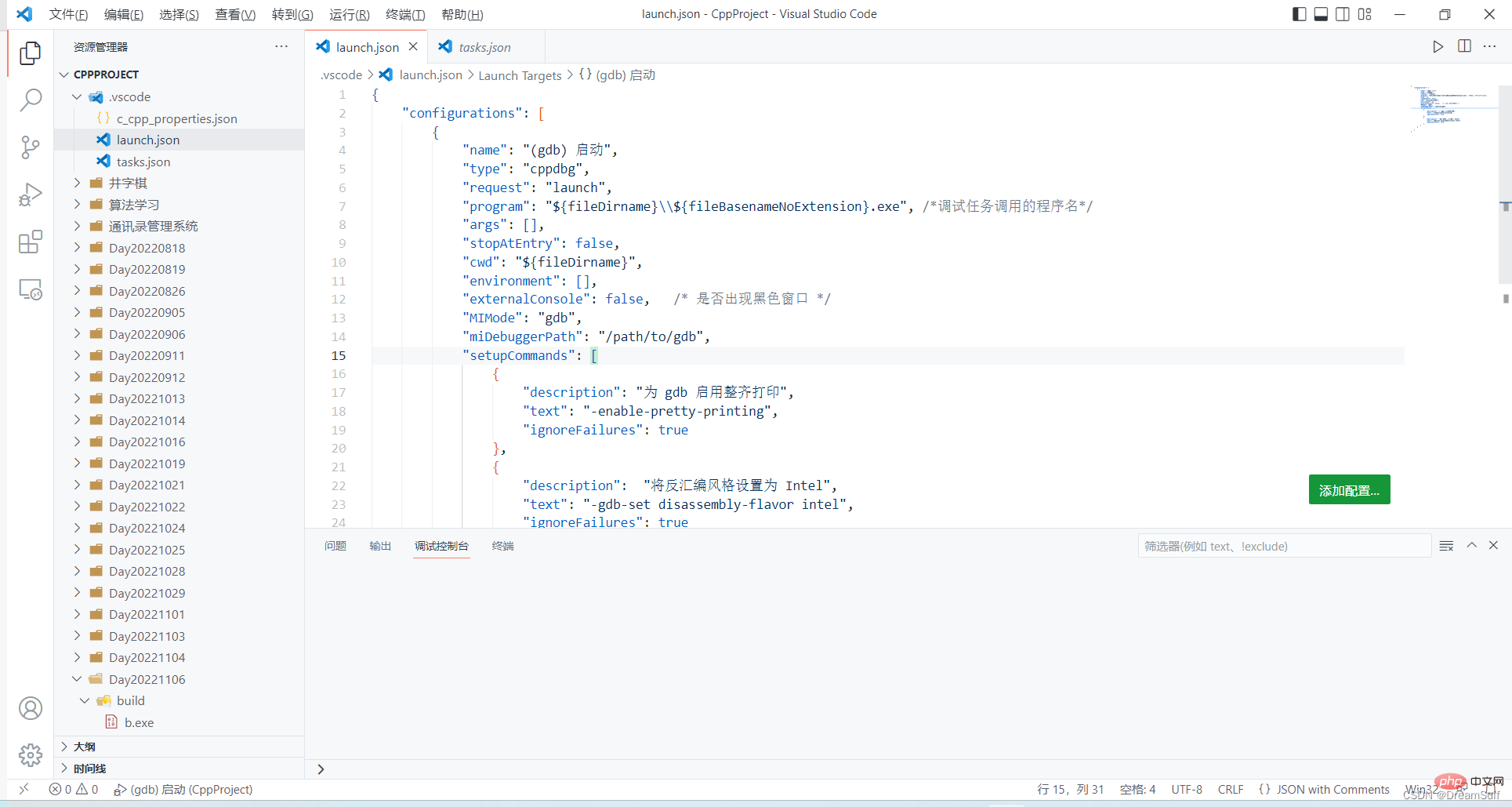
我們需要修改3個地方
第一個地方:program - 執行程式路徑
- 該項目內容表示呼叫的程式路徑,其值應和task.json中產生的exe程式路徑相同,否則會因為無法找到可執行的程式而報錯



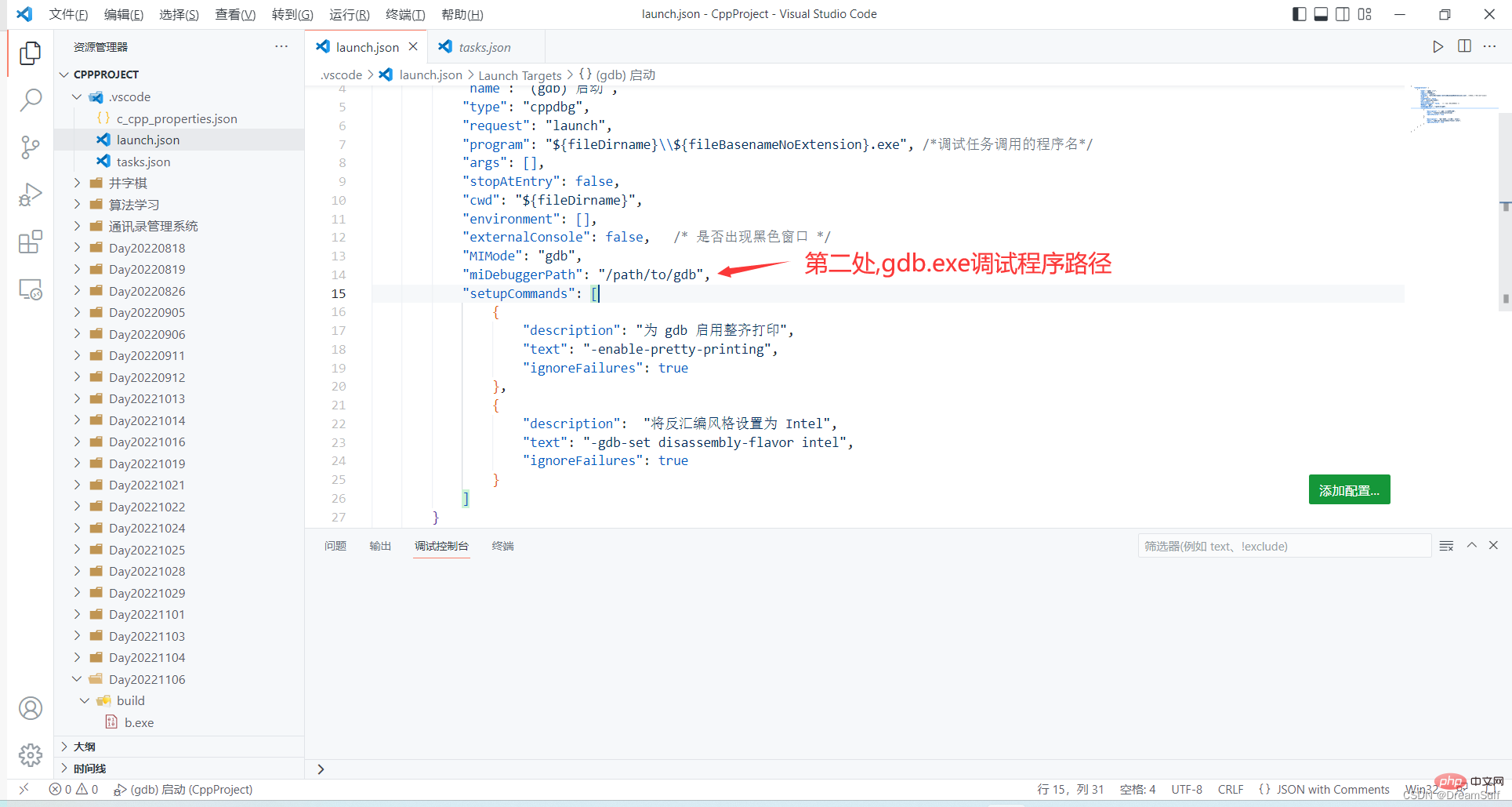
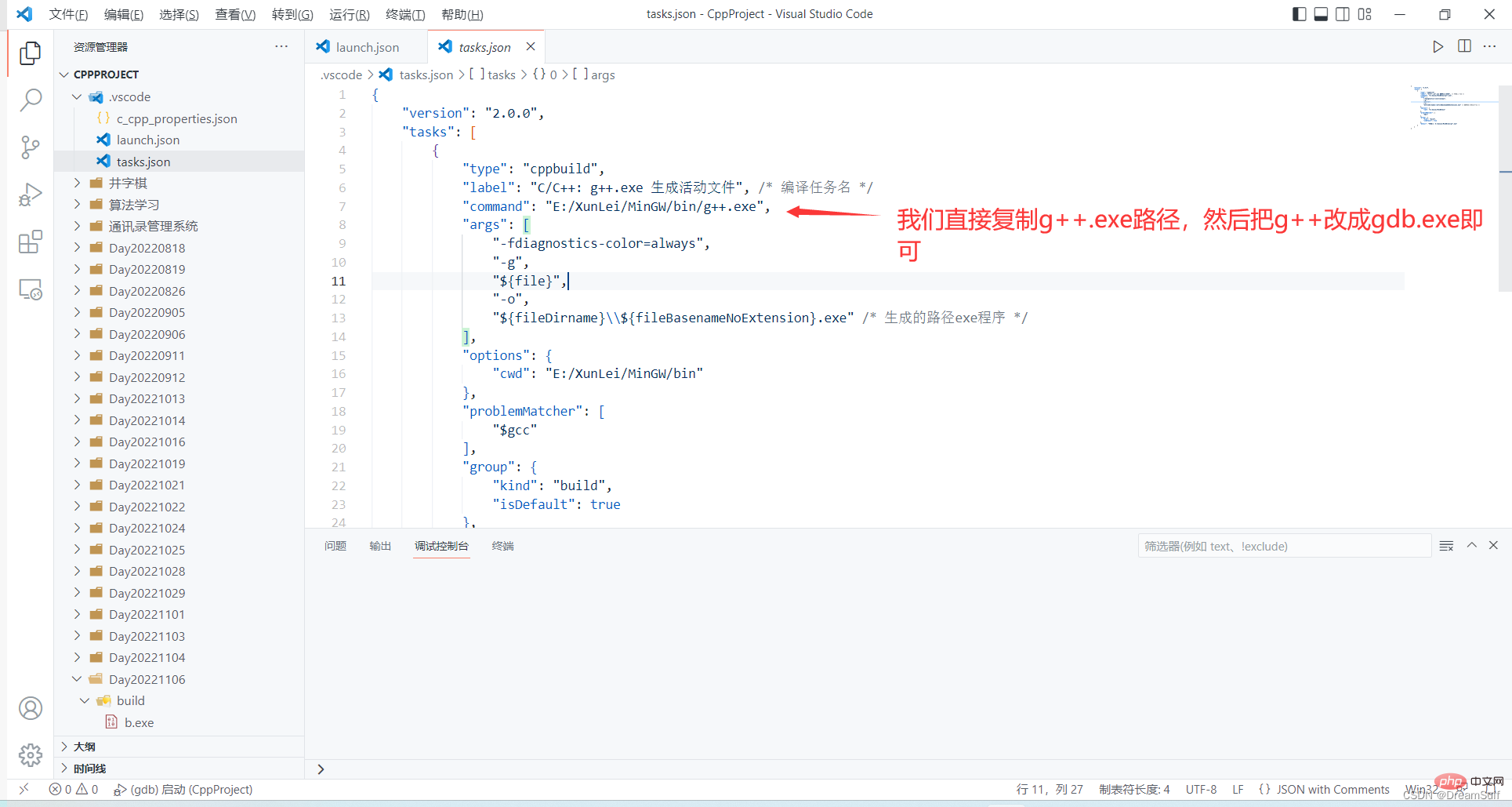
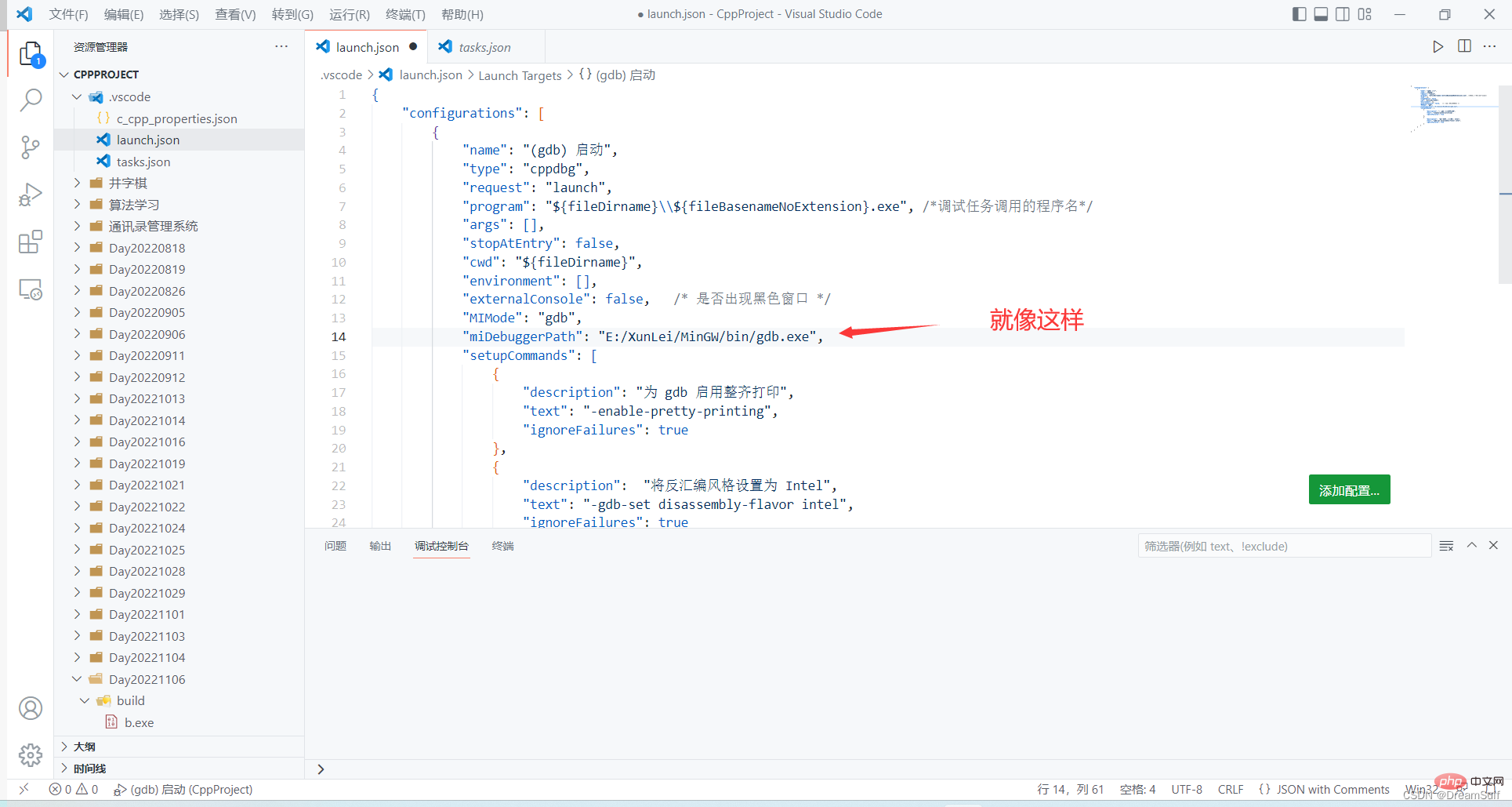
##第二處:miDebuggerPath - 自訂偵錯器路徑
該項值表示gdb偵錯器的路徑,其數值應該與自己想用的gdb偵錯器路徑一致,否則提示找不到gdb偵錯器



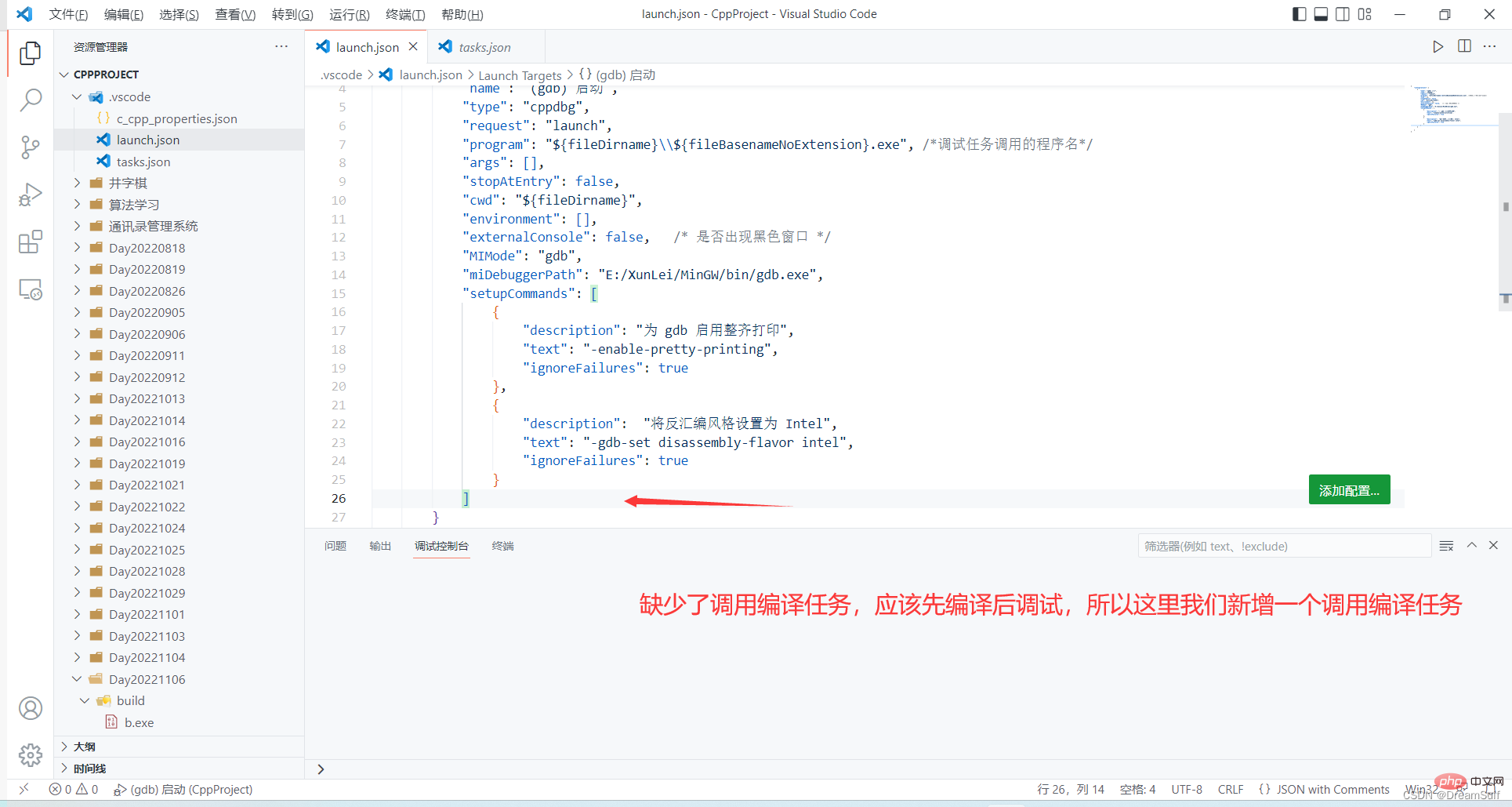
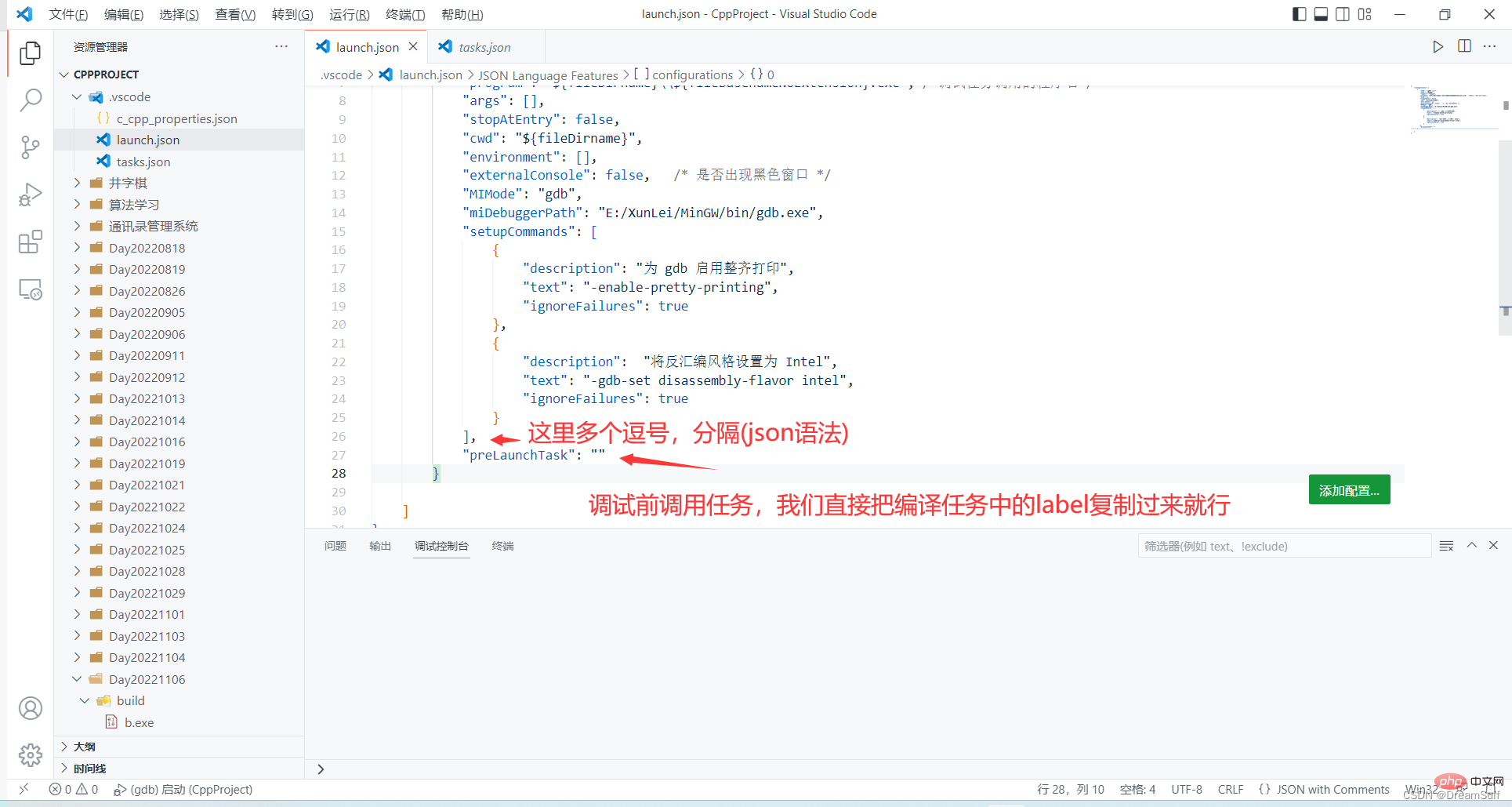
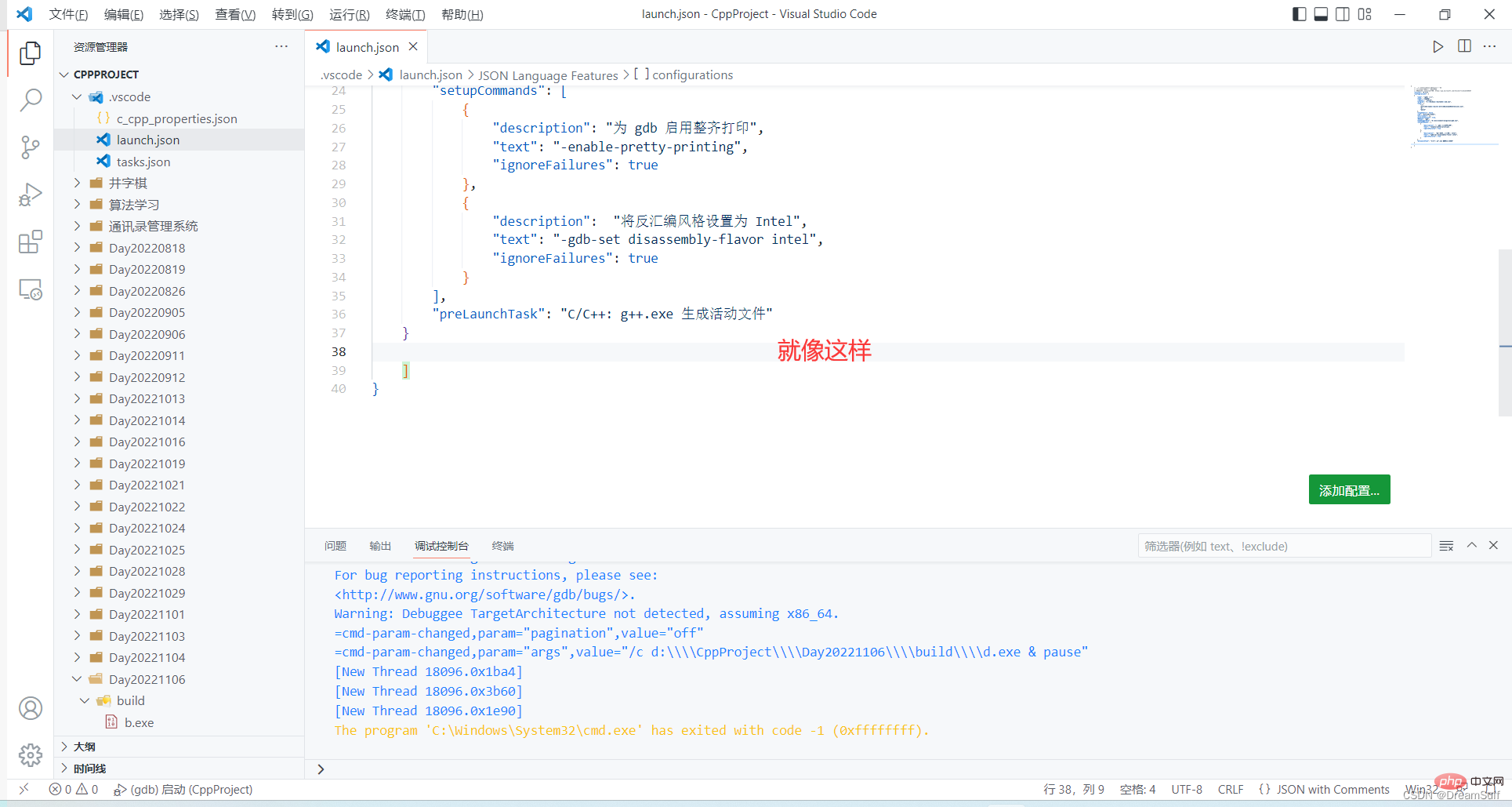
第三處:preLaunchTask - 偵錯先前執行的編譯任務
該項值表示啟動gdb偵錯器之前使用的編譯任務,其值等於task.json中的label。
- 該項內容並不會自動生成,因此需我們手動編寫。



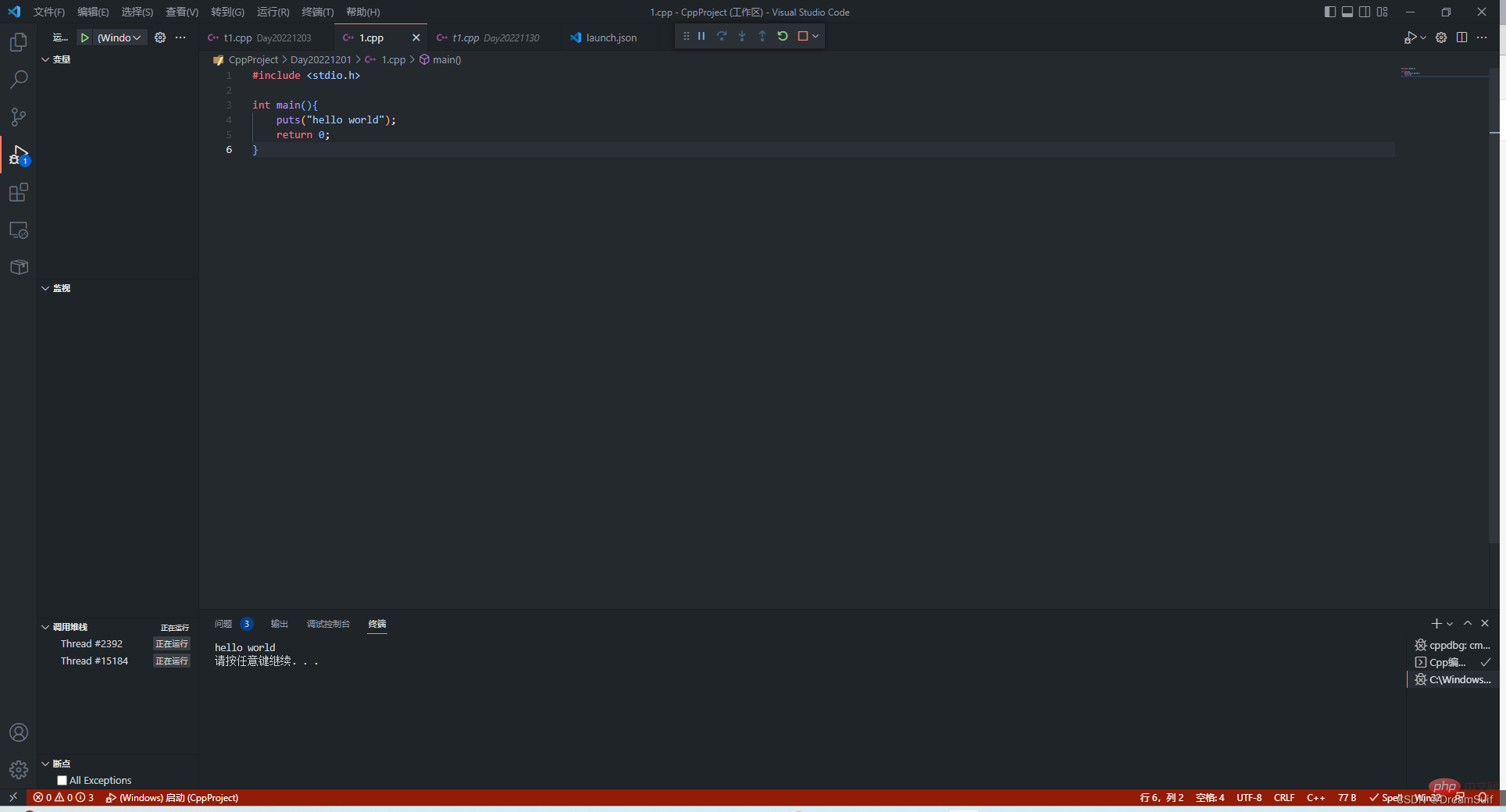
#儲存,重啟編輯器,我們就可以按F5調試程式了
注意:任何檔案做出更改後都需要儲存,新內容才會生效,我們可以按ctrl s 快速儲存檔案
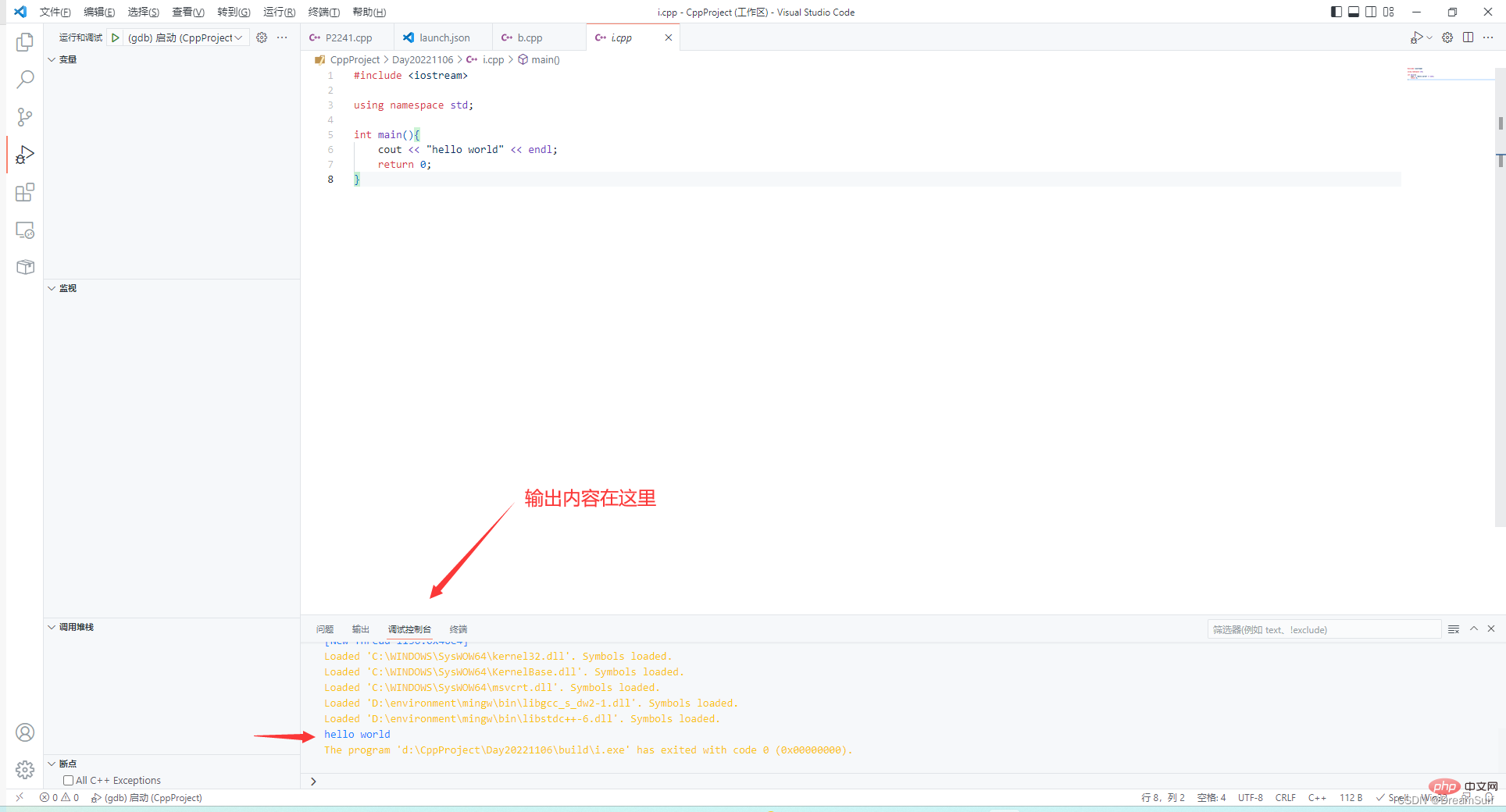
問題1 為什麼執行程式後沒有輸出結果
問:為什麼按F5後出現這個報錯訊息,沒有輸出結果

答:這不是報錯訊息,而是編譯偵錯指令,輸出的結果在偵錯控制台中顯示。
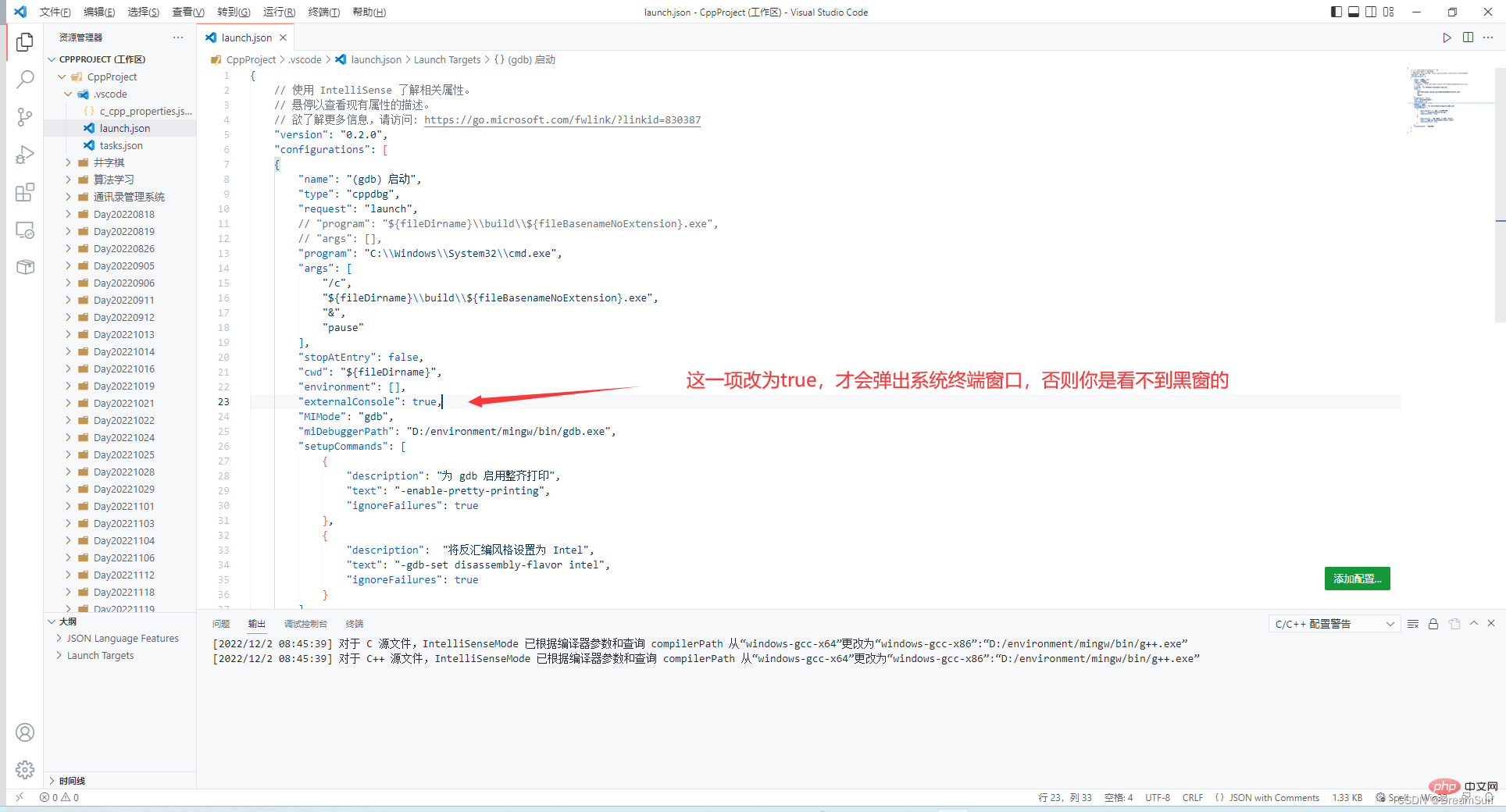
#進階設定成經典的彈出黑窗運行程式的形式(在系統終端中運行程式)
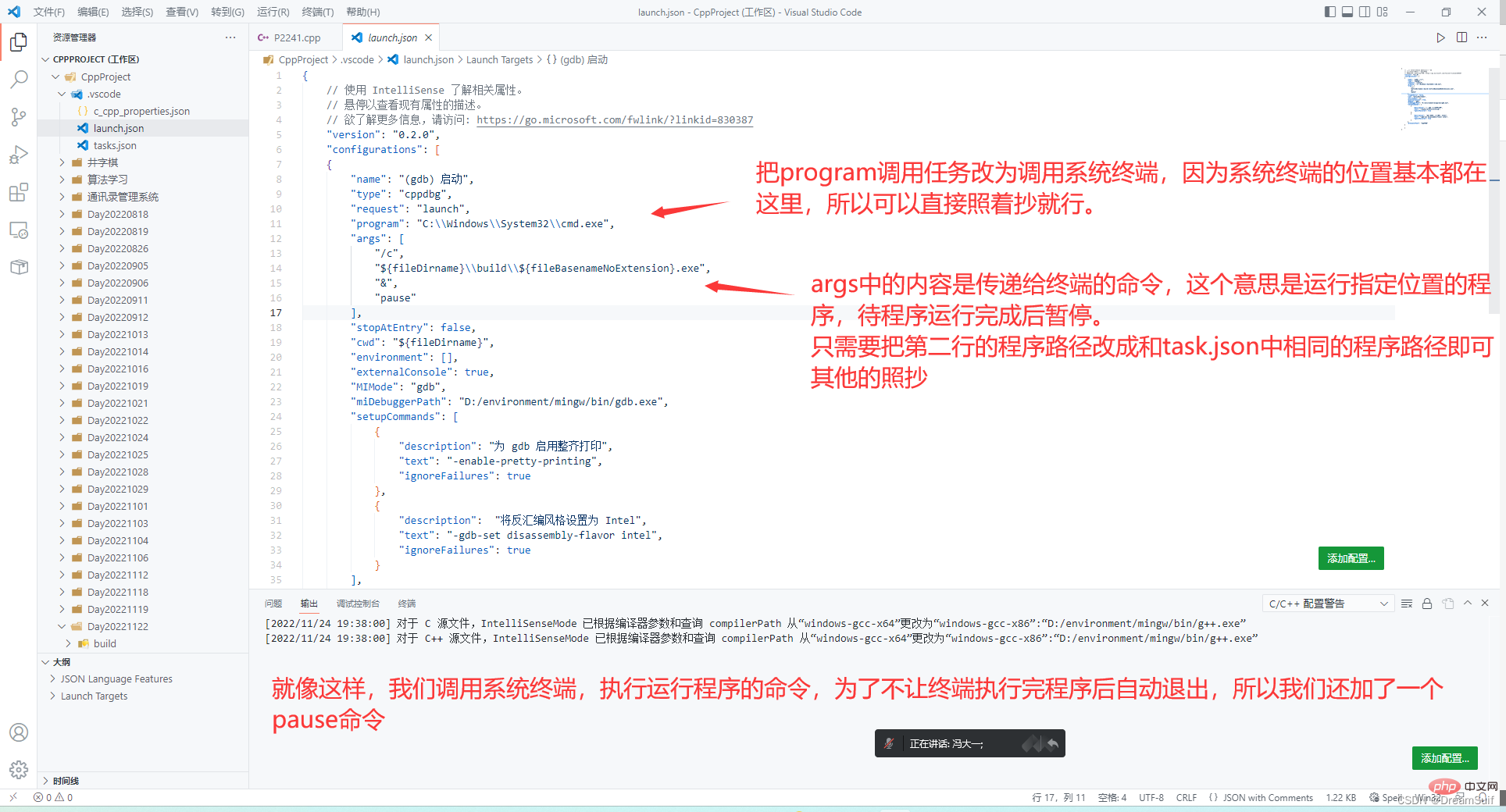
有的小夥伴可能覺得調試控制台不太好用,想要vscode編譯運行c/c 程序時彈出終端,在終端中運行程序,這點其實也很簡單,我們只需要改變launch.json中的program 和args 中的內容,然後設定黑窗彈出即可。
問:為什麼不設定成在vscode內建終端機中執行程式?答:vscode使用gdb偵錯不提供在vscode內建終端機中執行程式的設定項。
如果想要設定成在vscode內建終端機中執行程序,請參考設定方法一或設定方法三
注意:使用系統終端(cmd)運行程式無法使用斷點調試,所以請酌情配置
像我這種用vscode寫寫演算法題目的,就不太需要斷點,所以配置成彈出黑窗的形式會更好。



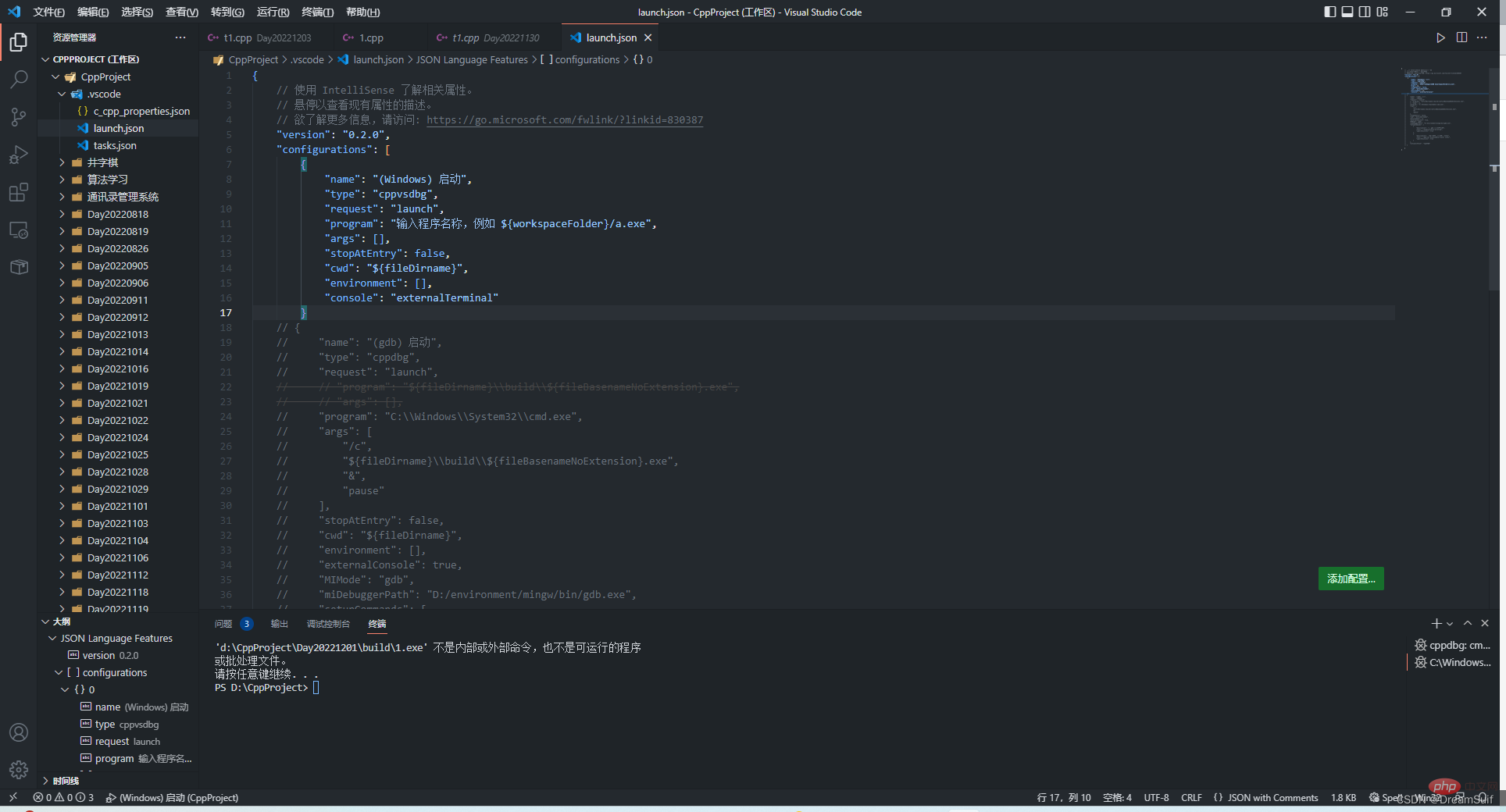
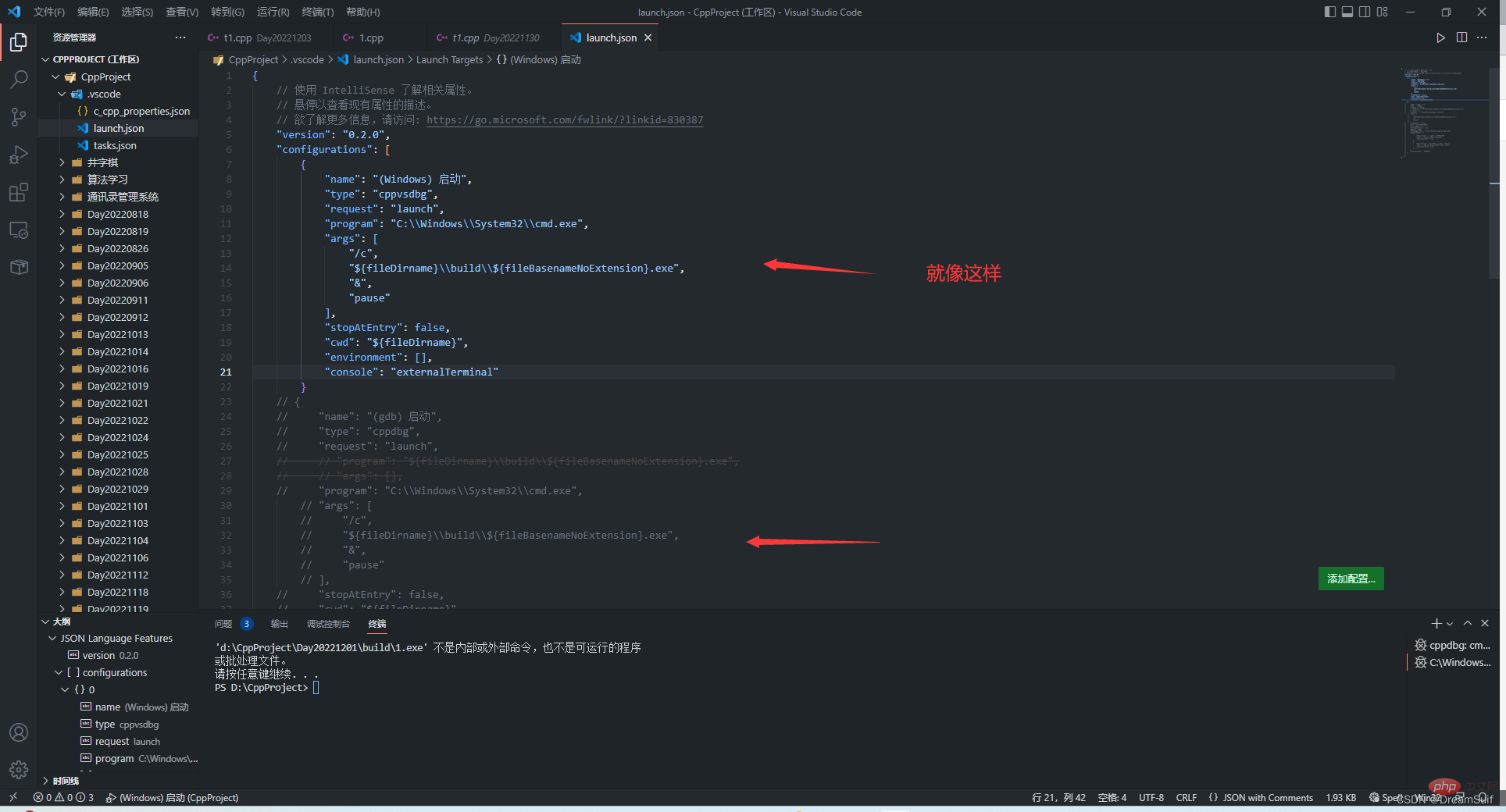
我的program 和 args 中的内容:
"program": "C:\\Windows\\System32\\cmd.exe",
"args": [
"/c",
"${fileDirname}\\build\\${fileBasenameNoExtension}.exe", // 更改这项内容为task.json中生成的exe程序路径就好
"&",
"pause"
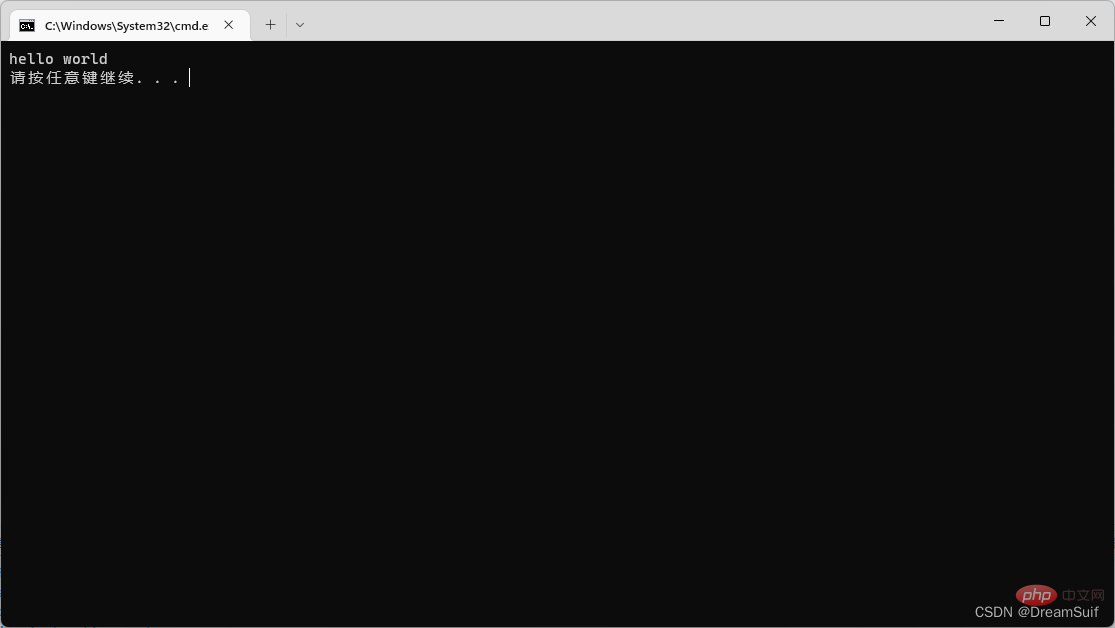
],完成后的效果
有的小伙伴不想用run code,但是又想达到run code那样能在vscode内置终端中执行程序的效果,可以尝试下使用windows调试。(实际上就是只编译运行程序,没有任何辅助调试程序的功能)
注意:该配置方法无法使用断点调试。
第一步 配置编辑器环境
同配置方法二中的第一步
第二步 配置task.json 编译任务
同配置方法二中的第二步
第三步 配置launch.json 调试任务
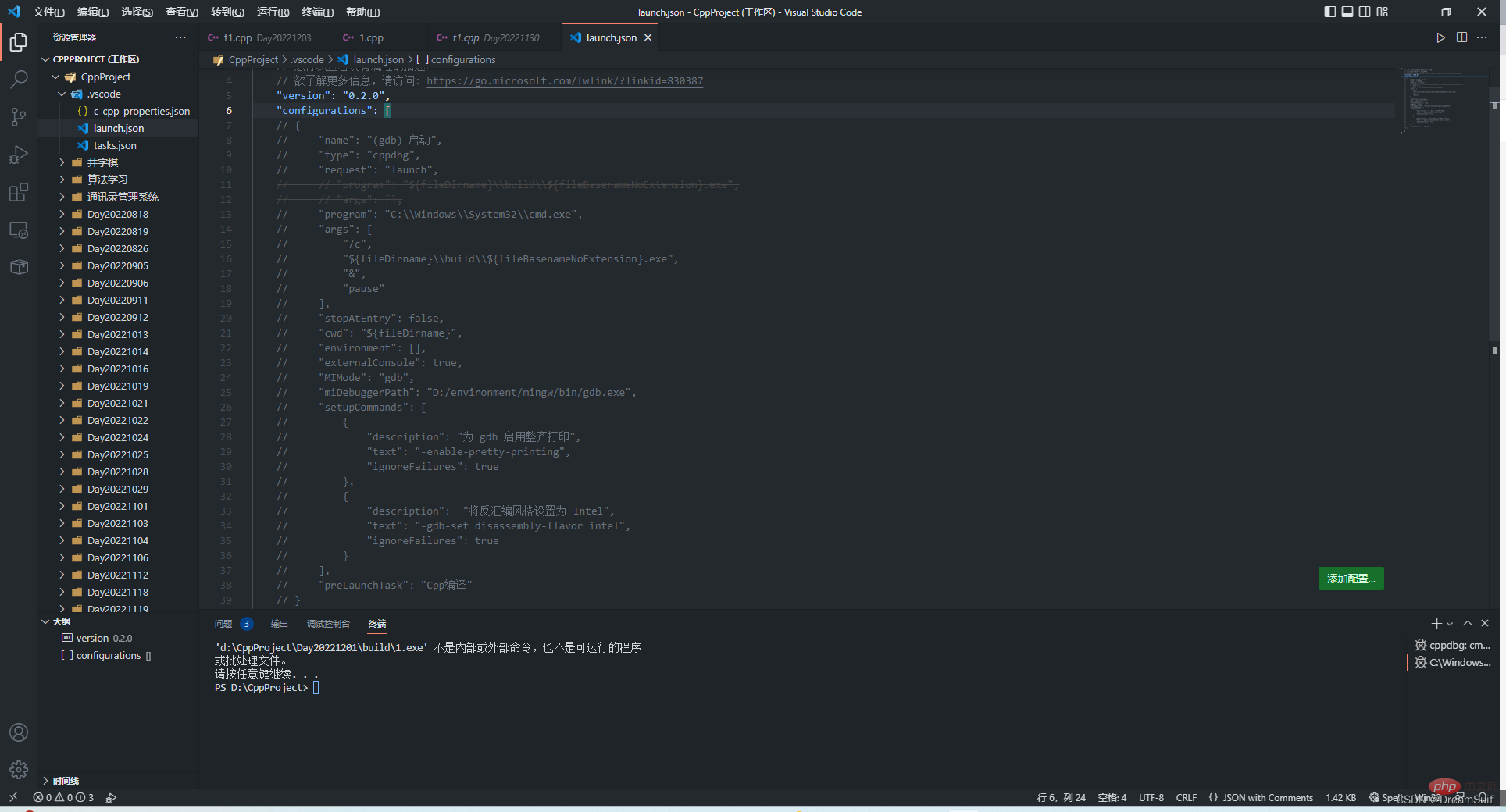
先自建一个lanuch.json文件(参考配置方法二中的第三步)
- 如果lanuch.json中有内容的话,先把configurations中的内容注释掉或者删除掉
- 全选configurations中的内容,按下快捷键ctrl + / 即可快速注释选中内容。

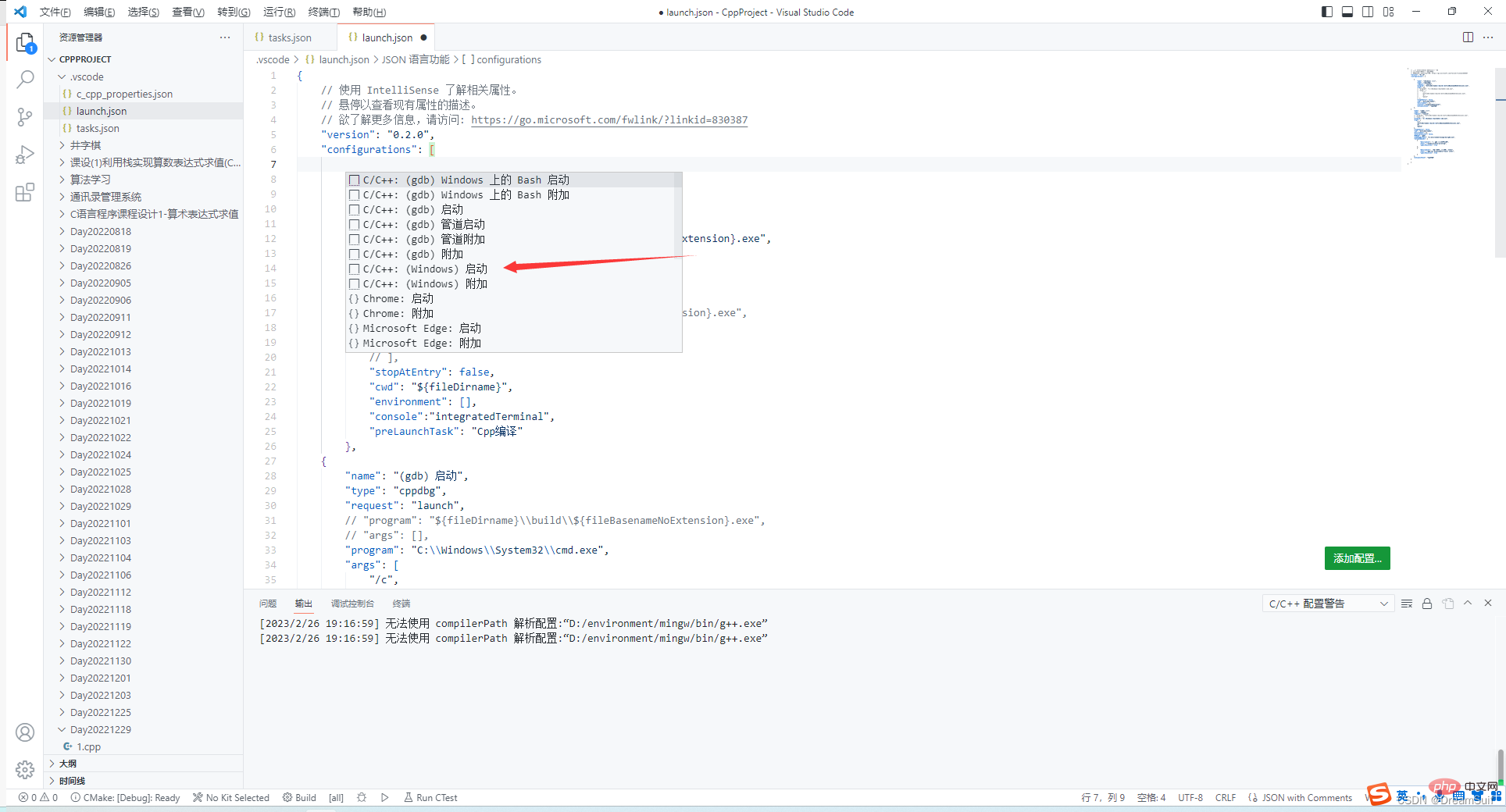
然后我们点击添加配置,选择windows启动


我们只需要修改两项内容即可
第一处:program - 可执行程序路径
- 该项内容表示调用的程序路径,其值应和task.json中生成的exe程序路径相同,否则会由于无法找到可执行的程序而报错
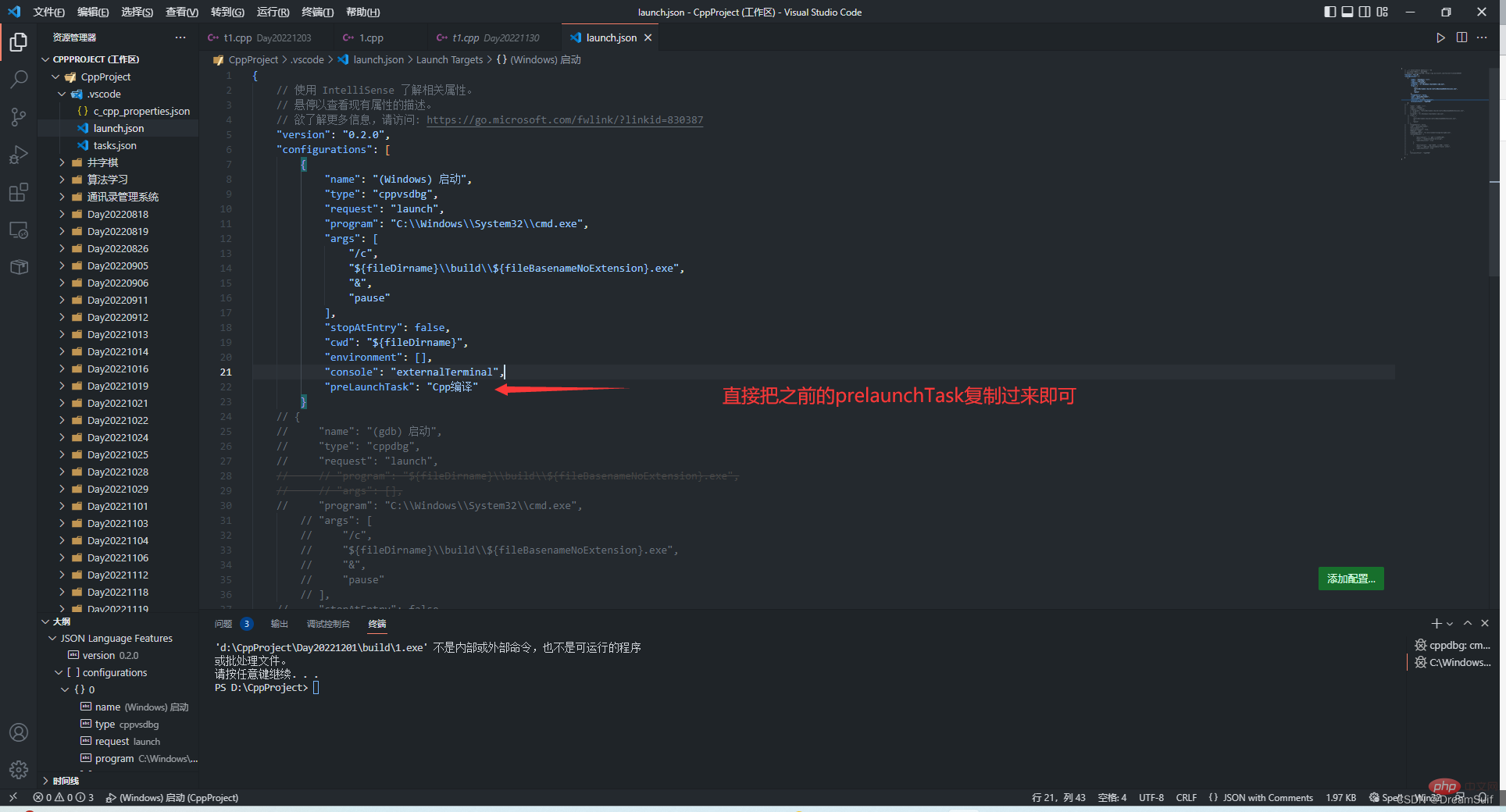
第二处:preLaunchTask - 调试之前执行的编译任务
- 该项值表示启动gdb调试器之前使用的编译任务,其值等于task.json中的label。
- 该项内容并不会自动生成,因此需我们手动编写。


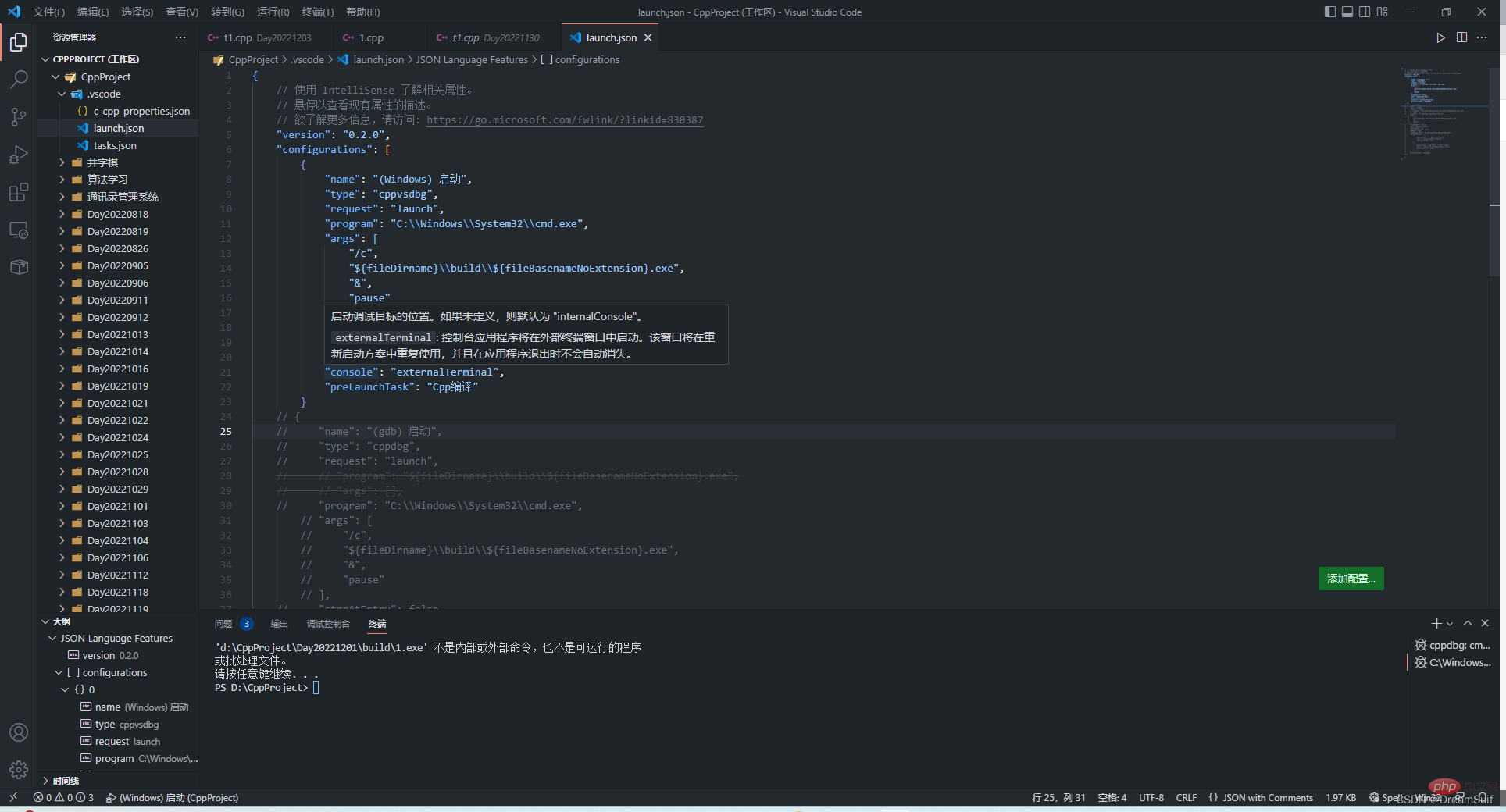
注意配置项: console - 启动调试目标的位置
- 通过更改该项的值,我们可以自由地切换在系统终端中运行程序还是在vscode终端中运行程序
- 该项值为 externalTerminal 则是在系统终端中运行程序
- 该项值为 integratedTerminal 则是在vscode终端中运行程序

我们把该项值改为 integratedTerminal 即可在vscode终端中运行程序

最终效果:

全篇结束,感谢阅读!如果有任何疑问可以评论区留言(因为水平有限,有些问题不一定能解答哈)!
编辑器插件推荐:
- GitHub Theme:主題插件,本文所展示的編輯器主題,Github Light純白看起來非常的舒適。
- vscode-icons:圖標插件,本文所展示的圖標,有了圖標,側邊欄看起來鮮活些。
- codeSnap:工具插件,一件產生程式碼截圖,用來分析程式碼,非常的nice。
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是一文詳解vscode配置C/C++運行環境【保母級教學】的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
在 VS Code 中創建 Web 項目需要:安裝必需的擴展:HTML、CSS、JavaScript 和 Live Server。創建一個新文件夾,保存項目文件。創建 index.html、style.css 和 script.js 文件。設置實時服務器。輸入 HTML、CSS 和 JavaScript 代碼。運行項目,在瀏覽器中打開。
 C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。





 gdb -v
gdb -v 看看是否顯示正常結果
看看是否顯示正常結果