dedecms有行動端嗎
dedecms有行動端,其行動端安裝方法為:1、將DATA移到根目錄外的安全性設置,修改“/m/index.php”程式碼;2、在“更新首頁HTML”中,將「選擇主頁模板」改為「default/index_m.htm」;3、將首頁「圖文資訊」的url修改為行動裝置連結;4、設定行動站可透過二級網域存取即可。

本教學操作環境:Windows10系統、Dedecms V5.7SP1版、Dell G3電腦。
dedecms有行動端嗎?
有。
織夢DedeCMS手機手機端網站安裝建置使用教學
#織夢行動站使用方法:
一、 安裝Dedecms行動網站的兩種方式:
(1)下載新版本直接安裝使用,Dedecms版本:V5.7SP1正式版(2015-06-18)此版本包含舊版所沒有的行動站點功能。
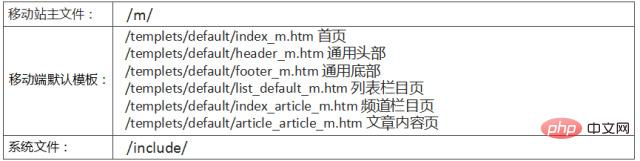
(2)舊版升級(僅針對增加行動網站功能),下載最新版本(注意網站編碼需與原站一致),複製壓縮包中以下檔案到原站對應目錄下:

注意:如果原站有非預設模板,如某欄位模板為/templets/defaultst_default_news.htm,可將/templets/defaultst_default_m.htm複製一份改名為list_default_news_m.htm。即:pc端網站模板需有對應的行動端網站模板,後者檔案名為前者檔案名稱後「_m」。
安裝或升級dedecms完成,此時應該就可以進行製作行動網站了,但dedecms20150618版本提供的行動網站功能在使用過程中發現一些問題,需要進行修改後才可正常使用,所以有了下面的dedecms修改步驟…
二、修改Dedecms
#(1)原站如做了將DATA移到根目錄外的安全設置,需修改/m/index.php程式碼:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}將其中/../data/common.inc.php改為/../../data/common.inc.php,或直接將以上5行程式碼刪除。
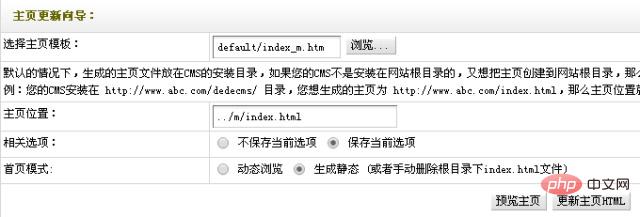
(2) 行動網站首頁在會第一次造訪時自動產生首頁靜態文件,前提是/m/目錄需設定為可寫入權限,否則將無法正常更新。之後更新首頁靜態檔案需登陸後台手動更新:在“更新主頁HTML”中將“選擇主頁模板”改為“default/index_m.htm”,將“主頁位置”改為“../m/index.html ”,再產生主頁靜態檔案。

注意:該版本號稱“自動產生HTML版”,但預設行動站模板裡卻有的動態首頁鏈接,需替換為靜態鏈接形式。
※如覺得使用靜態頁面麻煩,想將首頁設定為動態瀏覽,可修改/m/index.php 將
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}以上程式碼替換為一行:$pv->Display();
三、首頁「圖文資訊」部分的url為pc端鏈接,修改為行動裝置連結:
搜尋模板/templets/default/index_m.htm中所有 ,替換為
四、通用頭部含有搜尋框,搜尋跳到pc端搜尋頁面,建議刪除:
在/templets/default/header_m.htm中刪除以下程式碼:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>五、行動網站預設使用二級目錄,也可以使用二級域名,所以我們要設定行動站可透過二級域名訪問,解析二級域名至網站所在伺服器ip,並在伺服器/空間上將二級網域綁定到/m/目錄。
成功設定二級網域後,透過二級網域瀏覽網站會發現圖片皆無法顯示,原因是圖片路徑有誤-圖片路徑為“/uploads/x/y.jpg”相對根目錄路徑形式,在pc站頁面中顯示正常,因為pc站域名下存在該目錄,而二級域名綁定的是二級目錄,其中並不存在該目錄,所以訪問圖片會回傳404錯誤。對此,有多種解決方案,下面提供幾個想法(範例pc站:www.dede58.com ;行動站:m.dede58.com):
(1)設定dedecms使用絕對路徑
進入管理後台後,點擊“系統”->“系統基本參數”->“核心設定”,將其中“(是/否)支援多站點,開啟此項後附件、欄位連接、arclist內容啟用絕對網址:”(預設為“否”)設定為“是”。
(2)修改範本路徑
在所有行動裝置範本中的
<basehref="http://www.dede58.com" />
再將程式碼中的
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
推荐学习:dedecms教程
以上是dedecms有行動端嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 可以將appdata資料夾移到D盤嗎?
Feb 18, 2024 pm 01:20 PM
可以將appdata資料夾移到D盤嗎?
Feb 18, 2024 pm 01:20 PM
appdata資料夾可以移到d盤嗎隨著電腦使用的日益普及,使用者的個人資料和應用程式也越來越多地儲存在電腦上。在Windows作業系統中,有一個特定的資料夾,名為appdata資料夾,它用於儲存使用者的應用程式資料。許多用戶想知道是否可以將這個資料夾移到D碟或其他磁碟上,以便進行資料管理和安全性的考慮。在本文中,我們將討論這個問題並提供一些解決方案。首先,讓我
 6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
7月23日消息,部落客數位閒聊站爆料稱,小米15Pro電池容量增大至6000mAh,支援90W有線閃充,這將是小米數位系列電池最大的Pro機型。先前數位閒聊站透露,小米15Pro的電池擁有超高能量密度,矽含量遠高於競品。矽基電池在2023年大規模試水後,第二代矽負極電池被認定為產業未來發展方向,今年將迎來直接競爭的高峰。 1.矽的理論克容量可達4200mAh/g,是石墨克容量的10倍以上(石墨的理論克容量372mAh/g)。對於負極而言,當鋰離子嵌入量達到最大時的容量為理論克容量,這意味著在相同重量下
 停止或允許此電腦在Windows 11上存取您的行動裝置
Feb 19, 2024 am 11:45 AM
停止或允許此電腦在Windows 11上存取您的行動裝置
Feb 19, 2024 am 11:45 AM
微軟在最新的Windows11版本中將PhoneLink的名稱更改為MobileDevice。這項變更使得使用者可以透過提示來控制電腦存取行動裝置的權限。本文將介紹如何在您的電腦上管理允許或拒絕行動裝置存取的設定。此功能讓您能夠配置行動裝置並與電腦連接,從而進行文字訊息的發送和接收、行動應用程式的控制、聯絡人的檢視、電話的撥打、圖庫的檢視等操作。將手機連接到PC是個好主意嗎?將手機連接到WindowsPC是一個方便的選擇,可以輕鬆傳輸功能和媒體。這對那些需要在行動裝置無法使用時使用電腦的人
 國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
國產FPS新王炸! 《三角洲行動》大戰場超乎預期
Mar 07, 2024 am 09:37 AM
《三角洲行動》將在今日(3月7日)開啟一場名為「代號:ZERO」的大規模PC測試。而在上週末,這款遊戲在上海舉辦了一次線下快閃體驗活動,17173也有幸受邀參與其中。這次測試距離上一次僅相隔四個多月,不禁讓我們好奇,在這麼短的時間內,《三角洲行動》將會帶來哪些新的亮點與驚喜?四個多月前,我已先行在線下品鑑會和首測版本中體驗了《三角洲行動》。當時,遊戲僅開放了「危險行動」這個模式。然而,《三角洲行動》在當時的表現已然令人矚目。在各大廠商紛紛湧向手遊市場的背景下,如此一款與國際水準相媲美的FPS
 榮耀 Magic6 RSR 保時捷設計正式開賣 1TB 售 9999 元
Mar 22, 2024 pm 03:03 PM
榮耀 Magic6 RSR 保時捷設計正式開賣 1TB 售 9999 元
Mar 22, 2024 pm 03:03 PM
日前,榮耀手機舉辦了新品發表會,正式推出了榮耀Magic6RSR保時捷設計。 3月22日,CNMO了解到,榮耀Magic6RSR保時捷設計正式開售,僅提供24GB+1TB一種版本,售價9,999元。榮耀Magic6RSR採用了保時捷設計的外觀,靈感源自保時捷超級跑車的經典元素。背部線條設計靈感來自保時捷飛線式設計,相機模組則採用標誌性的六角形設計,讓產品擁有鮮明的立體感和動感。此外,產品提供了保時捷原廠大師調色的瑪瑙灰和冰莓粉兩款配色,更加彰顯其獨特的設計美感。在螢幕技術上,榮耀Magic6RSR保
 Windows 11 推出的 Phone Link 功能為您提供了更方便的方式,透過 PC 控制您的手機
Nov 17, 2023 pm 06:09 PM
Windows 11 推出的 Phone Link 功能為您提供了更方便的方式,透過 PC 控制您的手機
Nov 17, 2023 pm 06:09 PM
Windows11中的PhoneLink正在獲得另一個有用的功能。根據報導,在不久前獲得iPhone整合後,Microsoft正在努力帶來一個開關,讓您更輕鬆地從PC控製手機。或者,至少到目前為止是這樣。這家總部位於雷德蒙的科技巨頭在Dev頻道中為Windows內部人員推出了版本。它被稱為Build23590,雖然它帶來了StepsRecorder在這裡被棄用的悲傷訊息,但「設定」應用程式中有一個有趣的隱藏開關。新的切換開關顯示為「允許這台電腦存取您的行動裝置」。仍然不完整,但這是好事的標誌
 帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國cms資源網模板在哪
Apr 17, 2024 am 10:00 AM
帝國CMS模板下載位置:官方模板下載:https://www.phome.net/template/第三方模板網站:https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/安裝方式:下載模板解壓縮模板上傳模板選擇模板
 擎朗智能在中國移動東南亞區域合作會議上展示,服務機器人備受矚目
Sep 15, 2023 pm 02:49 PM
擎朗智能在中國移動東南亞區域合作會議上展示,服務機器人備受矚目
Sep 15, 2023 pm 02:49 PM
9月1日,中國移動東南亞區域合作會議在印尼雅加達召開,與東南亞國家政府及區域夥伴共話合作新願景、共謀發展新篇章。在此次中國和東南亞跨區域、多個國家參與的重磅合作會議現場,擎朗DINERBOT餐飲服務機器人、BUTLERBOT酒店服務機器人、GUIDERBOT引領機器人,出現在中國移動搭建的各展位、展區、簽到台,來自中國先進服務機器人的優異表現,體現中國本土企業強勁的智慧化、數位化創新能力,從電信企業到服務業的數智化升級,正輻射東南亞。這次中國移動與東南亞區域合作、跨區域多國參與的會議規模盛大






