廢話開篇:簡單實作一個覆蓋浮水印的小功能,水印一般都是添加在圖片上,然後直接加載處理過的圖片url即可,這裡並沒有修改圖片,而是直接的在待添加浮水印的dom 上新增一個canvas 遮罩。
一、效果
處理之前
DIV

IMG

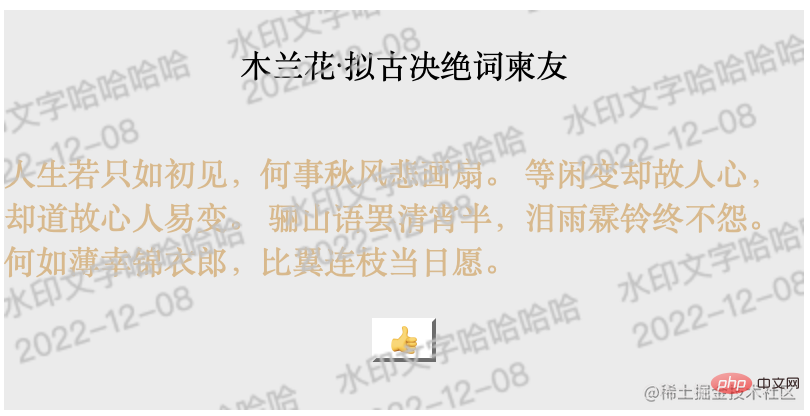
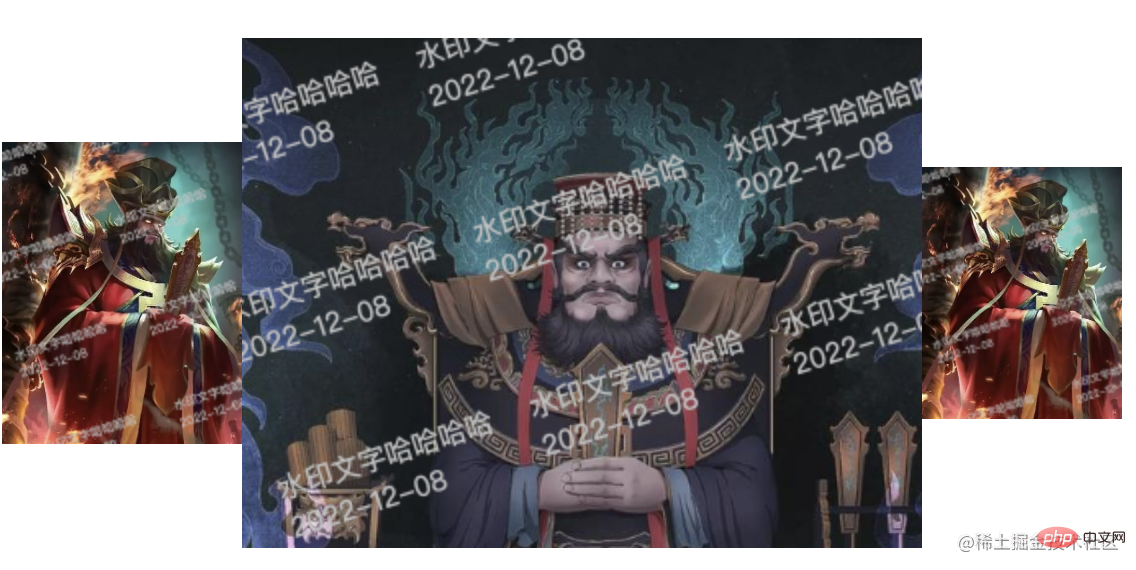
處理之後
#DIV

 DIV
DIV
## IMG
這裡加上「浮水印」(其實不是真正的浮水印) 到
DIV
的時候按鈕點擊事件並不會因為有遮罩而無法點選二、JS 程式碼
class WaterMark{
//水印文字
waterTexts = []
//需要添加水印的dom集合
needAddWaterTextElementIds = null
//保存添加水印的dom
saveNeedAddWaterMarkElement = []
//初始化
constructor(waterTexts,needAddWaterTextElementIds){
if(waterTexts && waterTexts.length != 0){
this.waterTexts = waterTexts
} else {
this.waterTexts = ['水印文字哈哈哈哈','2022-12-08']
}
this.needAddWaterTextElementIds = needAddWaterTextElementIds
}
//开始添加水印
startWaterMark(){
const self = this
if(this.needAddWaterTextElementIds){
this.needAddWaterTextElementIds.forEach((id)=>{
let el = document.getElementById(id)
self.saveNeedAddWaterMarkElement.push(el)
})
} else {
this.saveNeedAddWaterMarkElement = Array.from(document.getElementsByTagName('img'))
}
this.saveNeedAddWaterMarkElement.forEach((el)=>{
self.startWaterMarkToElement(el)
})
}
//添加水印到到dom对象
startWaterMarkToElement(el){
let nodeName = el.nodeName
if(['IMG','img'].indexOf(nodeName) != -1){
//图片,需要加载完成进行操作
this.addWaterMarkToImg(el)
} else {
//普通,直接添加
this.addWaterMarkToNormalEle(el)
}
}
//给图片添加水印
async addWaterMarkToImg(img){
if(!img.complete){
await new Promise((resolve)=>{
img.onload = resolve
})
}
this.addWaterMarkToNormalEle(img)
}
//给普通dom对象添加水印
addWaterMarkToNormalEle(el){
const self = this
let canvas = document.createElement('canvas')
canvas.width = el.width ? el.width : el.clientWidth
canvas.height = el.height ? el.height : el.clientHeight
let ctx = canvas.getContext('2d')
let maxSize = Math.max(canvas.height, canvas.width)
let font = (maxSize / 25)
ctx.font = font + 'px "微软雅黑"'
ctx.fillStyle = "rgba(195,195,195,1)"
ctx.textAlign = "left"
ctx.textBaseline = "top"
ctx.save()
let angle = -Math.PI / 10.0
//进行平移,计算平移的参数
let translateX = (canvas.height) * Math.tan(Math.abs(angle))
let translateY = (canvas.width - translateX) * Math.tan(Math.abs(angle))
ctx.translate(-translateX / 2.0, translateY / 2.0)
ctx.rotate(angle)
//起始坐标
let x = 0
let y = 0
//一组文字之间间隔
let sepY = (font / 2.0)
while(y < canvas.height){
//当前行的y值
let rowCurrentMaxY = 0
while(x < canvas.width){
let totleMaxX = 0
let currentY = 0
//绘制水印
this.waterTexts.forEach((text,index)=>{
currentY += (index * (sepY + font))
let rect = self.drawWater(ctx,text,x,y + currentY)
let currentMaxX = (rect.x + rect.width)
totleMaxX = (currentMaxX > totleMaxX) ? currentMaxX: totleMaxX
rowCurrentMaxY = currentY
})
x = totleMaxX + 20
}
//重置x,y值
x = 0
y += (rowCurrentMaxY + (sepY + font + (canvas.height / 5)))
}
ctx.restore()
//添加canvas
this.addCanvas(canvas,el)
}
//绘制水印
drawWater(ctx,text,x,y){
//绘制文字
ctx.fillText(text,x,y)
//计算尺度
let textRect = ctx.measureText(text)
let width = textRect.width
let height = textRect.height
return {x,y,width,height}
}
//添加canvas到当前标签的父标签上
addCanvas(canvas,el){
//创建div(canvas需要依赖一个div进行位置设置)
let warterMarDiv = document.createElement('div')
//关联水印dom对象
el.warterMark = warterMarDiv
//添加样式
this.resetCanvasPosition(el)
//添加水印
warterMarDiv.appendChild(canvas)
//添加到父标签
el.parentElement.insertBefore(warterMarDiv,el)
}
//重新计算位置
resetCanvasPosition(el){
if(el.warterMark){
//设置父标签的定位
el.parentElement.style.cssText = `position: relative;`
//设施水印载体的定位
el.warterMark.style.cssText = 'position: absolute;top: 0px;left: 0px;pointer-events:none'
}
}
}<div>
<!-- 待加水印的IMG -->
<img src="/static/imghw/default1.png" data-src="" alt=" class="lazy" style="max-width:90%" alt="">
</div>
let waterMark = new WaterMark()
waterMark.startWaterMark();ctx .restore() 其實在這裡的作用不是很大,但還是添加上了,目的是保存添加水印前的上下文,跟結束繪製後恢復水印前的上下文,這樣,這些斜體字只在這兩行程式碼之間生效,下面如果再繪製其他,那麼,將不受影響。 防止蒙版浮水印遮擋底層按鈕或其他事件,需要新增 pointer-events:none 屬性到蒙版標籤上。 新增浮水印的標籤外需要加入一個父標籤 ,這個父標籤 的作用就是新增約束蒙版canvas 的位置,這裡想透過MutationObserver 觀察body 的變化來進行更新蒙版canvas
的位置,這個嘗試失敗了,因為複雜的佈局只要變動會都在這個回調裡觸發。因此,直接在新增浮水印的標籤外需要新增一個父標籤 ,用這個 父標籤
來自動約束蒙版canvas 的位置。 MutationObserver
邏輯如下,在監聽回呼裡可以及時修改版面或其他操作(暫時放棄)。var MutationObserver = window.MutationObserver || window.webkitMutationObserver || window.MozMutationObserver;
var mutationObserver = new MutationObserver(function (mutations) {
//修改水印位置
})
mutationObserver.observe(document.getElementsByTagName('body')[0], {
childList: true, // 子节点的变动(新增、删除或者更改)
attributes: true, // 属性的变动
characterData: true, // 节点内容或节点文本的变动
subtree: true // 是否将观察器应用于该节点的所有后代节点
})complete 事件。 三、總結與思考用canvas ctx.drawImage(img, 0, 0) 繪製,再將canvas .toDataURL('image/png')
產生的url 載入到先前的圖片上,也是一種方式,但是,有時會因為圖片的原因導致最後的合成圖片的base64
資料是空,所以,直接增加一個蒙版,本身只是為了顯示,並不是要產生真正的合成圖片。實現了簡單的
以上是詳解如何以JS實現覆蓋浮水印效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!