【整理分享】一些vue-router相關面試題(附答案解析)
這篇文章為大家總結分享一些vue-router的相關面試題(附答案解析),帶你整理基礎知識,增強vue-router知識儲備,值得收藏,快來看看吧!

vue-router的原理
在單一頁面應用程式中,不同元件之間的切換需要透過前端路由來實現。
前端路由
1.key是路徑,value是元件,用來展示頁面內容
2.工作過程:當瀏覽器的路徑改變時,對應的組件就會顯示。 vue-router的路由作用:將元件對應到路由, 然後渲染出來
- 如何改變URL卻不引起頁面刷新
- 如何偵測到URL變化了 【相關推薦:
vuejs影片教學、web前端開發
- #路由的hash模式
-
#後的url不會發送到伺服器,hash 是URL 中# 及後面的那部分, 所以改變URL 中的hash 部分不會引起頁面刷新 -
#後的內容,根據資訊進行路由規則匹配,透過改變window可以監聽onhashchange事件變更。當hash變化時,讀取window.location.hash
- 改變URL的三種方式
- #透過瀏覽器前進後退改變URL
- 透過標籤改變URL
透過window.location改變URL
- 優點
- #只需要前端設定路由表, 不需要後端的參與
相容性好, 瀏覽器都能支援
- 缺點
hash值前面需要加#, 不符合url規格,也不美觀
- 路由的history模式- 利用H5的history API
-
方法,用來在瀏覽歷史中新增和修改記錄,改變頁面路徑,html5 的history Interface 中新增的pushState() 和replaceState() 使URL跳轉不會重新載入頁面 - 。
只有在做出類似hashchange
事件的popstate 事件,但popstate 事件有些不同: 瀏覽器的行為
- 優點
- #缺點
- 在使用者
- 手動輸入位址或重新整理頁面時會發起url請求
, 後端需要設定index.html頁面使用者不符合靜態資源的情況, 否則會出現404錯誤相容性比較差, 是利用了HTML5 History物件中新增的pushState() 和
方法,需要特定瀏覽器的支援.
$route和$router有什麼不同?
$router是VueRouter的實例物件,表示整個應用的唯一路由器物件。包含了路由跳轉的方法、鉤子函數等。 $route是目前路由對象,表示本組件的路由規則,每一個路由都會有一個route對象,是一個局部對象。
| ##- | 描述 | 如何指定跳轉的路由 | 如果沒有傳參 | |
|---|---|---|---|---|
#params參數 | 路徑/params參數#必須使用name指定路由 | params是路由的一部分,如果在配置了佔位符必須要有如果這個路由有params傳參,但是在跳轉的時候沒有傳這個參數,會導致跳轉失敗或者頁面會沒有內容。 | 傳遞路徑上沒有的佔位符,地址列上不會顯示並且刷新會丟失||
query參數 |
vue-router參數遺失的問題
params參數傳遞的時候,傳遞了設定佔位符接收的參數,位址列不會顯示並且刷新會遺失。
解決方案:可以透過this.$route.params來取得參數保存在本機
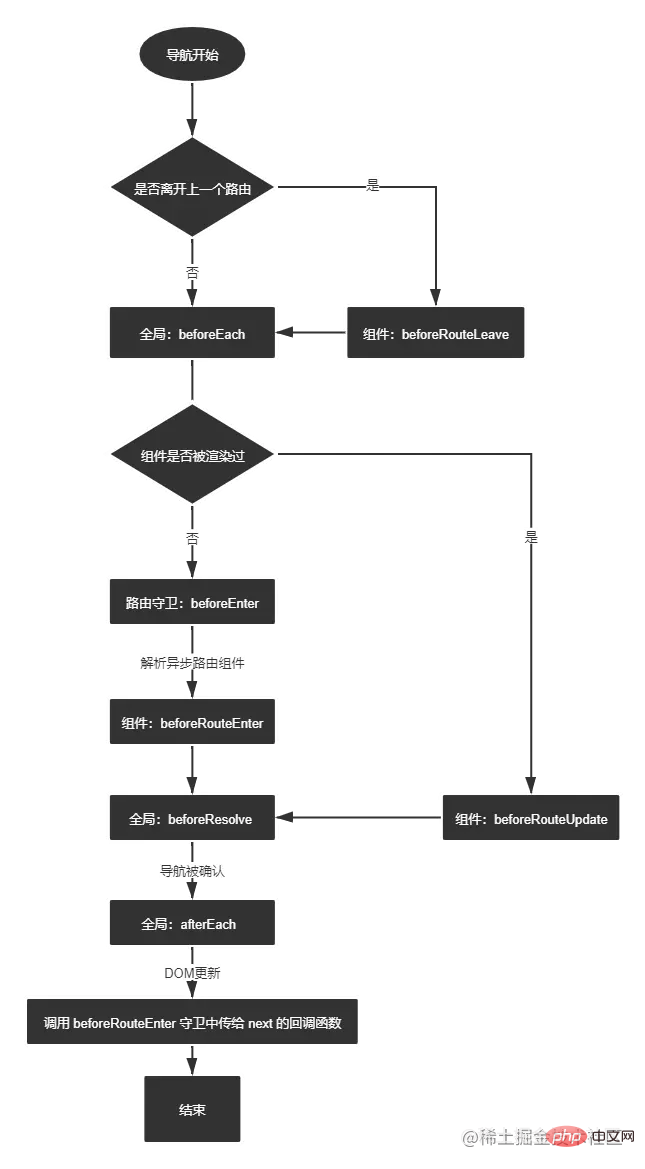
vue-router有幾個鉤子函數?具體是什麼及執行流程是怎樣的?
vue-router 提供的導航守衛主要用來透過跳轉或取消的方式守衛導航。
- 全域路由守衛 : 可以有多個根據建立順序呼叫。
-
router.beforeEach()全域前置守衛,每次導覽時都會觸發。 -
router.afterEach()全域後置路由守衛,每次路由跳轉完成後。 不會接受next 函數,跳轉完成已經進入到元件內了 -
router.beforResolve()全域解析守衛,在路由跳轉前,所有元件內守衛和非同步路由元件 被解析之後觸發,它同樣在每次導航時都會觸發。解析完成後導航被確定,準備開始跳轉。
-
- 元件內路由守衛
-
beforeRouteEnter()路由進入元件之前調用,該鉤子在beforeEach和beforeEnter之後。
此時還沒有進入元件,元件實例還沒有被建立。所以不能取得元件實例,此時 this 為 undefined,在beforeCreate生命週期前觸發。 -
beforeRouteUpdate()this 已經可用了,所以給 next 傳遞回呼就沒有必要了。對一個有動態參數的路徑/foo/:id,在/foo/1 和/foo/2之間跳轉的時候,由於會渲染統一的Foo元件,因此這個元件實例會被復用,這個鉤子在這種情況下可以被呼叫。 -
beforeRouteLeave()離開該元件時被呼叫,this 已經可用了,所以給 next 傳遞回調就沒有必要了。
-
- 獨享路由守衛
-
beforeEnter()需要在路由設定上定義beforeEnter 守衛,此守衛只在進入路由時觸發,在beforeEach 之後緊接著執行,不會在params、query 或hash 改變時觸發。
-
進入元件前的呼叫的順序beforeEach()=>beforeEnter()=>beforeRouteEnter()=>beforeResolve() 這個過程不可以使用this,因為元件實例還沒有被創建,所以需要利用next函數
完整的導航解析流程
# 1.導航被觸發。
2.在失活的元件裡呼叫 beforeRouteLeave 守衛。
3.呼叫全域的 beforeEach 守衛。
4.在重複使用的元件裡呼叫 beforeRouteUpdate 守衛。
5.在路由配置裡呼叫 beforeEnter。
6.解析非同步路由元件。
7.在被啟動的元件裡呼叫beforeRouteEnter。
8.呼叫全域的 beforeResolve 守衛。
9.導航被確認。
10.呼叫全域的 afterEach 鉤子。
11.觸發 DOM 更新。
12.呼叫 beforeRouteEnter 守衛中傳給 next 的回呼函數,建立好的元件實例會作為回呼函數的參數傳入。

keep-alive
keep-alive可以實作元件緩存,當組件切換時不會對目前組件進行卸載。
keep-alive標籤主要有include、exclude、max三個屬性
-
include、exclude前兩個屬性允許keep-alive有條件的進行快取 -
max可以定義元件最大的快取個數,如果超過了這個個數的話,在下一個新實例建立之前,就會以快取元件中最久沒有被存取的實例銷毀掉。
兩個生命週期activated/deactivated,用來得知目前元件是否處於活躍狀態。
keep-alive的原理快取管理特殊的掛載/卸載流程
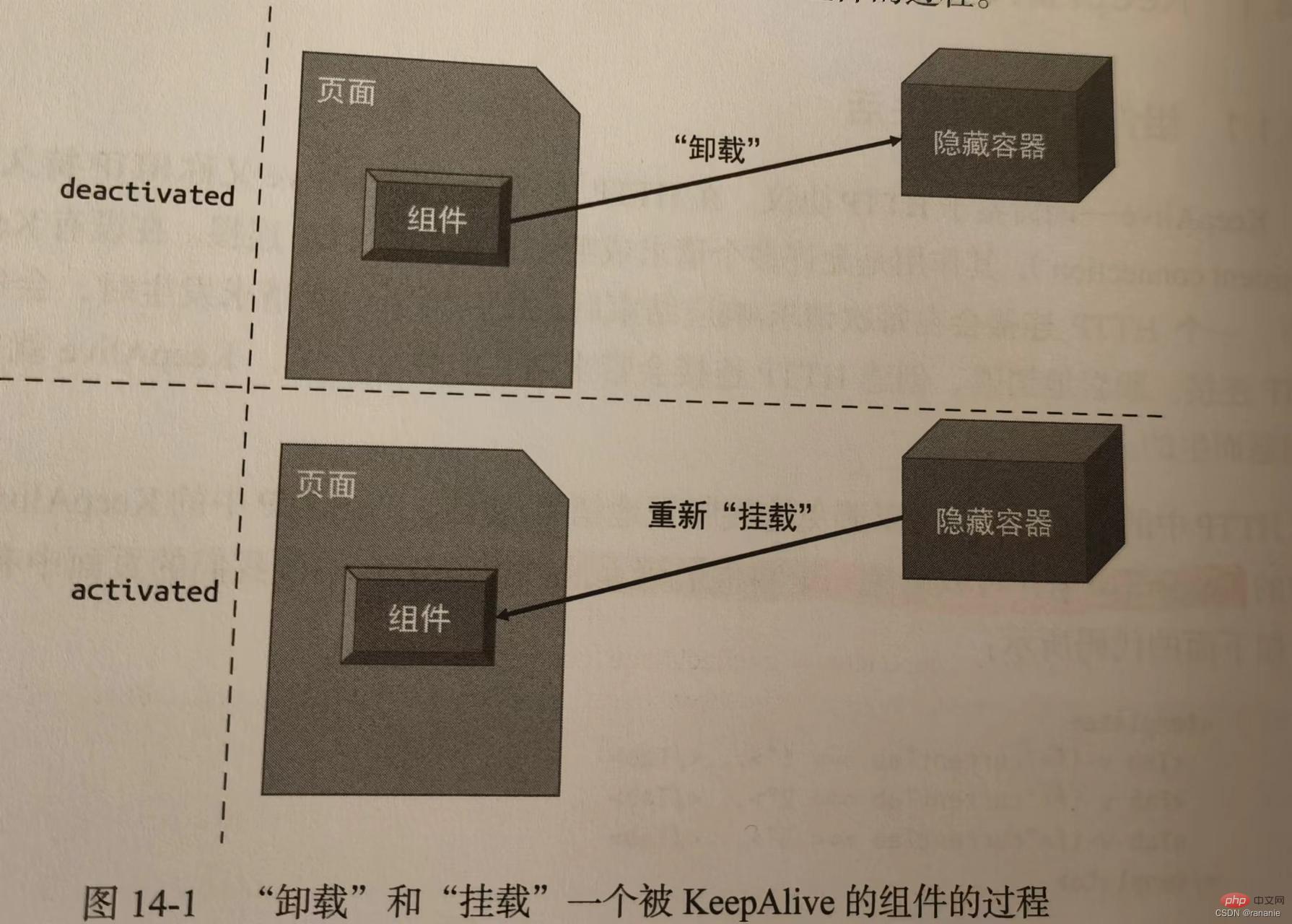
特殊的卸載/掛載流程:activated/deactivated
# 快取管理:LRU(Least Recently Used)最近最少使用是一種淘汰演算法
特殊的卸載/掛載流程
由於不能將元件真正的卸載,所以keep-alive是將元件從原容器移到另一個假容器中,實現假卸載。掛載的時候從隱藏容器中再搬運到原容器。對應到元件的activated和deactivated生命週期
keepAlive會對內部元件(需要被快取的)進行標記
- 在內部元件的vnode物件上添加shouldKeepAlive屬性,告訴渲染器卸載元件時,該元件需要緩存,不要真正卸載
在內部元件的vnode物件上新增keptAlive屬性,如果元件已經緩存,添加標記,表示渲染器並不會重新掛載,直接啟動即可。

快取策略:最近最少使用
使用Map物件cache來實作元件的緩存, key是vnode.type值,value為vnode物件,因為元件的vnode物件中存在著元件實例的參考(vnode.component#)
-
cache前者用來存快取元件的虛擬dom集合 -
keys後者用來儲存快取元件的key集合
根據元件ID和tag產生快取Key,並在快取物件中尋找是否已快取過該元件實例。如果存在,直接取出快取值並更新該key在keys中的位置(更新key的位置是實現LRU置換策略的關鍵)。
如果不存在,則在map物件中儲存該元件實例並保存key值,之後檢查快取的實例數量是否超過max設定值,超過則根據LRU置換策略刪除最近最久未使用的實例(即是下標為0的那個key)。
以上是【整理分享】一些vue-router相關面試題(附答案解析)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






