注意,Vue響應性語法糖已廢棄!
這篇文章為大家帶來了關於Vue的最新情況,其中主要跟大家聊一聊Vue中的響應性語法糖,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
介紹
自從引入組合式API 的概念以來,一個主要的未解決的問題就是ref 和reactive 到底用哪一個。 reactive 有解構失去回應性的問題,而ref 需要到處使用 .value 則感覺很繁瑣,並且在沒有類型系統的幫助時很容易漏掉 .value。
例如,下面的計數器:
<template>
<button @click="increment">{{ count }}</button>
</template>使用ref 定義count 變數和increment 方法:
let count = ref(0)
function increment() {
count.value++
}而使用回應性語法糖,我們可以像這樣書寫程式碼:
let count = $ref(0)
function increment() {
count++
}- Vue 的回應性語法糖是一個編譯時的轉換步驟,
$ref()方法是一個編譯時的巨集指令,它不是一個真實的、在執行時會呼叫的方法,而是用來當作Vue 編譯器的標記,表示最終的count變數需要是一個響應式變數。 - 響應式的變數可以像普通變數一樣被存取和重新賦值,但這些運算在編譯後都會變成帶有
.value的ref。所以上面範例中的程式碼也會被編譯成使用ref定義的語法。 - 每一個會回傳
ref的響應式 API 都有一個相對應的、以$為前綴的巨集函數。包括以下這些API:
- ref -> $ref
- #computed -> $computed
- shallowRef -> $shallowRef
- customRef -> $customRef
- toRef -> $toRef
- 可以使用
$()宏來將現存的ref轉換為響應式變數。
const a = ref(0) let count = $(a) count++ console.log(a.value) // 1
- 可以使用
$$()宏來將任何對響應式變數的參考都會保留為對應ref的參考。
let count = $ref(0) console.log(isRef($$(count))) // true
$$() 也適用於已解構的 props,因為它們也是反應式的變數。編譯器會有效率地透過 toRef 來做轉換:
const { count } = defineProps<{ count: number }>()
passAsRef($$(count))設定
回應性語法糖是組合式API 特有的功能,且必須透過建置步驟使用。
- 必須,需要
@vitejs/plugin-vue@>=2.0.0,將套用至 SFC 和 js(x)/ts(x) 檔案。
// vite.config.js
export default {
plugins: [
vue({
reactivityTransform: true
})
]
}- 注意
reactivityTransform現在是一個插件的頂層選項,而不再是位於script.refSugar# 之中了,因為它不僅僅只對SFC 起效。
如果是 vue-cli 構建,需要 vue-loader@>=17.0.0,目前僅對 SFC 起效。
// vue.config.js
module.exports = {
chainWebpack: (config) => {
config.module
.rule('vue')
.use('vue-loader')
.tap((options) => {
return {
...options,
reactivityTransform: true
}
})
}
}如果是webpack vue-loader 構建,需要 vue-loader@>=17.0.0,目前僅對SFC 起效。
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
reactivityTransform: true
}
}
]
}
}- 可選,
tsconfig.json檔案中加入以下程式碼, 否則會錯誤TS2304: Cannot find name '$ref'.,雖然不影響使用,但是會影響開發體驗:
"compilerOptions":{ "types": ["vue/ref-macros"] }- 可選,
eslintrc.cjs檔案中加入如下程式碼,不然會提示ESLint: '$ ref' is not defined.(no-undef):
module.exports = { ...globals: {
$ref: "readonly",
$computed: "readonly",
$shallowRef: "readonly",
$customRef: "readonly",
$toRef: "readonly",
}
};- 當啟用響應性語法糖時,這些巨集函數都是全域可用的、無需手動匯入。也可以在 vue 檔案中明確引入
vue/macros,這樣就不用設定第二和第三步驟中的tsconfig.json和eslintrc了。
import { $ref } from 'vue/macros'
let count = $ref(0)已廢棄的實驗性功能
響應性語法糖曾經是一個實驗性功能,且已被廢棄,請閱讀廢棄原因。
在未來的一個小版本更新中,它將會從 Vue core 中移除。如欲繼續使用,請透過 Vue Macros 外掛程式。
廢棄原因
尤雨溪在2個星期前(2023 年2 月21 日上午10:05 GMT 8),親自給出了廢棄的原因,翻譯如下:
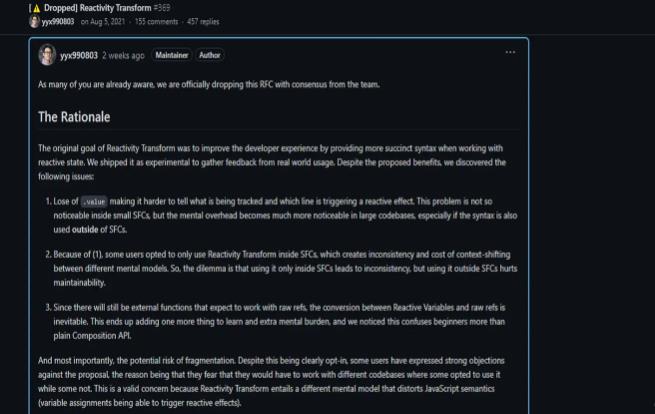
正如你們中的許多人已經知道的那樣,我們在團隊一致同意的情況下正式放棄了這個RFC。
理由
#Reactivity Transform 的最初目標是透過在處理反應狀態時提供更簡潔的語法來改善開發人員的體驗。我們將其作為實驗性產品發布,以收集來自現實世界使用情況的回饋。儘管提出了這些好處,我們還是發現了以下問題:
失去
.value使得更難分辨正在追蹤的內容以及哪條線觸發了反應效果。這個問題在小型 SFC 中並不那麼明顯,但在大型程式碼庫中,心理開銷變得更加明顯,特別是如果語法也在 SFC 之外使用。由於 (1),有些使用者選擇僅在 SFC 內部使用 Reactivity Transform,這會在不同心智模型之間造成不一致和上下文轉換成本。因此,困境在於僅在 SFC 內部使用它會導致不一致,但在 SFC 外部使用它會損害可維護性。
由於仍然會有外部函數期望使用原始引用,因此反應變數和原始引用之間的轉換是不可避免的。這最終增加了更多的學習內容和額外的精神負擔,我們注意到這比普通的 Composition API 更讓初學者感到困惑。
最重要的是,碎片化的潛在風險。儘管這是明確的選擇加入,但一些用戶對該提案表示強烈反對,因為他們擔心他們將不得不與不同的程式碼庫一起工作,在這些程式碼庫中,有些人選擇了使用它,而有些人則沒有。這是一個合理的擔憂,因為 Reactivity Transform 需要一種不同的心智模型,它會扭曲 JavaScript 語意(變數賦值能夠觸發反應效果)。
考慮到所有因素,我們認為將其作為一個穩定的功能使用會導致問題多於收益,因此不是一個好的權衡。
遷移計畫
- 該功能已經透過 Vue Macros 以外部套件的形式得到支援。
- 3.3:此功能將被標記為已棄用。它將繼續工作,但您應該在此期間遷移到 Vue Macros。
- 3.4:此功能將從核心中刪除,除非使用 Vue Macros,否則將不再有效。
留言
- 雖然 Reactivity Transform 會從官方套件中移除,但我認為這是一個很好的嘗試。
- 寫得好。我喜歡詳細的 RFC 和基於使用者回饋的客觀評估。最後的結論很有道理。不要讓完美成為優秀的敵人。
- 雖然我很享受這個功能帶來的便利,但我在實際使用中確實發現了這個潛在的碎片問題。在未來的版本中刪除此功能可能不太情願,但工程師應該認真對待。 ?
- 您是刪除所有功能還是僅刪除
ref.value進行轉換的部分?響應式props解構呢,它會留下來嗎? - 我一直在將它用於中等規模的電子商務網站,沒有任何問題。我理解刪除它背後的基本原理,但在實踐中我發現它確實是一個很大的改進。所以我的問題是:現在怎麼辦?
- 是否建議那些討厭
.value的人現在盡可能避免使用ref()並且像以前那樣使用reactive()? -
.value是必要的複雜性。就像任何其他響應式庫xxx.set()一樣。 - 建立一個轉換所有 Reactivity Transform 程式碼的套件應該很容易吧?我也喜歡按照推薦的方式做事。
...
推薦學習:《vue.js影片教學》
以上是注意,Vue響應性語法糖已廢棄!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue3+TS+Vite開發技巧:如何進行SEO最佳化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite開發技巧:如何進行SEO最佳化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite開發技巧:如何進行SEO優化SEO(SearchEngineOptimization)是指透過優化網站的結構、內容和關鍵字等方面,使其在搜尋引擎的排名更靠前,從而增加網站的流量和曝光度。在Vue3+TS+Vite等現代前端技術的開發中,如何進行SEO最佳化是一個很重要的問題。本文將介紹一些Vue3+TS+Vite開發的技巧與方法,幫
 Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密與存儲
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite開發技巧:如何進行資料加密和儲存隨著網路技術的快速發展,資料的安全性和隱私保護變得越來越重要。在Vue3+TS+Vite開發環境下,如何進行資料加密和存儲,是每個開發人員都需要面對的問題。本文將介紹一些常用的資料加密和儲存的技巧,幫助開發人員提升應用程式的安全性和使用者體驗。一、資料加密前端資料加密前端加密是保護資料安全性的重要一環。常用
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Vue3+TS+Vite開發技巧:如何進行微件與外掛程式開發
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite開發技巧:如何進行微件與外掛程式開發
Sep 10, 2023 pm 07:30 PM
Vue3是Vue.js最新的版本,它引入了許多新的功能和改進,使得開發者們能夠更有效率地建立靈活的Web應用程式。在Vue3中,TypeScript(TS)可以與Vue無縫集成,為我們提供了強大的類型檢查功能。而Vite是一個輕量級的,基於ES模組的,開發工具,它具有快速的冷啟動時間和快速的熱模組更新。本文將為你介紹如何使用Vue3、TS和Vite進行微型零件和
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
前端怎麼實現即時通訊
Oct 09, 2023 pm 02:47 PM
實作即時通訊的方法有WebSocket、Long Polling、Server-Sent Events、WebRTC等等。詳細介紹:1、WebSocket,它可以在客戶端和伺服器之間建立持久連接,實現即時的雙向通信,前端可以使用WebSocket API來創建WebSocket連接,並透過發送和接收訊息來實現即時通訊;2、Long Polling,是一種模擬即時通訊的技術等等