這篇文章為大家整理總結一些JavaScript 面試題,帶你搞定高頻知識點,希望對大家有幫助!

| 區別 | let | const | var |
|---|---|---|---|
| 重複宣告 | 不能重複聲明,會報SyntaxError錯 | const 定義常數,值不能修改的變數叫做常數,一定要賦初始值,因為不能修改。 | 可以重複宣告 |
| 區塊級作用域 | 有 | 擁有 | 不擁有 |
| 會不會污染全域變數(在window上掛載) | 不會 | 不會 | 會 |
說明
1.let和const也存在變數提升,只是提升的方式不同
undefined
尚未初始化暫時性死區,程式碼執行過程中的一段時間內,在此期間無法使用標識符,也不能引用外層作用域的變數。 let answer;
function fn(){
//如果此时没有将变量变量提升到这里,answer应该取外层answer的值
console.log(answer); //Uncaught ReferenceError: Cannot access 'answer' before initialization
let answer=42;
}2.var所建立的全域變數->全域物件的屬性,let和const在全域作用域宣告的變數->不是全域物件的屬性
3 .如果常數是個數組或對象,對其內部元素修改,不算對常數的修改,不會報錯。常數指向了一個位址,地址不變就不會報錯。
變數宣告升級
透過var定義(宣告)的變量,在定義語句之前的就可以存取到
但是值是undefined
函數宣告提升
透過function宣告的函數,在之前就可以直接呼叫。
值是函數體
//变量提升先于函数提升,提升后被函数声明function覆盖,所以就算换了顺序也是function
function a(){
}
var a ;
console.log(typeof a); //function
var f1 = function () {
console.log(1);
}
function f1 () {
console.log(2);
}
f1() ; //1
//变量提升后
var f1;//变量提升
function f1(){};//函数提升
f1 = function () {
console.log(1);
}
f1() ;理解:一個程式碼段所在的區域,是靜態的,在寫程式碼時就確定了。
作用:變數綁定在這個作用域內有效,隔離變量,不同作用域下同名變數不會有衝突。
作用域分類
全域作用域
#函數作用域
區塊級作用域
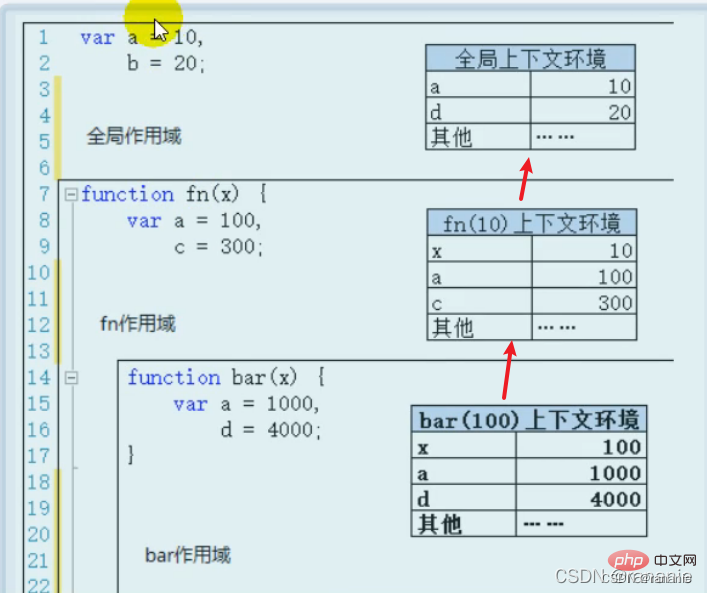
作用域鏈:多個作用域嵌套,就近選擇,先在自己作用域找,然後去就近的作用域找。
函數的作用域在宣告的時候就已經決定了,與呼叫位置無關
# 所以執行aaa()的時候先在aaa的作用域裡面找,沒有找到a,再去父級作用域window裡面找,找到a=10
var a = 10;
function aaa() {
alert(a);
}
function bbb() {
var a = 20;
aaa();
}
bbb();對目前JavaScript的執行環境的抽象,每當JavaScript開始執行的時候,它都在執行上下文中運行。
對全域資料進行預處理
var定義的全域變數--> undefined,加入為window的屬性
function宣告的全域函數--> 賦值(函數體) ,新增為window的方法
this --> 賦值window
開始執行全域程式碼
#對局部資料進行預處理
執行上下文堆疊
1.在全域程式碼執行前,JS引擎就會建立一個堆疊來儲存管理所有的執行上下文物件
2.在全域執行上下文(window)確定後,將其加入到堆疊中(壓棧)
3.在函數執行上下文建立後,將其加入堆疊中(壓棧)
4.在目前函數執行完成後,將堆疊頂的物件移除(出棧)
| 作用域 | 執行上下文 |
|---|---|
| 定義了幾個函數1 = 幾個作用域 | #執行了幾個函數1 = 幾個執行上下文 |
| #函數定義時就確定了,一直存在,不會再變化,是靜態的 | 全域執行上下文環境實在全域作用域確定之後,js程式碼執行之前創建的 | 呼叫函數時創建,函數呼叫結束被釋放,是動態的

var foo = 1;
function bar () {
console.log(foo);
var foo = 10;
console.log(foo);
}
bar();
//变量提升后
var foo = 1;
function bar () {
var foo = undefined;
console.log(foo); //undefined
foo = 10;
console.log(foo);//10
}
bar();let :使用立即执行函数创造出一个块级作用域
(function(){
var a = 1;
console.log('内部a:', a);
})();const
1.使用立即执行函数创造出一个块级作用域。
2.对于不可变性,可以利用Object.defineProperty 将变量挂载在对象上
var __const = function __const(data, value) {
this.data = value // 把要定义的data挂载到某个对象,并赋值value
Object.defineProperty(this,data, { // 利用Object.defineProperty的能力劫持当前对象,并修改其属性描述符
enumerable: false,
configurable: false,
get: function () {
return value
},
set: function (data) {
if (data !== value) { // 当要对当前属性进行赋值时,则抛出错误!
throw new TypeError('Assignment to constant variable.')
} else {
return value
}
}
})
}
//然后和立即执行函数结合
(function(){
var obj = {}
_const.call(obj,'a',10)
})()
//当执行完毕后,全局上就不会有obj,也不会有obj.a这个变量,进而实现了块级作用域的功能function a(){
a.name ='aaa';
return this.name;
}
var b = {
a,
name:'bbb',
getName:function(){
return this.name;
}
}
var c =b.getName;
console.log(a()); //this指向window,window上没有name,所以输出undefined
console.log(b.a()); //b.a 是function,b调用a函数,所以this指向b,所以输出'bbb'
console.log(b.getName);//通过b调用getName,所以getName指向b,所以输出'bbb'
console.log(c());//c是function,this指向window,window上没有name,所以输出undefined| ES5 function类 | ES6 class |
|---|---|
| 可以new 可以调用 | 必须new调用,不能直接执行 |
| function存在变量提升 | class不存在变量提升 |
| static静态方法只能通过类调用,不会出现在实例上 |
apply、call、bind 函数可以改变 this 的指向。
| 区别 | call | apply | bind |
|---|---|---|---|
| 调用函数 | √ | √ | × |
| 参数 | 从第二个参数开始依次传递 | 封装成数组传递 | 从第二个参数开始依次传递 |
bind函数的特殊点
多次绑定,只指向第一次绑定的obj对象。
多次绑定,一次生效。
原因:返回函数,后续bind修改的是返回函数的this
call函数的实现
//从第二个参数开始依次传入,所以接收时使用rest参数
Function.prototype.call=function(obj,...args){
obj = obj || window;
args = args ? args : [];
//给obj新增一个独一无二的属性以免覆盖原有属性
const key = Symbol()
obj[key] = this;
const res = obj[key](...args);
delete obj[key];
return res;
}apply函数的实现
Function.prototype.apply=function(obj,args){
obj = obj || window;
args = args ? args : [];
//给obj新增一个独一无二的属性以免覆盖原有属性
const key = Symbol()
obj[key] = this;
const res = obj[key](...args);
delete obj[key];
return res;
}bind函数的实现
Function.prototype.bind=function(obj,...args){
obj = obj || window;
args = args ? args : [];
return (...args2) => {
return this.apply(obj,[...args,...args2])
}
}箭头函数的作用:确保函数内部的this和外部的this是一样的
箭头函数是普通函数的语法糖,书写要更加简洁
| 区别 | 一般函数 | 箭头函数 |
|---|---|---|
| this指向 | 调用时确定 | 定义时确定,没有自己的this,沿着作用域链找父级的this |
| 改变this指向 | call,apply,bind | 不能改变,静态 |
| arguments | 有 | 没有,可以用rest参数代替 |
| 作为构造函数 | √ | × 没有prototype属性 |
| 匿名函数 | 可以匿名可以不匿名 | 匿名函数 |
是什么
闭包就是在函数中能够读取其他函数内部变量
本质就是上级作用域内变量的生命周期,因为被下级作用域内引用,而没有被释放。
正常情况下,代码执行完成之后,函数的执行上下文出栈被回收。但是如果当前函数执行上下文执行完成之后中的某个东西被执行上下文以外的东西占用,则当前函数执行上下文就不会出栈释放,也就是形成了不被销毁的上下文,闭包。
function foo(){
var a=2;
function bar(){ //覆盖foo()内部作用域的闭包
console.log(a++);
}
return bar;
}
var bar = foo(); //foo执行创建一个执行上下文环境,由于bar引用了其内部变量,也就是bar持有foo本次执行上下文的引用,foo本次的执行上下文不会被销魂
bar();//2
bar();//3
var fn = foo(); //foo执行创建一个新的执行上下文环境,fn持有了foo本次执行上下文的引用
fn();//2有什么用
1.可以读取函数内部的变量
2.使函数的内部变量执行完后,仍然存活在栈内存中(延长了局部变量的生命周期)。
JavaScript闭包就是在另一个作用域中保存了一份它从上一级函数或者作用域得到的变量,而这些变量是不会随上一级函数的执行完成而销毁
常用场景:节流防抖
缺点是什么
1.函数执行完后,函数内的局部变量没有释放,占用内存时间会变长
2.容易造成内存泄露
怎么解决
及时释放:让内部函数成为垃圾对象(将闭包手动设置为null)–> 回收闭包
作用是:控制回调函数触发的频率,进行性能优化
参数: 控制触发频率的回调函数和时间wait
输出: 到时间后,返回callback函数
节流:在函数被频繁触发时, 函数执行一次后,只有大于设定的执行周期后才会执行第二次。一个时间段,只触发一次
语法:throttle(callback, wait)
常用场景:比如拖动、滚动和输入框联想
//使用形式,绑定时候throttle函数就会执行,所以this是window
window.addEventListener('scroll',throttle(()=>{},500))
/*
思路
需要记录上一次触发的时间,才可以和当前时间比较,是否超过了间隔时间
第一次必然立刻触发
*/
function throttle(callback,wait){
let pre = new Date();
//这里的this是window
return function(...args){
//这里的this是绑定的DOM
const now = new Date();
if(now-pre>=wait){
callback.apply(this,args);
pre = now;
}
}
}
/*
使用setTimeout实现
第一次需要延迟delay后触发
*/
function throttle(callback,delay){
let timer = null;
//这里的this是window
return function(...args){
if(timer){//说明已经触发了
return;
}
timer = setTimeout(()=>{
callback.apply(this,args);
timer = null;
},delay)
}
}函数防抖:指定时间间隔内只会执行一次任务。如果在等待的过程中再一次触发了事件,计时器重新开始计时,直到达到时间后执行最后一次的回调
语法:debounce(callback, wait)
常用场景: 登录、发短信等按钮避免用户点击太快,以致于发送了多次请求,需要防抖。
function debounce(callback,delay){
let timer = null;
//这里的this是window
return function(){
if(timer){//说明已经触发了
clearTimeout(timer);
}
timer = setTimeout(()=>{
callback.apply(this,arguments);
timer = null;
},delay)
}
}
//立即执行
function debounce(func,delay) {
let timeout;
return function (...args) {
if (timeout) clearTimeout(timeout);
const callNow = !timeout;
timeout = setTimeout(() => {
timeout = null;
}, delay)
if (callNow) func.apply(this, args)
}
}内容
内容
内容
内容
观察者是软件设计模式中的一种,但发布订阅只是软件架构中的一种消息范式
观察者模式
观察者模式定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
被依赖的对象叫做subject,依赖的对象叫做观察者Observer 。被依赖的对象首先需要提供一个添加观察者方法,以供观察者调用。所以还需要维护一个观察者列表,自身发生变化后,依次通知观察者。
//subject 被观察者
class Subject {
constructor() {
this.observerList = [];
}
addObserver(observer) {
this.observerList.push(observer);
}
removeObserver(observer) {
const index = this.observerList.findIndex(o => o.name === observer.name);
this.observerList.splice(index, 1);
}
notifyObservers(message) {
const observers = this.observeList;
observers.forEach(observer => observer.notified(message));
}
}
//Observer 观察者
class Observer {
constructor(name, subject) {
this.name = name;
if (subject) {
subject.addObserver(this);
}
}
notified(message) {
console.log(this.name, 'got message', message);
}
}
//使用
const subject = new Subject();
const observerA = new Observer('observerA', subject);
const observerB = new Observer('observerB');
subject.addObserver(observerB);
subject.notifyObservers('Hello from subject');
subject.removeObserver(observerA);
subject.notifyObservers('Hello again');发布订阅机制
发布者和订阅者不直接进行通信,通过事件调度中心进行管理。发布者将要发布的消息交由事件调度中心管理,订阅者也是根据自己的情况,按需订阅事件调度中心的消息。
//事件调度中心
class PubSub {
constructor() {
// 存储格式: warTask: [], routeTask: []
// {订阅事件:[回调1,回调2...],订阅事件2:[回调1,回调2..]}
this.events = {}
}
// 订阅方法 订阅哪个类型type就把对应的回调函数放入
subscribe(type, cb) {
if (!this.events[type]) {
this.events[type] = [];
}
this.events[type].push(cb);
}
// 发布方法
publish(type, ...args) {
if (this.events[type]) {
this.events[type].forEach(cb => cb(...args))
}
}
// 取消订阅方法 的某一个类型的某一个回调
unsubscribe(type, cb) {
if (this.events[type]) {
const cbIndex = this.events[type].findIndex(e=> e === cb)
if (cbIndex != -1) {
this.events[type].splice(cbIndex, 1);
}
}
if (this.events[type].length === 0) {
delete this.events[type];
}
}
}
//测试
let pubsub = new PubSub();
//订阅
pubsub.subscribe('warTask', function (taskInfo){
console.log("宗门殿发布战斗任务,任务信息:" + taskInfo);
})
pubsub.subscribe('routeTask', function (taskInfo) {
console.log("宗门殿发布日常任务,任务信息:" + taskInfo);
});
pubsub.subscribe('allTask', function (taskInfo) {
console.log("宗门殿发布五星任务,任务信息:" + taskInfo);
});
//发布
pubsub.publish('warTask', "猎杀时刻");
pubsub.publish('allTask', "猎杀时刻");
pubsub.publish('routeTask', "种树浇水");
pubsub.publish('allTask', "种树浇水");区别
| 类型 | 描述 | 特点 |
|---|---|---|
| 观察者模式 | 观察者和被观察者互相知道身份,目标直接将通知分发到观察者身上 | 高耦合 |
| 发布订阅机制 | 发布订阅机制通过事件调度中心来协调,订阅者和发布者互相不知道身份 | 低耦合 |
笔记内容
深浅拷贝只是针对引用数据类型
区分点: 复制之后的副本进行修改会不会影响到原来的
浅拷贝
扩展运算符,适用于数组/对象
Aarry.prototype.concat(拷贝对象1,拷贝对象2...) 数组的合并方法,将多个数组或对象拷贝进目标数组,返回新数组。
Object.assign(目标对象1,拷贝对象1,拷贝对象2.....)对象的合并方法,将拷贝对象拷贝进目标对象
方式一: JSON.parse(JSON.stringify())
JSON.stringify():将JavaScript对象转换为JSON字符串JSON.parse():可以将JSON字符串转为一个对象。问题1: 函数属性会丢失,不能克隆方法
问题2: 循环引用会出错
//循环引用:b中引用了c,c中又有b
obj = {
b:['a','f'],
c:{h:20}
}
obj.b.push(obj.c);
obj.c.j = obj.b;
b:['a','f',{h:20,j:[]}],
c:{h:20,j:['a','f',[]]}
function deepClone1(target) {
//通过数组创建JSON格式的字符串
let str = JSON.stringify(target);
//将JSON格式的字符串转换为JS数据
let data = JSON.parse(str);
return data;
}方式二:递归+map
递归:实现深拷贝,不丢失属性
map:存储已经拷贝过的对象,解决循环引用问题
//map存放已经拷贝过的对象,key为需要拷贝的对象,value为拷贝后的对象
function deepClone(target,map=new Map()){
//1.判断是否是引用类型
if(typeof target === 'object' && target !==null ){
if(map.has(target))return map.get(target); //说明已经拷贝过了
let isArr = Array.isArray(target);
let res = isArr?[]:{};
map.set(target,res)
if(isArr){//拷贝的是数组
target.forEach((item,index) => {
res[index] = deepClone(item,map);
});
}else{//拷贝的是对象
Object.keys(target).forEach(key=>{
res[key]=deepClone(target[key],map);
})
}
return res; //返回的是一个数组或对象
}else{
return target;
}
}
//测试
console.log(deepClone([1,[1,2,[3,4]]]))内容
【推荐学习:javascript高级教程】
以上是看看這些前端面試題,帶你搞定高頻知識點(八)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


