瀏覽器快取是前端最佳化的重要方向,透過快取靜態資源,可以減少頁面的載入時間和減輕伺服器負擔,提高使用者體驗。本文將介紹瀏覽器快取的基本原理和常見的快取策略,並以 nodejs的 koa 框架下的程式碼實作。

瀏覽器快取的基本原則是將靜態資源(如CSS、JavaScript、圖片等)快取到本地,當頁面再次請求這些資源時,直接從本地獲取,而不是重新從伺服器下載。這可以減少頁面的載入時間和減輕伺服器負擔,提高使用者體驗。
在 HTTP 協定中,瀏覽器快取可以透過兩種機制實現:強快取和協商快取。 【相關教學推薦:nodejs影片教學】
Expires欄位:
Cache-Control(替代方案)
public:所有內容都被快取(客戶端和代理伺服器都可被快取)
private:只快取到私有快取(客戶端)
no-cache:與服務端確認傳回的回應是否已更改,然後才能使用該回應來滿足後續對同一個網址的請求。因此,如果存在合適的驗證令牌 (ETag),no-cache 會發起往返通訊來驗證快取的回應,如果資源未被更改,可以避免下載。
no-store:值不快取
must-revalidation/proxy-revalidation:如果快取內容失效,則請求必須傳送到伺服器已重新驗證
max-age=xxx:快取內容在xxx秒後失效,這個選項只能在http1.1使用, 比last-Modified優先權更高
last-Modified(上次修改日期)
last-Modified:儲存於伺服器中,記錄該資源上次修改的日期(不能精確到秒,如果在數秒內多次修改,可能會導致錯誤命中緩存)
const Koa = require('koa');
const app = new Koa();
// 设置 expires方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const expires = new Date(Date.now() + 60 * 1000);
ctx.set('Expires', expires.toUTCString());
await next();
}
// Cache-Control方案(优先执行)
const setCacheControl = async (ctx, next) => {
// 设置缓存时间为 1 分钟
ctx.set('Cache-Control', 'public, max-age=60');
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 获取资源最后修改时间
const lastModified = new Date('2021-03-05T00:00:00Z');
// 设置 Last-Modified 头
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));
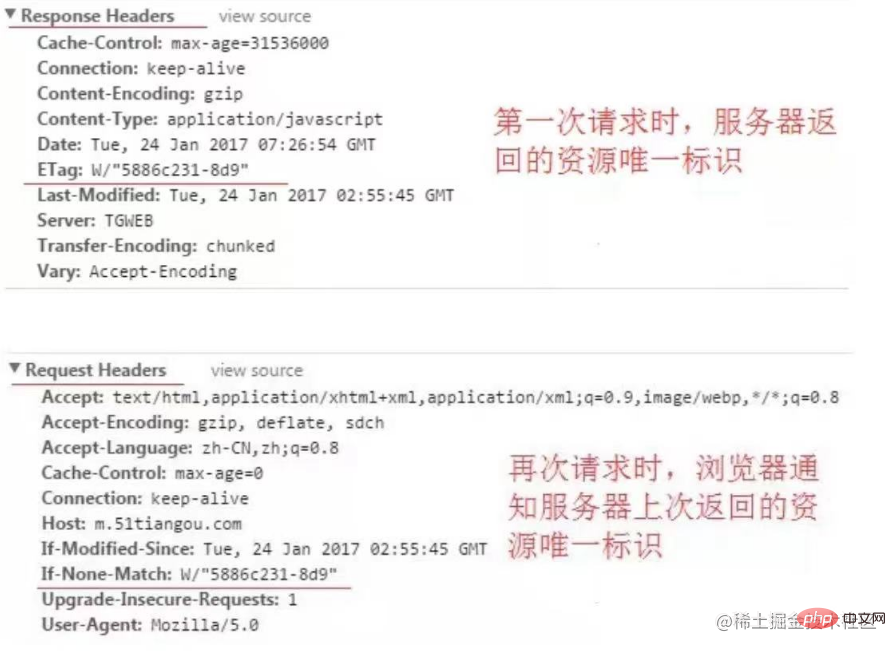
是伺服器為資源分配的唯一標識符,而Last-Modified 是伺服器報告的資源的最後修改時間。
可以使用任何演算法生成,例如哈希,而 Last-Modified 只能使用特定的時間格式(GMT)。
的比較是強驗證器(exact-match validator),需要完全匹配,而Last-Modified 的比較是弱驗證器(weak validator),只需要在同一秒鐘內相同即可。
適用於所有類型的資源,而Last-Modified 只適用於不常更改的資源,例如圖片、影片等。
const Koa = require('koa');
const app = new Koa();
// 设置 eTag方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 ETag 头
const etag = 'etag-123456789';
ctx.set('ETag', etag);
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 Last-Modified 头
const lastModified = new Date('2021-03-05T00:00:00Z');
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Etag方案对应
const etagResponse = (ctx) => {
// 如果 ETag 头未被修改,则返回 304
if (ctx.headers['if-none-match'] === ctx.response.get('ETag')) {
ctx.status = 304;
} else ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));const Koa = require('koa');
const crypto = require('crypto');
const app = new Koa();
// 假设这是要缓存的资源
const content = 'Hello, world!';
app.use(async (ctx) => {
// 计算资源的哈希值
const hash = crypto.createHash('md5').update(content).digest('hex');
// 设置 ETag 头
ctx.set('ETag', hash);
// 判断客户端是否发送了 If-None-Match 头
const ifNoneMatch = ctx.get('If-None-Match');
if (ifNoneMatch === hash) {
// 如果客户端发送了 If-None-Match 头,并且与当前资源的哈希值相同,则返回 304 Not Modified
ctx.status = 304;
} else {
// 如果客户端没有发送 If-None-Match 头,或者与当前资源的哈希值不同,则返回新的资源
ctx.body = content;
}
});
app.listen(3000);##
快取未失效伺服器傳回304狀態碼,客戶端從快取讀取資料
快取已失效則傳回資源和200狀態碼
強快取通常在瀏覽器中快取靜態資源(如 CSS、JavaScript、圖片等),以減少頁面的載入時間和減輕伺服器負擔。
協商快取通常用於快取動態資源(如 HTML 頁面、API 資料等),以減少伺服器的負擔和網路頻寬的消耗。
在實際應用中,強快取和協商快取可以單獨使用或一起使用。對於某些靜態資源,可以只使用強緩存;對於某些動態資源,可以只使用協商快取;對於一些經常變化的資源,可以使用強緩存和協商快取結合使用,既可以減少伺服器的負擔,也可以保證及時取得到最新的資源。
雖然是用後端nodejs實現,但是我認為前端也應該多多少少了解一下這方面的知識,以便於後端更好的進行互動。後面會講前端如何實現?
更多node相關知識,請造訪:nodejs 教學!
以上是緩存是什麼?用node怎麼實現?的詳細內容。更多資訊請關注PHP中文網其他相關文章!





