聊聊vue3怎麼使用高德地圖api
在我們使用高德地圖的時候,官方給我們推薦了很多案例,demo,但是這些案例都是使用原生方法接入,並沒有提供vue或者react 的demo,vue2的接入網上也很多人都有寫過,下面本篇文章就來看看vue3怎麼使用常用的高德地圖api,希望對大家有幫助!

前置工作
#在開發之前我們需要了解
vue3中存取高德地圖的幾個步驟
- 首先安裝套件並引入
npm i @amap/amap-jsapi-loader --save
import AMapLoader from '@amap/amap-jsapi-loader'
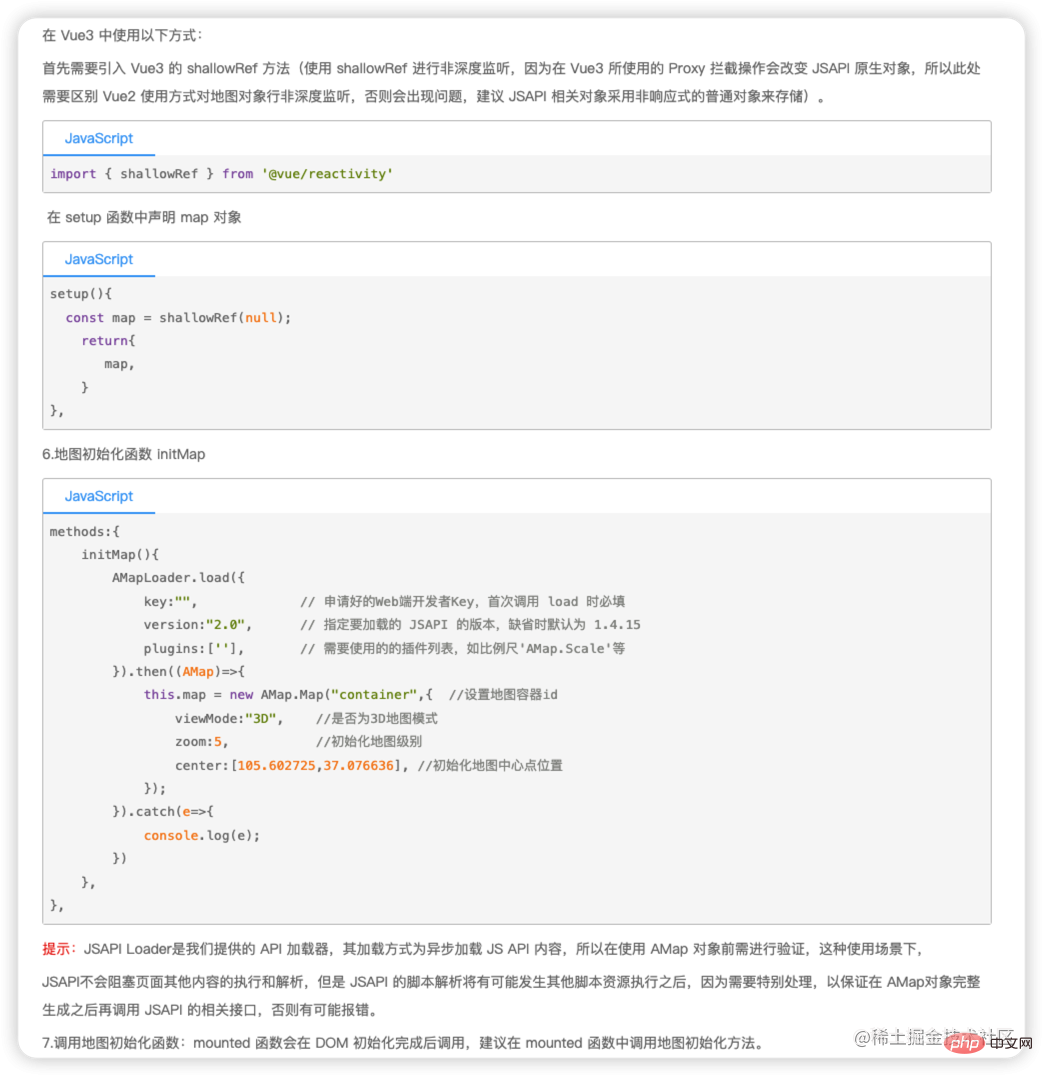
使用官方介紹的方式進行加

vue2 和vue3 是有區別的,這裡我們使用的是vue3 ,但這裡vue3 的方式還是選項式,不是組合式的,我自己寫的時候使用的是組合式的,且集成了 ts, 我後面發布完整 .vue 檔案的時候會去掉標籤上的ts,因為類型還沒完善,等後面完善了再貼更改以後得。為什麼要使用 shallowRef 官方也給了說明原因。 【相關推薦:vuejs影片教學、web前端開發】
#範例模組
##這裡我直接把我前面,寫過的地圖業務需求的業務邏輯拿過來的,沒有使用框架,直接在一個html 文件當中引入,鏈接大家可以點擊下面進行查看:
高德地圖jsApi的使用
高德地圖jsApi的點與線配置
高德地圖jsApi的右鍵設定
高德地圖jsApi的點位新增
高德地圖jsApi的圖例使用
vue3的時候,實例化的方式,this的問題, 以及插入字串模板的時候事件回應的方式都需要更改,還是很麻煩的
模块的引入
- 首先导入的方式,和官网一样,后面我会贴完整代码, 这里我们使用
plugins加载插件, 其他配置如Loca, 直接进行配置, 这里需要注意版本问题, 写成 ‘2.0’ 是不行的,初始化函数在onmounted生命周期中执行。 - AMap存储 这里我做了很多存储,大家知道
.value的语法是vue3获取ref的语法,我下面使用到的 都是ref,后面完整代码可以查看, 这里挂载的时候直接存一下,因为很多工具方法都会只用到他,这里后期业务逻辑我会抽离到pinia中去,所以不需要在初始化函数中写全部的业务逻辑。 - 模版样式不生效问题, 我们在使用的时候, 就像我之前写的文章,点位新增的时候,我们会插入
content字符串模版,替换点样式,这里有两种方案修改样式,一种是 插入DOM,不使用字符串,然后在DOM上通过style直接修改样式,另一种就是使用模版的时候直接给class类名,但是这种样式如果我们给vue的style加了scoped就不会生效,这里大家可以自己灵活选择用哪种,我这里暂时先使用模版的方式,去掉了scoped。 - 图例, 图例这里除了导入的时候,需要配置一下,使用上来说变化不大,样式的修改还是复用了我之前的逻辑。
import AMapLoader from '@amap/amap-jsapi-loader'
const initMap = () => {
AMapLoader.load({
key: 'b59c490f61a694b9d7576dd864f74d6e', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ['AMap.Scale', 'AMap.ToolBar', 'AMap.MouseTool'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
Loca:{
version:'2.0.0'
}
})
.then((res) => {
AMap.value = res
// 上来就显示的中心点 北京 116.397, 39.918
var lnglat = new res.LngLat(105, 38)
map.value = new res.Map('container', {
//设置地图容器id
viewMode: '3D', //是否为3D地图模式
zoom: 5, //初始化地图级别
center: lnglat, //初始化地图中心点位置
})
map.value.clearMap() // 清除地图覆盖物
// 地图是否可拖拽和缩放
map.value.setStatus({
dragEnable: true, // 是否可拖拽
zoomEnable: true, // 是否可缩放
})
initWindow()
// 添加一些分布不均的点到地图上,地图上添加三个点标记,作为参照
coordData.forEach(function (marker) {
setMarker(marker)
})
let renderLine = setLine(coordData)
// 设置线
let polyline = renderLine.reduce((prev, item, index) => {
let weight = item.type === 1 ? 5 : 3
let color = item.type === 1 ? headColors[0] : headColors[1]
prev.push(setLines(item.current, color, weight))
return prev
}, [])
map.value.add([...polyline]) // 绘制线
//创建右键菜单
menuInstance.value = new ContextMenu(map.value)
let loca = new Loca.Container({
map:map.value,
});
window._loca = loca;
// 图例, 图例可以实例化多个,使用定位来设置位置
let lengend = new Loca.Legend({
loca: loca,
title: {
label: '管道类型',
fontColor: 'rgba(255,255,255,1)',
fontSize: '16px'
},
style: {
backgroundColor: 'rgba(255,255,255,0.2)',
left: '20px',
bottom: '40px',
fontSize: '12px'
},
dataMap: [
{ label: '省级管道', color: headColors[1] },
{ label: '县级管道', color: headColors[0] },
],
});
//修改图例排列方式
document.getElementsByClassName("amap-loca loca-controls")[0].setAttribute('id', 'testid')
var lis = document.querySelectorAll("#testid li");
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
lis[i].setAttribute("class", 'test'
);
}
})
.catch((e) => {
console.log('error', e)
})
}
onMounted(() => {
initMap()
})右键菜单
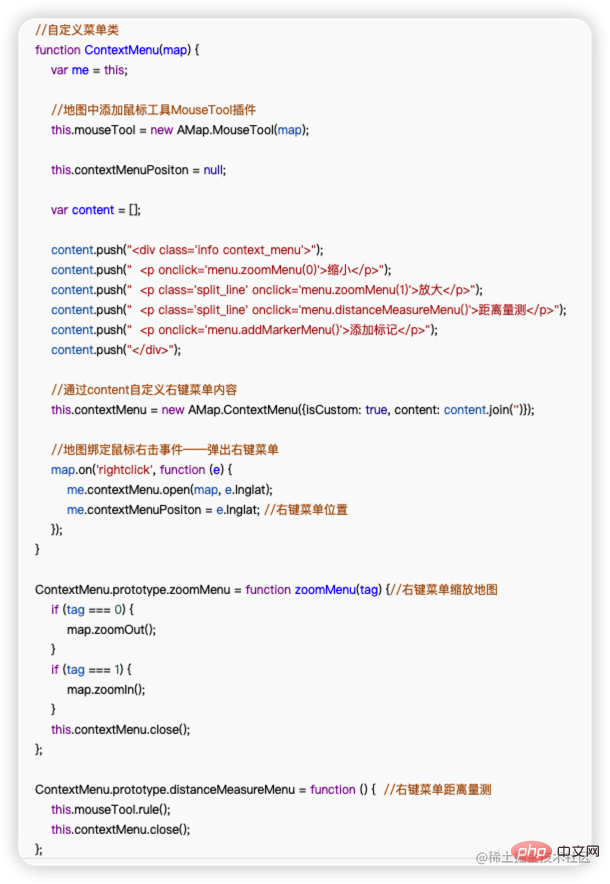
右键菜单, 右键菜单这里官方给我们的示例是使用一个 函数 进行实例化,里面使用了
this, 所以这个我单独拿出来,首先我们看一下官方的 demo

- 这里使用了一个函数,但这个函数还不是类,但是他却在里面使用了
this,实话来讲,这种写法确实不是很优秀,可扩展性很差,不够健壮,但没办法,谁让我们用了人家的东西呢是吧, 在vue3中这么用就不可以了,首先vue3里面使用this就不是官方建议的, 另外这里面还修改了函数原型上的方法,其实我得代码里面一共有两种右键菜单,如下:


一种是在指定点位上打开,另一种是在非点位的空白处打开,指定点位处打开的其实叫信息窗体,只不过是通过右键的方式触发,那个没有上面这个右键菜单麻烦。
- 首先来说
this问题, 这里的this实际上就是把我们的实例化对象挂载到上面而已,vue3中没办法像vue2那样使用this, 但也提供给我们了api来获取当前组件的实例化对象, 然后我没用使用函数, 使用了一个类,类构造这个方法, 模版也不适用字符串模版,因为这里字符串模版的事件绑定写死了,我们使用DOM来动态绑定事件,代码如下:
const { ctx } = getCurrentInstance()
const _this = ctx
//自定义菜单类
class ContextMenu {
constructor(map) {
var me = _this
//地图中添加鼠标工具MouseTool插件
_this.mouseTool = new AMap.value.MouseTool(map)
_this.contextMenuPositon = null
const fragment = document.createElement('div') // 使用 DOM 方式, 方便添加事件
fragment.className = 'info context_menu'
const p = document.createElement('p')
p.addEventListener('click', this.delMarkerMenu)
p.textContent = '移除上次选中信息'
fragment.appendChild(p)
//通过content自定义右键菜单内容
_this.contextMenu = new AMap.value.ContextMenu({
isCustom: true,
content: fragment,
})
//地图绑定鼠标右击事件——弹出右键菜单
map.on('rightclick', function (e) {
me.contextMenu.open(map, e.lnglat)
me.contextMenuPositon = e.lnglat //右键菜单位置
})
}
delMarkerMenu() {
// 右键菜单上次选中点的信息
clearPoint()
_this.mouseTool.close()
_this.contextMenu.close()
}
}完整代码
添加选点请输入坐标
- 这里的业务逻辑还不完善, 输入部分的交互逻辑没有完成, 这个文件直接引入自己的项目,安装一下上面说过的依赖, 就可以使用,不过这里数据源需要自己根据自己的数据来构造就可以了,我引入的事
data中的一组假数据,在这里给大家两组看一下
export const coordData = [
{
name: '黑龙江',
position: [127, 47],
pointData: {
out: 100,
provide: 10,
},
line: [
{
current: [
[127, 47],
[126, 43],
],
type: 1,
},
],
},
{
name: '吉林',
position: [126, 43],
pointData: {
out: 120,
provide: 11,
},
line: [
{
current: [
[126, 43],
[113, 41],
],
type: 1,
},
],
},
]- 后面我会把业务逻辑抽离到
pinia中, 并且完善ts类型, 大家对哪一部分有疑问或者更好的解决方案可以留言一起学习~
以上是聊聊vue3怎麼使用高德地圖api的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Graphviz 教學:打造直覺資料視覺化
Apr 07, 2024 pm 10:00 PM
Graphviz 教學:打造直覺資料視覺化
Apr 07, 2024 pm 10:00 PM
Graphviz是一款開源工具包,可用於繪製圖表和圖形,它使用DOT語言指定圖表結構。安裝Graphviz後,可以使用DOT語言建立圖表,例如繪製知識圖譜。產生圖形後,可以使用Graphviz強大的功能來視覺化您的數據並提高其可理解性。
 PHP 資料結構的視覺化技術
May 07, 2024 pm 06:06 PM
PHP 資料結構的視覺化技術
May 07, 2024 pm 06:06 PM
PHP資料結構視覺化有三種主要技術:Graphviz:開源工具,可建立圖表、有向無環圖和決策樹等圖形表示。 D3.js:JavaScript函式庫,用於建立互動式、資料驅動的視覺化,從PHP產生HTML和數據,再用D3.js在客戶端視覺化。 ASCIIFlow:用於建立文字表示資料流程圖的函式庫,適合流程和演算法的視覺化。
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。






