帶你用VSCode的Format功能實現程式碼格式化
只用VSCode自帶的Format功能,即可滿足可設定的程式碼格式化需求!以下這篇文章就來帶大家了解VSCode的Format功能,希望對大家有幫助!

近年來開發環境越來越重視程式碼的規範化,借助工具來檢查、自動化修復,成為了程式碼保障的第一選擇。
一般會使用Lint (ESLint StyleLint)或Prettier等輔助工具,透過簡單的配置部署,就可以使用一些比較流行的Code Style規範,達到自動提示、自動修復、自動執行和監督的目的。
但不知道大家有沒有遇到以下幾種情境:
IDE裡敲程式碼時,由於沒有即時format(一般在save時自動format),總是出現紅色的提示,總是以為是自己的文法寫錯了,其實只是還未format。 (例如ESLint外掛程式的自動校驗提示)
剛開始使用時,總是遇到不理解的規則(可能太過嚴格了),還得點進到提示裡查看具體原因,相當於一邊開發一邊學習規則。
寫了一段程式碼,save後程式碼突然變長了,全給換行了,50行的code硬生給拉到100行。 這裡就不指名誰了。
對程式碼規格(更多的指格式化)並沒有太多要求,例如專案比較小,專案進度比較緊等。只要能滿足基本的格式化要求就行。
尤其是最後一條,其實很多小專案只要能滿足最基本的格式化就行,能保證團隊內都能滿足並執行一套簡單規範,其它比較嚴格的規範可以不用考慮。
這裡提到一個概念,規格分為兩種:程式碼格式規則(Formatting rules)# 和程式碼品質規則(Code-quality rules)。上述提到的基本規範,基本就屬於程式碼格式規則。
下面列下有哪些常用的,基本的格式化規則,即程式碼格式規則,以standardjs style 為例:
分號。 eslint:
semi#空格縮排。 eslint:
indent關鍵字後面加上空格。 eslint:
keyword-spacing#函數宣告時括號與函數名間加空格。 eslint:
space-before-function-paren#字串拼接運算子之間要留空格#。 eslint:
space-infix-ops逗號後面加上空格。 eslint:
comma-spacing#單行程式碼區塊兩邊加空格。 eslint:
block-spacing#檔案結尾留一空白行。 eslint:
eol-last#鍵值對當中冒號與數值之間要留空白。 eslint:
key-spacing除了縮進,不要使用多個空格。 eslint:
no-multi-spaces#行結尾不留空格。 eslint:
no-trailing-spaces屬性前面不要加空格。 eslint:
no-whitespace-before-property遇到分號時空格要後留前不留。 eslint:
semi-spacing#程式碼區塊首尾留空格。 eslint:
space-before-blocks#圓括號間不留空格。 eslint:
space-in-parens#範本字串中變數前後不加空格。 eslint:
template-curly-spacing
#可以看到,基本上都是分號

 #進
#進
空格
- 空白
- 相關的規範,而這些規範在某些IDE裡已經整合好了。
例如VSCode,就可以透過簡單配置,滿足上述的所有規則。
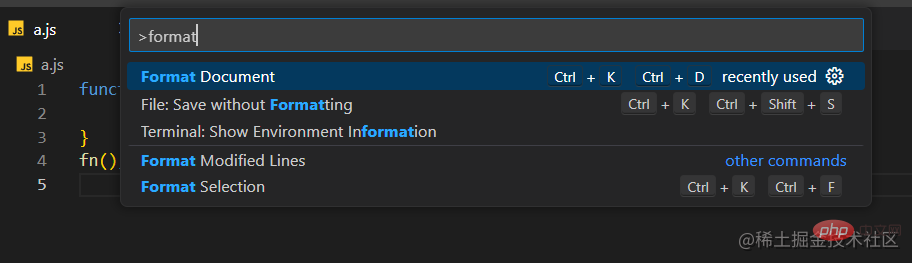
VSCode Format VSCode本身就帶有一個Format功能,大多檔案類型都支援。預設快速鍵是Ctrl K D
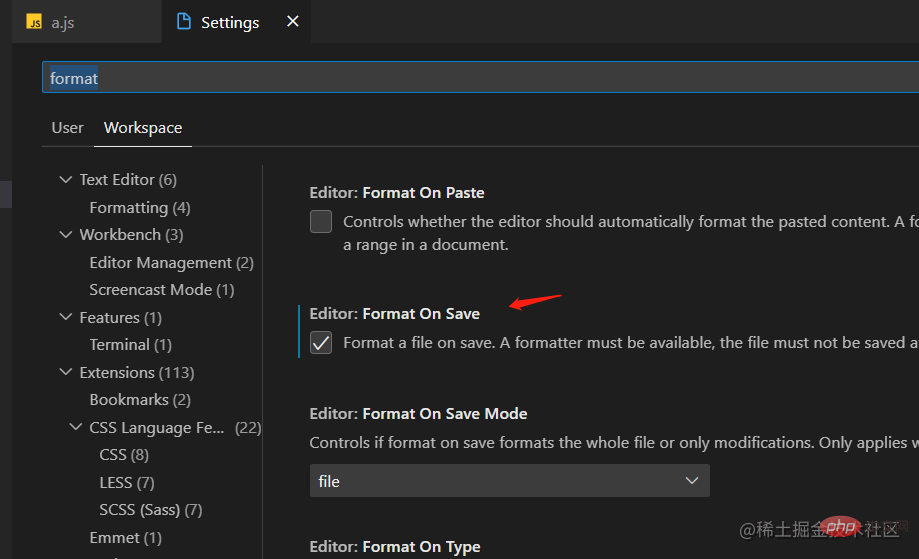
。也支援設定為Format on Save。
- 然後列下上述基本規格裡,哪些不包含在預設Format功能裡。
。 - 預設沒有規範,可以透過分號settings
空格縮排。 - 預設4個空格TabSize,可以透過settings
配置。函數宣告時括號與函數名間加空格。 - 跟standardjs不一樣,VSCode預設沒有空格。
空白行。 - 預設沒有,可以透過settings

- 就4個,其中第3個可以說規則不一樣,但是有規則的,所以綜合就3個。所以說大部分規則預設format功能裡已經支援了。
1. 分號 -
分為三種規格:要求
禁止分號必須有分號; ; - 都行
。在市面上流行規範裡,啥樣都有,但是一般都是要求
禁止必須有或 的。
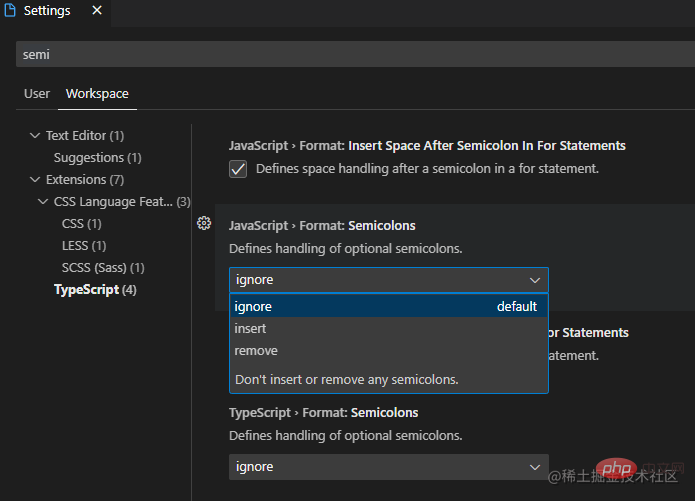
VSCode預設沒有要求,但是可以透過settings定義:
#########ignore## # 默認,就是有沒有分號都行;###############insert### 必須有分號;############### remove### 禁止分號。 ###############2. 縮排規範#########一般分為兩種規範,2個空格還是4個空格,現在大多市面上流行的規範裡,都是以2個空格為準。 ######VSCode預設規格是:###-
Detect Indentation對應settings:editor.detectIndentation預設值true,根據目前檔案內容來偵測目前檔案是2個空格還是4個空格,然後根據這個來Format; -
Tab Size對應settings:editor.tabSize:預設值4,如果是新文件,則是根據這個值來決定,預設是4個tab size。

如上圖是預設配置,如果想所有檔案都以2個空格縮排作為規範,可以先關掉Detect Indentation ,再把Tab Size設定為2。
如果不關Detect Indentation,只改Tab Size為2,則是依照檔案內容縮進,然後新建檔案是2個空格縮排。
VSCode是根據什麼檢測檔案的tabsize是多大,可以在檔案底部狀態列看到,點擊還可以更改。

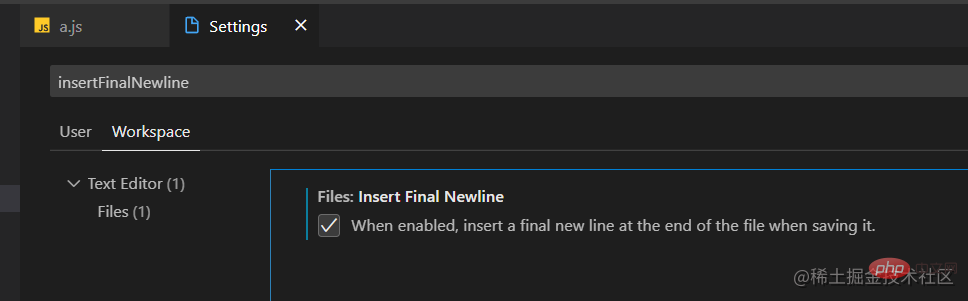
3. 檔案結尾留一空行
#settings裡搜尋關鍵字insertFinalNewline,預設選項是disable的,在check上,save時就會給所有檔案結尾留一空行。

綜上
綜上,所有settings配置如下:
這裡建議設定Workspace下的settings,設定後會在.vscode路徑下產生settings.json文件,可以提交到git上統一開發團隊內部規格。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}其實VSCode settings裡還可以配置更多的format配置,大家可以自己摸索。
其它格式檔案Format
例如css、less、json、md等,個人感覺直接用VSCode預設的就夠了。
其它規格:
除了以上提到的程式碼格式規則,其它規格就屬於是程式碼品質規則了,這種用ESLint規範下就行了,因為這些規範和上述程式碼格式規則是不衝突的,配合ESLint的auto fix on save,可以滿足儲存檔案的時候,先用VSCode format 程式碼格式規則,然後用ESLint處理程式碼品質規則。舉幾個例子:
關於ESLint的用法,可以參考之前的文章:ESLint配合VSCode統一團隊前端程式碼規格
最後
本文整理如何只用VSCode開發工具,來規格前端Code的程式碼格式規格,並且支援可設定、儲存檔案自動格式化程式碼功能。
優點:
配置簡單,不用安裝各種npm或插件,VSCode本身就有的功能。
適合小的簡單項目,或是對
程式碼格式規格需求不高的項目,適合小廠。部分規則支援自訂,可依實際需求進行設定。
缺點:
#規則不多,基本上都是
程式碼格式規則,做不了程式碼品質規則的校驗,需要結合ESLint搭配。滿足不了對格式規格要求比較高的項目,例如大項目、大廠。
比起
ESLint,規則很少,可配置化也不多。比起
Prettier,規則也很少,肯定比不了一些流行的程式碼風格規範。沒辦法透過Git Hooks做到提交程式碼時的自動校驗。
此文只是提供了一個程式碼格式規格的一種解決方案,一種思路,適不適合自己還得看自身需求。
更多關於VSCode的相關知識,請造訪:vscode基礎教學!
以上是帶你用VSCode的Format功能實現程式碼格式化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎麼切換中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切換中文模式的操作步驟:打開設置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 設置在下拉菜單中選擇 "中文"保存設置重啟 VS Code
 vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中設置中文語言有兩種方法:1. 安裝中文語言包;2. 修改配置文件中的"locale"設置。確保 Visual Studio Code 版本為 1.17 或更高。
 vscode設置中文教程
Apr 15, 2025 pm 11:45 PM
vscode設置中文教程
Apr 15, 2025 pm 11:45 PM
VS Code 支持中文設置,可通過以下步驟完成:打開設置面板並蒐索 "locale"。將 "locale.language" 設置為 "zh-CN"(簡體中文)或 "zh-TW"(繁體中文)。保存設置並重啟 VS Code。設置菜單、工具欄、代碼提示和文檔將顯示為中文。還可自定義其他語言設置,如文件標籤格式、條目描述和診斷流程語言。
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。






