這篇文章帶大家學習Vue3,了解Vue3中的setup語法糖、computed函數、watch函數,希望對大家有幫助!


#大家發現沒有,在我們前面幾篇文章中的案例程式碼中,每個案例的範本中都有一些雷同程式碼,這些程式碼就是我們的setup函數,但是作為組合API的入口函數,我們所有的組合式API都要寫到裡面,難道我們每次都要寫上這一坨,其實在Vue中提供了setup 的語法糖,語法糖大家都知道是什麼嘛? 【相關推薦:vuejs影片教學、web前端開發】
就例如我們Vue2中的v-model 不就是語法糖麼,可以透過這樣一個指令省去了大量的雙向資料綁定的程式碼!那我們來看一下我們的setup都夠簡化成為什麼樣子,以下面代碼為例,我們聲明一個函數,點擊按鈕觸發喊出打印hi 這樣一個簡單的效果;
<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log('hi')
}
</script>上面是我們使用setup語法糖後的程式碼效果,功能實作上是一樣的;在script setup 的標籤中,所有的資料、函式可以直接在模板中使用!大家可以多嘗試一下,可以將我們 Vue3通透教學【四】文章中的範例使用setup語法糖的方式進行改造一下!
在script setup 中的頂層變數都可以直接在模板中使用
在上篇文章中我們學了兩個組合式API分別是ref 和reactive,現在呢我們學習cmputed函數,相信大家一定知道他即使我們的計算數據定義函數,之前呢是computed 選項,現在是computed函數;我們來透過小案例來體驗一下吧! computed 函數的使用:其實我們什麼情況下會使用計算屬性呢,那一定是透過依賴的資料得到新的資料!
1)從Vue中引入computed
2)在setup中進行使用,將一個函數,函數的回傳值就是計算好的資料
3)最後呢透過setup回傳出去,模板進行使用,如果使用setup語法糖後其實不需要這一步了
我們可以舉一個簡單的例子,比如我們定義一個成績數字,單純的分數信息,那我們通過computed 函數來為我們計算出超過60份的及格成績;我們就直接用script setup 的方式來編碼了哈!
<template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script>
跟computed函數一樣,watch函數也是組合式API中的一員,watch其實就是監聽資料變化的函數,那麼在Vue3中它都有哪些用法呢?可以使用watch監聽一個或多個響應式數據,可以使用watch監聽響應式數據中的一個屬性(簡單數據or 複雜數據)可以配置深度監聽,也可以使用watch監聽實現預設執行;我們來分開嘗試程式碼的寫法
透過watch監聽一個數據
#watcha監聽一個數據,函數兩個參數:第一個要監聽的數據,第二個參數是監聽值改變後觸發的回調函數,其中回呼函數也有兩個參數新值、老值
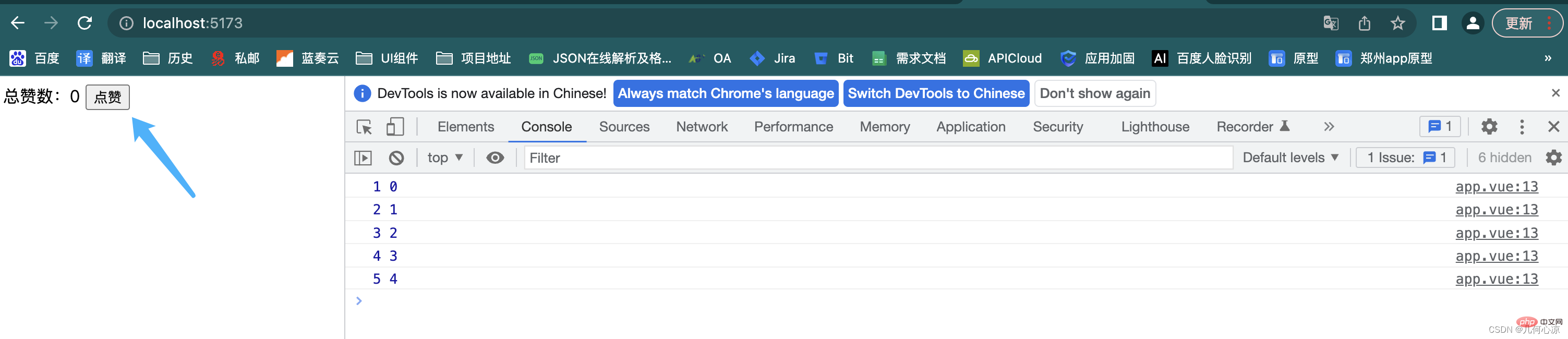
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script>
透過watch監聽多個數據
watcha監聽多個數據,例如下面的我們需要監聽num和user物件的變化,函數兩個參數:第一個要監聽的資料(因為是多個資料所以用陣列),第二個參數是監聽值改變後觸發的回呼函數。
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log('我监听到了')
})
</script>
透過watch監聽物件的一個屬性(簡單型別)
watch監聽物件的一個屬性並且是簡單類型的屬性,例如我們監聽下面的user中的age值,他是一個簡單類型,那麼我們watch的第一個參數形式需要是將物件屬性作為傳回值的函數;第二個參數是改變後的回調函數。
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch(()=>user.age, () => {
console.log('我监听到了user.age的变化')
})
</script>
透過watch監聽物件的一個屬性(複雜型別)
#watch监听对象的一个属性并且是复杂类型的属性,比如下面的我们要监听user中的info,我们尝试一下改变user中info中的wages值,那我们watch的第一个参数形式需要是将对象属性作为返回值的函数;第二个参数是改变后的回调函数。这时候还需要第三个参数那就是 deep 开启深度监听
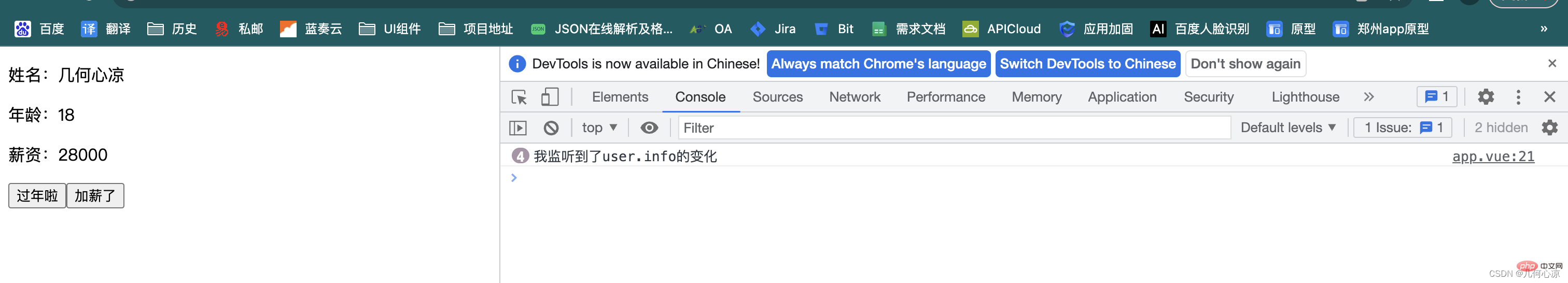
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<p>薪资:{{ user.info.wages }}</p>
<button @click="user.age++">过年啦</button>
<button @click="user.info.wages+=2000">加薪了</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18,
info:{
wages:20000
}
}
)
watch(()=>user.info, () => {
console.log('我监听到了user.info的变化')
},{
deep:true
})
</script>
通过watch监听数据默认执行
其实这种情况并不多但是也会遇到这种情况,就是我们在监听数据变化的时候,先默认执行一次;其实就是添加我们的immediate参数为true,我们以最初的num为例哈!
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
watch(num, () => {
console.log('我打印了')
},{
immediate:true
})
</script>
掌握了setup语法糖,我们编码更便捷,并且带领大家掌握 computed、watch 函数的使用,希望大家能够自己实现上面的案例功能哦,做到真正的掌握这些点!下一篇文章中我们将带领大家学习Vue3的生命周期,拭目以待吧!各位小伙伴让我们 let’s coding!
以上是詳解Vue3中的setup語法糖、computed函數、watch函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!




