<div <?php post_class(); ?> class="post">
.sticky {
background: #ff0000;
border: 1px solid #ccc;
}WordPress中如何設定文章置頂?怎麼區分置頂文章?以下這篇文章為大家介紹一下WordPress區分置頂文章的幾種方法,希望對大家有幫助!

很多部落格都有自己的置頂文章,在預設WP對置頂文章只是將它們的位置排在前面,除了位置差異外,跟其他文章是沒有任何差別的。那我們怎麼才能將它們區分開來呢?我這裡有幾種方法:
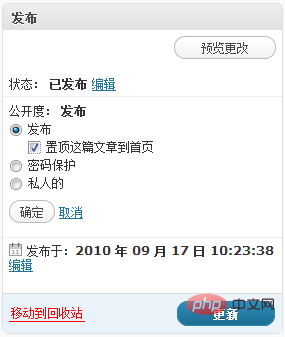
相信很多朋友都還不知道WordPress本身就有置頂文章的功能,而苦苦地去尋找外掛程式來實現置頂功能,真是浪費,我覺得有必要再說明一下怎麼置頂文章。 WordPress中設定文章置頂很簡單,開啟文章編輯頁,右邊欄位的公佈欄位即可設置,如圖:

其實我們這篇文章要用到的函數也只有一個is_sticky(),這個函數用來判斷該文章是否為置頂文章。置頂文章一般也只在首頁顯示,那現在就打開你的主題目錄下的index.php,找出:the_title();
the_title(); if( is_sticky() ) echo ' <span style="color:red;">置顶</span>';
##它新增一個判斷,這樣置頂文章就不顯示摘要了,如:
if( !is_sticky() ) the_content(....);
#或
if( !is_sticky() ) the_excerpt(....);
這個方法不需要判斷是否為置頂文章,我們只需為它加上一個CSS樣式。打開主題目錄下的index.php,找到每篇文章所在的div,一般的主題查找:class="post" 這個div就是每篇文章所在的div了,我們現在給個這個div添加一個類,如將
<div <?php post_class(); ?> class="post">
.sticky {
background: #ff0000;
border: 1px solid #ccc;
}以上是淺析WordPress如何置頂文章?怎麼跟普通文章區分?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


人工智慧驅動的應用程序,用於創建逼真的裸體照片

用於從照片中去除衣服的線上人工智慧工具。

免費脫衣圖片

AI脫衣器

使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!



好用且免費的程式碼編輯器

中文版,非常好用

強大的PHP整合開發環境

視覺化網頁開發工具

神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 IIS和PHP的兼容性:深度潛水
Apr 22, 2025 am 12:01 AM
IIS和PHP的兼容性:深度潛水
Apr 22, 2025 am 12:01 AM
IIS和PHP可以兼容,通過FastCGI實現。 1.IIS通過配置文件將.php文件請求轉發給FastCGI模塊。 2.FastCGI模塊啟動PHP進程處理請求,提高性能和穩定性。 3.實際應用中需注意配置細節、錯誤調試和性能優化。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。
 wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
wordpress出現錯誤怎麼辦
Apr 20, 2025 am 11:57 AM
WordPress 錯誤解決指南:500 內部服務器錯誤:禁用插件或檢查服務器錯誤日誌。 404 未找到頁面:檢查 permalink 並確保頁面鏈接正確。白屏死機:增加服務器 PHP 內存限制。數據庫連接錯誤:檢查數據庫服務器狀態和 WordPress 配置。其他技巧:啟用調試模式、檢查錯誤日誌和尋求支持。預防錯誤:定期更新 WordPress、僅安裝必要插件、定期備份網站和優化網站性能。
