前端開發趨勢總是在不斷發展,有些趨勢會長期流行。這篇文章為大家總結了2023 年將突出的一些前端開發趨勢,分享給大家~
那是最美好的時代,那是最糟糕的時代;那是智慧的年頭,那是愚昧的年頭;那是信仰的時期,那是懷疑的時期;那是光明的季節,那是黑暗的季節;那是希望的春天,那是失望的冬天;我們全都在直奔天堂。 —— 狄更斯《雙城記》
新年新氣象!過去的三年對任何產業來說都是壓抑的三年,HS、GL、CY...,不是在做核酸,就是在去做核酸的路上。幸好疫情的陰霾在逐漸散去,露出了一絲曙光 ~ 但我們面對的不確定性卻越來越多了,面抵抗這種不確定性唯一的辦法就是不斷擴展視野、精進技能。新年伊始,專注於一些前端的新趨勢,保持對新鮮事物的嗅覺,才能在不確定的大浪潮中不至於迷失方向。
可以預見,經濟壓力將使效率成為一個關鍵主題,這將導致人們專注於加速生產力工具的發展。
我們可以期待Rome和Turbopack等工具的快速發展,它們對開發人員體驗產生重大影響——捆綁速度、CI時間等,由於JavaScript 交付和/或可擴展架構(孤島)的新穎方法,同時仍與React相容,像Astro或Aleph.js這樣的框架將獲得更多關注。
我們已經見證了用非 JavaScript(rust、go) 寫的前端工具新時代的誕生。雖然仍有許多公司還沒有準備好證明遷移成本的合理性,但那些敢於這樣做的公司可以享受 10 倍(字面意思)構建速度的好處,並大大提高工程師的幸福感。
工程師應該不斷增加他自身的價值,理想情況下,一個人應該對他的技能進行 T 型塑造。
這意味著在某些方向上要深入,但也要有廣泛的技能。他說,想要掌握前端技術的人需要了解網路、DevOps、自動化、測試、程式設計概念、安全性、SEO、使用者體驗設計、軟體架構、效能最佳化、資產優化、分析等方面的知識。
甚至需要專注於美學、理解構圖和運動概念以及至少了解顏色的基礎知識非常有幫助,必須具備良好的網路排版和排版原則知識。
React 182022年是React 18 的發布年份,這是自2020 年10 月以來的最後一次重大版本更新。這是一個重要的里程碑,因為 React 團隊多年來一直在研究和開發 React 中對並發的支持,這是對 React 核心 —— 基礎更新渲染模型的又一大進展。
隨著2015 年6 月ECMAScript 2015(或ES6)的發布,JavaScript 語言進入了它的黃金時代。在交付了許多期待已久的功能(如類別或模組)之後,每年定期進行更新,然後添加其他重要功能,如async/await 或rest/spread 運算符。
儘管它現在處於相當成熟的狀態,但語言仍在逐年穩步發展。 ECMAScript 2022 的一些亮點是公有、私人和靜態類別成員、頂級 await 和Object.hasOwn。
如果說 JS 已經成熟但仍在發展,那麼 CSS 的發展速度比以往任何時候都快。與 HTML5 一起,CSS3 取得了巨大成功,儘管我們經常將其作為單一規範來談論,但 CSS 等級 3 將該語言劃分為幾個稱為「模組」的獨立文件。如今,最新的 CSS 簡稱為 CSS,其等級僅用於區分早期版本的功能。
如果 CSS3 是一場革命,那麼還有另一場革命在望。更多視口單元、原生巢狀、容器查詢…
如果瀏覽器跟不上,語言演化就沒有意義。幸運的是,在標準化工作之後,主要瀏覽器供應商也努力遵守它們。如今,每個主流瀏覽器都是常青瀏覽器,這意味著它們會在後台自動升級並始終運行它們的最新版本。
2022年我們見證了瀏覽器中的許多新功能,並且我們寫了很多即將推出的功能。在5 月份的年度 Google I/O 大會上,瀏覽器團隊正在齊心協力,開會討論他們打算開展的功能和優先事項。
2022年是進階SSR 和hydrate 技術(如 React 伺服器元件和選擇性水化)以及Islands Architecture 等新範例的一年。 我們解釋了後者,並在 9 月完成了一些實作。
我們也開始看到一些圍繞 CSS-In-JS 的討論,它在過去兩三年變得非常流行,尤其是在 React 中。 10 月,我們研究了 CSS-in-JS 的問題和優勢,包括效能影響。
TypeScript 是一種程式語言,是JavaScript 的超集,由微軟於2012 年發布。創建它的想法來自於 JS 不限制物件的類型。正如這個程式語言的名字所暗示的那樣,它支援 JS 所缺乏的可選類型。 TypeScript 也新增了枚舉以促進程式碼組織。
Microsoft 的解決方案並不是市面上唯一的解決方案。然而,GitHub 的狀態顯示 TypeScript 則是年比穩居第四。它仍然是這裡最常用的程式語言之一。

#TypeScript 採用了 JavaScript 語法和語意。它帶來了一些 JavaScript 開發人員渴望的額外功能。這種語言提高了開發人員的工作效率,並使維護不斷增長的程式碼庫變得更加容易。
讓我們回顧一下 TypeScript 作為最強大的 JavaScript 趨勢之一的主要優勢。
#輕鬆上手:對於熟悉Javascript# 的人來說,切換到這種語言並不是那麼具有挑戰性。
廣泛採用:TypeScript 得到頂層 Javascript 函式庫和框架的支援。此外,它還編譯可讀且基於標準的 Javascript。
可選靜態類型:TypeScript 基於結構類型或「鴨子」類型。使用這種語言,您可以透過組合現有類型來建立複雜類型。為此,您可以使用聯合或泛型。此外,這種語言支援介面。
早期錯誤偵測:TypeScript 可以透過反白顯示意外行為來減少程式錯誤的數量。它發生在編譯時,而不是在執行期間,就像 Javascript 本身一樣。這就是 TypeScript 設法產生更高品質程式碼的方式。
大規模解決方案支援:Javascript 並非用於創建現代 Web 中充斥的大型複雜系統。為此,TypeScript 借用了一些物件導向的特性,如介面、泛型和模組。
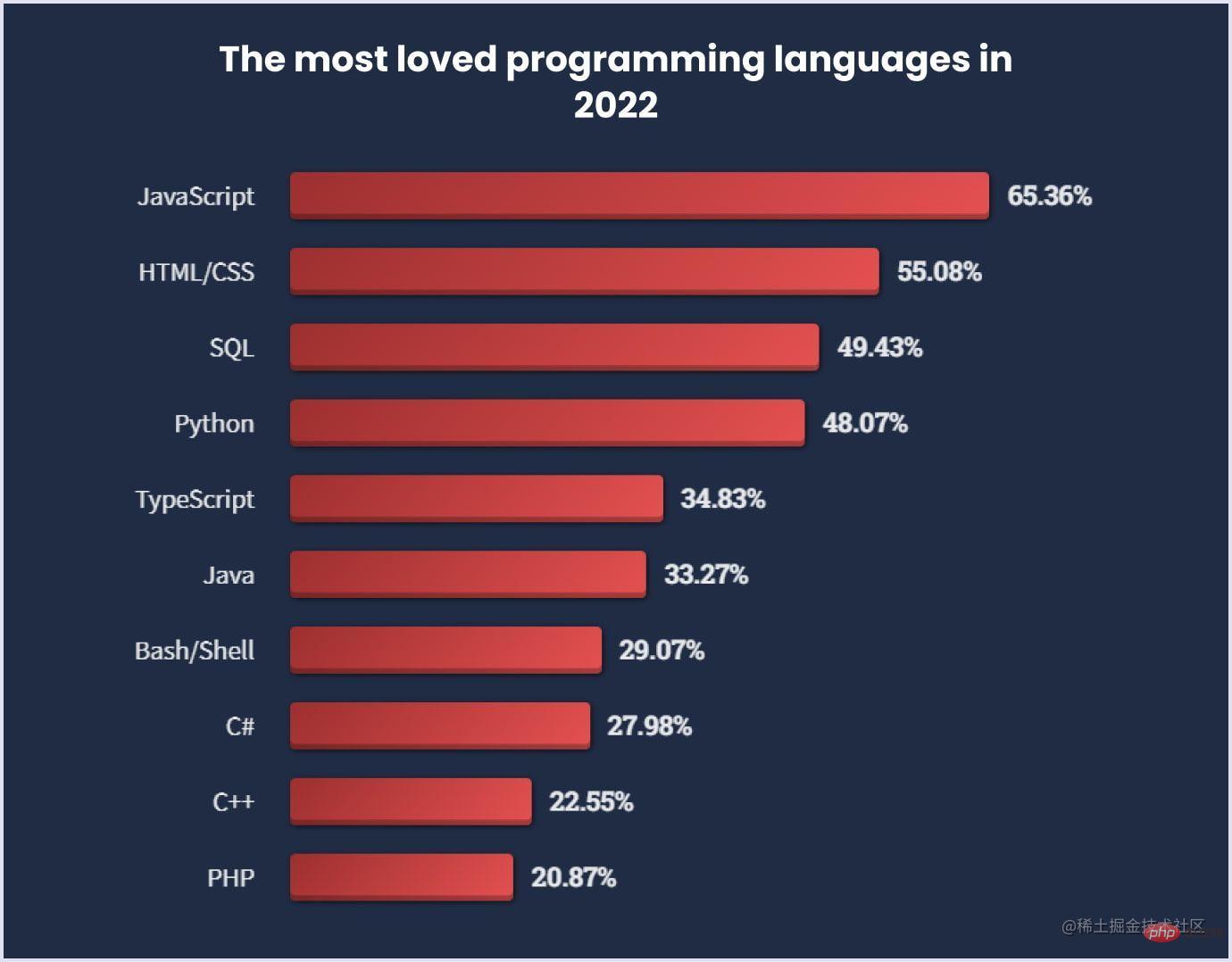
根據Stack Overflow 開發人員調查,這就是為什麼 TypeScript 是 2022 年最受喜愛的 5 種程式語言之一。 JS 趨勢表明,這項技術的受歡迎程度將在 2023 年繼續成長。

因此,這種語言的廣泛接受是最近最具影響力的 JavaScript 趨勢之一。但是,它也有缺點。 TypeScript 程式碼需要編譯成常規的 JavaScript 程式碼才能由瀏覽器執行。在處理小型專案時,這種延遲可能會很嚴重。所以在這些情況下,JavaScript 仍然可以更好地工作。
從 JavaScript 到 TypeScript 的演進勢不可擋。在這場 Web 開發的大遷移中,全端應用程式的端對端型別安全無疑是一個重要的趨勢。此概念的實作與通訊層 (API) 相關,通訊層需要將類型化實體(例如type User,type BlogPost)從伺服器橋接到客戶端應用程式。
在用於客戶端-伺服器通訊的 Web 開發中,通常在REST和GraphQL中做選擇。兩者都可以與OpenAPI for REST 和GraphQL Code Generator for GraphQL 一起使用,為前端應用程式產生類型化的模式檔案。
然而,有一個名為tRPC的類型安全 API 的後起之秀,它可以用作 REST/GraphQL 的替代品。如果您在前端和後端共享程式碼的 TypeScript monorepo 中工作,tRPC 使您能夠將所有類型從後端匯出到前端應用程序,而無需任何類型化模式的中間生成。隨後,前端只需使用在後台透過 HTTP 連接的類型化函數即可呼叫後端的 API,以啟用實際的客戶端-伺服器通訊。整體趨勢肯定會朝著使用更多此類類型安全解決方案的方向發展,用於全堆疊應用程序,如tRPC、Zod、Prisma和TanStack Router ,它們都在應用程式的邊緣提供類型安全。
這一切都始於 Ryan Dahl在 2009 年的一次會議上宣布Node.js。最初是一項將 JavaScript 與瀏覽器分離並使其在伺服器上可用的實驗,後來成為 JavaScript 在過去十年中取得成功的最大推動力之一。基本上,Ryan Dahl 在沒有瀏覽器本身的情況下為 Node.js 使用了稱為 V8 的 JavaScript 引擎(由 Chrome 實作)。因此,Chrome 瀏覽器和 Node.js 使用相同的 JavaScript 引擎,但有自己的 JavaScript 執行時間(例如瀏覽器 API 與節點 API)來與之互動。
十年後,Ryan Dahl宣布Deno 成為Node 的繼任者,並承諾為開發人員提供一個更安全、更快速的環境,其中包括類似瀏覽器API 、TypeScript 和開箱即用的標準函式庫。 Deno也運行在 V8 上,不過現在只是眾多 JavaScript 執行時期中的一種。
在邊緣功能的競爭領域,許多雲端供應商實作了自己的 JavaScript 執行階段(例如 Cloudflare Workers),它針對自己的基礎設施(例如 Cloudflare)進行了最佳化。因此,Deno 的商業模式也正在成為一個雲端供應商,擁有Deno Deploy和他們的即時邊緣渲染 SSR 框架(最初是作為概念驗證),稱為Deno Fresh。 像Bun (在 JavaScriptCore Engine 上運行並在 Zig 中臭名昭著地實現)這樣的獨立於雲端提供者的解決方案最近成為最快 JavaScript 運行時競賽中的另一個熱門話題。
由於不同的執行時,敏銳的頭腦會(再一次)看到 JavaScript 領域中的大量碎片。如果事情搞砸了,我們最終會遇到多年來在瀏覽器中支援零散的JavaScript 的情況,但這次是在伺服器上,當部署在不同的雲端提供者上時,並不是所有的JavaScript 在執行時都得到相同的支援。因此,所有利害關係人(例如 Deno、Vercel、Cloudflare)都加入了WinterCG,以便就其 JavaScript 執行時間之間的 API 互通性進行協作。
市場上已經達成了一種新的共識:針對於不同的場景,建構不同的低程式碼平台。但是呢,我們空間需要怎樣的低程式碼平台?這成了今年的新問題。
而對於中小型公司,還面臨著一個問題,開發人員響應「熱鬧驅動開發」開發了低程式碼平台,而這些低程式碼平台似乎並沒有真正體現價值。對於業務人員而言,這些低程式碼平台的學習成本太高。
儘管主要原因可能是,開發人員沒有考慮一般使用者的體驗。但是呢,實際上的原因可能是:設計不出適合業務人員的體驗?而這個問題可以換個角度來看,在金融科技公司裡,他們更希望招募的是懂得 Python 的金融工程人才。也因此放到低程式碼領域來看,這些公司或許需要懂得一些技術的數位化人才。
#在React- land 中,create-react-app (CRA) 主導了幾年。這在當時是一場小小的革命,因為初學者獲得了一個隨時可用的 React 入門項目,而無需再使用 React 設定配置自訂 Webpack。然而,在過去的一年裡,Webpack 很快就過時了。

Vite是單頁應用程式(SPA) 方面的新手,因為它可以與所有流行的框架(例如React.js)配合使用來建立入門項目。由 Vue.js 的創建者 Evan You 實現,它將自己定位為下一代前端工具。在引擎蓋下,它從esbuild獲得了強大的功能,與其他JavaScript 打包器相比,它是用Go 編寫的,因此打包依賴項的速度比其競爭對手(例如Webpack)快10-100 倍。
雖然Vite 的生態系統隨著Vitest(Jest 的測試替代品)等新增功能而蓬勃發展,但Vercel 的Turbopack等其他競爭對手最近才出現。 Turbopack 被稱為 Webpack 的繼承者,因為它是由 Webpack 的創建者 Tobias Koppers 帶頭的。由於 Next.js 仍在使用 Webpack,而 Turbopack 是由同一家公司開發的,因此我們可以預期 Next.js 和 Turbopack 在未來可能是絕配。
Webpack 成熟穩定,仍然是前端打包的黃金標準,但對於大型專案來說可能非常緩慢。
我們看到像 Vite 這樣的 Webpack 替代品在今年成熟並成為一個真正的選擇。我們也看到了 Turbopack 的出現,這是很有前途的,因為它來自 Webpack 的創建者,它聲稱比其他任何東西都快很多倍,即使與已經非常快的 Vite 相比也是如此。
Turbopack 仍處於 alpha 狀態,但在 2023 年,我們預計該專案將保持成長並達到生產就緒狀態。其他選項如 Vite 仍將繼續鞏固作為 Webpack 的重要替代方案。
我們分別在1 月和11 月的文章中談到了 Vite 和 Turbopack。
Google現在認為伺服器端渲染(SSR) 是SEO 的重要工具,尤其是在搜尋結果中排名靠前的時候。因此,它已成為任何想要在 Google 上取得成功的網站或應用程式的必備功能。
由於其處理 cookie 的方式,伺服器端渲染也為前端開發帶來了顯著的效能優勢,例如減少網路延遲和資料安全性。
人們期望快速的體驗並迅速放棄載入時間過長的頁面。伺服器端渲染使現代單頁應用程式與伺服器渲染的應用程式一樣快速且可訪問,同時在第一頁載入後保持類似應用程式的體驗。
我們已經強調了一些技術,例如React Server Components和Selective Hydration。我們可能會在來年看到這種模式的採用增加,並且在 React 中,我們預計lazy也會Suspense變得更加流行。
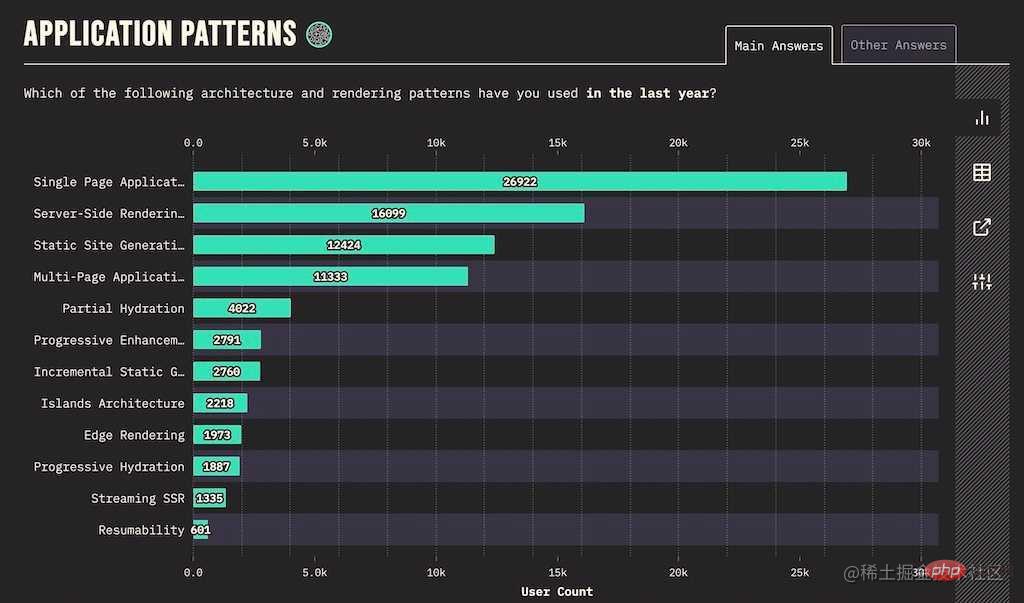
雖然過去十年(2010 年至2020 年)一直由具有客戶端呈現的單頁應用程式(SPA) 主導(CSR),從Knockout.js 和Ember.js到Angular.js、React.js 和Vue.js,過去幾年人們對使用元框架的伺服器端渲染(SSR) 越來越感興趣。從外部看來,這個週期似乎又要結束了,因為我們在多頁面應用程式 (MPA) 中使用 SSR 和 JavaScript(例如 jQuery、MooTools、Dojo.js)已經很長時間了(2005 - 2010 年)。然而,雖然過去 Java(例如 JSP)或後來的 Ruby on Rails 已用於 SSR,但這次不同,因為我們依賴 JavaScript。幾年來,Next.js 一直是這一趨勢背後的推動力,但是,其他元框架(如 SvelteKit)正在迎頭趕上。
SSR 已經與靜態網站生成(SSG) 競爭了很長一段時間以獲得完美的性能(請參閱Next.js 與Gatsby.js),儘管這兩種模式用於完全不同的目的。後一種模式用於靜態內容(例如部落格之類的網站),而前者用於動態內容(例如 Web 應用程式)。如果SEO是相關的,那麼 SSR 和 SSG 都有意義。但是,由於需要高度動態的內容或以使用者為中心的內容並進行身份驗證,開發人員不能選擇SSG(在部署之前建置一次,因此是靜態的),而必須在SSR(根據伺服器上的單一資料請求按需建置)之間做出選擇或最近的CSR(在客戶端上按需取得個人資料)。

CSR、SSR、SSG 並不是渲染技術的最新趨勢。雖然 SSR 和 SSG 在幾年前開啟了效能優化趨勢,但增量靜態再生 (ISR) 和串流 SSR 等更細微的渲染技術開始活躍起來。前者推進了 SSG,因為它允許在每個頁面的基礎上靜態重建網站(例如,每 60 秒重建頁面 X)而不是重建整個網站。更進一步,按需 ISR,也稱為按需重新驗證,可用於透過應用程式公開的 API 觸發重建(例如,當 CMS 資料更新時)。
另一方面,Streaming SSR 優化了伺服器端渲染的單執行緒瓶頸。普通 SSR 必須在伺服器上等待資料將呈現的內容立即傳送到客戶端,而 Streaming SSR 允許開發人員將應用程式分成區塊,這些區塊可以逐步從伺服器並行傳送到客戶端。
在過去幾年中,SPA/MPA 中的 SSG 和 SSR 渲染模式非常簡單。然而,如今更微妙的版本正在流行。但是,不僅ISR 和SSR 流變得更相關,而且部分水化(例如React 伺服器元件)允許僅水化客戶端上的某些元件,漸進式水化可以對水化順序進行更細粒度的控制, Island用於MPA 中的隔離應用程式或元件的架構(例如Astro )以及使用可恢復性而不是水合作用(例如Qwik)如今正在成為有效的方法。
單頁應用程式(SPA) 及其各自的框架(例如React.js、Vue.js、Svelte.js)或多或少經歷了炒作週期,並且已經存在多年。然而,隨著元框架在這些解決方案之上的興起,我們可以看到應用程式從客戶端 (CSR) 轉向伺服器端呈現 (SSR) 的明顯趨勢。如今,在使用 JavaScript 框架時,SSR 無所不在。

最受歡迎的名為Next.js的元框架位於 React.js 之上。 React 核心開發人員Andrew Clark 到目前為止將其稱為2022 年的「真正的React 18 版本」,因為它附帶了React 團隊作為較低級別的基本構建塊提供的所有電池(例如Suspense、流式SSR)圖書館的。 Vercel(Next.js 背後的公司)和 React.js 核心團隊緊密合作,提供出色的開發人員體驗。
雖然許多開發人員以擔憂的態度關注Next.js 和React.js 之間的密切關係,但React.js 有替代品,如Remix(最近被Shopify 收購) 。 Remix 採用不同的方法將 React.js 轉變為元框架(例如,使用 Web 標準作為一等公民),但由於競爭,兩個框架之間也有融合的功能(例如嵌套路由)。
儘管Next.js 已經是現代SSR 領域的既定競爭者,並將許多前端開發人員自然地轉變為全端開發人員,但其他框架也應該在您的關注列表中: SvelteKit(基於Svelte.js構建)及其最新的1.0 版本由Vercel 和SolidStart(基於Solid.js構建)提供支持,與React.js 相比具有改進的DX。

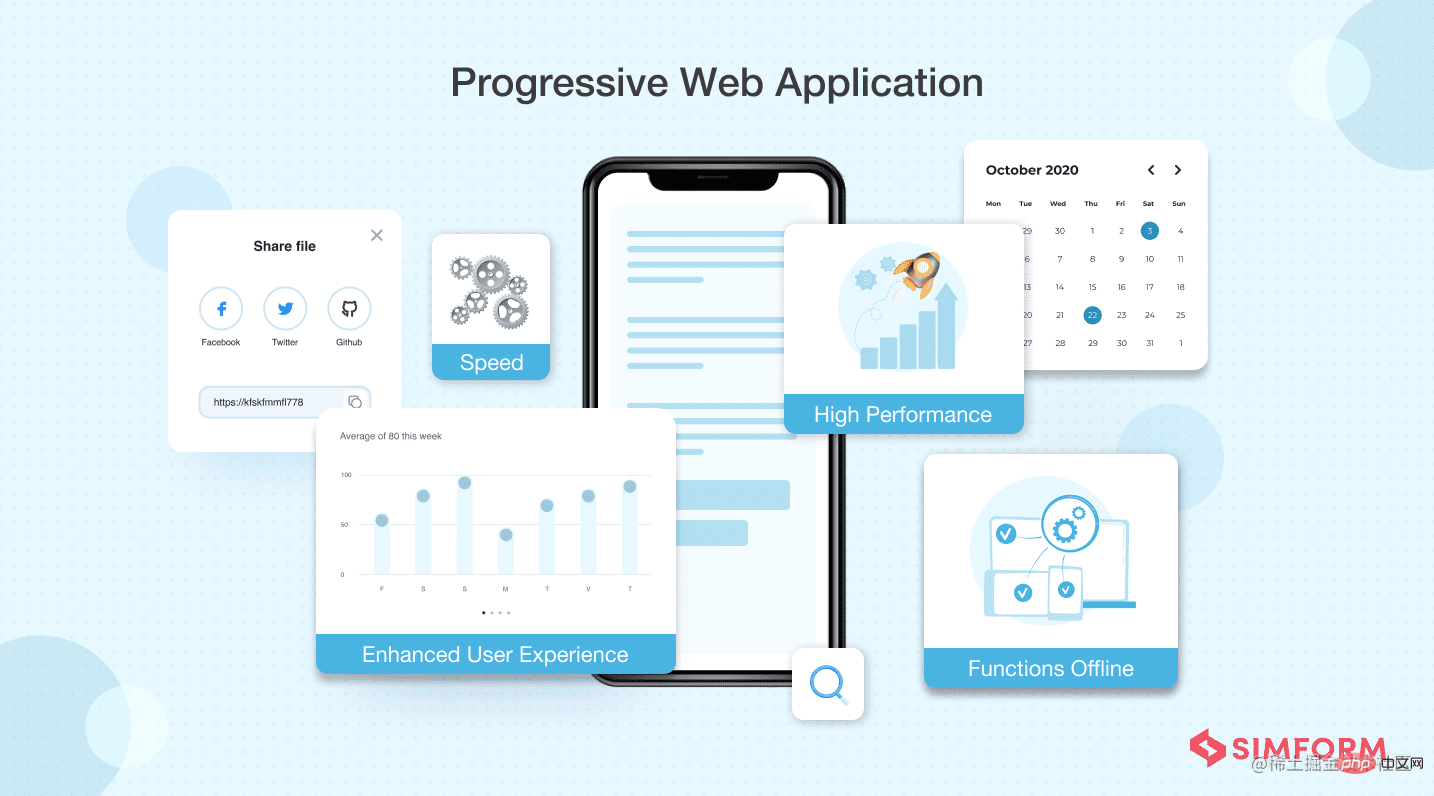
漸進式 Web 應用程式 (PWA) 是一種新的 Web 開發方法。它們結合了 Web 和本機應用程式的優勢,以創建適用於所有裝置的快速、可靠、引人入勝的體驗。使用 PWA,您可以在網站上做比以往更多的事情。它們可以在 App Store 或 Google Play Store 中提供,同時可用於 Web。
除了離線工作外,PWA 還支援推播通知和後台更新,使用戶可以輕鬆了解您的組織或機構的最新消息。
漸進式 Web 應用程式將在 2023 年繼續流行。這些應用程式提供了傳統 Web 和平台特定應用程式之間的混合體驗,允許使用者將它們作為應用程式添加到他們的裝置中。它們還提供一些離線體驗並支援推播通知和後台更新。
我們可以期待資料擷取程式庫(如 React Query 或 SWR)或 Service Workers 繼續獲得關注,因為它們對於為可安裝的 Web 應用程式提供高效能和類似應用程式的動態體驗至關重要。
您可能會習慣在您的裝置上使用特定於平台的應用程式。它們出現在主畫面、停靠列和工作列上,並且無論您是否有網路連線都可以正常運作。它們作為獨立應用程式啟動,不依賴瀏覽器或其他應用程式(除此之外,可能與您的核心作業系統無關)。即使在其他應用程式中,您也可以執行拍照、在主畫面上查看正在播放的歌曲或控制歌曲播放等操作。它們感覺像是您設備不可或缺的一部分。
傳統的 Web 應用程式通常感覺更遙遠。這是因為它們通常需要網路存取才能運行,而且它們的速度將取決於您的頻寬。
最近的趨勢是漸進式 Web 應用程式 (PWA) 的開發,它就像是兩者的混合體。開發人員對 Progressive Web Apps 進行編碼以與現代 API 一起使用以提供增強的功能和可靠性,同時可以透過單一程式碼庫在任何裝置上存取任何人,無論他們身在何處。
PWA 變得如此流行,以至於有些人認為它們將及時完全取代傳統的網路應用程式。
PWA 基本上是一個看起來像應用程式的網站。例如 Tinder、Pinterest、YouTube Music 和 Trivago Hotel Booking。它們是用一組特定的技術建構的(我們稍後會討論)並透過網路提供。 PWA 旨在在使用符合標準的瀏覽器的任何平台上工作,無論是桌上型電腦還是平板電腦。漸進式網頁應用程式可以完成原生應用程式可以做的大部分事情:
那麼,漸進式 Web 應用程式是如何建構的?技術堆疊由 HTML、JS 和 CSS 組成。在技術方面,PWA 由 Service Worker、HTTPS、App Shell、Web App Manifest 和 Push notifications 組成。讓我們來談談他們每個人:
Service Worker是 PWA 的核心,也是 Web 開發行業的遊戲規則改變者。 Service Worker 充當網路和後台運行的應用程式之間的代理,使網站能夠儲存訊息,以便用戶可以離線存取。
HTTPS保持高水準的漸進式 Web 應用程式安全性,可防止它們受到網路攻擊。
App Shell充當應用程式頁面的框架。之所以稱為 shell,是因為它表示沒有內容和動態元素的佈局。簡而言之,這是一個虛擬框架,稍後在應用程式載入它時會填充內容。
Web App Manifest是一個 JSON 文件,包含應用程式名稱、描述、圖示、起始 URL、背景和主題顏色。
推播通知只是使用者從網站獲得的通知。
Google的官方介紹稱,PWA 速度快——即使在不確定的網路條件下也能立即加載,可靠——以絲般流暢的動畫和無卡頓的滾動快速響應用戶交互,並且引人入勝——感覺就像設備上的自然應用程序,具有身臨其境的用戶體驗。
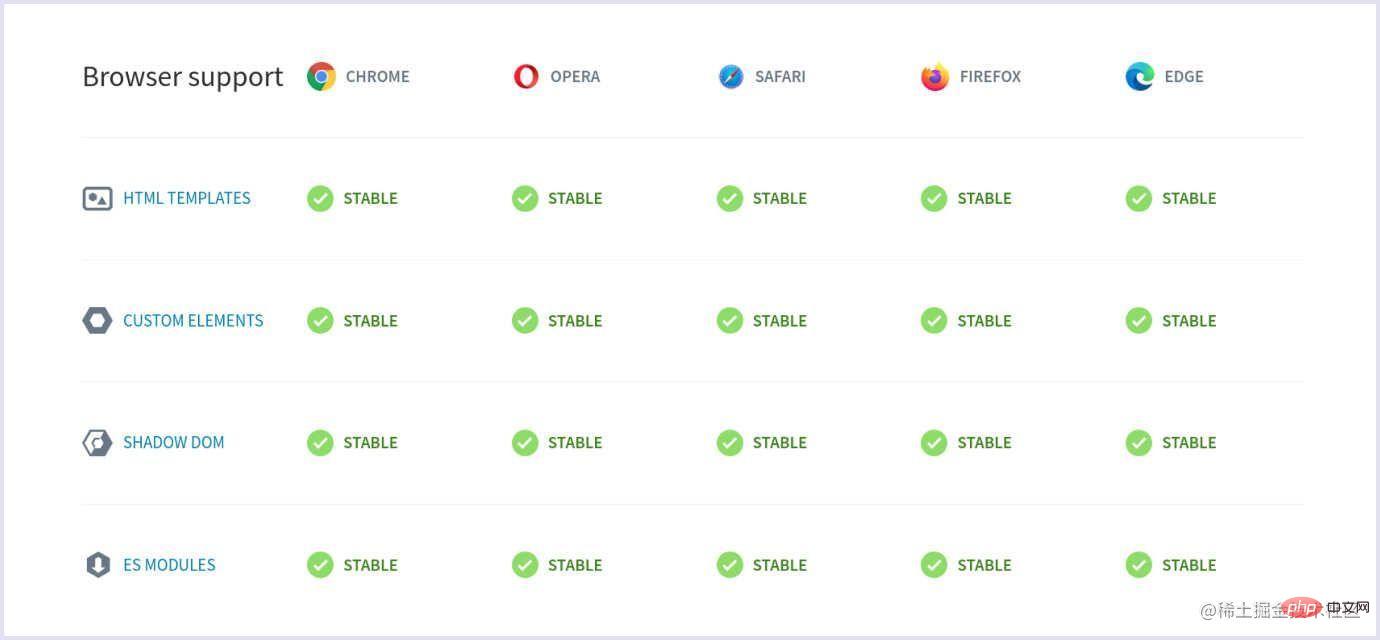
沒有人能預測五年後 JavaScript 框架的流行程度。但是 Web 元件可以廣泛用於任何流行的框架甚至純 JavaScript。
這就是為什麼現代應用程式的這些建構塊被稱為框架無關的。另一個名稱是不可知 Web Components。它們促進了 Web 開發並減少了創建應用程式所需的時間和成本。
但是是什麼讓這個概念在其他 JavaScript 趨勢中如此流行,它是如何運作的呢?它基於以下規範:
在談到最新的 JavaScript 趨勢時,Web Components 是最受歡迎的。
但為什麼會這樣?作為 2023 年最值得關注的 JavaScript 趨勢之一,讓我們發現實現 Web Components 的好處。

資料來源:webcomponents.org
此外,Codica 的開發人員在開發具有良好使用者體驗的 PWA 方面擁有豐富的經驗。例如,我們最近的一個項目是一款健身應用程式,旨在簡化健身教練與其客戶之間的溝通。多虧了 PWA,客戶和培訓師可以從任何設備存取這個解決方案,甚至無需安裝它。
隨著 5G 技術發展,影片載入速度會非常快,簡單的即時渲染會被視訊直接取代。複雜的可以透過伺服器渲染,將畫面傳回網頁中,只要傳輸夠快,手機的效能就不再是問題。
降低 web 3D 研發成本應該是將來的一個重要發展路線,隨著技術門檻的降低,會吸引更多有興趣的人加入促使其正向發展。所以 Web 3D 可能會朝著平台化的方向發展,能提供簡單又有效率的工具將成為核心競爭力。
WebRTC 是一項即時通訊技術,它為前端打開了訊息傳遞的新世界大門,對於絕大多數前端開發者來說,對於訊息的傳遞也侷限於XMLHttpRequest,升級到全雙工大家會用到WebSocket ,對於能力閉塞的前端來說,WebRTC 無疑拓寬了前端的技術門路。
基於元件的體系結構將設計分解為邏輯或功能元素。這些元素包含眾所周知的接口,如方法、屬性和事件。此體系結構致力於增強元件重用。這些元件是封裝功能的可自行部署的二進位單元。
說到最新的 JS 趨勢和前端的整體發展,我們不能不談一個叫做Bit的開源平台。它是用於共用、儲存和組織來自任何專案的 Web 元件的絕佳工具。它有助於提高程式碼的可重複使用性並在單獨的元件上進行協作。

那麼為什麼您需要實作基於元件的方法作為最近的 JavaScript 趨勢之一?選擇元件,您可以使用您的團隊為另一個專案或整個開源社群開發的部分程式碼。
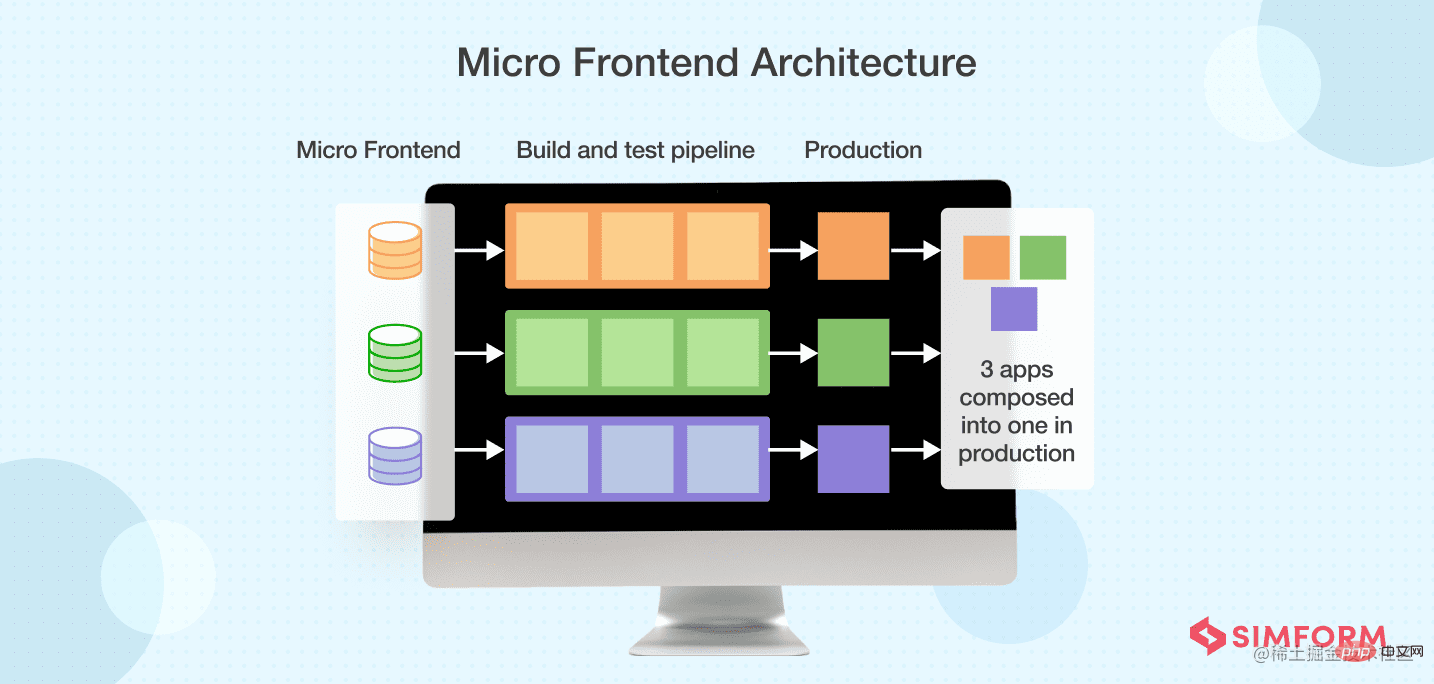
受到後端微服務的啟發,建構了微前端架構作為單體前端結構的解決方案。它是將整體結構分解為獨立的組件,類似於獨立的應用程式。 透過單獨的元件進行工作,開發團隊可以同時在單一程式碼庫的各個元件上協同工作,以開發整個前端。

2020 年前端狀況記錄顯示,24.4%的開發人員從微前端的 Web 應用程式開發中受益,因為它改進了高效無錯誤開發,可以快速追蹤生產。一個突出的案例可以從 Agorapulse 中獲取,它過渡到微前端架構以擴展其應用程式。透過自主團隊負責端到端功能架構,應用程式的多執行緒交付流程見證了更清晰、快速和卓越的使用者體驗。其他採用相同架構來擴展和改進 UI/UX 的公司包括 Spotify、IKEA、美國運通、星巴克和 SoundCloud。
過去,monorepos 主要用於大型應用程序,其中一個專案在一個版本控制的儲存庫中包含較小的專案。這些較小的專案中的每一個都可以是從單一應用程式(例如 SPA、MPA)到可重複使用套件(例如功能、元件、服務)的任何東西。合併專案的做法可以追溯到 2000 年初,當時它被稱為共享程式碼庫。
然而,如今 monorepos 不僅專用於大型應用程序,而且肯定會從中受益的小型公司和開源專案也是如此。例如,一家公司可以在單一儲存庫中擁有各種套件,包括共享 UI 元件、共享設計系統(例如可重複使用協作設計)以及各自領域的常用實用程式功能。
這些套件可以在各種應用程式中導入:使用所有這些共享套件的實際應用程式(例如app.mywebsite.com 用戶端呈現),主頁/產品/登陸頁面(例如mywebsite.com 與伺服器端呈現或靜態網站產生)考慮到SEO 僅使用共用設計系統套件,以及使用共用UI 元件和共用設計系統套件的技術文件頁面(例如docs.mywebsite.com)。

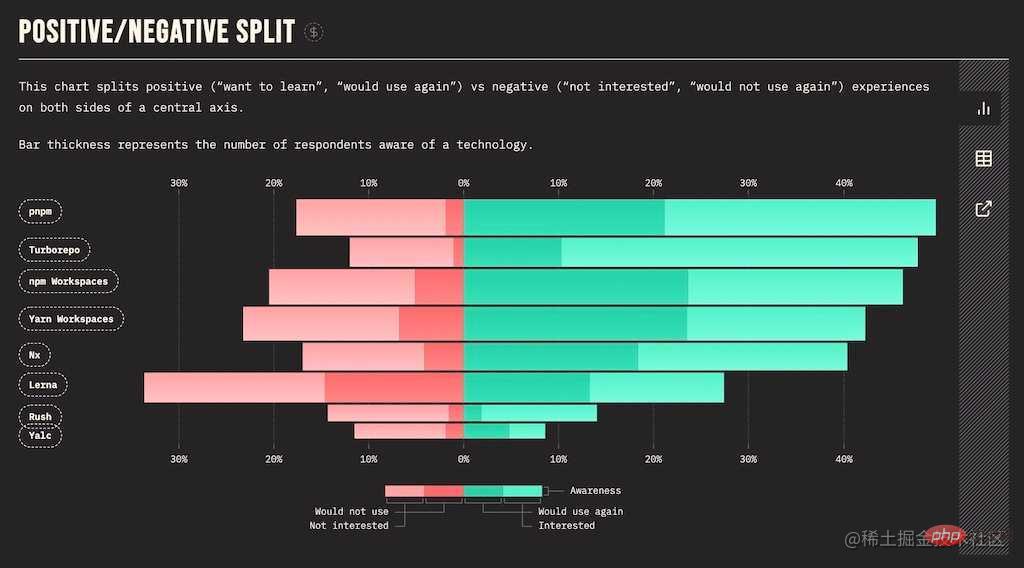
Turborepo(被 Vercel 收購)再次在 JavaScript/TypeScript 中大肆宣傳 monorepo 。 Turborepo 允許團隊在 monorepo 中為他們所有的應用程式和套件建立建置管道。引人注目的是:在本地機器或跨團隊的雲端中的管道內快取建置。 Turborepo 與 npm/yarn/pnpm 工作區(依賴管理)和變更集(版本控制)等其他重要的 monorepo 工具相結合,使該工具鏈成為今年值得關注的領域。
Turborepo 的競爭對手是Nx、Rush和Lerna(有一段時間沒有維護,後來被Nx 的公司Nrwl收購)。
開發人員要麼喜歡它,要麼討厭它:Tailwind CSS是實用優先 CSS 的典型代表。一方面開發人員討厭它在 UI 程式碼中顯得冗長,另一方面開發人員喜歡它出色的 DX。作為開發人員,您只需在專案中進行一次配置,即可立即在 HTML 中使用其預先定義的 CSS。
不過,隨著最近伺服器端渲染 (SSR) 的興起,這種關於實用程式優先 CSS 的愛與恨的分歧可能會結束。幾年來,像Styled Components (SC) 和Emotion這樣的 CSS-in-JS 解決方案一直是現代基於元件的 Web 應用程式樣式的主導力量。然而,如果SSR 世界中的效能是主要目標之一,那麼CSS-in-JS 會帶來負面影響:增加套件大小(SC 為12.7kB,Emotion 為7.9kB),更重要的是由於先前的CSS 序列化導致的運行時開銷將其插入DOM 中。
因此,我們可能會看到開發人員轉向對SSR 更友善的解決方案,例如utility-first-CSS(例如Tailwind CSS、UnoCSS)與預先定義的UI 元件(例如DaisyUI )配對,其他同樣流行的替代方案(例如CSS Modules),或稱為零運行時的失敗者/compile-time CSS- in-JS(例如vanilla-extract,linaria,astroturf,compiled)。
SSR 和SSG 等渲染技術與邊緣無伺服器的趨勢高度相關,因為它們都是由效能驅動的,目的是在瀏覽器中提供無縫的使用者體驗。從本質上講,為用戶提供更快的網站和 Web 應用程式服務的衝動激發了對邊緣無伺服器的興趣。
但讓我們從頭開始:無伺服器,也稱為無伺服器功能、無伺服器運算(例如AWS Lambda)或雲端功能(例如Google/Firebase Cloud Functions)多年來一直是雲端運算的大趨勢。雖然無伺服器仍然意味著擁有一個正在運行的(遠端)伺服器,但開發人員不必管理伺服器及其相關任務(例如基礎設施按需擴展)。相反,必須將單一功能部署為無伺服器功能,由雲端提供者負責。
無伺服器功能解鎖了另一個優勢,因為不是將您的應用程式伺服器部署到一個(或幾個)資料中心,而是在世界各地可能有數十個。因此,在一個完美的世界中,無伺服器功能將盡可能靠近使用者運行,因為這意味著最短的客戶端-伺服器往返,從而改善使用者體驗。盡可能靠近用戶部署無伺服器功能創造了邊緣運算和邊緣功能這兩個術語。
許多雲端供應商(例如Cloudflare 和Cloudflare Workers、Vercel 及其邊緣網路、Deno 和Deno Deploy)都在這個領域競爭,每個人都在為他們的最終用戶優化最佳互動時間(TTI ) 體驗。邊緣功能不僅可以更快地提供 SSG/SSR 內容(因為連接到最終用戶的線路更短),而且還可以將其結果快取到離用戶更近的地方。
但不僅效能很重要,即使它是主要驅動因素,其他好處(如降低成本)也伴隨著邊緣運算。例如,通常並非客戶端和伺服器之間發送的所有資料(此處為邊緣功能)都需要由主資料中心計算。在物聯網中,有許多不相關的資料(例如,每個畫面沒有變化的視訊記錄)發送到主資料中心,而這些資料中心可以簡單地在邊緣進行過濾。畢竟,邊緣功能只是一個開始...
Statista 預測,到2024 年,AR、VR 和MR 的全球市場將從307 億美元成長到3000 億美元,畢竟它已經深入我們的生活。想想您在 Instagram 和 Snapchat 上看到的所有濾鏡和可愛面具。擴增實境 (AR) 使它們成為可能。
製造、旅遊、建築和美容行業的企業主可以從這些技術中受益,這些技術可以增強客戶體驗並幫助與產品或服務建立情感紐帶。以IKEA為例:該技術讓您可以將真實比例的 3D 模型虛擬地放置在您自己的空間中。或 Wanna Kicks,它可以讓您虛擬地穿上您選擇的鞋子。這些是行動應用程序,但該技術可以實施到您的網站中。
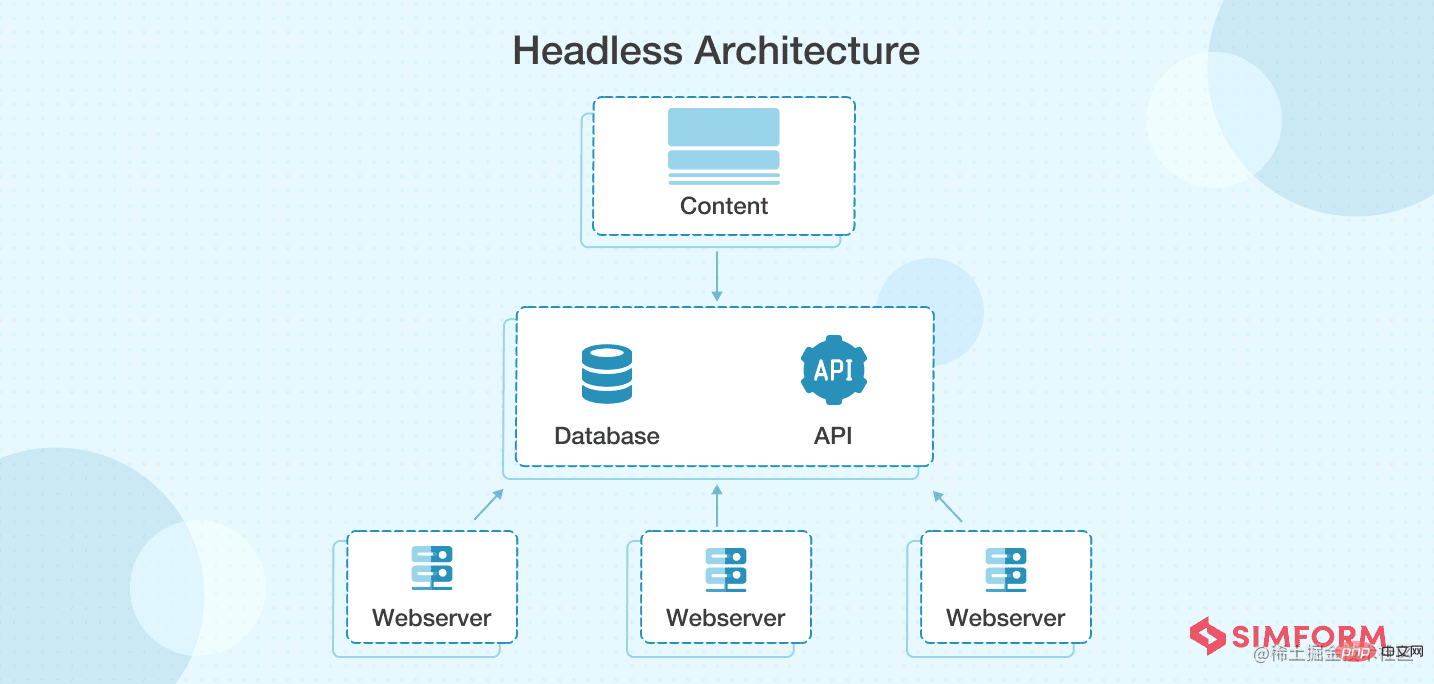
Insight Partners預測,從2020 年到2027 年,無頭CMS 軟體市場將以22.6% 的複合年成長率增長。隨著線上應用程式用戶群的增加,公司正在慢慢轉變其內容管理策略,採用混合方法來提供一致性和統一性跨越不同的平台。原則上,Headless CMS是一個集中式內容儲存庫,它在後台獨立運行,使用 Web 服務 API 將內容推送到多個裝置。該方法提供了可擴展的機會,同時降低了大型團隊的維護和生產成本。

由於 Headless CMS 提供的靈活性和可擴展性,它們已成為建立易於管理的網站的首選方法。
傳統的CMS 是“抬頭”內容管理系統,其中內容存儲庫或“主體”連接到表示層或“頭部”,而無頭CMS 允許您在一個位置存儲和管理內容,然後部署它跨越任何你喜歡的前端。這使您能夠透過全通路 CMS 提供的 API 將內容整合到任何系統、軟體或網站中。
在內容交付方面,Headless CMS 使其變得簡單快速,因此內容創作者無需熟悉程式碼。

使用無頭 CMS,前端和後端是獨立(解耦)的系統:一個系統處理內容創建和存儲,而另一個處理演示。使用 API,Headless CMS 在內容創建後即交付內容,使其在任何裝置上看起來都不錯。
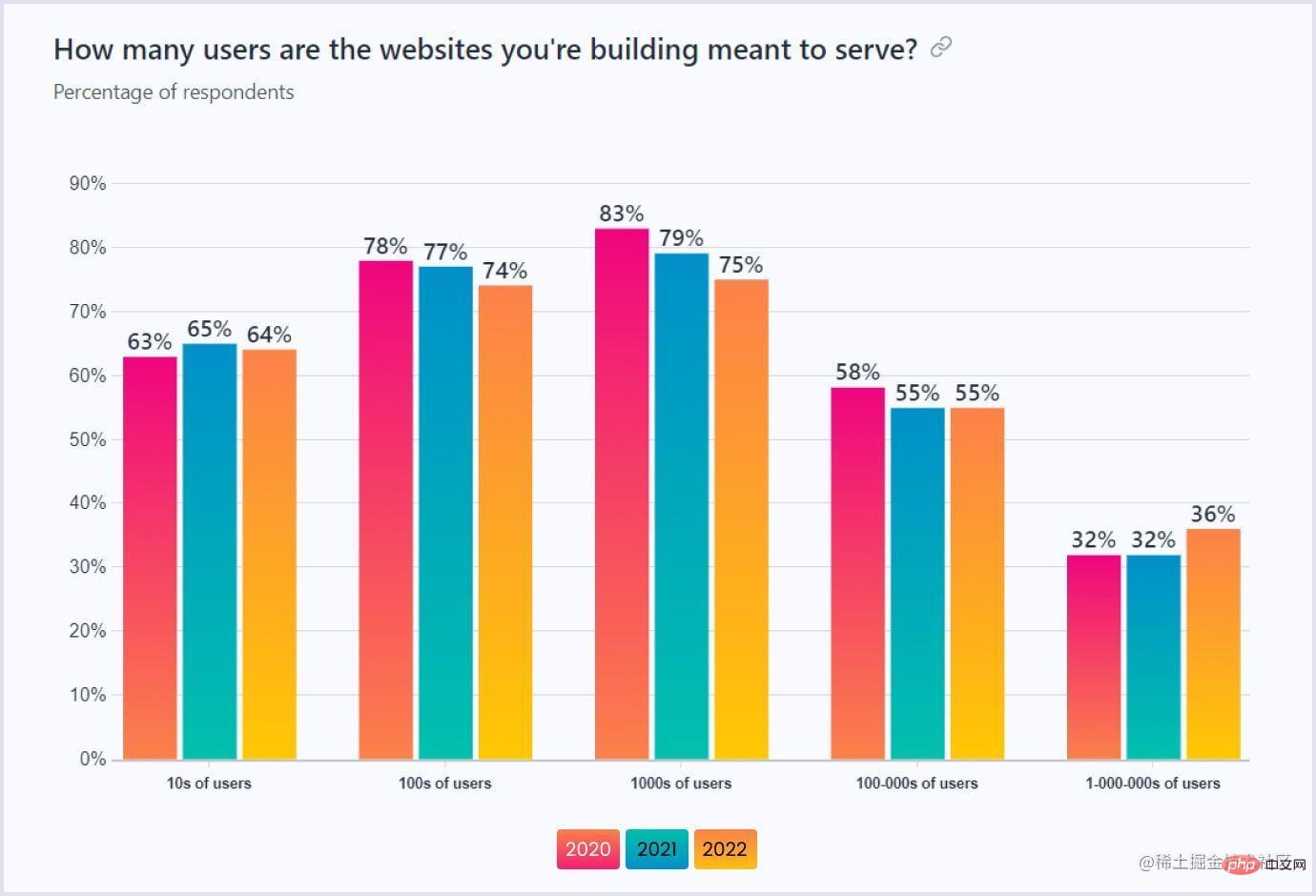
截至 2022 年 8 月,59.4% 的網路流量來自手機。因此,許多開發人員現在開始創建考慮到行動裝置限制的網站也就不足為奇了。
與桌上型電腦相比,人們更喜歡智慧型手機和平板電腦,統計數據也顯示了這一點。到2022年,所有網站訪問量中有58% 以上來自行動設備,而且這一數字還將繼續增長。
在 Mobile-First 中,另一個將在 2023 年流行的術語是 AMP。
Google 的開源加速行動頁面 (AMP) 計畫致力於提高行動用戶網站的效能。 2016 年,Google在一篇部落格文章中將這項舉措描述為「加速動畫、影片和圖形等豐富內容與智慧廣告相結合,並讓它們立即加載」的一種方式。
「輕量」AMP 使用精簡版 HTML 和輕量級 CSS。
開發人員必須牢記的一些最近的響應式Web 開發趨勢包括需要關注垂直方向而不是電腦上使用的更傳統的水平螢幕,需要有元視口標籤來幫助瀏覽器重新縮放網站, CSS查詢以根據裝置功能變更內容,並使用Flexbox 等方法製作易於調整的佈局

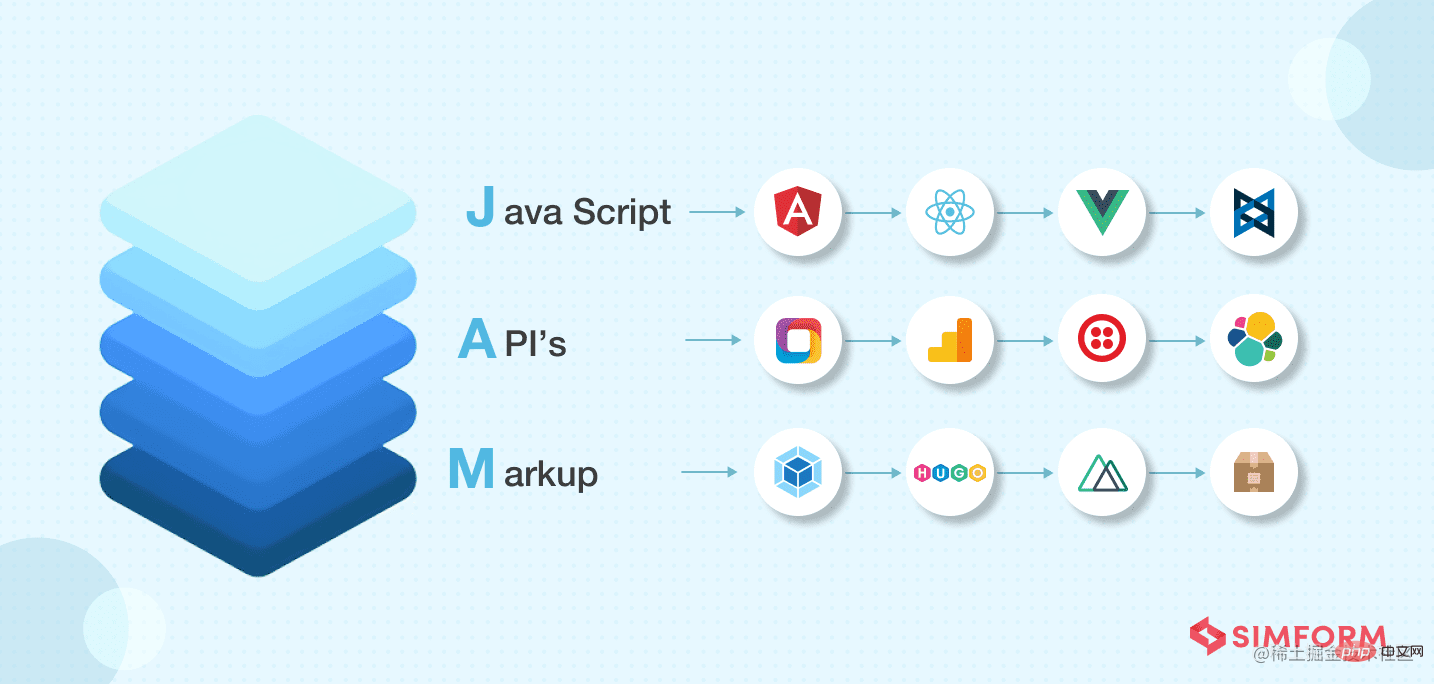
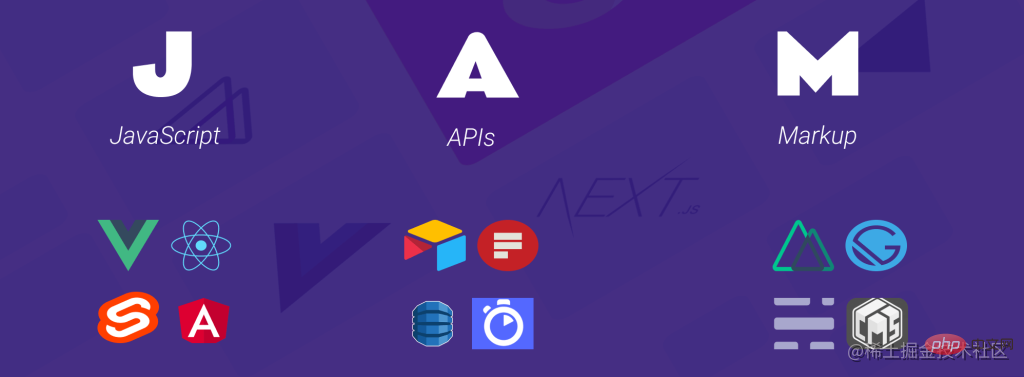
Jamstack 是一種架構,其中動態產生的內容顯示在靜態交付的網站上,例如從靜態託管或CDN (內容交付網路)提供HTML。首字母縮寫 JAM 代表網頁的元件:JavaScript、API 和標記。
這三個元素的結合為開發人員提供了一個更簡單、更快、更便宜的生態系統。此外,基於 Jamstack 的網站更安全,因為不需要資料庫或伺服器保護。它們也是可擴展的。如果網站病毒式傳播,內容傳遞網路 (CDN) 將會發生變化。
Jamstack 是一個 Web 開發解決方案堆疊,使用戶能夠創建快速且安全的應用程式。 Jamstack 由 Netlify 創造,遠遠超越了 JAM。它現在指的是一種使用許多庫和方法製作網站的廣泛架構方法。
Jamstack社群調查發現,47% 的 Jamstack 開發人員在邊緣動態網站上工作。此外,這些平台吸引了數百萬用戶。

充分利用 Jamstack 的最突出例子是Louis Vuitton、Victoria Beckham Beauty和其他網站。
但 Jamstack 工程師努力解決這些問題。憑藉其所有功能,Jamstack 預計將在 2023 年保持潮流。

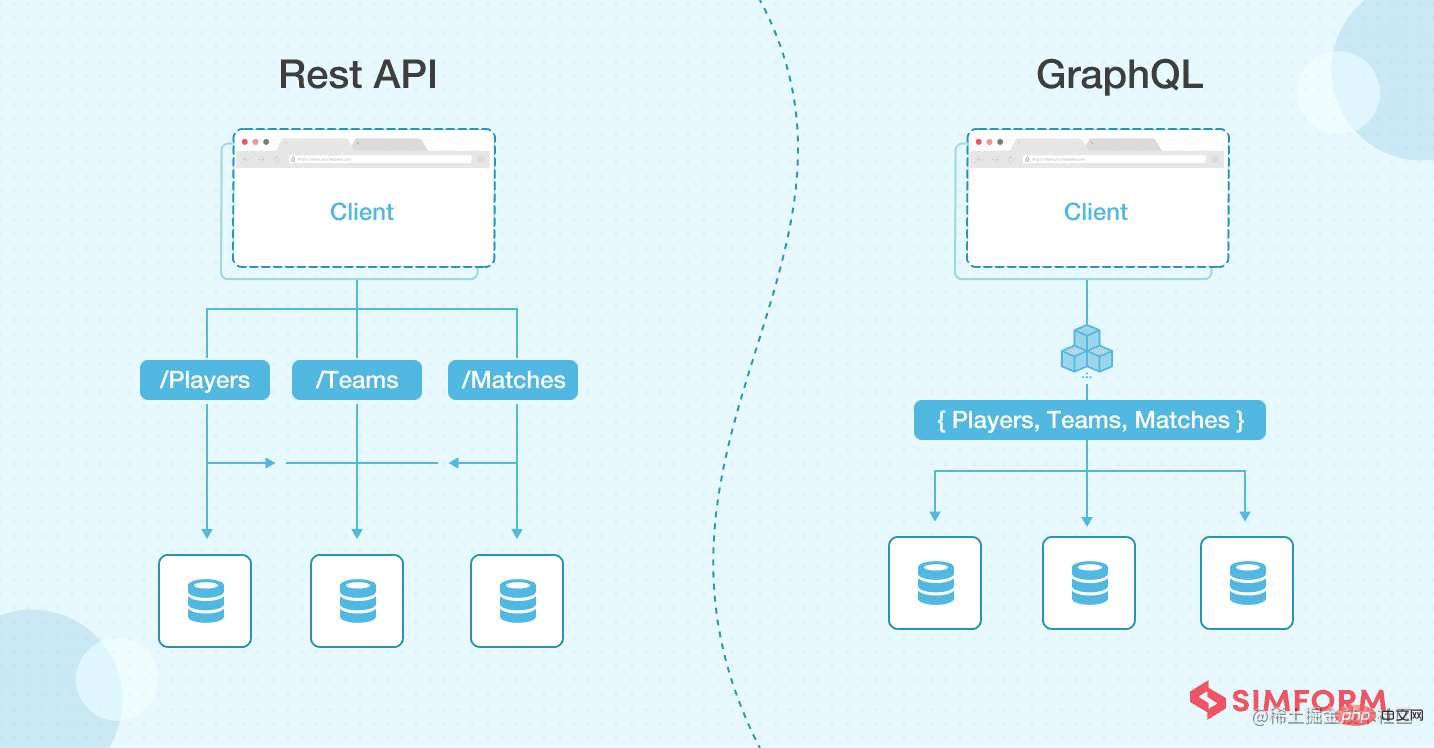
GraphQL 是 Facebook 於 2015 年發布的查詢語言。它可用於為您的 JS 應用程式提供動力。
此資料管理工具提供靈活的語法,用於從後端和前端查詢資料。如今,許多流行的公司都在使用它,例如 GitHub、Pinterest、Coursera、Shopify 等等。
如今,有各種流行的 JavaScript 框架和函式庫可以充分利用資料管理。此外,所有互聯網使用的很大一部分來自行動設備,這使得高效的數據加載成為必須。
建立 GraphQL 的原因是 Facebook 需要提高其應用程式中資料呼叫的效能。 GraphQL 做得很好。
作為 2023 年最重要的 JavaScript 趨勢之一,讓我們討論一下這種語言帶來的好處。
所有這些好處都可以讓 GraphQL 成為 2023 年最重要的 JavaScript 趨勢之一。
WebAssembly 支援Rust,但它也支援C、C 、C#、Go;COBOL之類的東西可以寫入WebAssembly,」Gardner 說。「所以真正的沙盒環境對客戶端瀏覽器來說是很棒的東西,對WebAssembly 來說是完美的。它是跨平台的,啟動速度非常快,體積小且與平台無關。因此,我們將在明年看到 WebAssembly 在前端的整體成長。
當存在需要快速運行和啟動的高效能應用程式時,WebAssembly 才開始真正投入使用。 Vercel 已經在前端利用 WebAssembly產生社群媒體卡。
與 JavaScript 相比,WebAssembly 可以成為產生這些映像的更快的解決方案。
WebAssembly 將與 JavaScript 一起工作,而不是取代它。如果您不知道 WebAssembly 使用的語言——它充當編譯器——Rust 可能是一個很好的學習語言,因為它是新的。
另一條路線:將JavaScript 與 WebAssembly混合。
從Rust 到WebAssembly 是最成熟的路徑之一,因為社群之間有很多重疊,很多人同時對Rust 和WebAssembly 感興趣,此外,可以將WebAssembly 與JavaScript 混合,因此這不一定是非此即彼的情況。
Web 開發的最新趨勢是 WebAssembly,這是一種在現代 Web 瀏覽器中運行的新型程式碼。它為其他語言(例如 C/C 、C# 和 Rust)提供了一種在網站上有效運行的方法,但它與 JavaScript 一起工作而不是取代它。 WebAssembly 提供了一種以接近本機的速度在網路上運行以多種語言編寫的程式碼的方法。
它正在透過 W3C WebAssembly 工作小組和社群群組開發為 Web 標準,所有主要瀏覽器供應商現在都支援該技術。
WebAssembly 特別有利於效能密集型用途,例如遊戲、音樂串流、影片編輯和 CAD 應用程式。它已經被 Google Earth 和協作繪圖和圖表應用程式 Figma 等網路服務/應用程式使用。
人工智慧最終會取代開發人員的工作嗎?這個問題還沒有答案,但是,AI 驅動的開發在 2022 年成為了現實。隨著GitHub Copilot的發布,開發人員能夠在他們最喜歡的 IDE 中與 AI 程式設計師配對。它就像編寫程式碼一樣簡單(或編寫說明您要編碼的內容的評論),GitHub Copilot 將自動完成實作細節以達到最佳理解。
但這不止於此:OpenAI的 ChatGPT 是一種更通用的語言模型,它也負責程式設計任務。雖然您可以向 ChatGPT 提出自由形式的問題,但它也能夠執行編碼任務。許多開發人員已經發現自己正在使用 ChatGPT 作為 StackOverflow 的替代品。在許多情況下,當用作搜尋引擎替代品時,ChatGPT 會提供有用的答案(儘管並不總是完美無缺)。因為後者必須處理大量的 SEO 垃圾郵件(不僅用於開發相關內容),ChatGPT 目前被視為可行的替代方案。
不過,「此刻」是這裡的重要術語。從鳥瞰的角度來看,人工智慧創建的內容也可以(並且將會)危害萬維網。以前手動創建的 SEO 內容已經是一個問題,沒有人阻止有人使用 ChatGPT 產生更多自動生成的 SEO 內容。 ChatGPT 最終會訓練自己產生的內容嗎?
有一些我不想忘記的值得注意的提及,但它們並沒有進入列出的趨勢:Tauri作為Electron 的替代品用於由JavaScript/CSS/HTML 實現的桌面應用程序,Playwright作為Cypress 的E2E 替代品測試,Warp和Fig作為下一代終端,CSS 容器查詢作為回應式設計的CSS 媒體查詢替代方案,最後但並非最不重要的是htmx作為豐富的HTML,用於在沒有JavaScript 的情況下建立互動式使用者介面。由於我在這裡只給了一個小總結,我鼓勵你自己檢查一下!
無論如何,我希望我能夠為您提供 Web 開發生態系統現狀的一個很好的概述。如果您喜歡這篇文章,請隨時在下方訂閱我的電子報。今年我還打算寫更多關於其中一些技術的文章,所以如果你正在為其中一項工作,請聯繫我,我們也許可以就此展開合作。
人工智慧在每一天都變得更加聰明,而這種不斷增強的能力使與聊天機器人的互動成為客戶和客戶的愉快、有趣的體驗。人工智慧驅動的聊天機器人也透過收集數據和從與客戶的互動中學習來為企業服務。他們甚至擁有 24/7 全天候解決問題的能力,這可以為公司節省聘請支援經理的成本。 (這並不意味著要替換其中的大部分,而只是意味著支援團隊可以處理更複雜的問題。)
有兩種類型的聊天機器人。基於文字的和支援語音的。顧名思義,基於文字的聊天機器人是透過文字訊息與使用者互動的聊天機器人。他們能夠了解客戶的需求並為他們提供解決方案,收集回饋並保持客戶參與。但是,它們需要打字,這比使用語音需要更多的時間和精力。這就是為什麼支援語音的幫助越來越受歡迎的原因。
談到支援語音的幫助,您可能會想到美國人幾乎每天都在行動裝置、平板電腦、筆記型電腦、智慧手錶或汽車中使用的 Siri 或 Alexa。這些聊天機器人可以使用語音輸入和輸出進行交流。然而,企業也採用使用語音搜尋和識別、語音合成和自然語言處理 (NLP) 的語音應用解決方案和服務。為什麼?以下是支援語音的聊天機器人為公司提供的一些好處:
他們創造了個人化的品牌體驗。
他們以類似人類的方式與您的客戶溝通,這使您的公司能夠與客戶建立情感紐帶。理解人類語言是一個複雜且持續的過程,聊天機器人不僅應該理解語言,也應該是好的傾聽者。人工智慧能夠「訓練」聊天機器人成為優秀的傾聽者。
他們處理各種難度不等的任務。
想了解更多關於聊天機器人的信息,請閱讀這篇關於各種類型以及如何從頭開始建立它們的文章。
當我們討論了 Web 開發的幾乎所有方面時,我們不要讓 UI UX 缺席。而這一領域最流行的趨勢之一就是——深色模式。包括蘋果和安卓在內的許多科技巨頭都將深色模式整合到他們的產品中,深色模式正迅速受到智慧型手機用戶的歡迎。深色模式在深色背景上使用淺色文本,以減少眼睛疲勞,尤其是在黑暗環境中。
許多網路和應用程式用戶更喜歡使用深色模式瀏覽和使用他們的設備——至少在晚上——發現這樣對他們的眼睛來說更舒服。最新版本的 Android 和 iOS 提供深色模式,用戶只需輕按一下按鈕即可在深色模式和「淺色」模式之間切換。他們還提供“夜間模式”,它會在晚上的特定時間自動打開暗模式,並在早上再次關閉。此外,許多主要網站和應用程序,包括所有主要社交應用程序,現在都提供深色模式皮膚。
用戶特別喜歡行動裝置上的深色模式的另一個原因是它有助於減少電池消耗。
此外,一些網路應用程式已將此模式設為可選,允許網路使用者透過裝置螢幕、選單或應用程式設定中的切換圖示在明暗模式之間切換。儘管如此,它在未來幾年仍會流行。
Facebook、Twitter、Instagram、Google 和 Reddit 已經採用深色模式,95% 的 Polar 用戶即使在白天也更喜歡深色模式。為什麼?深色模式具有以下主要優勢:

#專業設計與實作的動態UI 可以提供真正吸引使用者註意力的視覺吸引力。這是因為一系列動畫元素比文字、說明和其他靜態資訊更容易、更快速地查看。
Motion UI 傳達數位產品的序列、轉換、下一步或操作,從而使導航更容易。它還將使用者的注意力引導到網頁上的層次結構區域,因為它在整個過程中引導使用者的注意力。
如果經過專業設計和實施,這項技術的結果可以提供真正吸引使用者註意力的視覺吸引力。更重要的是,動態 UI 有助於傳達數位產品的順序、下一步、過渡或操作,從而使導航更加容易。在此過程中,它將使用者的注意力引導到網頁上層次結構的確切區域。查看一系列動畫元素比閱讀文字、說明和其他靜態資訊更容易、更快捷。
運動 UI 的其他用例包括:
到2024 年,AR、VR 和MR 的全球市場預計將達到3000 億美元 。這些技術突破已經滲透到我們的日常生活中——想想你在 Instagram 和 Snapchat 上看到的所有濾鏡和有趣的面具。由於擴增實境 (AR),它們成為可能。
AR 的應用不僅限於社交平台的相機濾鏡;電子商務、建築、製造、旅遊業和美容行業都可以從這些創新中受益,這些創新有可能增強客戶體驗並幫助將消費者與產品或服務連結。
以IKEA為例,您可以在自己的空間中放置一個沙發的三維模型,該模型是真實比例的。您也可以使用 Wanna Kicks 虛擬穿上您最喜歡的鞋子,這款應用程式可讓您虛擬地穿上您最喜歡的鞋子。這些是行動應用程式的範例,但該技術也可以用在您的網站上。
網站越先進,使用者的頻寬越快,人們對載入緩慢的網站就越不耐煩。人們期望快速的體驗並迅速放棄加載時間過長的網站。研究表明,人們希望網站在短短兩秒鐘內加載完畢,而人們在等待三秒鐘後就開始離開。谷歌幾年前就意識到了這一點,並開始將頁面速度作為其排名功能之一,對加載緩慢的網頁進行懲罰,尤其是在他們的行動搜尋引擎中。
隨著我們接近 2023 年,Web 開發人員用來優化頁面速度的一些主要方法包括壓縮圖片、壓縮 HTML、CSS 和 JavaScript 程式碼,以及使用內容分發網路。
視差捲動越來越受歡迎。在這裡,當有人滾動頁面時,網頁部分的背景內容(通常是圖像)以不同的速度移動到前景。
不幸的是,它與行動優先開發有些不一致,因為這種效果通常在行動螢幕上不起作用。但是,開發人員可以使用網站 CSS 中的媒體查詢為行動用戶關閉效果。
Z 世代尤其喜歡使用 Siri 和 Alexa 等語音助理來搜尋資訊。根據2022 年 10 月《We Are Social Report》中報告的最新 GWI 數據,年齡在 16 至 64 歲之間的網路使用者中有 22.5% 每週使用語音助理。這甚至還不包括阿爾法世代,他們使用它的次數可能比他們的哥哥姐姐和父母還要多。有趣的是,17.0% 的 55-64 歲男性和 16.3% 的該年齡段女性已經轉而使用語音搜索,因此不只是年輕人不想打字。
雖然 Siri 和 Alexa 幾乎適用於任何網站,但網頁開發人員正在透過考慮語音搜尋來優化他們的網站,從而使他們更容易使用。透過這樣做,他們也讓聽力和視力受損的人更容易訪問他們的網站。
語音搜尋具有使用戶和企業主都受益的優勢:
色彩設計和圖案在網路上流行,就像在其他生活中一樣。目前,漸變仍受到青睞,領先於簡單乏味的平面顏色。網頁設計師透過使用顏色漸層來玩弄不同的外觀,通常會創造出引人注目的組合。顏色為您的設計帶來樂趣、創造力和個性。
玻璃紋理,又稱玻璃形態,為網頁設計添加深度和紋理。您將模糊效果與透明度相結合,像素呈現出一種略微不透明的磨砂玻璃效果。 Glassmorphism 不會試圖欺騙任何人認為你在看玻璃。相反,它只是喚起它的感覺。
Apple 自 2020 年以來一直在其設計中使用玻璃紋理,並且最近出現在 Windows 11 中。它特別受歡迎,因為互動元素(例如按鈕、導航選項、滑桿和其他 UI 元素)在清晰的線條中脫穎而出在玻璃狀模糊之上。

#JAMstack 是建立靜態網頁的獨特概念。不是為內容生成實作後端解決方案,而是使用 API。最終結果是網站速度更快,而且從開發人員的角度來看也更容易管理。
JAMstack 的定義:
至於stack,它是您正在使用的工具的組合。只要遵循 JAM 結構,JAMstack 就可以與任何框架和服務組合一起使用。
了解更多: Jamstack.org or WTF 是 Jamstack?
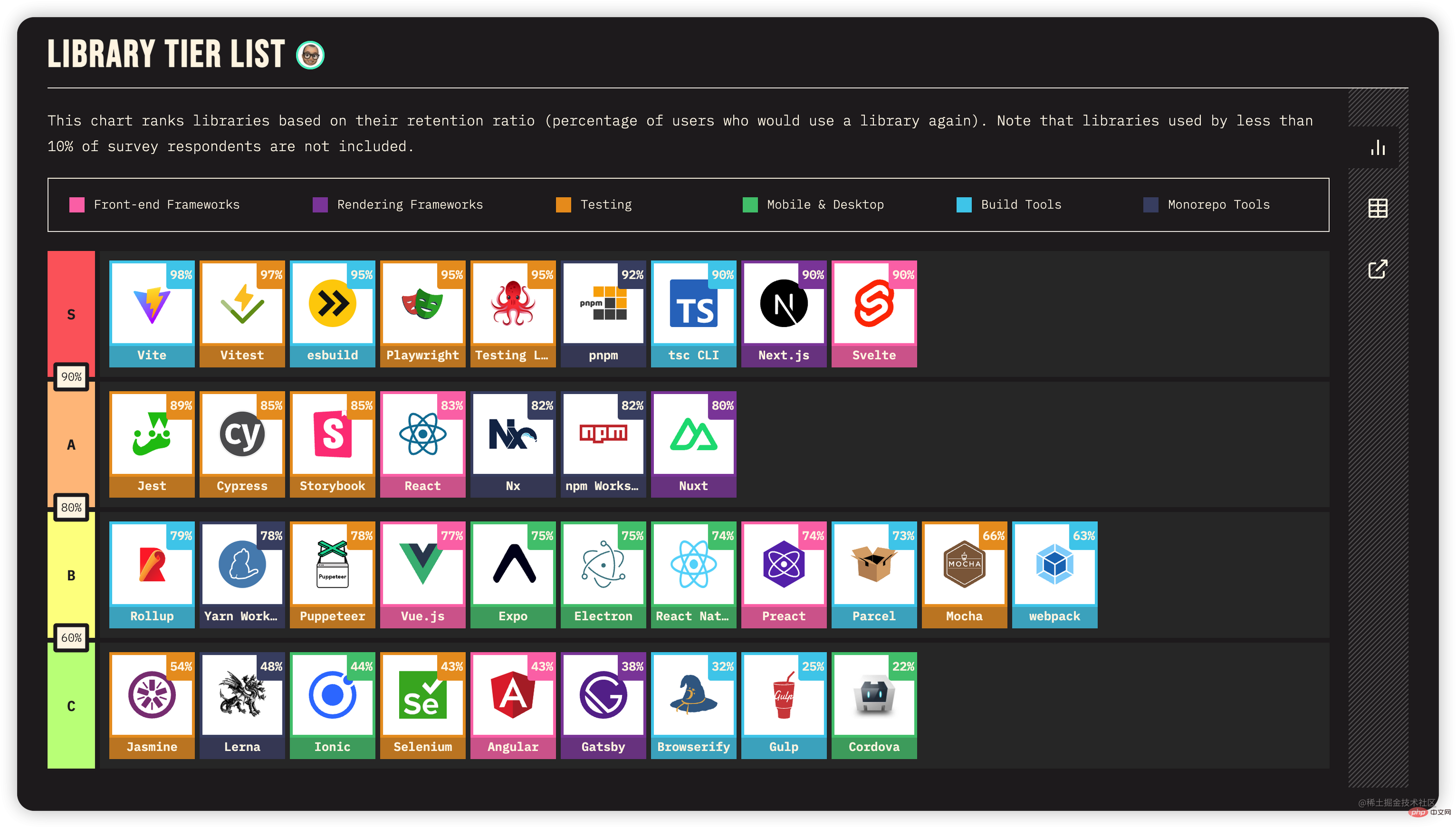
參考資料統計網站:


create-react-app自動化應用程式樣板的建置流程。然後是React DevTools,提供可從瀏覽器存取的偵錯體驗。
由於 React 的廣泛採用,前端開發人員可以享受接觸許多開源專案的樂趣。例如,為 React 建立了十幾個完整的設計系統。這從開發過程中節省的時間是巨大的。
2022 年以提供新方法和概念的React 18 版本為標誌。 最重要的事情之一是實現並發機制。 React 還提供了新功能,例如自動批次和轉換概念。它提供了新的客戶端和伺服器渲染 API 等。
進一步閱讀:我們的團隊熱情地監控React 的狀態,並期待2023 年對React 開發者來說是偉大的一年。如果您想提高效率,請在我們的文章中React App Development: UI, Styling, State Management, Testing

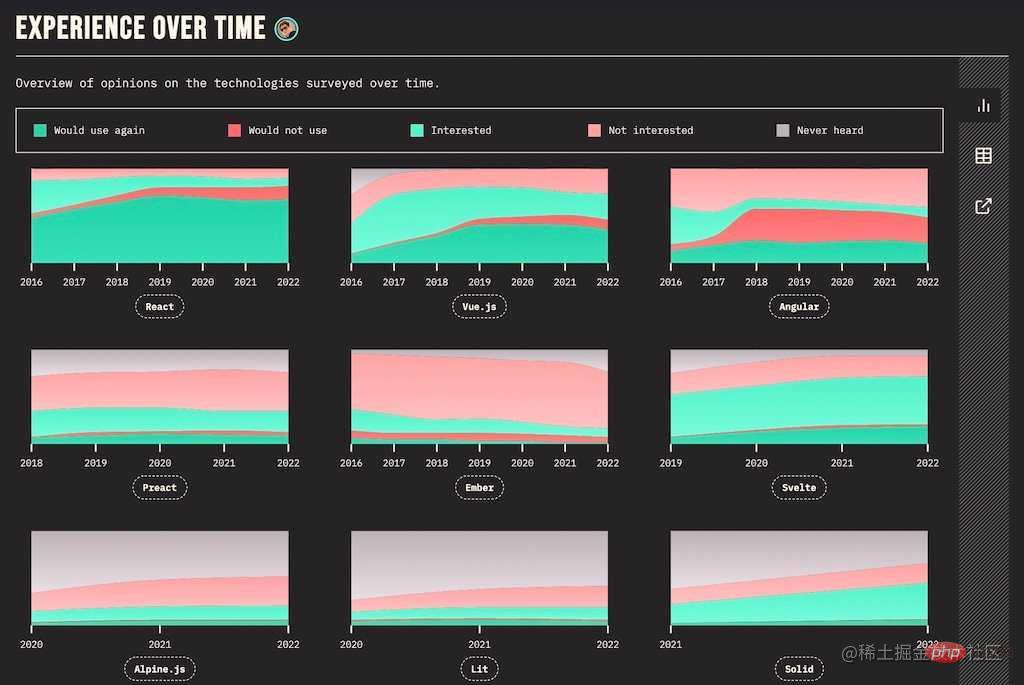
Angular 為建立 SPA -單頁應用程式提供了相當多的靈活性。與其他著名的2023年將突出的一些前端開發趨勢,學到!類似,Angular 實作了基於元件的開發工作流程。並且,增加了模板系統-管理組件的動態特性。
最重要的是,Angular 可以並且正在用於同時為所有平台建立應用程式。程式碼可以重複使用以在 Web 應用程式、行動專案以及本機桌面應用程式中實作。至於效能-它透過 SSR 和 Web Workers 進行了最佳化。
Angular 入門容易嗎?不完全是。事實上,如果我們看一下調查數據——對該框架的滿意度也大幅下降。主要原因是學習曲線,以及個人喜好。

Vue 仍然是真正現代 Web 開發的可靠選擇。漸進式框架最近推出了 Vue 3 版本。而且,由於新功能和改進,旨在鞏固自己作為建立現代堆疊的首選框架。
新版本帶來了一些期待已久的實作。包括使用 Vite 的新建工具鏈。透過 Pinia 改進了對狀態的管理。還有一個完全修改過的文檔,其中有大量教程可以幫助您入門。
至於它的受歡迎程度,Vue 擅長靈活。該框架不會強制執行嚴格的例程,而是讓您決定要建置什麼。
例如,您可以建構可在其他開發堆疊中重複使用的 Web 元件,包括大多數基本的 HTML 範本。 此外,由於原生工具,包括CSR、DevTools、對 TypeScript 的支援和測試工具,Vue 通常用於處理強大的 SPA 專案。
有時,開發人員可能很難在專案的Vue.js 和 React 之間做出選擇。 Codica 的開發人員使用這兩種框架。 我們將它們應用於客製化軟體開發期間發生的不同任務。
Vue.js 以其模組化、彈性和漸進性而聞名。龐大的社群和出色的文件也增加了它的優勢。
2022 年,我們看到了 Vue.js – 3.2.45的發布。現在,Vue.js 即將推出 3.3 版本。它已經提升了應用程式的效能、更小的套件大小和增強的 TypeScript 支援。
讓我們進一步了解將影響 2023 年 JS 框架趨勢的 Vue 增強功能。
提高效能
對比之前的Vue 版本,Vue 3.0 和Vue 3.2,反應性系統有明顯的改進,即:
Vue 3.2 是如何取得如此驚人的成績的? Vue 3.0 中發布的模板編譯器可以快速渲染靜態內容並扁平化模板的動態節點。現在它有了一些改進。例如,普通元素 VNodes 的創建速度可以提高 200%。
Vue 3.2 作為最強大的 JavaScript 趨勢之一,為開發者提供了以下選項。透過編譯器獲得效能最佳化和類型綁定是否對您的專案更好?還是應該手動監控渲染?
大規模支援
在第三次發布之前,Vue 主要適用於小型專案。
但是 Vue 3.0 內建的 Composition API 可以更輕鬆地組織和重複使用大型專案必須的程式碼。解決了組件來源不明、命名空間衝突、效能延遲等問題。因此,它提高了可讀性和類型檢查,並符合 2023 年最新的 JavaScript 趨勢。
TypeScript 整合
新的虛擬 DOM 和 Composition API 與 TypeScript 相容,TypeScript 是最重要的 JavaScript 趨勢之一。 Vue 3 是使用提供捆綁類型宣告的 TypeScript 建構的。
分層模組
跟隨 JavaScript 框架趨勢,Vue 核心已經看到架構轉向解耦模組的語料庫。因此,該框架提高了可維護性,並引入了 tree-shaking,可減少高達 50% 的運行時大小。
建立 UI 元件庫
新方法「定義自訂元素」允許使用 Vue 元件 API 建立自訂解決方案。此功能使開發人員能夠建立由 Vue 驅動的 UI 元件庫,並且它與您使用的任何框架都相容。
因此,Vue 在 JavaScript 框架的流行度中仍佔有重要地位。此外,它繼續為開發人員提供一種直接且靈活的方式來建立 Web 應用程式。
您可以在Vue 部落格中閱讀有關最新增強功能的更多資訊。

根據HTTP Archive 報告顯示,2015 年網頁的中位數大小為1280 KB ,到2022 年已增長到了2000 KB ,龐大的網頁會佔用大量網絡頻寬,使頁面加載時長更長,一些網絡資源不發達的地區更能體會到這種影響。為了改善這個趨勢,Svelte 出現了。 Svelte 旨在讓開發者以最少量的程式碼,產生最輕量級的響應式應用,並且在運行期間產生最小的效能開銷。從原理上講,Svelte 便與React 和Vue 兩者有一點不同:它不依托Virtual DOM 技術來實現響應式更新,取而代之的是直接利用自定義的語法規則來實現響應式數據的分析、綁定以及響應式過程程式碼的實現,大部分場景下最終編譯產生的產物大小可以做到和原生實現媲美,且效能不遜色於Vue 和React。
Svelte 在2021 年度stackoverflow 網站上關於「最受歡迎的web 框架」研究中位列第一,在2022 年度的此項研究也位列第二,從好評比例來看使用者們對這個框架很滿意。 github stars 的成長速度也說明了 Svelte 是一個在開發者社群中十分有發展潛力的 Web 框架,在生態日趨完善之後,Svelte 很可能是一個比肩 React 和 Vue 的存在。
該框架最近得到了相當多的採用,甚至Vercel對其創建者 Rich Harris進行了投資。從根本上說,Svelte 的工作方式與任何其他組件驅動的框架一樣。與 React 等框架相比,主要區別在於 Svelte 不需要完整地傳送到瀏覽器。相反,必須編譯 Svelte 應用程序,這會將您的元件捆綁到一個預製的 JavaScript 檔案中。
其他框架使用虛擬 DOM來渲染更新,而 Svelte 編譯應用程式時使用預先指派的 DOM 節點。 正如 Josh Collinsworth 所展示的那樣,這種方法具有持久的效能優勢。最後,Svelte 與原生 HTML 程式碼非常相容,並且不強加嚴格的結構。
這是快速前端開發的理想選擇。這是一個例子:
// Example.svelte
<script>
export let name = 'Svelte';
export let textColor = '#000';
function reset() {
name = 'Svelte';
textColor = '#000';
}
</script>
<h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1>
<style>
h1 {
margin: auto;
font-family: Georgia, system-ui;
font-size: 3rem;
font-weight: regular;
text-align: none;
}
</style>Svelte 是一個依賴於基於元件的架構的2023年將突出的一些前端開發趨勢,學到!。該框架的第一個版本是用 JavaScript 編寫的,並於 2016 年發布。但 2019 年發布的第三個版本使用的是 TypeScript。 Svelte 肯定會成為 2023 年流行的 JavaScript 趨勢之一。
自從 TypeScript 版本發布以來,這個框架引起了開發者社群的極大興趣。 Svelte 是讓大多數程式設計師滿意的頂級框架之一。

Svelte 是一個輕量級框架,可協助開發人員建立強大的 Web 應用程式。 React 和 Vue 在運行時將應用程式轉換為 Vanilla JS(無需任何其他框架或程式庫即可使用 JS 的框架)程式碼。
相反,Svelte 在建置時執行它。 Svelte 充當編譯器,允許在沒有抽象層的情況下在瀏覽器中執行 Web 應用程式。
讓我們來討論 Svelte 的特別之處,它是 2023 年不容忽視的 JavaScript 趨勢之一。
Svelte 的優勢
最新趨勢顯示 Svelte 的使用將持續擴大。

#元框架一直是一回事。而且,在這種情況下,Preact 的目標是成為 React 的輕量級替代品。如果您過去曾使用過 React,那麼掌握 Preact 會很容易。事實上,您可以輕鬆地在兩個框架之間使用元件。
首先要注意的是套件大小,Preact 壓縮後為 4kb,React 壓縮後為 38kb。同樣,事件系統是透過addEventListener處理的,因此您可以使用 vanilla JavaScript 來處理事件。
如果您正在尋找詳細的案例研究,我建議您查看為什麼 Etsy 從 React 遷移到 Preact。該出版物盡可能地衡量收益,以及在可維護性和遷移穩定性方面的長期優勢。

Ember 歷史悠久,早於上述所有框架。當然,這些年來 Ember.js 的使用量可能會少很多。但是,它仍然是使用 MVC 模式進行高效應用程式開發的有力競爭者。而且,雖然該框架在 Web 開發人員中很受歡迎,但它對於桌面和行動應用程式也非常靈活。
更重要的是,Ember 仍在積極開發中。 Ember 4.0 版本新增了新功能以跟上前端趨勢。使 Ember 與眾不同的另一件事是整合的向後相容性。就框架而言,Ember 在確保您的程式碼不會因框架本身的重大變更而中斷方面做得非常出色。

Lit(以前稱為 lit-HTML 和 LitElement)是由 Google 維護的 Web 元件框架。 Lit 是Wordle 技術堆疊中使用的框架。流行的猜詞遊戲每天有數百萬的訪客。因此,總而言之,Lit 最常用於建立具有簡單和複雜介面的漸進式 Web 應用程式。
一直以來,您都可以直接使用 Web 元件。這種方法有助於創建不會增加任何額外性能膨脹的組件。 Lit 的運作時佔用空間極小。簡單來說,像 React 這樣的框架依賴 JavaScript,而 Lit 只是實作了標準化的 Web 元件。

Alpine.js 是用於自訂 UI 行為的 JavaScript 2023年將突出的一些前端開發趨勢,學到!。而且,儘管 Alpine 類似於 Vue 和 Angular,但它對資源使用的要求要低得多。作者Caleb Porzio將其稱為 「關閉 jQuery 和 React 之間漏洞的水龍頭」 。
當您希望在沒有所有開銷的情況下為您的設計添加互動時,Alpine 最有效。例如,如果您有一個預先建置的應用程式設計並且想要新增互動式選單下拉選單。將 React 用於基本的互動功能是矯枉過正的。
將 Alpine 視為最佳化伺服器端 Web 框架的方法。事實上,作者自己強調Alpine 從 Laravel、Django 等框架中獲得了許多靈感。同樣,它是為靜態網站產生器添加 jQuery 風格功能的完美輕量級解決方案:Jekyll、Hugo 等。

SolidJS 自 2019 年以來一直在積極開發。但是,該框架在 2021 年 6 月升級到 v1。從那以後,吸引了相當多的追隨者。目前,Solid 在 GitHub 上有超過 14k star,每 3 個月左右有一次大更新。
該框架是宣告式的,不使用虛擬 DOM。相反,Solid 類似於 Svelte,因為它將元件編譯為實際的 DOM。因此,更新狀態特定於使用它的程式碼。
最後,SolidJS 深受 React 的啟發。而且,在很多方面,有很多相似之處。包括對 JSX、Hooks API 的支持,以及 Web Components、SSR 等特性。有趣的是,它的速度也非常快。
Ryan Carniato 總結的一項基準測試表明,Solid 能夠勝過 Svelte、Elm,但也勝過 Vue 和 Redux 等框架。

最後,至少在今年,我們有刺激方案。 Basecamp 正在開發的最小 JS 框架。您會注意到的第一件事是它與 Alpine 有相似之處。換句話說,Stimulus 試圖成為 jQuery 的適度替代品。
該框架最適合用於增強您已經用作頁面結構一部分的 HTML。 Stimulus 可讓您透過新增 JavaScript 資料控制器來優化您的 HTML 元素。這些是互動式和動態功能,可用於增強表單提交、按鈕外觀等。
如果從今年的趨勢中得出一個結論,那就是開發人員正在尋求簡化事情。透過 Lit 和 Solid 等框架,這一點非常明顯。雖然 React 有一個很棒的生態系統,但並不總是需要它來建立簡單的 SPA 和 PWA 應用程式。我也相信這種趨勢本身就非常明顯。
Angular 曾經是有史以來最好的東西,但它的結果讓開發人員望而卻步。因此,Vue、React 和 Angular 正在失去開發人員的興趣也就不足為奇了。
而且,更小但更複雜的替代品越來越受歡迎。事實上,今年以來,影響前端開發者生態的專案不計其數。也就是說,Bun旨在作為事實上的JS 運行時和Fresh進行競爭——它強調速度和簡單性,我完全希望這些工具在明年的報告中名列前茅。