Web3.0來了,它對前端友善嗎?
最近 web3.0 的呼聲真的越來越高,也越來越瘋狂。對我們前端來說,我們需要具備什麼技術呢?它對前端友好嗎?下面這篇文章就來帶大家聊聊,希望對大家有幫助!

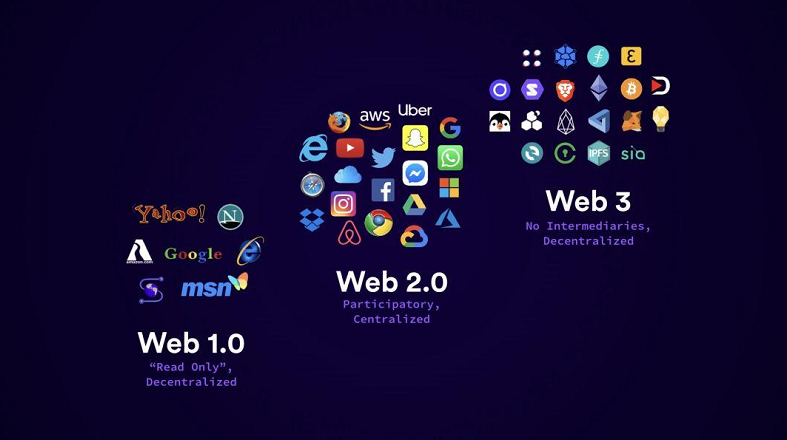
先介紹一下web3.0 是如何衍生的
網路
我們先聊一下啥是web,在1989 年,由CERN(歐洲粒子物理研究所)中Tim Berners-Lee 領導的技術小組提交了一個針對互聯網的新協議和一個使用該協議的文檔系統,該系統命名為World Wide Web,簡稱WWW(萬維網),就是我們現在熟知的“互聯網”,它的目的在於使全球的科學家能夠利用互聯網來交流自己的工作文檔。它採用的技術主要是 HTML、URI 、URL、HTTP 等,可以透過靜態的方式展示網頁內容。也就是我們
Web1.0
通常來說,Web1.0 指的是20世紀90年代和21世紀初的網路。說穿了,就是由博客、留言板以及AOL和CompuServe等早期門戶網站組成的互聯網,國內咱們所熟知得就是新浪、搜狐網易等網站就是當時的產物。在 Web1.0 上基本上都是被動地閱讀靜態網頁,網頁建置協定都是使用 HTTP、FTP 等。在Web1.0 的情況下,網頁內容是唯讀的、靜態的,類似雜誌,只能看不能修改、不能互動。在Web1.0下,使用者只是資訊(網頁)的消費者,不能與之互動。 Web1.0也是撥接上網,平均寬頻50k。
總的來說,Web1.0 是唯讀、去中心化的。
Web2.0
而 Web2.0 大概在2005年左右凸顯出來。 Web2.0 大概的意思是使用者可以在網頁上建立和發佈自己的內容,主動參與到網路中,不再是單純地被動閱讀網頁。整個網頁最終的資金和控制權還是被網頁的擁有者所佔據。例如 Facebook、Twitter和YouTube等社群媒體也是這個時代的產物。當然透過這種方式讓用戶生成內容的激增也造成了自然壟斷,這樣也會導致幾個問題的產生:1.用戶數據是中心化的;2. 用戶數據不可移植;3. 用戶數據被出售
總而言之,Web2.0 是讀寫並存的
Web3.0
Web3.0 是一個去中心化的網絡,透過將權力而資料集中到用戶手中,而不是某個公司獨有。將資料分佈到網路上其中內含去中心化的區塊鏈技術。 Web3.0 這個字已經存在多年了,但在過去一年才開始流行。使用 Web3,網路是去中心化的,因此沒有權威機構對其進行控制,並且構建在網路之上的去中心化應用程式(dapps)是開放的。去中心化網路的開放性意味著任何一方都無法控制資料或限制存取。任何人都可以在未經中央公司許可的情況下建置和連接不同的 dapp。
Web3.0 的主要特點包括以下幾點:
語義 Web——它是 Web3.0 的關鍵,使機器易於處理資料。
AI——AI是影響 Web3.0 技術流行的主要關鍵因素之一。它使機器透過大量的Web資料變得更加智能,以滿足使用者的需求。
3D圖形——Web3.0 已經超越了傳統的互聯網,因為它的三維技術,它提供了一個比2D更現實的三維線上世界。
無所不在——同時存在或無所不在的概念,行動裝置的興起日益增加,許多人更容易隨時隨地存取網路。
開放性和互通性,這指的是應用程式介面、資料格式、協定和裝置與平台之間的互通性方面的開放性。
全球資料儲存庫,這是一種跨程式和跨網路存取資訊的能力。
總之:Web3.0 是讀、寫、擁有網路的一切。
介紹
對於我們前端開發者來說,我們應該掌握哪些技術或應該了解什麼呢?簡單來說,web3 開發人員創建了分散的全端應用程序,這些應用程序存在於區塊鏈上並與之互動。下面簡單得說一下。
我們先來了解專業術語有哪些:
- Web3:它是以太坊區塊鏈 Ethereum blockchain 和你的智慧合約 Smart Contracts 之間的連結。
- 以太坊 Ethereum:一個去中心化的開源區塊鏈 blockchain,允許用戶透過創建智能合約 creating smart contracts 與網路進行互動。它的原生加密貨幣是以太幣。就市值而言,以太幣是僅次於比特幣的第二大最有價值的加密貨幣。它是由 Vitalik Buterin 於 2013 年創建。
- 智能合約 Smart Contracts :它們是儲存在區塊鏈上的電腦程式 computer programs ,在滿足預定條件時運行。智能合約是用 Solidity 語言編寫的。
- 去中心化Decentralized :資料狀態不由中央實體central entity、平台platform 或個人individual 收集
- 區塊鏈:區塊鏈網路是一種點對點連接,其中資訊在多個設備之間共享,幾乎不可能被駭客入侵。它是一種記錄資訊的系統,其方式使得很難或不可能更改保存在網路上的資訊。
- Solidity:一種用於編寫智能合約 writing smart contracts 的物件導向 object-oriented 的程式語言。它用於在各種區塊鏈平台上實施智慧合約,最著名的是以太坊。 Solidity 的語法類似 javascript。要了解 Solidity,最好有 javascript 等程式語言的背景。直接跳入 Solidity 是一個壞主意
- Dapp:代表去中心化應用程式 Decentralized App 。它們是在去中心化網路或區塊鏈上運行其後端程式碼(主要用 Solidity 編寫的智慧合約)的應用程式。可以使用 react、vue 或 Angular 等前端框架來建構 Dapps。
- Bitcoin 比特幣:世界上第一個被廣泛應用的加密貨幣。
- Crypto: 又稱 Cryptocurrency,加密貨幣,一種去中心化的數位貨幣。
- NFT: Non-Fungible Token,一種在鏈上被記錄的、有所有權的數位資產。
- DAO: Decentralized Autonomous Organization,去中心化的自治組織。
- Metaverse元宇宙:一種由科技手段創造的虛擬世界的構想。
- DeFi Decentralized Finance:去中心化金融體系。
- Token 代幣:可以理解為加密貨幣、NFT 等數位資產的統稱。
- GameFi: Game DeFi,中文說法鏈遊,遊戲中的金融系統可透過加密貨幣和 NFT 映射到現實。
介紹完以上這些,我們再聊下區塊鏈對開發人員也是分類得。主要是核心區塊鏈開發(核心區塊鏈工程師負責區塊鏈系統的架構和安全協議)和區塊鏈軟體開發(這些區塊鏈開發人員利用核心區塊鏈開發人員提供的設計架構創建Dapp )。
開始
下面我們來點實在得,對於我們前端開發,我們想要開發駐留並與區塊鏈交互的去中心化應用程序,就必須使用web3.js 和Ethers.js 函式庫。
web3.js
web3.js 是一個JavaScript API函式庫。要讓 DApp 在以太坊上運行,我們可以使用web3.js庫提供的web3物件。 web3.js 透過RPC呼叫與本地節點通信,它可以用於任何暴露了RPC層的以太坊節點。 web3 包含eth 物件- web3.eth(專門與以太坊區塊鏈互動)和shh 物件- web3.shh(用於與Whisper 互動)
新增web3
將web3 引進到你的工程中,其實跟我們現有的引用方式基本上一致
- npm: npm install web3
- bower: bower install web3
- metor: meteor add ethereum:web3
- vanilla: dist./web3.min.js
使用
然後你需要建立一個web3的實例,設定一個provider。為了確保你不會覆蓋一個已有的provider,例如使用Mist時有內置,需要先檢查是否web3實例已存在
if (!web3) {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
}由於這套API被設計來與本地的RPC結點交互,所有函數預設使用同步的HTTP的請求。如果你想發起一個非同步的請求。大多數函數允許傳一個跟在參數列表後的可選的回調函數來支援異步
web3.eth.getBlock(48, function(error, result){
if(!error)
console.log(result)
else
console.error(error);
})API的具體目錄可以點擊查看
Ethers .js
為以太坊區塊鏈及其生態系統提供一個小而完整的JavaScript API 庫它最初是與ethers.io 一起使用,現在已經擴展為更通用的庫。功能上基本上跟web3.js差不多。
特點如下:
- 將私鑰保存在客戶端,安全可信賴
- 可支援匯入和匯出的JSON錢包檔案(Geth,Parity和crowdsale)
- 從任何合約ABI創建JavaScript 元類別對象,包括ABIv2 和可讀的ABI
- 支援透過JSON-RPC,INFURA , Etherscan 或MetaMask 連接到以太坊節點。
- 庫非常小(壓縮~88kb;未壓縮284kb)
#工具
當然除了上面這些,我們也會用到很多工具去完善我們的開發
- Truffle: 提供了一個使用以太坊虛擬機編譯和測試智能合約的開發環境,用作專案中的構建依賴項
- Remix IDE: 編寫和使用智慧合約的完美環境,我們可以使用它直接從瀏覽器建立、修改和執行智慧合約。它更像是一個編輯器
- MetaMask: 一個Chrome 擴展程序,可讓您從瀏覽器連接到以太坊區塊鏈網絡
- Ganache: 提供了一個本地區塊鏈環境來測試您的智能合約
構建
我們想要建立一個全棧Dapp 如果您想為專案添加使用者介面, react.js、vue.js 或angular.js 是很好的javascript 前端框架,因為它們可以使用ethers.js 或web3.js 輕鬆與區塊鏈網路整合。有許多平台可讓您在不編寫程式碼的情況下建立完整的Dapp例如:Bunz、Dapp builder、Atra io、Bubble io
結論
總的來說,Web3.0 不是一種技術,而是一個概念。我們前端開發者也不用很慌張,不管科技發展成什麼樣子,都會用到前端。我們可以利用我們react.js、vue.js 或angular.js 去為我們自己開發的Dapp 應用程式去搭建屬於我們自己的平台,也可以利用nodejs 透過使用web3.js這個以太坊提供的工具包,來完成合約的編譯,發布,合約方法呼叫的一整個流程。
以上是Web3.0來了,它對前端友善嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 WEB3是什麼意思
Mar 12, 2024 pm 02:18 PM
WEB3是什麼意思
Mar 12, 2024 pm 02:18 PM
Web3.0指第三代互聯網,協議互聯網,核心為:用戶創造、用戶所有、用戶控制、協議分配利益,利用區塊鏈的協議創造與自動執行的技術,即透過智能合約,權利與價值的分配協議可以不透過第三方,即高效、準確、可信賴的執行,且全過程可審計。
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用,需要具體程式碼範例隨著互聯網和行動應用的快速發展,前端技術也愈發重要。而在這個領域中,Golang作為一門強大的後端程式語言,也可以發揮重要作用。本文將探討Golang如何與前端技術結合,以及透過具體的程式碼範例來展示其在前端領域的潛力。 Golang在前端領域的角色作為一門高效、簡潔且易於學習的
 前端工程師職責解析:主要做什麼工作?
Mar 25, 2024 pm 05:09 PM
前端工程師職責解析:主要做什麼工作?
Mar 25, 2024 pm 05:09 PM
前端工程師職責解析:主要做什麼工作?隨著互聯網的快速發展,前端工程師作為一個非常重要的職業角色,扮演著連接使用者與網站應用程式的橋樑,起著至關重要的作用。那麼,前端工程師主要做些什麼工作呢?本文將對前端工程師的職責進行解析,讓我們來一探究竟。一、前端工程師的基本職責網站開發與維護:前端工程師負責網站的前端開發工作,包括編寫網站的HTML、CSS和JavaScr
 前端後端分別是什麼意思
Mar 19, 2024 am 11:20 AM
前端後端分別是什麼意思
Mar 19, 2024 am 11:20 AM
區別:前端負責使用者介面設計和交互,包括網頁、圖像和使用者在瀏覽器中看到的其他內容。後端負責處理資料、執行邏輯運算,包括伺服器端腳本、資料庫和 API。
 什麼是前端模組化ESM?
Feb 25, 2024 am 11:48 AM
什麼是前端模組化ESM?
Feb 25, 2024 am 11:48 AM
前端ESM是什麼,需要具體程式碼範例在前端開發中,ESM是指ECMAScriptModules,也就是基於ECMAScript規範的模組化開發方式。 ESM帶來了許多好處,例如更好的程式碼組織、模組間的隔離和可重複使用性等。本文將介紹ESM的基本概念和用法,並提供一些具體的程式碼範例。 ESM的基本概念在ESM中,我們可以把程式碼分成多個模組,每個模組對外暴露一些介面供其他模






