手把手教你在Laravel10專案中使用ChatGPT
這篇文章為大家帶來了關於Laravel的相關知識,其中主要介紹了怎麼在Laravel10專案中使用ChatGPT?有興趣的朋友,下面一起來看一下,希望對大家有幫助。
在 Laravel 10 專案中使用 ChatGPT!
你會得到什麼


#我假設你已經使用官方文檔安裝了Laravel 10 框架
第一步:建立控制器
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ChatGPTController extends Controller
{
public function index()
{
return view('chatgpt.index');
}
public function ask(Request $request)
{
$prompt = $request->input('prompt');
$response = $this->askToChatGPT($prompt);
return view('chatgpt.response', ['response' => $response]);
}
private function askToChatGPT($prompt)
{
$response = Http::withoutVerifying()
->withHeaders([
'Authorization' => 'Bearer ' . env('CHATGPT_API_KEY'),
'Content-Type' => 'application/json',
])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [
"prompt" => $prompt,
"max_tokens" => 1000,
"temperature" => 0.5
]);
return $response->json()['choices'][0]['text'];
}
}第二步:建立路由
<?php
use App\Http\Controllers\ChatGPTController;
use Illuminate\Support\Facades\Route;
(...)
Route::get('/chatgpt', [ChatGPTController::class, 'index'])
->name('chatgpt.index');
Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask'])
->name('chatgpt.ask');第三步:建立佈局
// layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My ChatGPT App</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
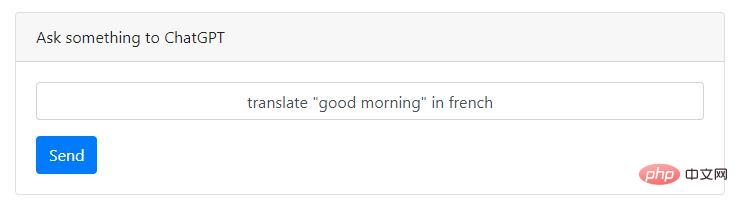
</html>第四步:建立index 頁面
// chatgpt/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ask something to ChatGPT</div>
<div class="card-body">
<form method="POST" action="{{ route('chatgpt.ask') }}">
@csrf
<div class="form-group">
<input type="text" class="form-control text-center" name="prompt" placeholder="Ask something...">
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
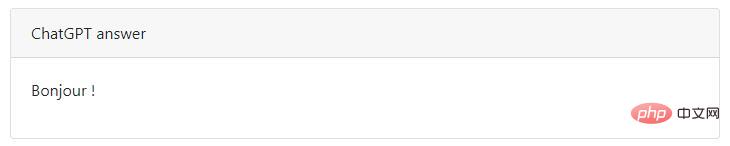
@endsection第五步:建立response 頁面
// chatgpt/response.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">ChatGPT answer</div>
<div class="card-body">
<p>{{ $response }}</p>
</div>
</div>
</div>
</div>
</div>
@endsection最後第六步:建立一個.env 變數
CHATGPT_API_KEY=YOUR_API_KEY
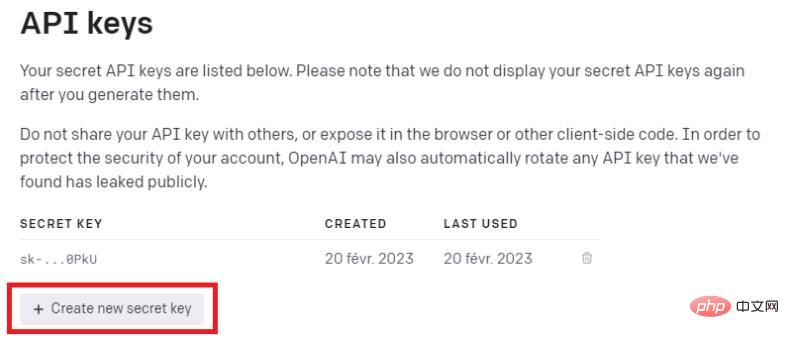
#取得ChatGPT API 金鑰
要取得API 金鑰,您可以前往您的openai 平台帳戶中的api-keys 部分並產生您的金鑰

laravel影片教學》
以上是手把手教你在Laravel10專案中使用ChatGPT的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ChatGPT 現在允許免費用戶使用 DALL-E 3 產生每日限制的圖像
Aug 09, 2024 pm 09:37 PM
ChatGPT 現在允許免費用戶使用 DALL-E 3 產生每日限制的圖像
Aug 09, 2024 pm 09:37 PM
DALL-E 3 於 2023 年 9 月正式推出,是比其前身大幅改進的車型。它被認為是迄今為止最好的人工智慧圖像生成器之一,能夠創建具有複雜細節的圖像。然而,在推出時,它不包括
 手機怎麼安裝chatgpt
Mar 05, 2024 pm 02:31 PM
手機怎麼安裝chatgpt
Mar 05, 2024 pm 02:31 PM
安裝步驟:1、在ChatGTP官網或手機商店下載ChatGTP軟體;2、開啟後在設定介面中,選擇語言為中文;3、在對局介面中,選擇人機對局並設定中文相譜;4 、開始後在聊天視窗中輸入指令,即可與軟體互動。
 ChatGPT與Python的完美結合:打造智慧客服聊天機器人
Oct 27, 2023 pm 06:00 PM
ChatGPT與Python的完美結合:打造智慧客服聊天機器人
Oct 27, 2023 pm 06:00 PM
ChatGPT與Python的完美結合:打造智慧客服聊天機器人引言:在當今資訊時代,智慧客服系統已成為企業與客戶之間重要的溝通工具。而為了提供更好的客戶服務體驗,許多企業開始轉向採用聊天機器人的方式來完成客戶諮詢、問題解答等任務。在這篇文章中,我們將介紹如何使用OpenAI的強大模型ChatGPT和Python語言結合,來打造一個智慧客服聊天機器人,以提高
 如何使用ChatGPT和Java開發智慧聊天機器人
Oct 28, 2023 am 08:54 AM
如何使用ChatGPT和Java開發智慧聊天機器人
Oct 28, 2023 am 08:54 AM
在這篇文章中,我們將介紹如何使用ChatGPT和Java開發智慧聊天機器人,並提供一些具體的程式碼範例。 ChatGPT是由OpenAI開發的困境預測轉換(GenerativePre-trainingTransformer)的最新版本,它是一種基於神經網路的人工智慧技術,可以理解自然語言並產生人類類似的文本。使用ChatGPT,我們可以輕鬆地創建自適應的聊天
 如何使用ChatGPT PHP建構智慧客服機器人
Oct 28, 2023 am 09:34 AM
如何使用ChatGPT PHP建構智慧客服機器人
Oct 28, 2023 am 09:34 AM
如何使用ChatGPTPHP建構智慧客服機器人引言:隨著人工智慧技術的發展,機器人在客服領域的應用越來越廣泛。使用ChatGPTPHP建構智慧客服機器人,可以幫助企業提供更有效率、更個人化的客戶服務。本文將介紹如何使用ChatGPTPHP建構智慧客服機器人,並提供具體的程式碼範例。一、安裝ChatGPTPHP要使用ChatGPTPHP建構智慧客服機器人
 ChatGPT和Python的完美結合:打造即時聊天機器人
Oct 28, 2023 am 08:37 AM
ChatGPT和Python的完美結合:打造即時聊天機器人
Oct 28, 2023 am 08:37 AM
ChatGPT與Python的完美結合:打造即時聊天機器人導言:隨著人工智慧技術的快速發展,聊天機器人在各個領域中扮演著越來越重要的角色。聊天機器人可以幫助用戶提供即時且個人化的協助,同時也為企業提供高效率的客戶服務。本文將介紹如何使用OpenAI的ChatGPT模型和Python語言結合,打造一個即時聊天機器人,並提供具體的程式碼範例。一、ChatGPT
 chatgpt國內可以使用嗎
Mar 05, 2024 pm 03:05 PM
chatgpt國內可以使用嗎
Mar 05, 2024 pm 03:05 PM
chatgpt在國內可以使用,但不能註冊,港澳也不行,用戶想要註冊的話,可以使用國外的手機號碼進行註冊,注意註冊過程中要將網路環境切換成國外ip。
 ChatGPT Python API使用指南:實作語音聊天機器人
Oct 28, 2023 am 08:16 AM
ChatGPT Python API使用指南:實作語音聊天機器人
Oct 28, 2023 am 08:16 AM
ChatGPTPythonAPI使用指南:實現語音聊天機器人引言:隨著人工智慧技術的不斷發展與普及,語音聊天機器人在各類應用情境中的需求越來越大。 OpenAI開源的ChatGPT提供了一個強大的自然語言處理模型,透過使用ChatGPTPythonAPI,我們可以輕鬆實現一個具備語音互動能力的聊天機器人。本文將分為三個部分,介紹ChatGPT的特徵、使






