WordPress主題怎麼優化? 10個改善小技巧
WordPress主題怎麼優化?以下這篇文章跟大家介紹10個改善WordPress主題的小技巧,希望對大家有幫助!

現在有很多朋友都是用WordPress來建立部落格。安裝好WordPress後, 許多新用戶都嘗試上網搜尋下載一些很有個性的主題(theme),而很少使用者使用WordPress預設的主題。其實,不管你使用的WordPress主題是收費的還是免費的,還是有很多地方需要改善的。以下的WordPress主題建議,涵蓋了基本的客製化技巧、樣式化以及優方法
1. 縮小圖片尺寸
在每個WordPress主題中圖片都佔有很重要的地位,但可惜的是許多主題開發人員都忘了優化它們。這其中圖片包括CSS背景圖片、範本logos、預設的圖片、小圖示等等。
最佳化影像可以節省您的頻寬消耗,也能提升您的部落格讀者頁面回應時間。拿PhotoShop CS3來說,選單列 "檔案" - "儲存為Web 和裝置所用格式 ",可以優化用於Web的圖片。通常我的做法是不斷降低圖片的質量,直到我看到顏色或品質的明顯變化為止。
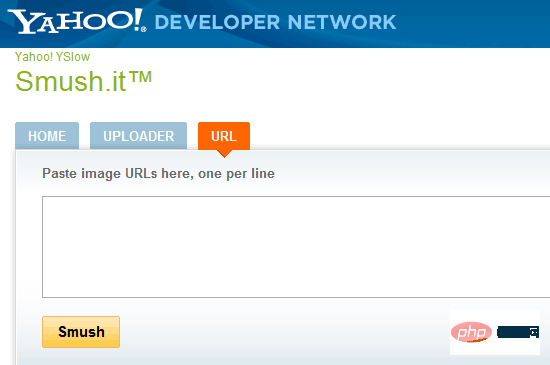
此外,還可以使用像Smush.it無損影像最佳化工具,這個工具可以在確保圖片品質的情況下壓縮圖片大小,使用方法有二:
- #依序點擊"UPLOADER" - "Select Files and Smush",選擇本地要壓縮的圖片即可,最後點擊壓縮結果的圖片名稱即可下載
- 點擊"URL",輸入圖片的URL位址,提交即可開始壓縮

2. 使用個性的Favicon
一些WordPress主題不附帶一個預設的favicon(該圖標可以標示一個網站,你可以在瀏覽器標籤和瀏覽器的網址列看到它),下圖標示的是本博客所使用的favicon圖標,一個if

# 如果一個網站沒有設定favicon圖標,會給人一種不專業的感覺,為此還是確定你的WordPress主題包含一個favicon圖標吧。設定favicon圖示其實也很簡單,只要將一個favicon.ico圖示檔案上傳到網站根目錄。如果你的主機不支援這個方法,也可以在WordPress主題中引用,打開主題目錄下的header.php,在之前加入以下程式碼(記得將以下程式碼中的favicon.ico改成你的圖示URL):
<link rel="icon" href="favicon.ico" type="image/x-icon" />
3. 樣式化圖片描述
當你上傳圖片並插入文章當中時,你應該給它添加圖片描述來形容它。註:圖片描述就是圖片的說明性文字,在WordPress後台編輯文章,上傳圖片後有一些選項,下圖中第二個標題就是圖片的描述文字:

每一個好的WordPress主題都應該包含圖片描述的預設樣式,為了樣式化預設的圖片描述,你可以在主題的style.css中加上.wp-caption 類別。以下是圖片描述樣式化的CSS程式碼,你可以參考(使用了一些CSS 3屬性):
.wp-caption {
background-color: #f3f3f3;
border: 1px solid #ddd;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px; /* optional rounded corners for browsers that support it */
margin: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
border: 0 none;
margin: 0;
padding: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
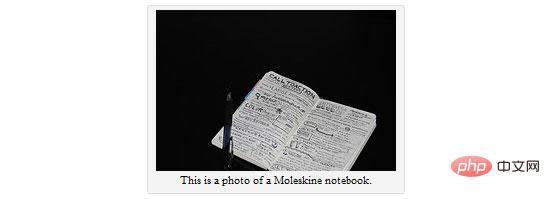
}以下是使用了以上CSS程式碼後,圖片描述樣式化後的結果:

4. 使用PHP 的Flush
在主題header中呼叫#flush() 函數,可以加速你的WordPress部落格。操作也很簡單,打開主題目錄下的header.php,在後面加入以下程式碼即可:
<?php flush(); ?>
这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用 flush() 函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
5. 在你的主题样式表中使用CSS简写
WordPress主题CSS文件中给网页的不同部分定义大量的样式代码。为了缩小CSS文件的大小,可以使用CSS简写方式。一些WordPress主题设计者为了方便初学者修改样式而不用CSS简写,但如果你是一位经验丰富的CSS编写者,你可以尝试用CSS简写方式来 写/重写 样式表。
举个例子,如果你在主题中发现类似以下的样式规则:
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}你可以将它们缩写至它们的简写形式:
.post { padding: 3px 10px 5px 2px; }这将有效地减少您的样式表的大小。两段代码实现效果是完全一样的,但是每一点的优化都会使你的WordPress主题更快。

6. 压缩你的 WordPress 主题文件
以上我们以及通过使用简写来优化了styles.css,但是可能你的CSS和JavaScript文件仍然不是最精简的,你可以再次将它们压缩。通过压缩,可以去除文件中不必要的内容,如空格、制表符、空行等。
要压缩JavaScript,可以使用在线工具 JavaScript Compressor,在第一个输入框中输入js代码,点击Compress JavaScript就可以的压缩后的js的代码。
要压缩CSS,可以使用在线工具 CSS Drive Gallery - CSS Compressor,输入CSS代码,点击Compress-it!即可
如果想直接压缩HTML代码,那将是特别棘手的,因为主题的代码标记可能会散布在多个文件中,而且很多HTML和PHP代码是混合在一起的。不过,也有像W3 Total Cache 这样的缓存插件,它可以压缩前端的所有代码,同时可以执行其他优化操作,如缓存你的博客文章,以改善网站的速度。
7. 主题安全
保护主题安全的的一个简单方法,是去除
标签中输出的WordPress版本信息。为什么要去除呢?因为有些恶意用户看到你的WordPress版本后,那他对特定版本的漏洞进行攻击就简单多了。要去除版本信息,你需要采取以下两个步骤。首先,在主题的header.php中查找是否以下类似代码,如果有的话就将它去除,因为这是用来输出版本号的:
<meta name="generator" content="WordPress <?php bloginfo(’version’); ?>" />
接着,主题的wp_head()函数可能还会输出WordPress版本号,为了不让它输出,请在主题目录下的 functions.php 中添加以下代码(没有functions.php就新建一个):
<?php remove_action('wp_head', 'wp_generator'); ?>
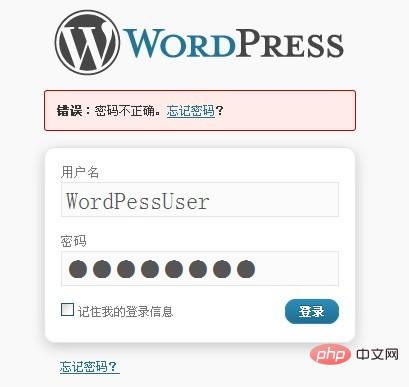
8. 隐藏面板登陆错误信息
另一种保护你的WordPress的主题的方法是隐藏登录错误。这样做的原因是,不管什么时候,你输入正确的用户名,但是输入的是错误的密码,那么系统就会提示:"错误:密码不正确。忘记密码?",这样就是直接暗示恶意用户,这个用户名是正确的,只要不断地尝试其他密码,迟早可以破解处你的登陆密码。

同样,当你输入一个不存在的用户名是,会出现提示"错误:不可用的用户名",同样也可以暗示这个用户名是不可用,再换其他用户名,这样又减少了一种可能。
为了不让这样的问题发生,你需要在 functions.php 文件中添加:
add_filter('login_errors', create_function('$a', "return null;"));
这个过滤器可以去除登陆错误时出现标准错误信息。
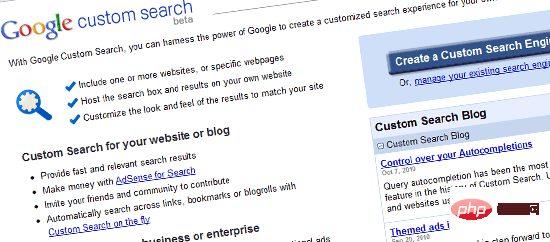
9. 替换主题自带的搜索功能
你下载到的大多数主题都使用了WordPress核心提供的默认的搜索方法,但是有时候,核心的搜索方法还不如第三方提供的搜索功能强劲,如Google自定义搜索,Yahoo! Search BOSS,Bing API。具体例子,WordPress默认的搜索功能,如果输入的是作者昵称,你将搜索不到任何内容(除非你将作者昵称写到自定义域里面)

另一方面,使用由谷歌,雅虎和微软的Bing提供的搜索功能将不仅利用他们的搜索专长,而且还可以帮助你减少你的搜索服务器负载。
关于WordPress添加Google自定义搜索,你可以使用插件Google Custom Search Plugin,如果你想手动添加搜索代码,你可以自行上网搜索相关教程。
10. 减少函数调用和静态内容钩子
因为主题都是要提供给大多数人用的,所以需要更大的灵活性,为此需要动用大量的函数和钩子来满足这种灵活性。不过,这可能导致较低的性能和网页的速度,因为每一个页面生成的时候,它都需要进行多次函数调用来呈现网页。现在你可以尝试找出不需要的函数调用,并注意一下你的博客中那些已成不变的内容。
例如,在 header.php中你可能会看到以下类似代码:
bloginfo('name');
这个函数输出的是博客名称。您的博客的名字大概不会经常改变,如果这样的话,那么你可以使用你的博客名称直接代替以上代码,这样就可以减少一次函数调用:
echo '露兜博客';
以下是另外一个例子(同样在header.php中搜索):
bloginfo('stylesheet_url');
以上代码输出主题的CSS样式文件的URL。因为这样网址几乎是一成不变的,你可以将以上代码替换成主题CSS的URL:
echo 'http://example.com/wp-content/themes/themename/style.css';
还有其他类似这样的函数,他们是造成你的博客速度缓慢的一个原因,尤其是在你没有使用缓存插件的情况下。
推荐学习:《WordPress教程》
以上是WordPress主題怎麼優化? 10個改善小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 討論 CakePHP
Sep 10, 2024 pm 05:28 PM
討論 CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP 是 PHP 的開源框架。它旨在使應用程式的開發、部署和維護變得更加容易。 CakePHP 基於類似 MVC 的架構,功能強大且易於掌握。模型、視圖和控制器 gu
 CakePHP 日誌記錄
Sep 10, 2024 pm 05:26 PM
CakePHP 日誌記錄
Sep 10, 2024 pm 05:26 PM
登入 CakePHP 是一項非常簡單的任務。您只需使用一項功能即可。您可以記錄任何後台程序(如 cronjob)的錯誤、異常、使用者活動、使用者採取的操作。在 CakePHP 中記錄資料很容易。提供了 log() 函數
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫










