GitHub專案分享:6個非常有價值的視覺化建置開源專案

之前我一直在研究低程式碼視覺化相關的技術和產品, 也主導過很多視覺化搭建專案, 主要目的是降低企業研發成本和縮短產品交付週期, 隨著互聯網技術的發展也陸陸續續有很多優秀的技術產品問世, 接下來我就和大家分享幾款非常有價值的可視化搭建項目,協助企業數位轉型.
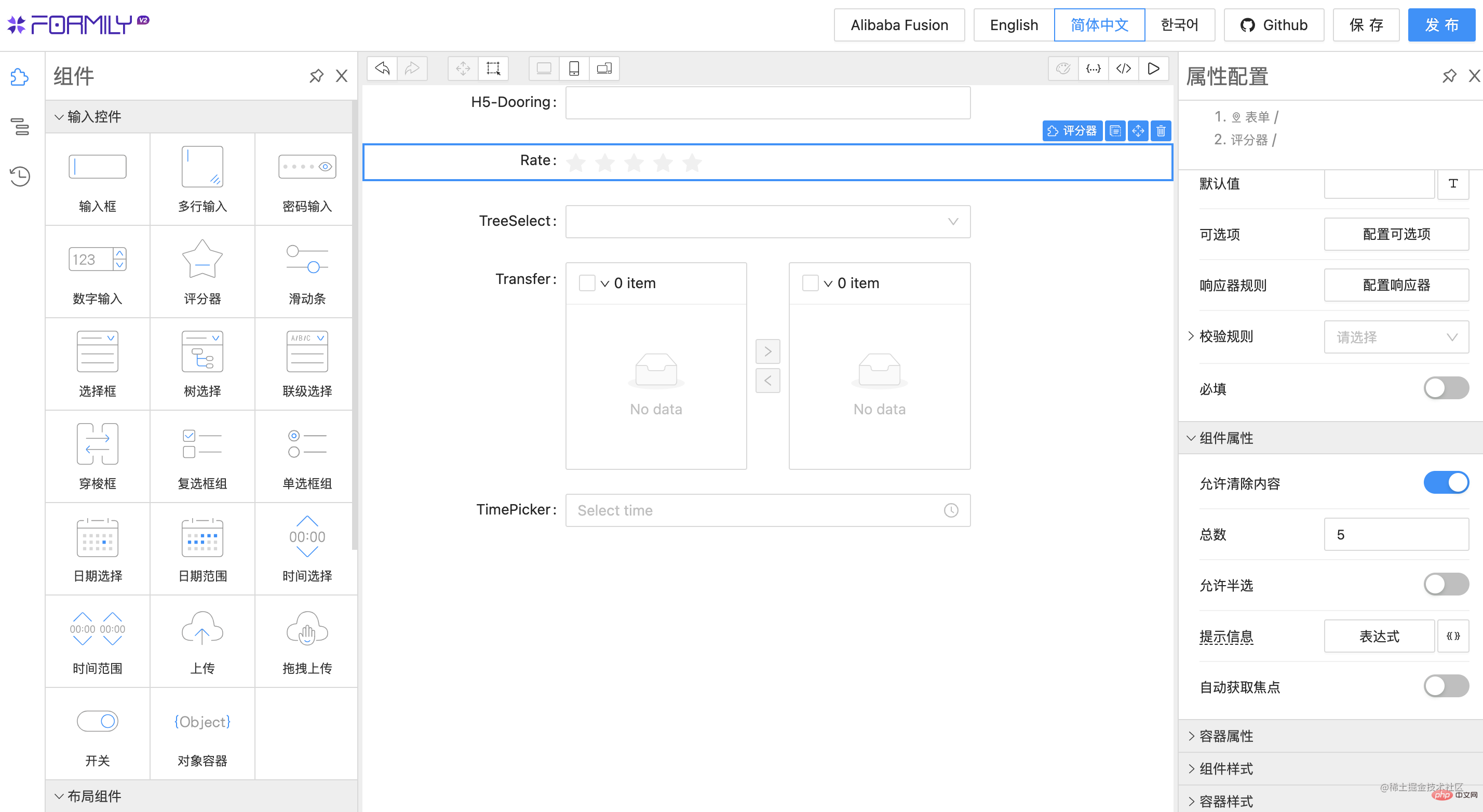
1. Formily—阿里巴巴統一前端表單解決方案

上面我們看到的就是Formily的編輯器的截圖, 它是由阿里技術團隊開發, 完全開源, 我們可以使用它製作自然流佈局的表單搭建應用, 如果你是技術人員, 還可以自訂自己想要的元件, 目前Formily 已經支援多個元件庫與框架,如下:
- antd
- element
- vant
- next
- semi
所以無論你是react框架開發者還是vue框架開發者,你都能用它來搭建自己的表單製作平台.

但是唯一的缺點是對非技術人員不夠友善, 例如它的拖曳是自然流佈局, 元素位置不能完全的自由移動, 所以說對於一些定制化或者自由度高的場景來說就不太適用了, 以下是它的架構圖:

2. Amis—百度前端低程式碼框架

amis 是一個低程式碼前端框架,它使用JSON 配置來產生頁面,可以減少頁面開發工作量,極大提升效率。
UI 元件庫,我們必須懂 npm、 yarn, webpack、react/vue等,必須熟悉ES6 語法,最好還得了解狀態管理,例如 Redux,如果沒接觸過函數式編程,光入門都很費勁,而入門之後會發現它還有巨大的生態,相關的庫有2347 個,很多功能相似,挑選成本高。
amis 的解決方案是基於JSON 來配置,它的獨特好處是:
- 不需要懂前端:在百度內部,大部分amis
使用者之前從來沒寫過前端頁面,也不會JavaScript,卻能做出專業且複雜的後台介面,這是所有其他前端UI函式庫都無法做到的; - 不受前端技術更新的影響:百度內部最老的amis
頁面是6 年多前創建的,至今還在使用,而當年的Angular/Vue/React版本現在都廢棄了,當年流行的Gulp也被Webpack取代了,如果這些頁面不是用amis,現在的維護成本會很高; - 可以完全使用視覺化頁面編輯器來製作頁面:一般前端視覺化編輯器只能用來做靜態原型,而amis
視覺化編輯器所做的頁面是可以直接上線的
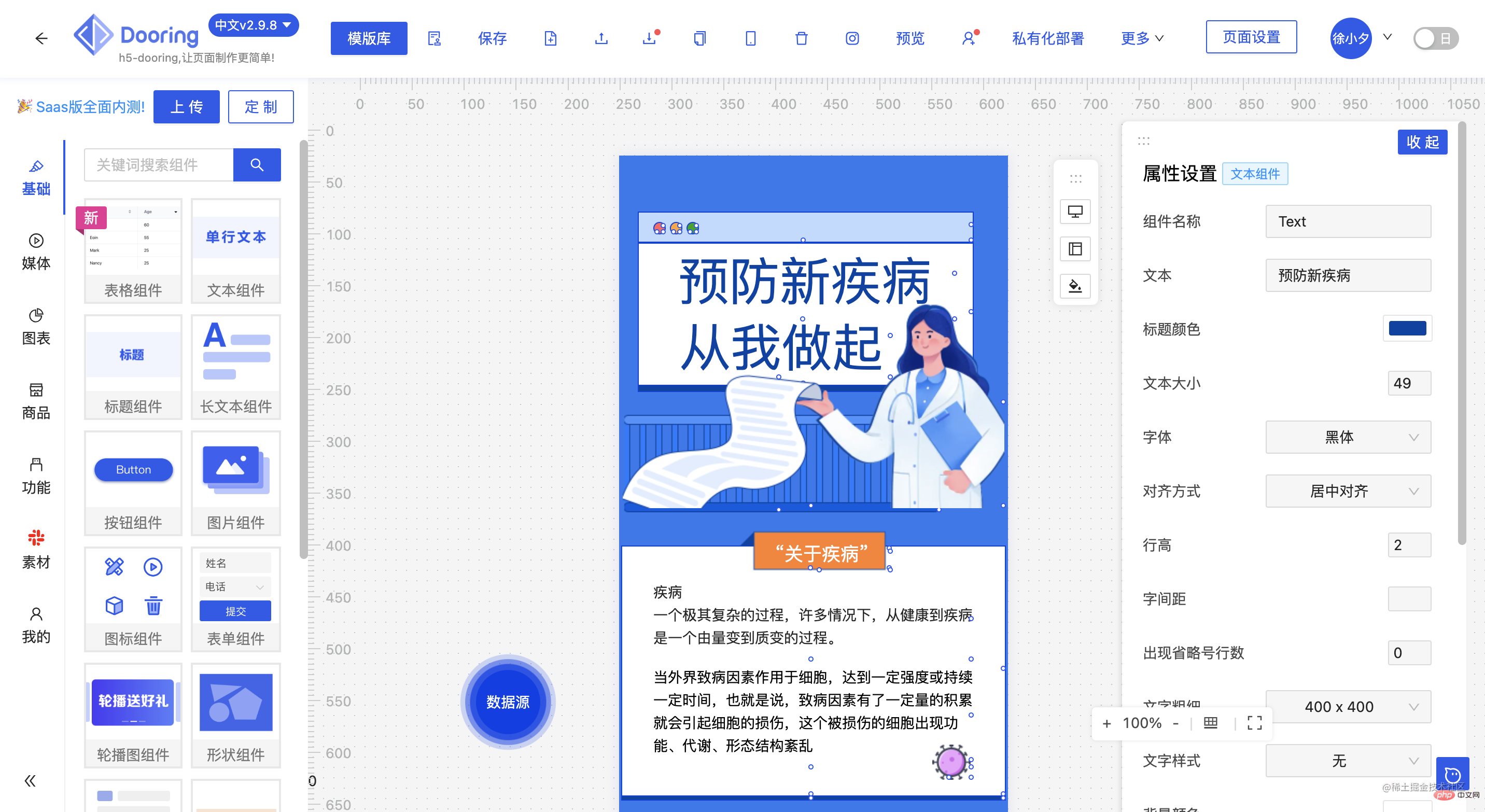
3. H5-Dooring——H5頁面搭建神器(人人都可傻瓜式製作頁面)

H5-Dooring 是一款由國內技術大佬開發的專業級可視化低程式碼專案, 製作H5頁面可以像搭積木一樣簡單, 輕鬆建立H5頁面, H5網站, PC端網站,LowCode平台.
支援多國語言, 並支援多種渲染模式, 例如智慧網格佈局, 自由佈局, 非常適合非技術人員使用, 10分鐘搭建一個精美頁面, 技術架構如下:

值得注意的是我們在H5-Dooring 上透過視覺化建構的頁面, 能一鍵上線, 並且支援下載頁面代碼 , 這樣對於不懂技術的人員, 也能輕鬆將頁面部署到自己的伺服器上, 簡直是非技術人員的福音. 平台目前還在持續迭代, 打造更好的用戶體驗.
專案鏈接: github.com/MrXujiang/h…
#4. mometa-研發導向的低程式碼元程式編輯器

mometa 不是傳統主流的低程式碼平台(如amis/h5-dooring),mometa 是研發的、程式碼視覺設計編輯平台;它更像是dreamweaver、gui 可視編輯之於程式設計師。
它用於解決的問題有:
- ##對低程式碼平台不形成依賴,二次開發可以無縫進入程式碼開發模式
- 同時支援所見即所得的可視編輯,用於提效,提升開發體驗
- 提供物料生態,可自訂物料,提升物料使用體驗,提升復用率
mometa 定位更多是基於程式設計師本地開發的模式,新增了視覺化編碼的能力(修改的也是本地的程式碼檔案本身);
它更像是輔助編碼工具,而不是No-Code (amis/h5-dooring) 的平台方案.


- echart
- #antv
- Chart.js
- D3.js
- Vega
V6.Dooring 提供了一種設計方案, 可以將不同的可視化圖表通過拖拽的方式整合成一張數字化大屏, 極大的降低了開發成本和周期, 加速企業數字化轉型, 其技術架構如下:

V6.Dooring設計如下幾個核心模組:
- 拖曳器實作
- 物料中心設計
- 動態渲染器實作
- #設定面板設計
- 控制中心
- 功能輔助設計

V6.Dooring 也是由H5-Dooring 作者主導研發的, 如果大家有興趣可以研究一下.
6. form-generator-基於Element UI表單設計及程式碼產生器

Element UI表單設計及程式碼產生器,可將產生的程式碼直接執行在基於Element的vue 專案中;也可匯出JSON表單,使用配套的解析器將JSON解析成真實的表單。
Formily 有點相似, 都是技術側搭建專案.
總結
好啦, 今天的分享就到這啦, 後期會持續分享高價值的使用項目和技術實戰分享, 如果大家有好的建議也歡迎隨時回饋.(學習影片分享:程式設計基礎影片)
#
以上是GitHub專案分享:6個非常有價值的視覺化建置開源專案的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 Ubuntu上的Git安裝流程
Mar 20, 2024 pm 04:51 PM
Ubuntu上的Git安裝流程
Mar 20, 2024 pm 04:51 PM
Git是一個快速、可靠、適應性強的分散式版本控制系統。它旨在支援分散式的非線性工作流程,使其成為各種規模的軟體開發團隊的理想選擇。每個Git工作目錄都是一個獨立的儲存庫,具有所有更改的完整歷史記錄,並且能夠追蹤版本,即使沒有網路存取或中央伺服器。 GitHub是託管在雲端的Git儲存庫,它提供了分散式修訂控制的所有功能。 GitHub是Git的儲存庫,託管在雲端。與作為CLI工具的Git不同,GitHub有一個基於Web的圖形使用者介面。它用於版本控制,這涉及與其他開發人員協作,並追蹤隨時間推移對腳本和
 C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
C#開發經驗分享:前端與後端協同開發技巧
Nov 23, 2023 am 10:13 AM
身為C#開發者,我們的開發工作通常包括前端和後端的開發,而隨著技術的發展和專案的複雜性提高,前端與後端協同開發也變得越來越重要和複雜。本文將分享一些前端與後端協同開發的技巧,以幫助C#開發者更有效率地完成開發工作。確定好介面規範前後端的協同開發離不開API介面的交互。要確保前後端協同開發順利進行,最重要的是定義好介面規格。接口規範涉及到接口的命
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 GitHub 最新 AI 工具可協助使用者自動修復程式碼中的錯誤和漏洞
Mar 21, 2024 pm 04:01 PM
GitHub 最新 AI 工具可協助使用者自動修復程式碼中的錯誤和漏洞
Mar 21, 2024 pm 04:01 PM
今天,GitHub為所有AdvancedSecurity(GHAS)許可用戶推出了全新的「程式碼掃描」功能(預覽版),旨在幫助用戶在GitHub程式碼中發現潛在的安全漏洞和編碼錯誤。這項新功能能夠利用Copilot和CodeQL來偵測您的程式碼中潛在的漏洞或錯誤,並對它們進行分類並確定修復的優先順序。需要特別注意的是,「程式碼掃描」將耗費GitHubActions的分鐘數。根據介紹,"程式碼掃描"不僅可以預防開發者引入新問題,還能夠根據特定日期和時間,或儲存庫發生特定事件(如推送)時觸發掃描。如果AI發現你






