分享如何搭建Gitee+PicGo免費個人圖床(圖文)
平常我們寫部落格或 markdown 時候會用到圖片,markdown 文件一旦脫離本地觀看,裡面的圖片便很難維護顯示,這時候就需要用到圖床,給圖片使用網絡地址。
為什麼選擇了Gitee?比較:
阿里雲OSS,騰訊雲COS,七牛圖片床等付費服務
GitHub 有免費空間,但存取速度太慢,純粹看運氣訪問。
Gitee 存取速度快,但單一倉庫上限 500M,單一檔案 50M,使用者總倉庫空間為 5G。 綜合考慮,白嫖速度又快,我們只能選擇 Gitee 了,500M 的單庫限制勉強也夠用,一個庫用完後,我們可以再新建一個。
圖床儲存問題解決之後,接下來需要一個工具能夠快速上傳並轉換成連結的工具,這裡推薦 PicGo 圖床工具。所謂圖床工具,就是自動把本地圖片轉換成連結的工具。當然 PicGo 不僅支援 Gitee,其他 github,阿里雲 OSS,騰訊雲 COS 等都是支援的。
Gitee 設定
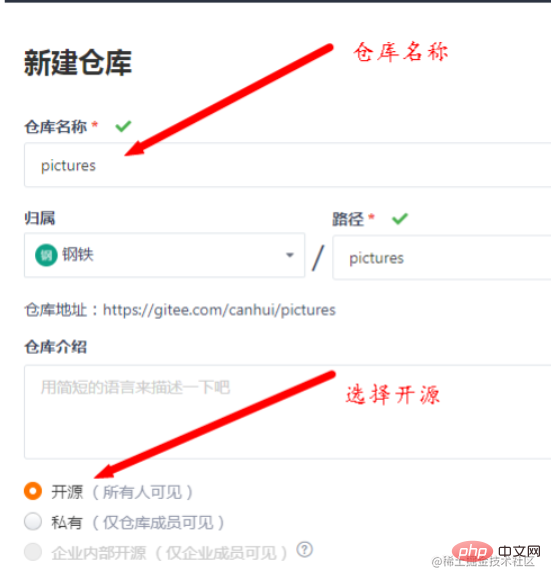
##完成Gitee帳號註冊後,建立一個公有倉庫: ##依序找到:設定--私人令牌--產生新令牌
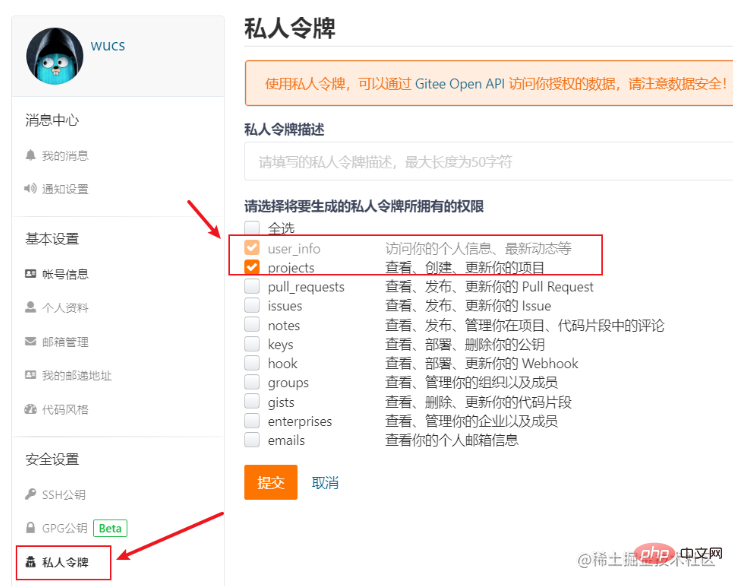
##依序找到:設定--私人令牌--產生新令牌
先取消全選,再勾選
projects,然後提交:

到此便獲得了私人令牌,點選
注意:該視窗關閉後,將無法再查看該私人令牌。 
gitee圖床也是有一定限制的:如果上傳大於1MB的圖片,圖片插入到markdown編輯器後,是無法顯示出來的。我們可以先利用圖片壓縮工具將圖片壓縮到小於1MB,然後再用Picgo上傳到gitee使用。 PicGo使用配置
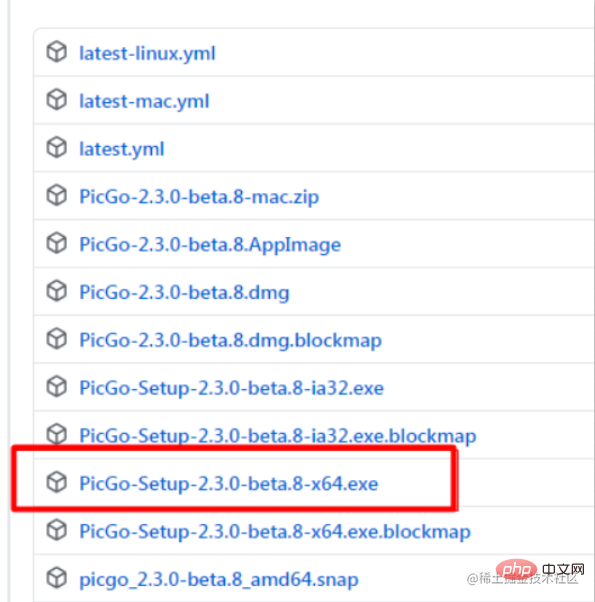
安裝PicGo並蒐索Gitee插件 下載網址:github.com/Molunerfinn…
如果下載不了,我已將 PicGo軟體 和最新版的 Typora軟體 上傳到阿里雲,在這裡下載即可:
「PicGo Gitee」,連結: www.aliyundrive.com/s/YjSTNvzYa…
www.aliyundrive.com/s/YjSTNvzYa…
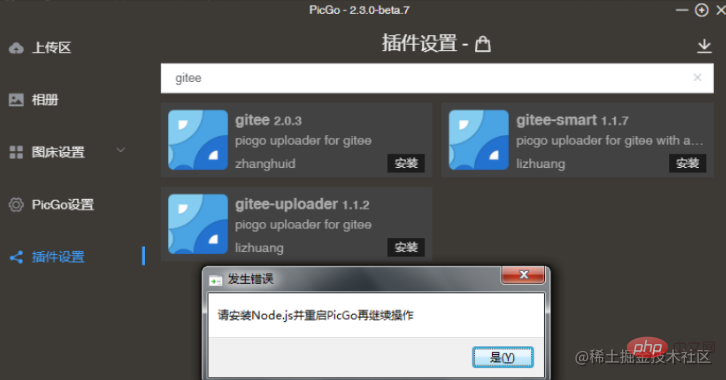
設定- ->外掛程式設定,搜尋gietee
。 點選安裝gitee-uploader 1.1.2 ,即可順利安裝。
,即可順利安裝。
- 注意:如果沒裝nodejs會提示並跳轉引導你安裝,完成後重啟PicGo重新搜尋即可。
nodeJs到14.0.0就不支援win7系統了,只能選擇先前的版本,比較新的是13.14.0版
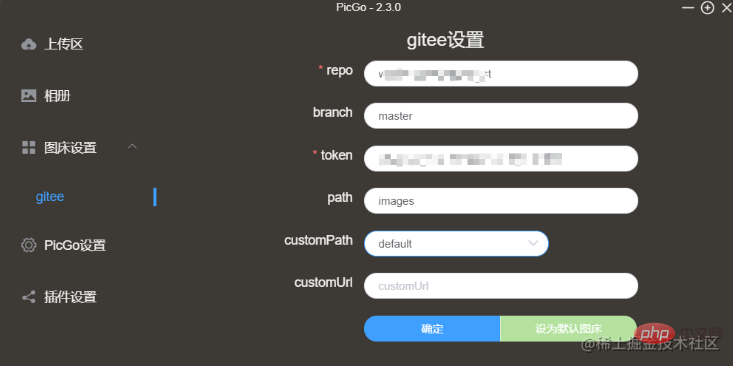
進入PicGo設定介面,在左邊找到gitee。依照下圖進行gitee圖床的配置。nodejs.org/download/re… 其中:
- #repo
已填入gitee帳號名稱/倉庫名稱 ,
gitee帳號名稱/倉庫名稱可以在你的gitee倉庫的網頁位址中複製。 branch處填入
master。- token 處填入上一步取得的
。
path處填寫
images,注意不要有空格。
其他的保持默認,不用管。
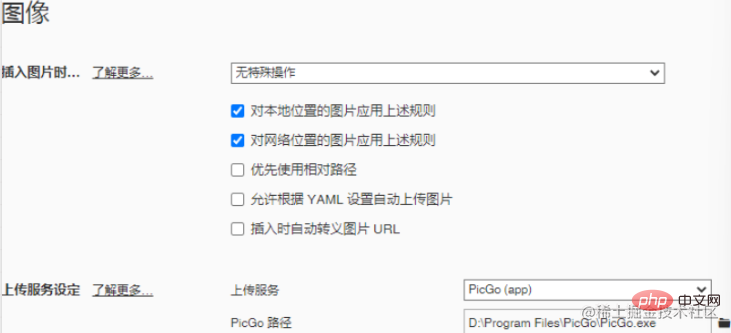
#########填寫完畢後,點選###確定###,並###設定為預設圖床###。 ######markdown使用設定######平常會用Typora來寫Markdown,為方便儲存圖片下載###新版Typora###設定一鍵上傳即可。 ######依序點選:檔案--偏好設定--影像,按下圖配置即可:###
注意:上傳服務選擇PicGo(app),PicGo路徑選擇安裝目錄中啟動程式即可。
圖片貼到Markdown之後會顯示操作按鍵,點擊上傳圖片即可上傳並轉換對應的連結。

以上是分享如何搭建Gitee+PicGo免費個人圖床(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 gitee怎麼更改手機號碼?步驟詳解
Mar 27, 2023 am 10:53 AM
gitee怎麼更改手機號碼?步驟詳解
Mar 27, 2023 am 10:53 AM
Gitee是基於Git分散式版本控制系統的程式碼託管平台,許多開發者在Gitee上提交程式碼、分享專案、建立倉庫等等。隨著網路的普及,手機號碼已經成為許多網站和應用的關鍵數據。在使用Gitee的過程中,如果需要更改手機號碼,該怎麼辦?本文將介紹Gitee如何更改手機號碼。
 詳解Gitee限制的下載類型及解決方案
Mar 27, 2023 am 09:58 AM
詳解Gitee限制的下載類型及解決方案
Mar 27, 2023 am 09:58 AM
Gitee 是一個國內優秀的類 GitHub 的程式碼託管平台,被廣泛應用在開源專案和企業內部程式碼管理中。但是,很多人對於 Gitee 在下載方面的限制並不是很清楚。本文將詳細介紹 Gitee 在下載方面的限制與解決方式。
 詳述如何在Gitee上加入別人的倉庫
Mar 27, 2023 am 09:59 AM
詳述如何在Gitee上加入別人的倉庫
Mar 27, 2023 am 09:59 AM
Gitee是開發者的程式碼託管平台,提供Git程式碼託管、SVN程式碼託管等服務。在Gitee上,使用者可以創建自己的倉庫,也可以加入別人的倉庫,共同參與開源專案。本文將詳細介紹如何在Gitee上加入別人的倉庫。
 gitee是什麼時候成立的
Mar 24, 2023 pm 05:46 PM
gitee是什麼時候成立的
Mar 24, 2023 pm 05:46 PM
gitee是2013年推出的服務。 Gitee的成立可以追溯到2013年,當時它的前身是GitCafe,由中國開源社群創建;2016年4月,GitCafe被OSChina收購,並更名為Gitee。隨著OSChina的收購,Gitee獲得了新的機會,以更快速、更安全的方式發展自己的業務。
 淺談如何在Gitee上更新文件
Mar 27, 2023 am 09:59 AM
淺談如何在Gitee上更新文件
Mar 27, 2023 am 09:59 AM
Gitee是一個開源程式碼託管平台,它可以幫助程式設計師管理自己的程式碼,實現版本控制、合作開發、程式碼共享等功能。在使用Gitee的過程中,我們經常需要更新文件,以下就來介紹如何在Gitee上更新文件。
 詳解將本地程式碼提交到gitee上的方法
Mar 27, 2023 am 10:53 AM
詳解將本地程式碼提交到gitee上的方法
Mar 27, 2023 am 10:53 AM
Gitee 是國內知名的開源程式碼託管平台,類似 GitHub。在 Gitee 上提交程式碼非常簡單,以下將詳細介紹如何提交程式碼到 Gitee。
 怎麼基於gitee實作上傳下載檔案的功能
Mar 24, 2023 pm 07:34 PM
怎麼基於gitee實作上傳下載檔案的功能
Mar 24, 2023 pm 07:34 PM
怎麼實現檔案的上傳下載功能?以下這篇文章為大家介紹一下基於gitee實作檔案上傳和下載功能的方法,希望對大家有幫助!







