這篇文章為大家帶來了關於前端的相關知識,其中主要跟大家聊聊本人在前端工作中總結的三個小妙招,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。

整理下本人在工作中擼程式碼遇到的一些剛看時一臉懵逼,實則很簡單就能解決的小妙招,希望對大家有幫助喲~
偽元素動態改變其樣式
我們都用過偽元素,什麼::before,::after啊這些等等,但他們都不會直接在程式碼裡html中產生標籤,那有時我們不行再加dom元素了,明明就用改dom元素的偽元素比較簡單,如下圖:

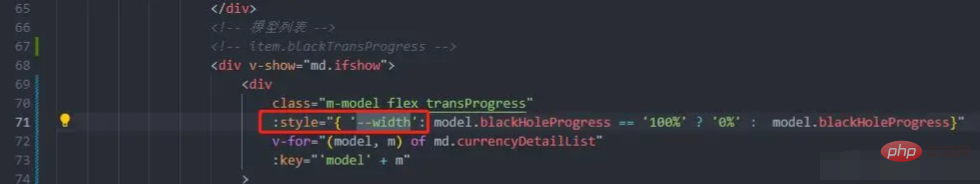
那個藍色的進度條就是用動態改變偽元素樣式的方式來實現的,那麼接下來來看下具體實現方案吧!

在該dom元素中添加行內樣式“--width”,當然我這裡是要改變它的寬度,如果你們要變顏色啊啥的,自己根據需要取名字
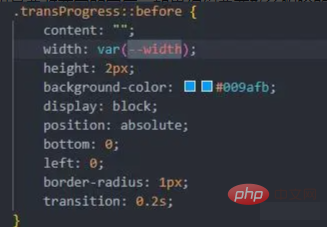
然後在css中:

對偽元素使用var(--width)這種方式,就可以動態改變其屬性啦~
簡單卻挺香的vue修飾符
前提是vue框架下哈~
大家開發中難免會遇到在目前頁面中,點擊某個按鈕等之類的操作後,會在該頁面彈出一個帶著遮罩層的功能框,要求你點擊遮罩層時,該功能框消失;與此同時,功能框中會自帶功能點擊按鈕。那麼問題來了,你點擊該功能框中的功能按鈕時,會先出發該點擊事件,然後整個功能框就消失了,因為當你點擊該功能框中的功能按鈕時,會出現事件冒泡,那我們如何特別簡單的解決呢?只需要.stop,如下程式碼,在HTML中:
<div class="mask" @click="handleClickMask"> //这是遮罩层
<div class="content-box">
<Button @click.stop="handleClickButton">点我</Button>
</div>
</div>是滴,你沒看錯,只要這個.stop,即可~
我舉得這個例子是我覺得最常用的修飾符之一,想了解的小夥伴可以詳細看下面的網址
https://www.php.cn/vuejs/503749.html
vue中資料修改後,頁面沒更新
當你覺得你改了資料了,特別是數組那種比較複雜的資料類型,但是頁面渲染沒有更新,此時你是不是在懷疑,「嗯?說好的資料雙向綁定呢?騙人呢?」
我每次遇到這個就會先this.nextTick(() =>{} )試試看,如果還不知道這個方法的友友們,自己去搜下吧,鐵定剛入前端坑沒多久哇~
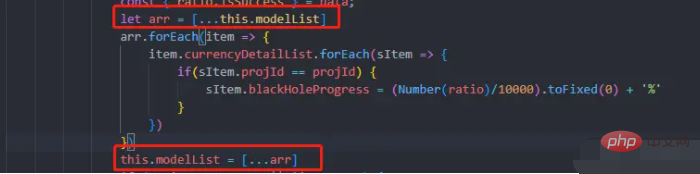
要是還不的話,我就會[...xxx ],今天就是剛不行一個,如下:

像這樣轉換下就可以,如果直接this.modelList進行遍歷就不管用,必須用arr這種,我覺得跟這玩意是複雜資料型態有關,不能只改變他地址,要改變他本身。
推薦:《web前端開發影片教學》
以上是總結分享有用的三個前端小妙招!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


