cocos2dx骨骼動畫Armature原始碼剖析(二)_javascript技巧
上篇文章從總體上介紹了cocos2dx自帶的骨骼動畫,這篇文章介紹一下導出的配置數據各個字段的含義(也解釋了DragonBone導出的xml數據每個字段的含義)。
skeleton節點
<skeleton name="Dragon" frameRate="24" version="2.2">
name:flash檔名字。
frameRate:flash幀率。
version:dragonbones版本號。
armatures節點
首先是armatures節點,截取armatures中的部分資料。
<armatures> <armature name="Dragon"> <b name="tail" parent="body" x="." y="-." kX="" kY="" cX="" cY="" pX="." pY="." z=""> <d name="parts-tail" pX="" pY="-."/> </b> <b name = "LegR" ... /> <b/> …… <b/> </armature> </armatures>
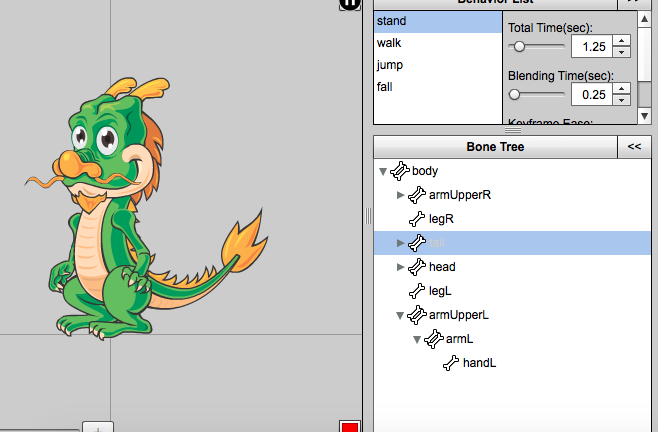
節點是一個骨骼(b是bone的縮寫),




b節點(armature節點的子節點)
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
骨骼訊息,以第一幀資訊為標準。
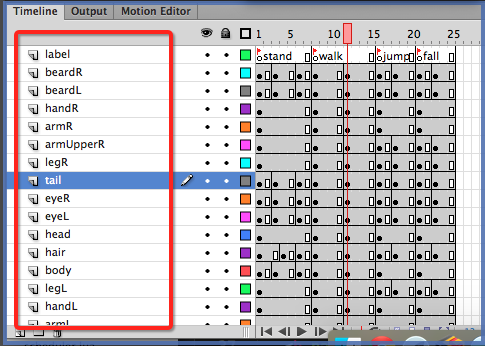
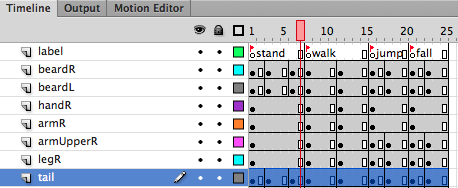
name:骨骼名字,就是TimeLine中layer名字,上圖。
parent:骨骼父節點,上圖。
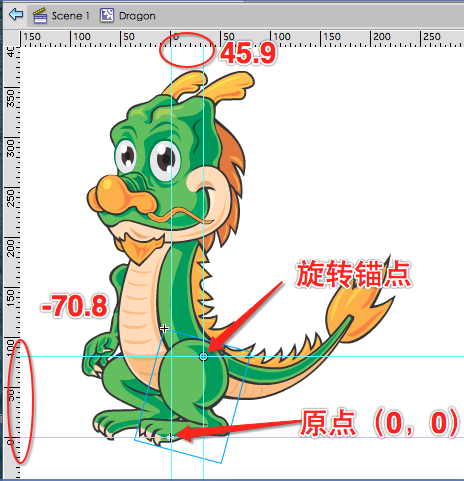
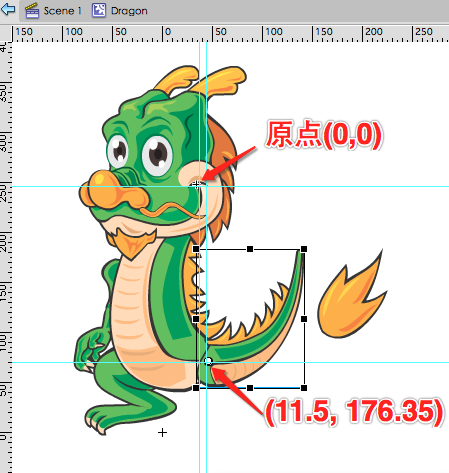
x,y:元件旋轉錨點相對於父節點原點的座標,見下圖,y方向向下為正方向。

kX, kY:代表skewX,SkewY,一般情況2者相等,代表Rotate(旋轉)大小。

cX, cY:代表scaleX, scaleY, 表示縮放小。
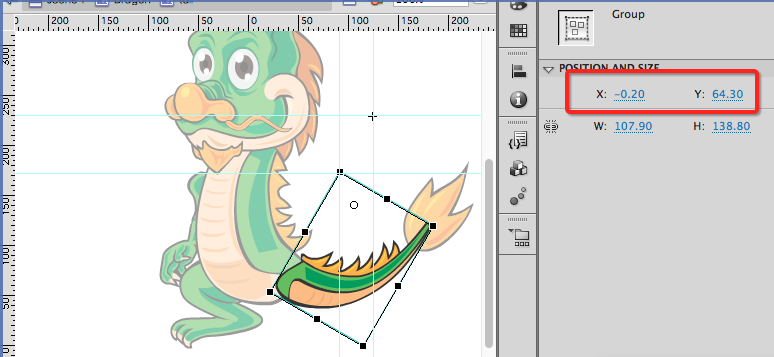
pX, pY:代表pivotX, pivotY,旋轉錨點相對於元件原點的座標,下圖調整了30度旋轉。

z: 層級,最下面的layer是0層,逐上遞加。
d節點
骨骼中顯示節點,可以理解成皮膚,一個layer中用了幾個庫中的元件,就會有幾個
<d name="parts-tail" pX="0" pY="-63.8"/>
name:顯示物件的名字,為在庫中路徑和元件名字的拼接。


pX, pY: 顯示物件相對於原點的位移。
animations節點
<animations>
<animation name="Dragon">
<mov name="stand" dr="" to="" drTW="" lp="" twE="">
<b name="tail" sc="" dl="">
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="." kY="." cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
<f x="." y="-." cocosd_x="." cocosd_y="-." kX="" kY="" cX="" cY="" pX="." pY="." z="" dI="" dr=""/>
</b>
</mov>
<mov name="walk" dr="" to="" drTW="" lp="" twE="">
</mov>
<mov name="jump" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
<mov name="fall" dr="" to="" drTW="" lp="" twE="NaN">
</mov>
</animation>
</animations>為什麼
mov節點
mov節點真正對應程式裡面一個動畫,TimeLine上一個幀標籤就會產生一個mov,所以一個

<mov name="stand" dr="7" to="6" drTW="30" lp="1" twE="0">
name:幀標籤名字。
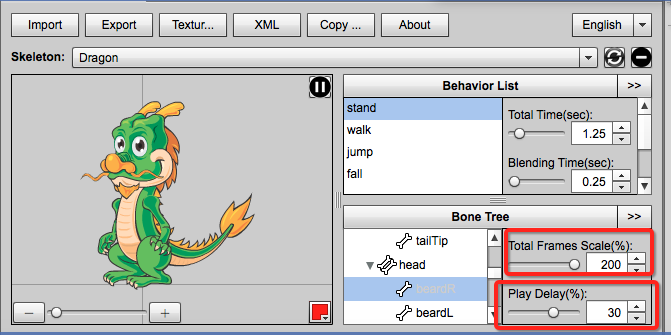
dr:代表duration,mov持續多少幀,上圖可知stand持續7幀。
to:真不知道是乾啥的。
drTW:代表duratio_tween,動畫運行多長時間,1/24*7=0.29s。在dragonbones面板上設定TotalTime會影響此值。
lp:代表loop,是否循環播放。
twE:真不知道是乾啥的。
b節點(mov節點的子節點)
骨骼狀態,mov中會有所有的骨骼b節點。
<b name="tail" sc="1" dl="0">
name:骨骼名字
sc:代表movement_scale,不知是啥。总帧数调整,dragonBones面板可调整
dl:代表movement_delay,不知是啥。dragonBones面板中PlayDelay设置应该和其有关。

f节点
<f x="45.9" y="-70.8" cocos2d_x="124.1" cocos2d_y="-229.25" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10" dI="0" dr="2"/>
对应关键帧信息。stand动画有3个关键帧,所以会有三个f节点。x,y,kX,kY,cX,cY,pX,pY,z与b节点(armature节点的子节点)中对应属性相同,cocos2d_x和cocos2d_y也不知道怎么来的。
dI:display_index 显示哪个图(
dr: duration 帧数.
TextureAtlas节点
dragonbone导出方式可以选择,如果选择导出大图,那么TextureAtlas节点代表了大图中小图的相关信息,可以理解成TexturePacker产生的plist文件,比如
<TextureAtlas name="Dragon" width="" height=""> <SubTexture/> <SubTexture name="parts-tail" width="" height="" cocosd_pX="" cocosd_pY="-." x="" y=""/> <SubTexture/> <SubTexture/> <SubTexture/> </TextureAtlas>
SubTexture节点为小图信息,width和height为长和宽,x和y为在大图中的坐标。cocos2dpX和cocos2dpY依然不晓得有什么用。
以上内容是脚本之家的小编给大家分享的cocos2dx骨骼动画Armature源码剖析(二),后续还有更近,请持续关注本站。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 jQuery矩陣效果
Mar 10, 2025 am 12:52 AM
jQuery矩陣效果
Mar 10, 2025 am 12:52 AM
將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何構建簡單的jQuery滑塊
Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊
Mar 11, 2025 am 12:19 AM
本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 用JavaScript增強結構標記
Mar 10, 2025 am 12:18 AM
用JavaScript增強結構標記
Mar 10, 2025 am 12:18 AM
核心要点 利用 JavaScript 增强结构化标记可以显著提升网页内容的可访问性和可维护性,同时减小文件大小。 JavaScript 可有效地用于为 HTML 元素动态添加功能,例如使用 cite 属性自动在块引用中插入引用链接。 将 JavaScript 与结构化标记集成,可以创建动态用户界面,例如无需页面刷新的选项卡面板。 确保 JavaScript 增强功能不会妨碍网页的基本功能至关重要;即使禁用 JavaScript,页面也应保持功能正常。 可以使用高级 JavaScript 技术(
 如何使用Angular上傳和下載CSV文件
Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件
Mar 10, 2025 am 01:01 AM
數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件







