cocos2dx骨骼動畫Armature原始碼剖析(一)_javascript技巧
cocos2dx從編輯器(cocostudio或flash插件dragonBones)得到xml或json數據,調用類似如下所示程式碼就可以展示出動畫效果
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);那麼呼叫內部是怎麼實現的呢?
Armature::create和armature->getAnimation()->playWithIndex都實現了些什麼呢?這幾篇文章將從原始碼分析Armature。
本文是Armature分析的第一篇,將從整體上對cocos2dx裡的骨骼動畫進行分析。涉及內容如下:
什麼是骨骼動畫
編輯器匯出資料格式概覽
源碼概述
什麼是骨骼動畫
遊戲中的動畫大體可以分成以下三種:
幀動畫
補間動畫(Tween)
骨骼蒙皮動畫
影格動畫
這個是最基本的動畫,也是下面兩個動畫的基礎,一格展示一張圖,cocos2dx Action中Animate就是幀動畫。優點是實現簡單,缺點是浪費資源(一幀一張圖,可對比下面兩種動畫)。
補間動畫
flash中補間動畫用的比較多,不需要一幀一張圖,只需起始狀態和結束狀態,中間的狀態可以進行根據差值與經過時間計算出來。優點是節省資源,美術人員比較熟悉。
骨骼蒙皮動畫
骨骼動畫可以認為是補間動畫的一種擴展,讓動畫的各個部分之間產生關聯結構(骨骼),之後把圖綁定到骨骼上。缺點是程式實作較複雜,其優點較補間動畫有下面兩點(其他優點暫時沒有發現):
1.匯出配置資料少且美術製作簡單
假設有一個下面這樣結構的骨骼
body
armLeft
handLeft
armRight
handRight
head
legLeft
legRight
假設想在一幀中把動畫整體向右移動,採用補間動畫需要把body、armLeft、legRight等等全部移動,創建新的幀,而骨骼動畫只需移動body的位置,其子節點會跟隨父節點移動。對應匯出的配置中,補間動畫要處理body、armLeft等所有子節點匯出的數據,而骨骼動畫只有body一個節點資料的改變,匯出的資料會小很多。
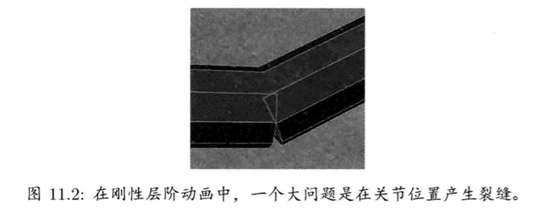
2.關節裂紋修復
下面的圖是偷的《遊戲引擎架構》449頁,意思是如果美術作圖時候不注意,關節連結處可能會有裂縫。採用骨骼動畫可以解決這個問題,骨骼動畫中的蒙皮可以按權重綁定到多個關節(骨骼中),並且可以按權重進行拉伸,cocostudio骨骼動畫編輯器不熟,不知可不可多綁定,flash的dragonBones插件是不行的。 spine 對這種多重綁定有不錯的支援。

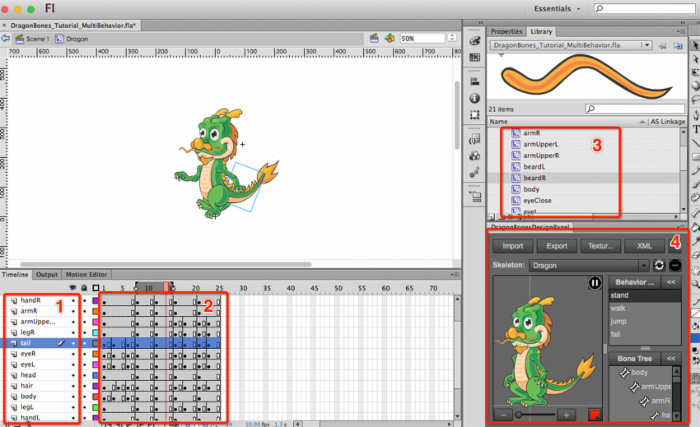
編輯器匯出資料格式概覽
cocostudio導出的json結構和dragonbones導出的xml結構相似,都是骨骼層,動畫層,圖片層三層結構,已dragonbones官方的demo為例(有刪減):
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>有了這些訊息,就可以在程式中還原flash中的動畫效果,具體dr、drTW、x、kX、kY等等是什麼意思之後的文章裡會說。

源碼概述
程式碼大體可以分成xml或json資料的解析 和 用解析出的資料產生動畫兩部分。
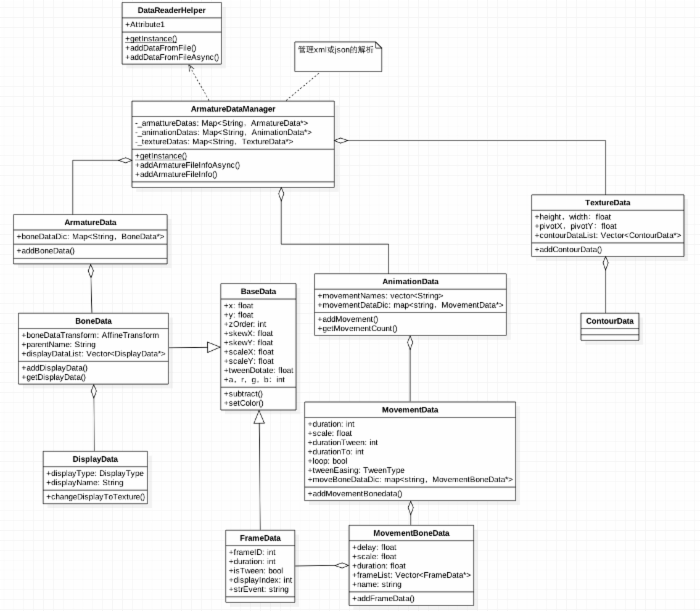
資料解析的相關程式碼的UML

大致介紹下每個類別的作用:
DataReaderHelper:解析armatures、animations、TextureAtlas的資料產生程式能直接使用的資料結構ArmatureData、AnimationData、TextureData。
ArmatureDataManager:管理DataReaderHelper及其解析出來的資料。
ArmatureData:對應xml中的
AnimationData:對應xml中的
TextureData:對應xml中的
BoneData:對應xml中的。
DisplayData:對應xml中的
MovementData:對應xml中的
MovementBoneData:對應xml中的
FrameData:對應xml中的
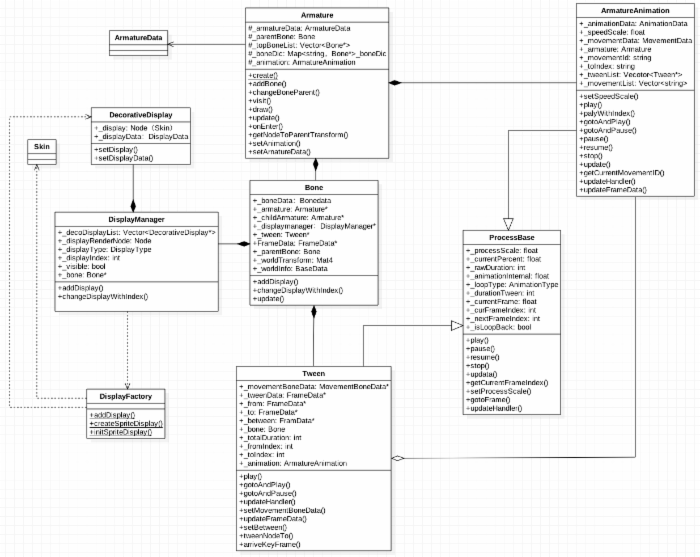
產生動畫相關程式碼的UML

大致介紹下每個類別的作用:
Armature:包含了骨骼訊息及動畫訊息,有個這個就可以播放動畫。
Tween:骨骼動畫的補間,一個骨骼一個Tween。對應上面的flash面板就是stand動畫的tail層的第一到第七格。
ArmatureAnimation:所有Tween的集合,夠成一個動畫。
Bone:帶有Tween的骨骼訊息,從這裡面可以得到某個時間點的骨骼狀態。
DisplayFactory:建立skin等顯示物件。
DisplayManager:每個Bone中有一個,管理骨骼上的顯示物件。
Skin:圖的顯示物件。
以上內容就是腳本之家的小編給大家分享的cocos2dx骨骼動畫Armature原始碼剖析(一),希望大家喜歡。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。








