ChatGPT插件使用攻略,解鎖網路新體驗
ChatGPT的知識庫是用截至2021年9月的資料訓練的,但透過使用這些插件,ChatGPT現在能夠在網路上搜尋最新的答案,這樣就消除了僅依賴其知識庫的限制。
最近,OpenAI發布了ChatGPT的新功能:外掛系統。 ChatGPT現在可以進行功能擴展並執行新的任務,例如:
- 檢索即時資訊:例如,體育比分、股票價格、最新的新聞等。
- 檢索知識庫資訊:例如,公司文件、個人筆記等。
- 代表使用者執行操作:例如,預訂航班、訂購食物等。

ChatGPT的知識庫是用截至2021年9月的資料訓練的,但透過使用這些插件,ChatGPT現在能夠在網路上搜尋最新的答案,這樣就消除了僅依賴其知識庫的限制。

建立自訂外掛
OpenAI也能讓任何開發者都能創建自己的外掛程式。儘管目前開發者需要加入等待名單(https://openai.com/waitlist/plugins),但建立插件的檔案已經可以使用。
可以在這個網頁找到更多關於外掛程式流程的資訊(https://platform.openai.com/docs/plugins/introduction)。
在這個網頁可以找到範例程式碼(https://platform.openai.com/docs/plugins/examples)。
文件只顯示了第三方API和ChatGPT之間的整合是如何進行的。接下來本文將探討這種整合的內部運作細節:
「大語言模型在沒有接受過相關訓練的情況下,是如何執行操作的?」
#LangChain簡介

LangChain是用於創建聊天機器人、生成性問題回答、總結等的框架
LangChain是Harrison Chase(hwchase17)在2022年開發的一個工具,可用於協助開發者將第三方應用程式整合到大型語言模型(LLM)中。
借用如下所示的範例來解釋它的工作模式:
import os
os.environ["SERPAPI_API_KEY"] = "
os. environ["OPENAI_API_KEY"] = "
from langchain.agents import load_tools
from langchain.agents import initialize_agentgent#from#imfrom langchain.agents import initialize_agentgent#from#importin#.首先,載入要用來控制代理人的語言模型
llm = OpenAI(temperature=0)
# 接下來,載入一些工具來使用。請注意,llm-math工具使用LLM,因此需要把它傳進去
tools = load_tools(["serpapi", "llm-math"], llm=llm)
# 最後,用工具、語言模型和想使用的代理類型來初始化代理
agent = initialize_agent(tools, llm, agent="zero-shot-react-description", verbose=True)
## 現在進行測試
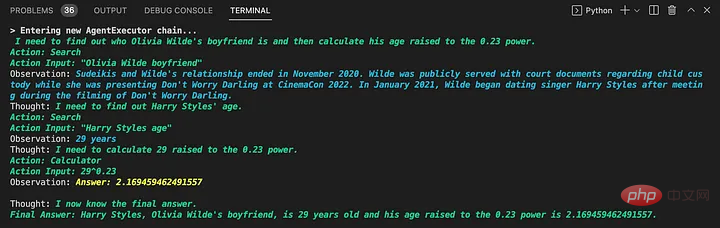
agent.run("Who is Olivia Wilde's boyfriend? What is his current age raised to the 0.23 power?")
從這個範例可以看到三個主要部分:
LLM:LLM是LangChain的一個核心元件,它幫助代理人理解自然語言。在這個範例中,使用了OpenAI的預設模型。根據原始碼(https://github.com/hwchase17/langchain/blob/master/langchain/llms/openai.py#L133),預設模型是text-davinci-003。
- 代理程式:代理程式使用LLM來決定採取哪些行動,以何種順序進行。一個行動可以是使用一個工具並觀察其輸出,也可以是向使用者傳回一個回應。
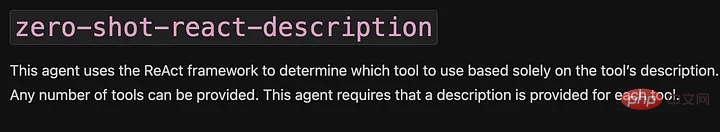
- 在這裡使用的是0-shot-react-description。從它的文件中可以了解到,"這個代理使用ReAct框架,完全根據工具的描述來決定使用哪個工具",將在後面使用這些資訊。
工具:代理程式可以用來與世界互動的功能。在這個例子中,使用了兩個工具:
- serpapi:一個圍繞https://serpapi.com/ API的包裝器。它用於瀏覽網頁。
- llm-math:讓代理人能夠在提示中回答與數學有關的問題,如 "他目前的年齡的0.23次方是多少?" 。
當執行該腳本時,代理會做幾件事,例如瀏覽誰是Olivia Wilde的男朋友、提取他的名字、詢問Harry Style的年齡、執行搜尋並使用llm-math工具計算29^0.23,即2.16。

LangChain的最大優點是它不依賴單一的提供者,如文件(https://python.langchain.com/en/latest/modules/llms/ integrations.html)中所介紹的。
為什麼LangChain能為ChatGPT外掛系統提供強大的功能?
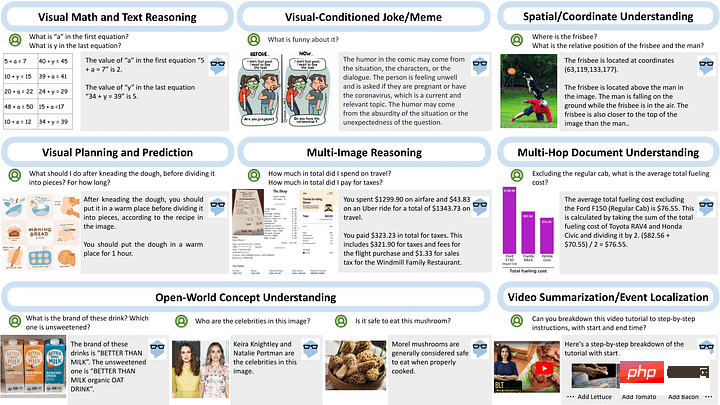
3月21日,OpenAI最強合作夥伴微軟發布了MM-REACT,揭示了ChatGPT的多模態推理和行動(https://github.com/microsoft/MM-REACT)。
當查看這個「系統範式」的功能時,可以看到每個例子都涉及語言模型和一些外部應用程式之間的互動。

透過查看所提供的範例程式碼(https://github.com/microsoft/MM-REACT/blob/main/sample.py),我們可以看到,de model tools互動的實作是用LangChain做的。 README.md檔案(https://github.com/microsoft/MM-REACT/blob/main/README.md)也指出「MM-REACT的程式碼是基於langchain的」。
結合這些證據,再加上ChatGPT插件文件中提到「插件描述、API請求和API回應都被插入到與ChatGPT的對話中。」可以假設插件系統添加了不同的插件作為代理的工具,在本例中就是ChatGPT。
也有可能是OpenAI把ChatGPT變成了一個類型為zero-shot-react-description的代理來支援這些外掛程式(也就是我們在之前的範例中看到的類型)。因為API的描述被插入到對話中,這符合代理的預期,可以從下面的文件摘錄中看到。

LangChain
結論
#雖然外掛系統尚未向使用者開放,但可以利用已發佈的文件和MM-REACT來體驗ChatGPT插件系統的強大功能。
以上是ChatGPT插件使用攻略,解鎖網路新體驗的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11 上如何調整 MTU 大小
Aug 25, 2023 am 11:21 AM
Windows 11 上如何調整 MTU 大小
Aug 25, 2023 am 11:21 AM
如果您在Windows11上突然出現緩慢的互聯網連接,並且您已經嘗試了書中的所有技巧,那麼它可能與您的網絡無關,而是與您的最大傳輸單元(MTU)無關。如果您的系統發送或接收具有錯誤MTU大小的數據,則可能會出現問題。在這篇文章中,我們將了解如何在Windows11上更改MTU大小以實現流暢和不間斷的網路連線。 Windows11中的預設MTU大小是多少? Windows11中的預設MTU大小為1500,這是允許的最大值。 MTU代表最大傳輸單位。這是可以在網路上發送或接收的最大資料包大小。每個支援網
![WLAN擴充模組已停止[修復]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN擴充模組已停止[修復]
Feb 19, 2024 pm 02:18 PM
WLAN擴充模組已停止[修復]
Feb 19, 2024 pm 02:18 PM
如果您的Windows電腦上的WLAN擴充模組出現問題,可能會導致您與網際網路中斷連線。這種情況常常讓人感到困擾,但幸運的是,本文提供了一些簡單的建議,可以幫助您解決這個問題,讓您的無線連線重新正常運作。修復WLAN擴充模組已停止如果您的Windows電腦上的WLAN可擴充性模組已停止運作,請依照下列建議進行修復:執行網路和Internet故障排除程式停用並重新啟用無線網路連線重新啟動WLAN自動設定服務修改電源選項修改高級電源設定重新安裝網路適配器驅動程式運行一些網路命令現在,讓我們來詳細看
 win11 DNS伺服器錯誤如何解決
Jan 10, 2024 pm 09:02 PM
win11 DNS伺服器錯誤如何解決
Jan 10, 2024 pm 09:02 PM
我們在連接網路時需要使用正確的dns才可以上網。同理,如果我們使用了錯誤的dns設定就會提示dns伺服器錯誤了,這時候我們可以嘗試在網路設定中選擇自動取得dns來解決,以下就一起來看下具體解決方法吧。 win11網路dns伺服器錯誤怎麼辦方法一:重新設定DNS1、首先,點選工作列中的開始進入,在其中找到並點選「設定」圖示按鈕。 2、然後點選左側欄中的「網路&Internet」選項指令。 3、然後在右側找到「乙太網路」選項,點選進入。 4、之後,點選DNS伺服器指派中的“編輯”,最後將DNS設定為“自動(D
 解決Chrome,Google雲端硬碟和照片上的「失敗網路錯誤」下載!
Oct 27, 2023 pm 11:13 PM
解決Chrome,Google雲端硬碟和照片上的「失敗網路錯誤」下載!
Oct 27, 2023 pm 11:13 PM
什麼是「網路錯誤下載失敗」問題?在我們深入研究解決方案之前,讓我們先了解「網路錯誤下載失敗」問題的含義。當下載過程中網路連線中斷時,通常會發生此錯誤。它可能由於各種原因而發生,例如互聯網連接薄弱、網路擁塞或伺服器問題。發生此錯誤時,下載將停止,並顯示錯誤訊息。如何修復失敗的網路錯誤下載?在存取或下載必要的文件時,遇到「網路錯誤下載失敗」可能會成為障礙。無論您是使用Chrome等瀏覽器還是Google雲端硬碟和Google相簿等平台,都會彈出此錯誤,從而造成不便。以下是幫助您導覽和解決此問題的分
 已修復: WD 我的雲未顯示在 Windows 11 中的網路上
Oct 02, 2023 pm 11:21 PM
已修復: WD 我的雲未顯示在 Windows 11 中的網路上
Oct 02, 2023 pm 11:21 PM
如果WDMyCloud未在Windows11的網路上顯示,這可能是一個大問題,尤其是當您將備份或其他重要檔案儲存在其中時。對於經常需要存取網路儲存的用戶來說,這可能是一個大問題,因此在今天的指南中,我們將向您展示如何永久解決此問題。為什麼WDMyCloud未顯示在Windows11網路上?您的MyCloud裝置、網路介面卡或網路連線未正確配置。電腦上未安裝SMB功能。 Winsock的臨時故障有時會導致此問題。如果我的雲端未顯示在網路上,我該怎麼辦?在我們開始修復問題之前,您可以執行一些初步檢查:
 win10無法上網右下角顯示地球怎麼辦 win10網路成地球無法上網的多種解決方法
Feb 29, 2024 am 09:52 AM
win10無法上網右下角顯示地球怎麼辦 win10網路成地球無法上網的多種解決方法
Feb 29, 2024 am 09:52 AM
這篇文章將介紹Win10系統網路顯示地球標誌但無法上網的解決方法。文章將提供詳細的操作步驟,幫助讀者解決Win10網路顯示地球無法上網的問題。方法一:直接重啟先檢查網路線是否沒插好,寬頻是否欠費,路由器或光貓可能會卡死,這時需重新啟動路由器或光貓。假如目前電腦沒有重要的事宜在操作,能直接重啟電腦,大部分的小問題能透過重新啟動電腦來快速解決。如果確定寬頻沒有欠費,網路正常,那便是另一回事。方法二:1、按【Win】鍵,或點選左下角的【開始選單】,在開啟的選單項目中,點選電源按鈕上方的齒輪狀圖標,這個就是【設
 在 Windows 11 中如何啟用/停用區域網路喚醒功能
Sep 06, 2023 pm 02:49 PM
在 Windows 11 中如何啟用/停用區域網路喚醒功能
Sep 06, 2023 pm 02:49 PM
LAN喚醒是Windows11上的網路功能,有了它,您可以遠端將電腦從休眠或睡眠模式喚醒。雖然臨時用戶不經常使用它,但此功能對於使用有線網路的網路管理員和高級用戶非常有用,今天我們將向您展示如何設定它。如何知道我的電腦是否支援LAN喚醒?要使用此功能,您的電腦需要以下各項:PC需要連接到ATX電源,以便您可以遠端將其從睡眠模式喚醒。需要建立存取控制清單並將其新增至網路中的所有路由器。網路卡需要支援喚醒區域網路功能。要使此功能正常運作,兩台電腦需要位於同一網路上。雖然大多數以太網適配器通過以
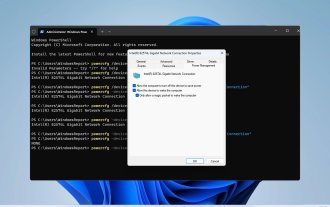
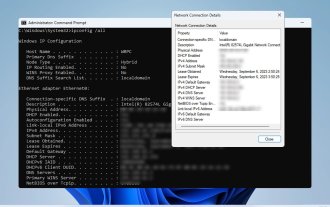
 如何在 Windows 11 上檢查網路連線詳細資訊和狀態
Sep 11, 2023 pm 02:17 PM
如何在 Windows 11 上檢查網路連線詳細資訊和狀態
Sep 11, 2023 pm 02:17 PM
為了確保您的網路連線正常運作或解決問題,有時您需要檢查Windows11上的網路連線詳細資訊。透過這樣做,您可以查看各種信息,包括您的IP位址、MAC位址、連結速度、驅動程式版本等,在本指南中,我們將向您展示如何做到這一點。如何在Windows11上找到網路連線詳細資訊? 1.使用「設定」應用程式按+鍵開啟Windows設定。 WindowsI接下來,導覽至左窗格中的網路和互聯網,然後選擇您的網路類型。在我們的例子中,這就是乙太網路。如果您使用的是無線網絡,請改為選擇Wi-Fi網路。在螢幕底部,您應該會看






