一起聊聊怎麼使用Nginx部署TienChin項目
這篇文章就來手把手教小夥伴們部署 TienChin 項目,一起把這個項目跑起來,看看到底是個什麼樣的項目。

小夥伴們知道,對於這種前後端分離的項目,我們在實際部署的時候,可以按照前後端分離的方式來部署,也可以按照前後端不分的方式來部署。接下來兩種不同的部署方式我都和小夥伴們來分享一下。
1. 前後端分離部署
1.1 部署架構圖
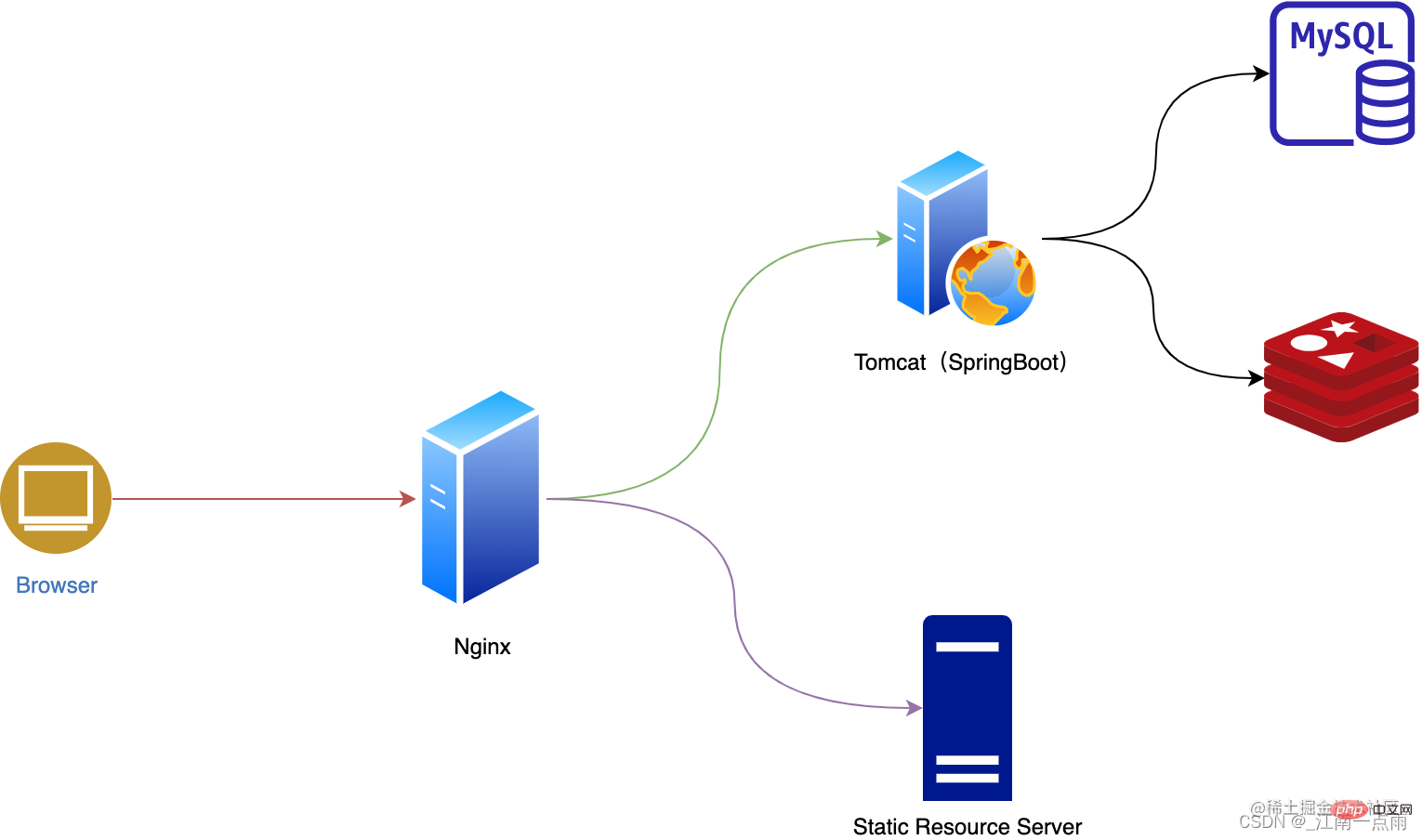
前後端分離部署的話,我們一般是需要一個Nginx 伺服器,我先畫一個簡單的部署示意圖給大家參考下:

#簡單解釋一下就是這樣:
- 瀏覽器發出請求。
- 要求先到達 Nginx 伺服器,Nginx 伺服器,由 Nginx 伺服器進行請求分發。
- 如果是一個靜態資源請求,則 Nginx 將之轉送到靜態資源伺服器上,一般可能由 Nginx 自己兼任靜態資源伺服器,也就是直接從 Nginx 自己硬碟上將資料讀取出來。
- 如果是一個動態資源,則Nginx 將之轉發到Tomcat 上,對於我們這裡就是我們的Spring Boot 服務上了,當然,如果你沒有這麼多伺服器,我們可以將Nginx 和Spring Boot 部署到同一台伺服器上。
好了,這就是我們的大致的一個部署架構圖了,很簡單。
1.2 準備工作
接下來有幾個事情是需要我們事先準備的。
首先我們先在伺服器上安裝好 MySQL 和 Redis,這個具體怎麼安裝我這裡就不囉嗦了,基操而已。
MySQL 建議大家用 Docker 安裝,省事。如果不懂 Docker,可以在公眾號後台回覆 Docker 有鬆哥寫的入門教程;Redis 可以直接安裝,松哥在之前的 vhr 系列教程中包含有 Redis 教程,可以公眾號後台回复 vhr 查看詳情。
這樣我們的準備工作就完成了。
1.3 開始部署
1.3.1 拉取專案
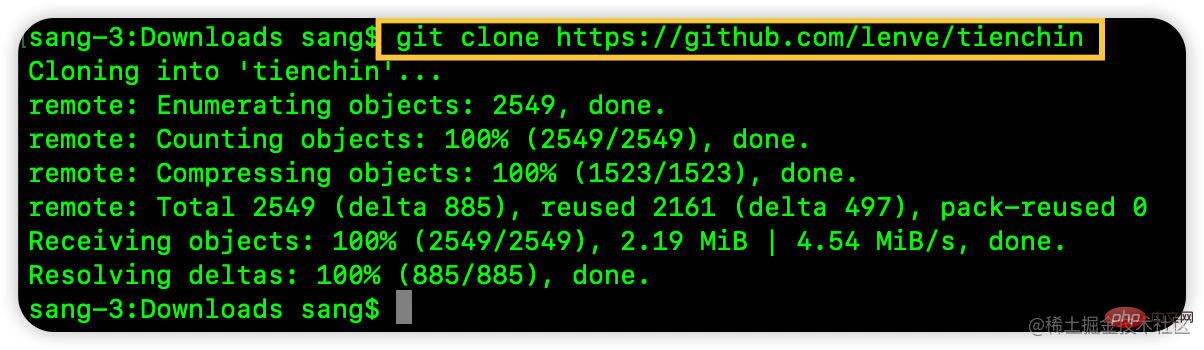
首先我們需要從GitHub 拉取我們的項目,TienChin 專案的原始碼是開源的,大家可以直接Clone:
直接執行git clone 即可。

拉取下來之後,有兩個資料夾:

- tienchin 是服務端程式碼。
- tienchin-ui 是前端程式碼。
1.3.2 修改設定
首先我們建立一個名為 tienchin 的資料庫,這個好說。
接下來,我們找到 tienchin/sql/tienchin-video_2023-03-13.sql 文件,在 tienchin 資料庫中執行該腳本。
接下來,我們找到tienchin/tienchin-admin/src/main/resources/application-druid.yml 文件,在該文件中,根據自己的實際情況,修改資料庫連接地址、資料庫名稱、使用者名稱和密碼。
繼續開啟 tienchin/tienchin-admin/src/main/resources/application.yml 文件,在該文件中設定 Redis 的位址、密碼等資訊。
另外還有一個非常重要的設定也需要修改,就是在tienchin/tienchin-admin/src/main/resources/application.yml 檔案中,將server. servlet.context-path 的值改為/prod-api。
1.3.3 服務端打包
接下來我們進行服務端打包。小夥伴們需要在自己電腦上安裝好 Maven 並且配置好環境變量,這也是基本操作,我就不囉嗦了。
如果電腦上還沒有設定 Maven 的話,建議使用 IDEA 內建的 Maven 插件,就不用額外下載了。 IDEA 隨附的 Maven 插件在安裝目錄下的
plugins/maven目錄下,可以直接配置這裡的 bin 目錄到環境變數中即可。
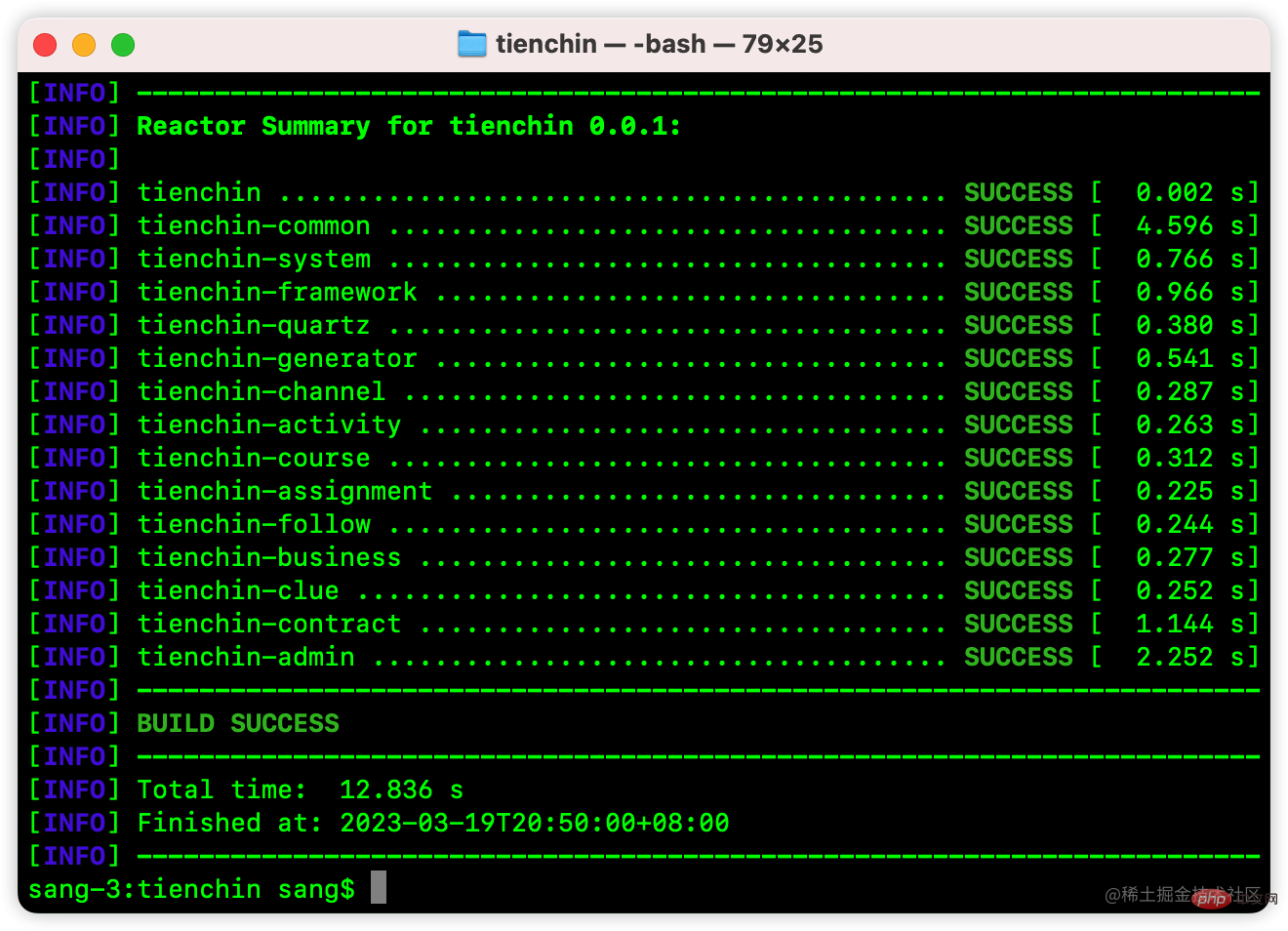
服務端打包我們就進入到tienchin 目錄下,然後執行如下程式碼即可:
mvn package -Dmaven.test.skip=true
看到如下程式碼就表示編譯成功了:

编译成功之后,在 tienchin/tienchin-admin/target 目录下,可以看到一个名为 tienchin-admin.jar 的 jar 文件,这就是我们所需要的服务端代码。
1.3.4 前端打包
接下来进入到 tienchin-ui 目录下,执行如下命令安装依赖(注意,前端需要 NodeJS 至少 14 往上的版本):
npm install
然后再执行如下命令进行编译打包:
npm run build:prod
打包完成后,会生成 dist 目录,里边的文件就是我们所需要的静态资源文件:

这样,前端代码就打包完成了。
1.3.5 安装 Nginx
接下来我们来安装 Nginx,我这里直接下载 Nginx 源码进行编译安装,步骤如下:
- 首先安装如下两个编译工具
yum install -y zlib-devel yum -y install pcre pcre-devel
- 下载 Nginx 源码并解压。
wget https://nginx.org/download/nginx-1.22.1.tar.gztar -zxvf nginx-1.22.1.tar.gz
- 编译安装
进入到 nginx 解压目录中,分别执行如下命令进行编译安装:
./configuremakemake install
如此之后,我们的 Nginx 就安装好了。
1.3.6 配置 Nginx
接下来我们首先通过命令或者文件上传工具,先把刚刚打包的后端的 tienchin-admin.jar 和前端的 dist 目录上传到服务器上面来。
接下来,我们首先启动服务端这个 tienchin-admin.jar:
nohup java -jar tienchin-admin.jar > tienchin.log &
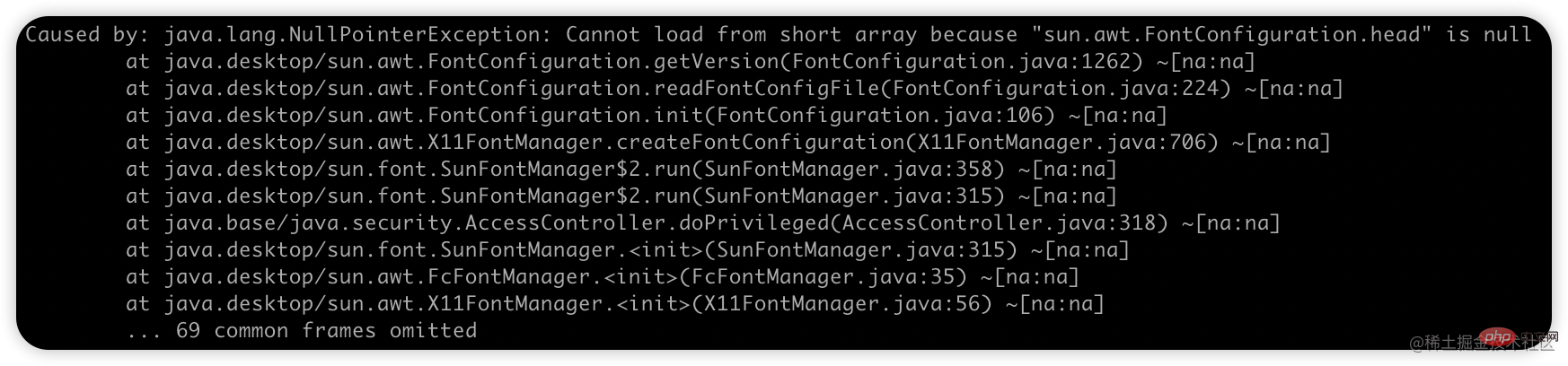
有的小伙伴在服务端部署的时候,会抛出如下异常:

这个是因为服务端缺乏相应的字体,而 Flowable 在自动生成部署图片的时候,需要用到这些字体,所以我们安装需要的字体即可:
yum install fontconfig fc-cache --force
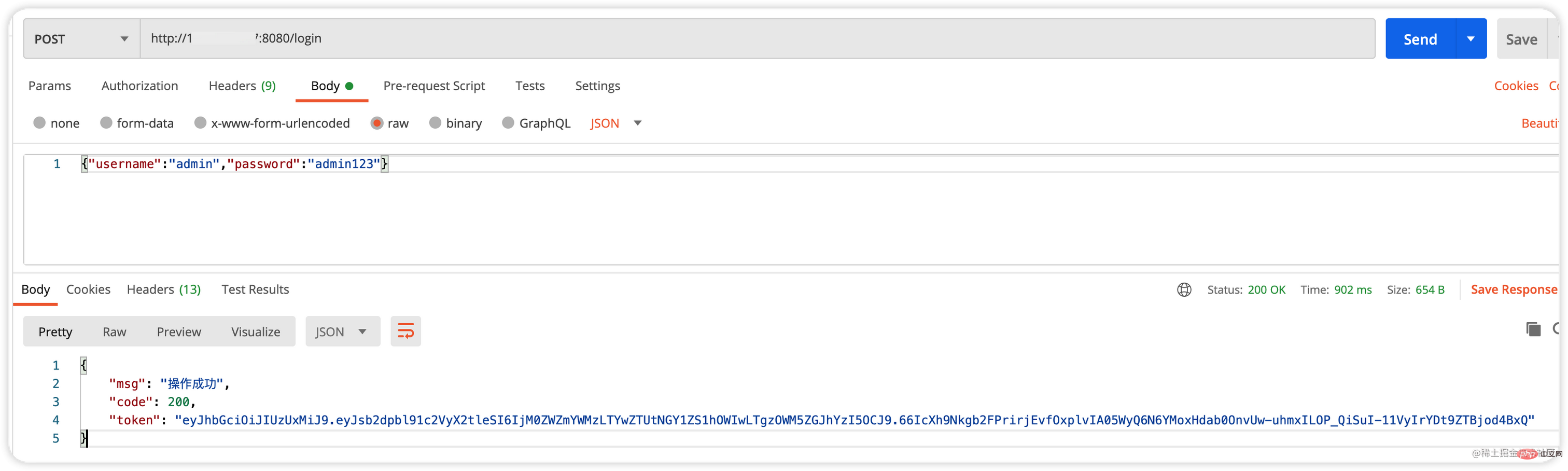
服务端启动成功之后,我们先用 postman 测试一下登录接口,确保能运行,就说明服务端部署成功:

能成功登录,就说明服务端部署成功。
接下来部署前端。
前端部署很简单,我们只需要将 dist 中的内容拷贝到 nginx 的 html 目录下即可,命令如下:
cp dist/* /usr/local/nginx/html/
接下来执行如下命令启动 nginx:
/usr/local/nginx/sbin/nginx
nginx 启动成功之后,就可以浏览器中访问页面了:

当然,现在还登录不了,因为还缺少 Nginx 的请求转发,现在当我们请求 Nginx 的时候可以看到前端页面,但是服务端的数据请求,Nginx 并不会自动转发到 Spring Boot 上面去,所以还需要我们继续配置 Nginx,Nginx 配置文件的位置在 /usr/local/nginx/conf/nginx.conf,我们增加如下配置:
location /prod-api {
proxy_pass http://127.0.0.1:8080;
tcp_nodelay on;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root /usr/local/nginx/html/;
expires 30d;
try_files $uri $uri/ /index.html;
}这里有几个配置参数的含义,我给大家稍微解释下:
- try_files:由于我们的前端 Vue 导航是 history 模式,这个不同于 vhr 的 hash 模式,history 模式会把请求路径发到 Nginx 上去找,很明显 Ngnix 找不到这样的路径,所以 try_files 就是说如果 404 了,就默认展示 index.html 页面即可,然后具体的路由导航由 vue-router 去完成。
- tcp_nodelay:启动 TCP_NODELAY,其实就是禁用 Nagle 算法,允许小包的发送。对于延时敏感型,同时数据传输量比较小的应用,开启 TCP_NODELAY 选项无疑是一个正确的选择。Nagle 算法是先把数据缓存起来,攒到一块发送。
配置完成后,重启 Nginx:
/usr/local/nginx/sbin/nginx -s reload
好啦,这次重启之后,就可以顺利玩耍啦~

2. 前后端不分部署
前后端不分部署相对就简单一些,不需要 Nginx 了,不过前面 1.3.1-1.3.4 也是需要的。
1.3.4 小节中,我们拿到前端编译打包后的内容后,直接放到 tienchin-admin 模块的 static 静态资源目录下,然后继续将服务端打成 jar 包,将 jar 包上传到服务器并启动即可,启动命令和 1.3.6 小节介绍的 jar 包启动命令一致,这个过程比较简单,涉及到的相关命令前面都有介绍,我就不重复展示了。
最后,对 TienChin 项目感兴趣的小伙伴戳这里:TienChin 项目配套视频来啦。
推薦教學:nginx教學
以上是一起聊聊怎麼使用Nginx部署TienChin項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP適用於Web開發和內容管理系統,Python適合數據科學、機器學習和自動化腳本。 1.PHP在構建快速、可擴展的網站和應用程序方面表現出色,常用於WordPress等CMS。 2.Python在數據科學和機器學習領域表現卓越,擁有豐富的庫如NumPy和TensorFlow。
 nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
nginx怎麼查版本
Apr 14, 2025 am 11:57 AM
可以查詢 Nginx 版本的方法有:使用 nginx -v 命令;查看 nginx.conf 文件中的 version 指令;打開 Nginx 錯誤頁,查看頁面的標題。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]






