這篇文章為大家帶來了關於JavaScript的相關知識,其中主要跟大家聊一聊用怎麼js實現瀑布流佈局,有代碼示例,感興趣的朋友下面一起來看一下吧,希望對大家有幫助。
手把手帶你攻克瀑布流佈局
瀑布流佈局,是現在比較流行的一種頁面佈局方式,即
多行等寬元素排列,等寬不等高,後面的元素依序加入前一行最矮的元素下方。
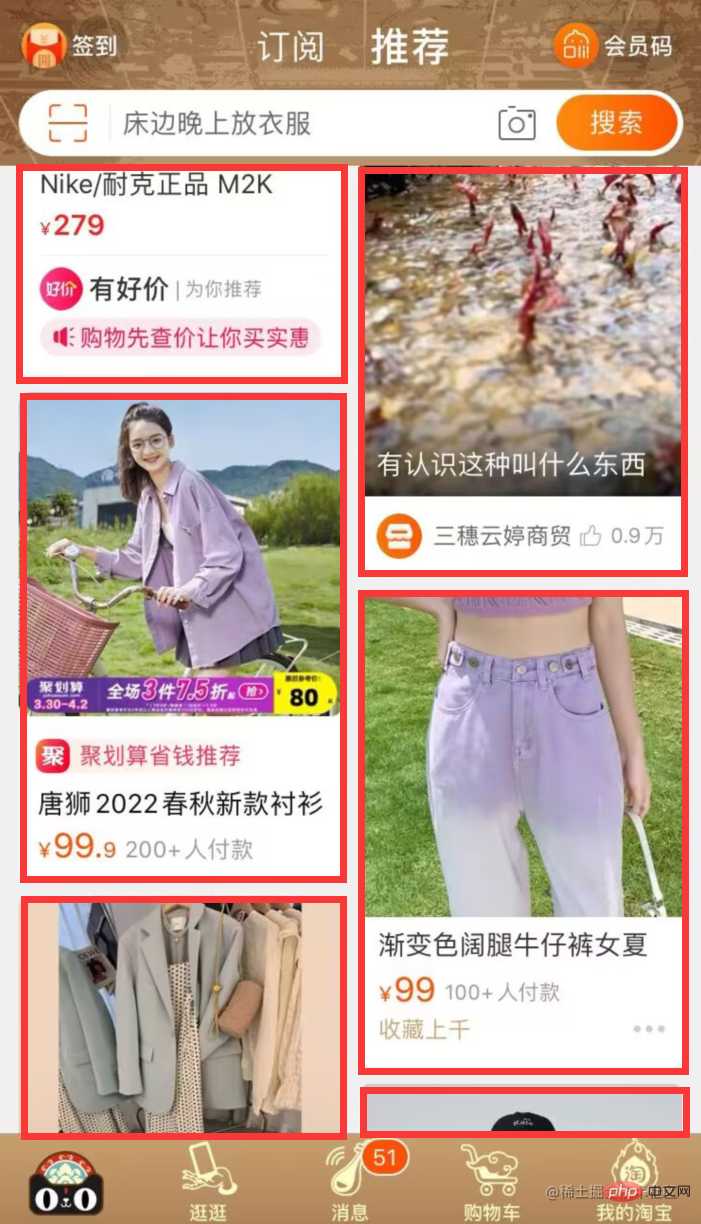
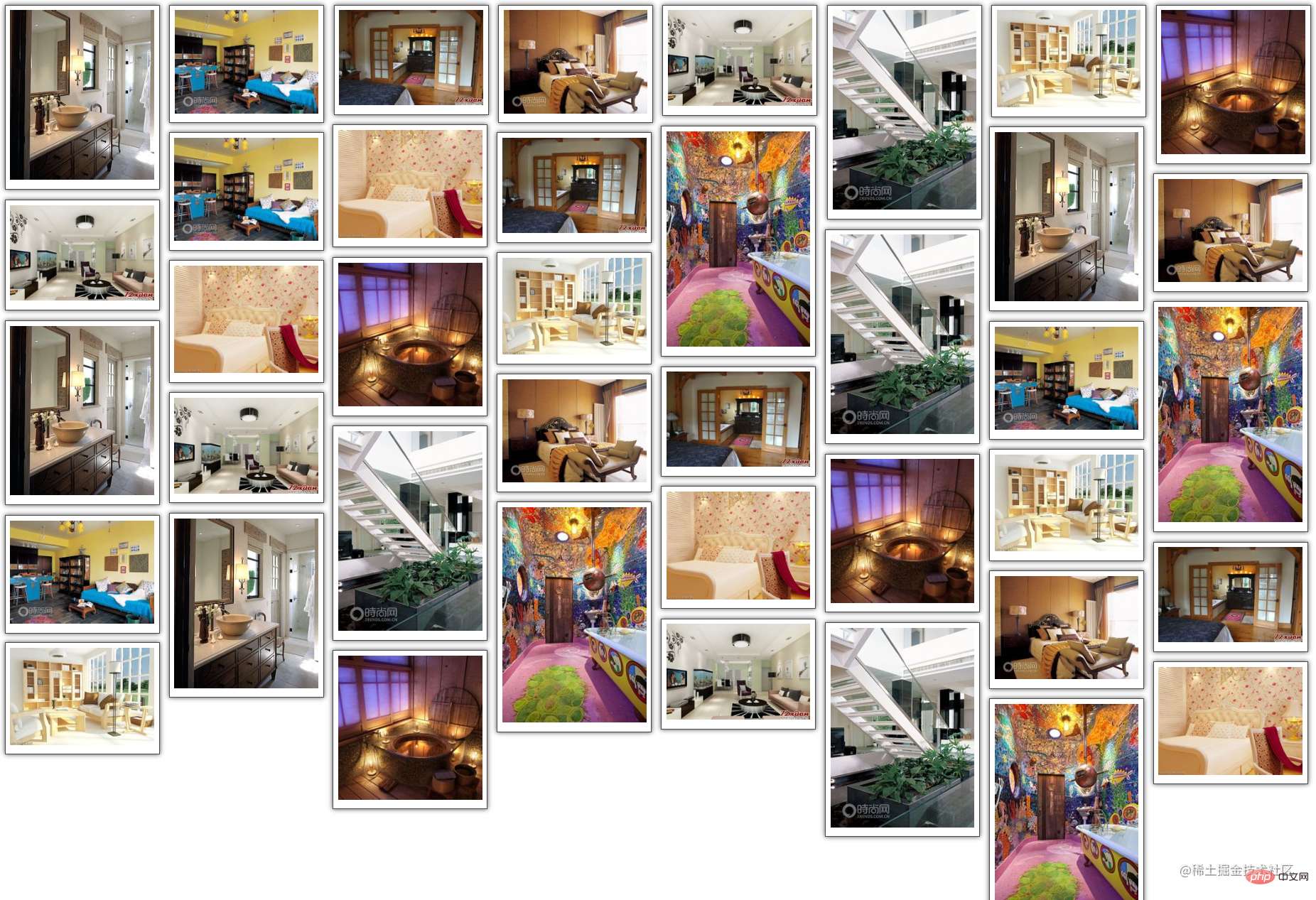
它可以有效的降低頁面的複雜度,節省很多的空間;並且,瀑布流的參差不齊的排列方式,可以透過介面展示給用戶多條數據,並且讓用戶可以有向下瀏覽的衝動,提供了很好的使用者體驗!例如淘寶的頁面就採用了這種佈局方式,給大家看看淘寶的瀑布流佈局的效果圖(手機端)以及我們要實現的效果圖(PC端)吧~


透過了解瀑布流佈局的方式,我們來梳理一下實現它的步驟,方便我們程式碼的編寫。
1、首先我們需要準備很多圖片(我這準備的是40張),還有vscode開發工具。
2、寫前端程式碼,為圖片新增樣式讓圖片等寬並同行顯示。
3、寫js程式碼,要知道第一行圖片數量,下一張圖片的序號以及前一行最矮的元素的序號,還有擺放的位置。
1、首先我們定義一個container容器來裝所有圖片,在這個容器中用box容器裝box-img容器再裝入每張圖片,這樣方便之後樣式的寫。
2、讓圖片同行顯示--給box容器使用float:left;屬性。
3、讓圖片等寬顯示--給box-img容器設定width:150px;,img標籤設定# width:100%;繼承父容器box-img高度的100%。
4、為了讓效果更好看,我們為裝圖片的容器設定內邊距,邊框和陰影的效果。
前端完整程式碼附上:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>waterFall</title>
<script src="./index.js"></script>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.container {
overflow: hidden;
position: relative;
}
.box{
float: left;
padding: 5px;
}
.box-img{
width: 150px;
padding: 5px;
border: 1px solid #484848;
box-shadow: 0 0 5px #484848;
}
.box-img img{
width: 100%;
}
</style>
<body>
<div id="container">
<div>
<div>
<img src="/static/imghw/default1.png" data-src="./img/1.jpg" class="lazy" alt="">
</div>
</div>
/*.......后面接39个box,此处省略*/
</div>
</body>
</html>在這個函數中,我們呼叫imgLocation('container','box')函數來呈現最終效果,傳入的實參是父容器'container'以及裝圖片的子容器'box'。
window.onload=function() {
imgLocation('container','box')
}取得所有要擺放的圖片,並將其存入一個陣列中利用document.getElementById(parent)得到父容器;
呼叫getChildElement(cparent,content)方法,在這個方法中,先取得父容器所有標籤,對所有標籤遍歷並用if條件語句得到類別名為box的容器(裝圖片的容器),將其存入我們自己建構的一個數組中,傳回一個值為這個數組,方便之後透過遍歷來操作圖片擺放的位置。
function imgLocation(parent,content){
var cparent=document.getElementById(parent)
//cparent下的所有的第一层的子容器 box
var ccontent=getChildElement(cparent,content)//数组,40个div
}
//取到父容器中的某一层子容器
function getChildElement(parent,content){
var contentArr=[]
var allContent=parent.getElementsByTagName('*')//通过标签来选中得到一个数组
//遍历allContent把其中类名为content的容器都存到contentArr数组中
for(var i=0;i<allContent.length;i++){
if(allContent[i].className==content){ //当前这个容器的类名是否为content
contentArr.push(allContent[i])
}
}
return contentArr;
}陣列後,找出從誰開始是需要被擺放位置的我們採用以下方法:
首先取得視窗的寬度和每張圖片的寬度,將兩者相除並向下取整可得到第一行可以放置圖片的數量,自然也就知道了我們需要操作的那張圖片的序號 。
//从谁开始是需要被摆放位置的
var winWidth=document.documentElement.clientWidth;//视窗宽度
var imgWidth=ccontent[0].offsetWidth;//图片宽度
var num=Math.floor(winWidth/imgWidth)//第一行能放几张图被摆放位置的图片序号后,确定其摆放位置我们自己定义一个存储高度的数组,对前一行元素的高度进行遍历并存入数组,当遍历到需要被摆放位置的图片时,用Math.min()方法获取前一行高度最矮的元素高度,并用indexOf()方法获取到其下标。
再对我们所操作的这个图片容器的样式调整:
position:absolute;绝对定位,top值设置为前一行高度最矮的图片高度minHeight,left值设置为单张图片宽度乘这张图片的下标minIndex。
最后,不要忘啦,摆放好图片后,还要更新摆放的那一列的高度哟~
//操作num+1张图
var BoxHeightArr=[]
for(var i=0;i<ccontent.length;i++){
//前num张只要计算高度
if(i<num){
BoxHeightArr[i]=ccontent[i].offsetHeight
}
else{
//我们要操作的box :ccontent[i]
var minHeight=Math.min.apply(null,BoxHeightArr)//apply:把最小值这个方法借给它用
var minIndex=BoxHeightArr.indexOf(minHeight)//返回数组下标
ccontent[i].style.position='absolute'//style设置样式
ccontent[i].style.top=minHeight+'px'
ccontent[i].style.left=imgWidth*minIndex+'px'
//更新最矮的那一列的高度
BoxHeightArr[minIndex]+=ccontent[i].offsetHeight
}
}最终整合一下就可以实现瀑布流的布局效果啦!
以上就是瀑布流布局的实现过程,看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
文章可能有一些错误,欢迎评论指出,也欢迎一起讨论。
推荐学习:《JavaScript视频教程》
以上是手把手教你用js實現瀑布流佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!