詳解如何在iPad上用vscode寫程式開發
iPad上可以搞開發嗎?以下這篇文章跟大家介紹一下iPad秒變生產力工具的方法--在iPad上用vscode寫程式搞開發,希望對大家有幫助!

隨著平板電腦的普及,大多數人的生活習慣和生活場景都離不開平板電腦的使用,刷劇,看短片,玩主流遊戲等,但是這些只是娛樂性質的場景,那想實現把平板結合到工作或者生產之中場景中呢,如編輯文檔,製作工作表格,編寫代碼?
所以在入手ipad後,為了防止「買前生產力,買後愛奇藝」。我們可以在linux上建置code server,然後用ipad透過瀏覽器或或app,遠端存取code server。使用伺服器的資源來跑程式碼,而ipad前端上只需要負責擼程式碼和運行就可以啦,讓ipad完美變身移動開發工具! !
並且,為了實現在隨時隨地遠端移動開發,我們搭配使用了cpolar內網穿透,突破區域網路的限制,實現在公網環境下也可以用ipad寫程式開發! !
#1. 本機環境配置
準備一台虛擬機,Ubuntu或centos都可以,這裡以VMware Ubuntu系統為例。

下載code server服務
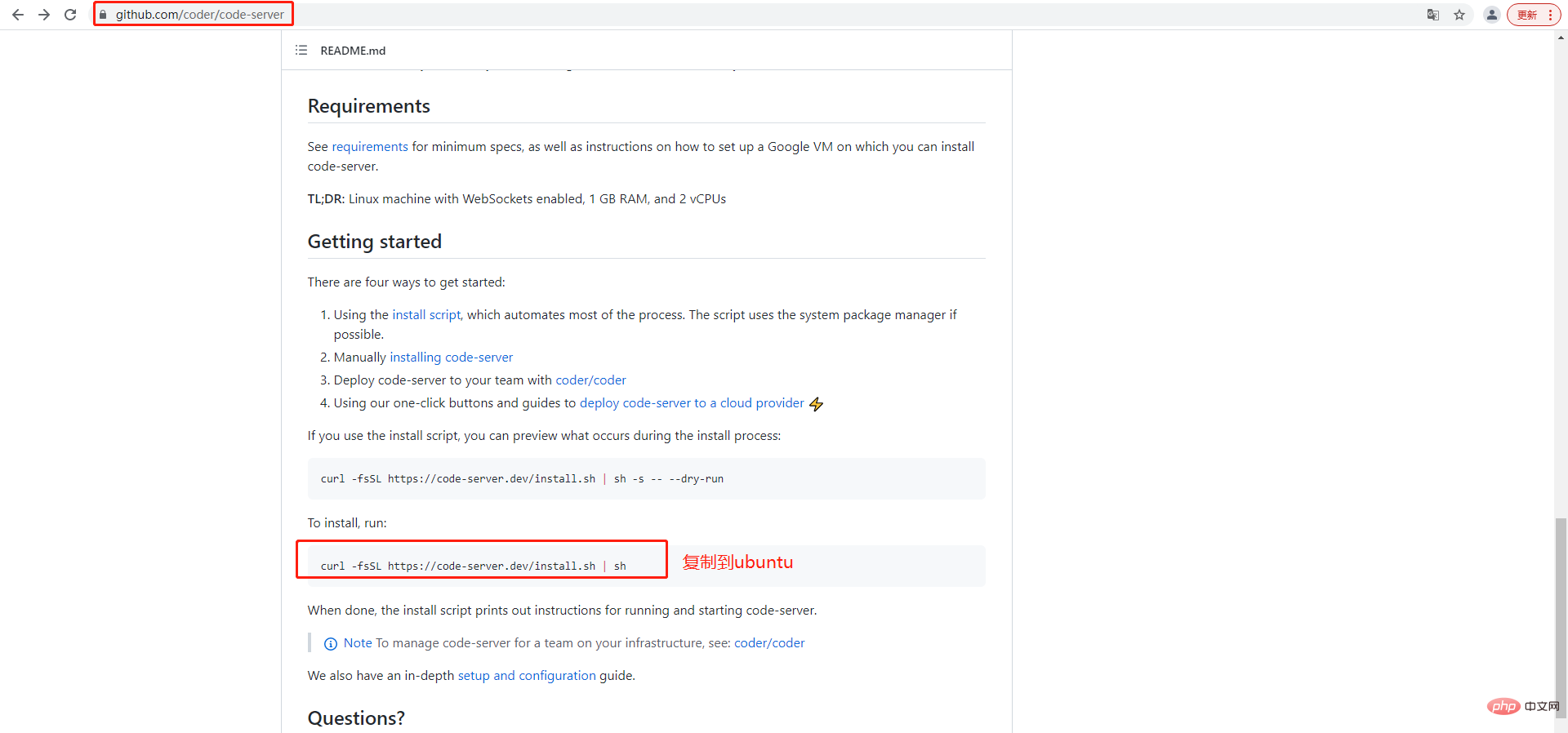
在瀏覽器存取:https://github.com/coder/code-server,複製下載命令

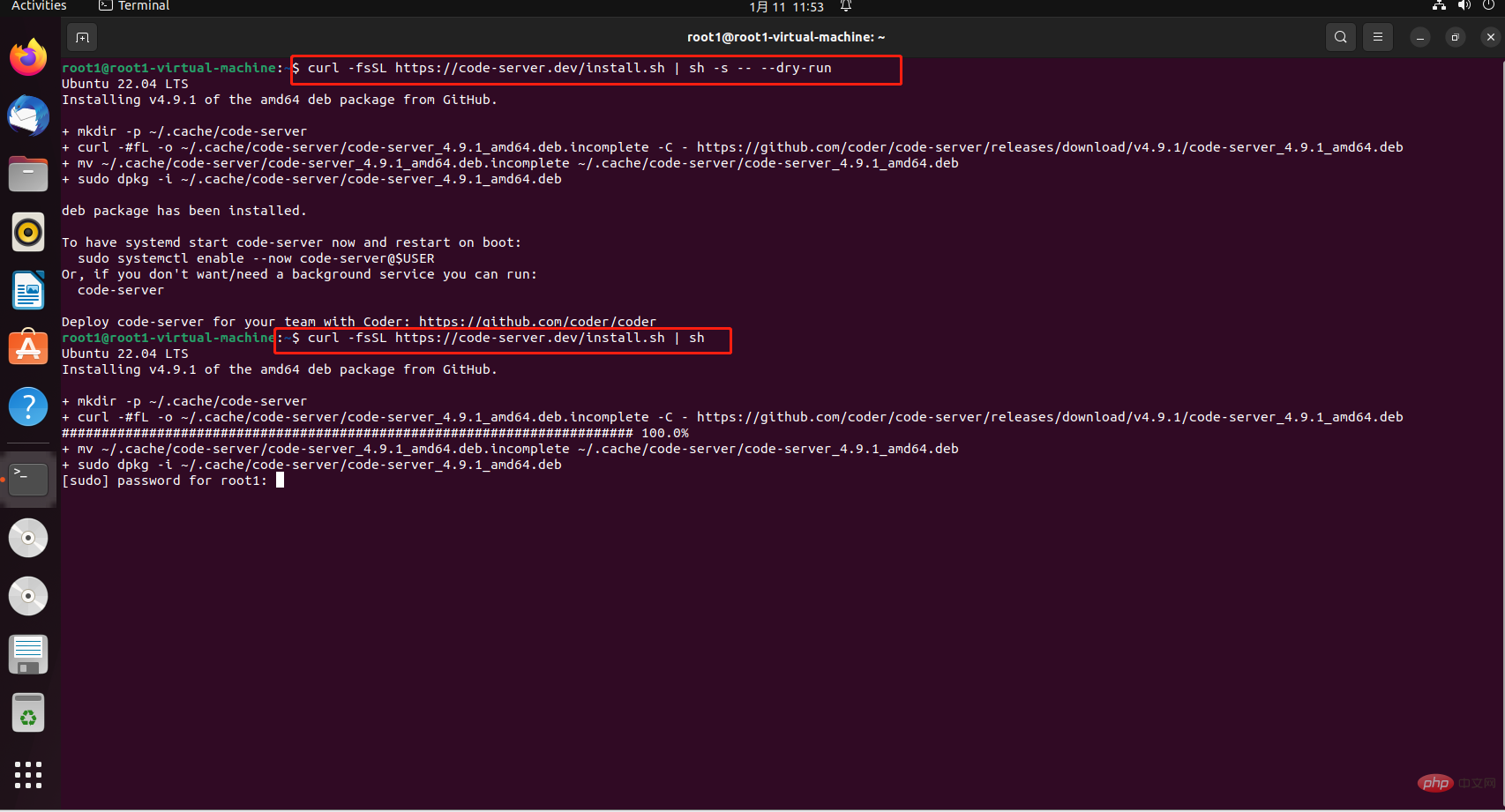
開啟ubuntu命令列執行
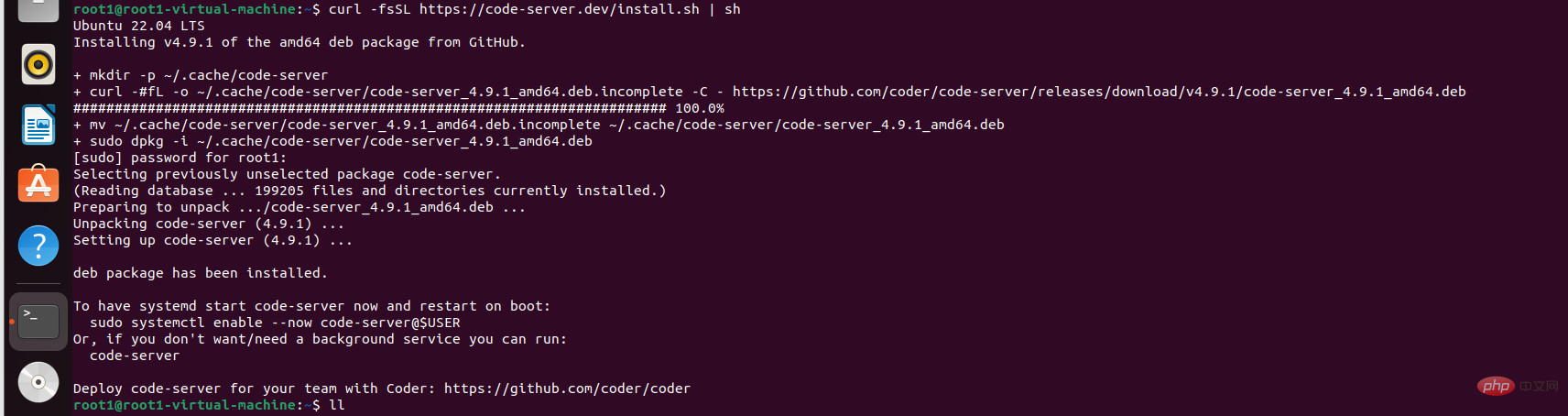
curl -fsSL https://code-server.dev/install.sh | sh

出現需要輸入ubuntu的登入帳號密碼,輸入密碼即可,然後等待安裝完成

以下資訊表示安裝成功

接著輸入以下指令設定code-server的登入密碼
export PASSWORD=”000000”

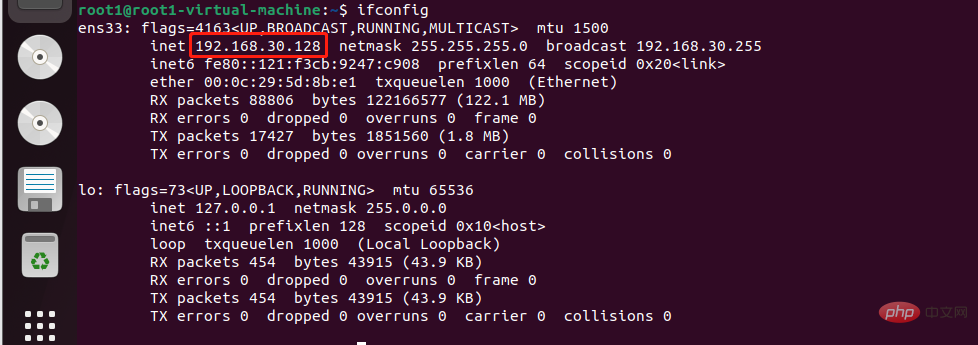
查看IP位址,作區域網路存取使用
ifconfig

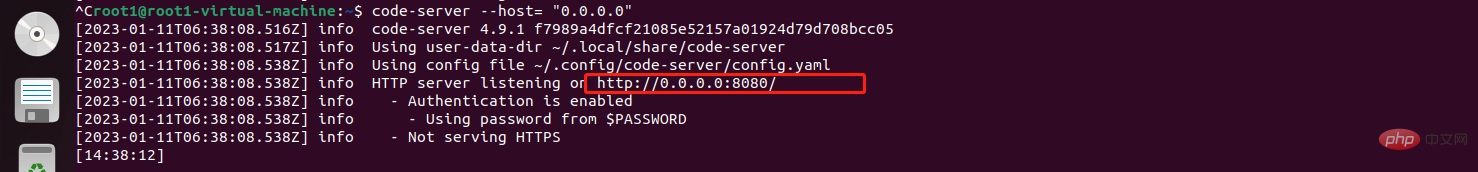
設定密碼後啟動code- server服務,輸入以下命令:
code-server --host= “0.0.0.0”
出現位址和連接埠號碼資訊表示成功

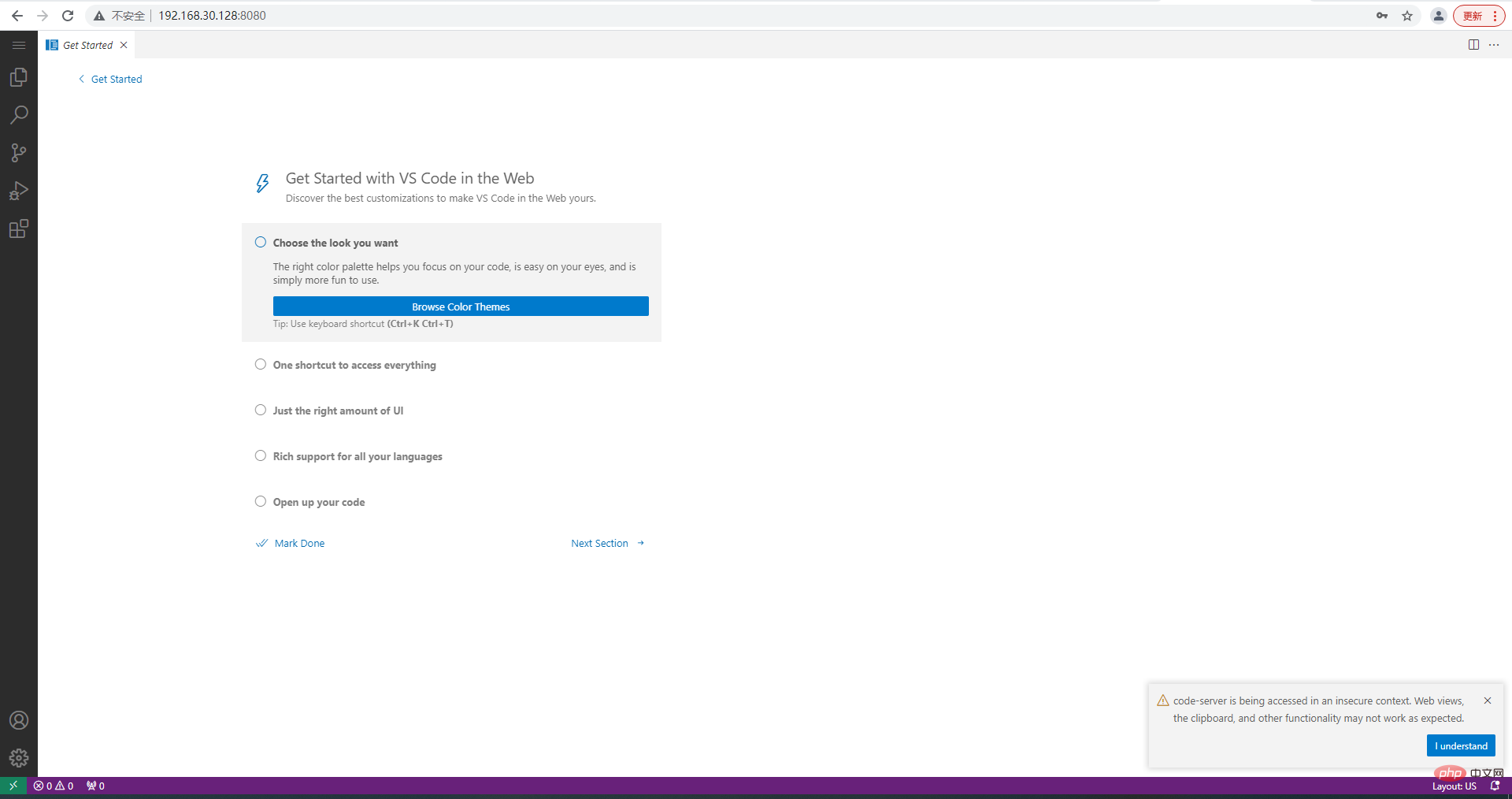
接著開啟瀏覽器透過區域網路存取http:/ /192.168.30.128:8080/,出現welcone code-server表示成功,輸入我們設定的密碼,登入即可。

2. 內網穿透
接著我們使用cpolar穿透本地code-server服務,使得遠端可以進行存取,隨時隨地寫程式碼。 cpolar支援http/https/tcp協議,不限制流量,操作簡單,無公網IP,也不需路由器。
cpolar官網:https://www.cpolar.com/
2.1 安裝cpolar內網穿透(支援一鍵自動安裝腳本)
- cpolar 安裝(國內使用)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 或cpolar短連結安裝方式:(國外使用)
curl -sL https://git.io/cpolar | sudo bash
- 查看版本號
cpolar version
- token認證
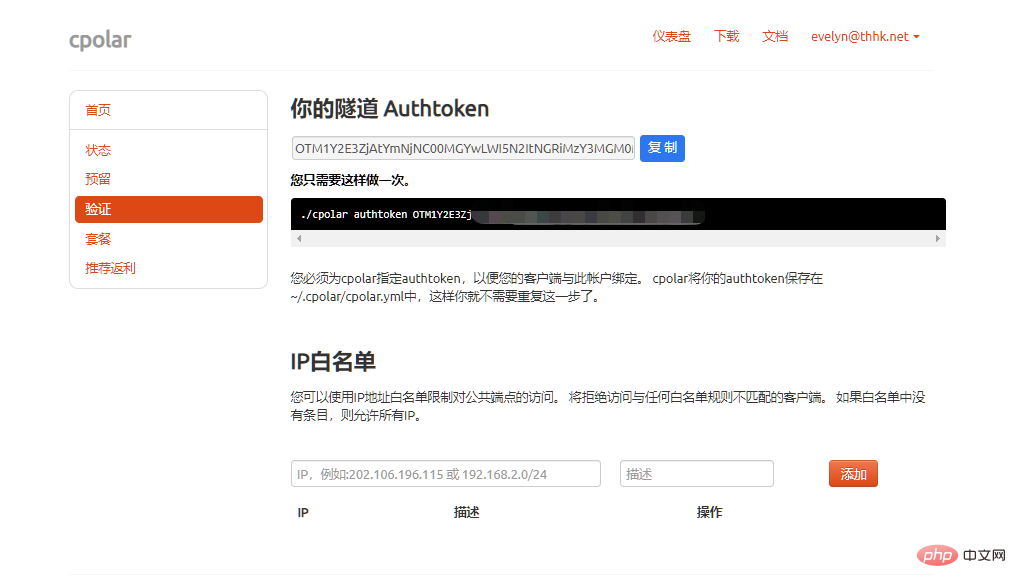
登入cpolar官網後台,點選左側的驗證,查看自己的認證token,之後將token貼在命令列裡
cpolar authtoken xxxxxxx

- #簡單穿透測試
cpolar http 8080
按ctrl c退出
- 向系統新增服務
sudo systemctl enable cpolar
- #啟動cpolar服務
sudo systemctl start cpolar
- ##查看服務狀態
- 協定:http協定
- 本機位址:8080
- 網域類型:選擇隨機網域
- 地區:選擇China VIP
- 點選
- 地區:選擇China vip
- 二級網域:可自訂填入
- 說明:即備註,可自訂填入
- 網域類型改為選擇二層級子網域
- subdomain:填入剛保留成功的二級子網域
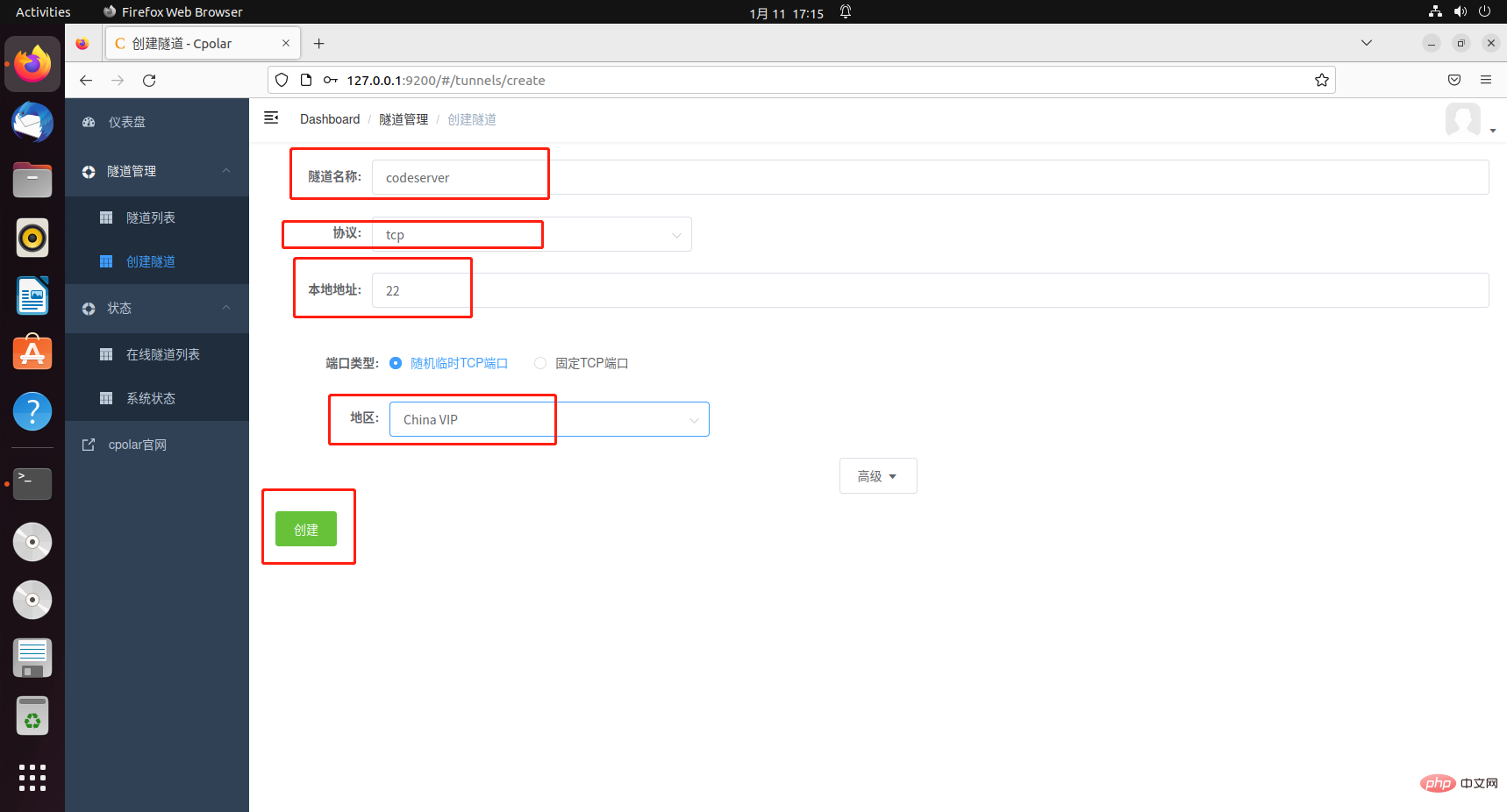
- 隧道名稱:可自訂,注意不要重複
- 協定:tcp協定
- 本地位址:22
- 網域類型:選擇隨機臨時TCP連接埠
- 地區:選擇China VIP
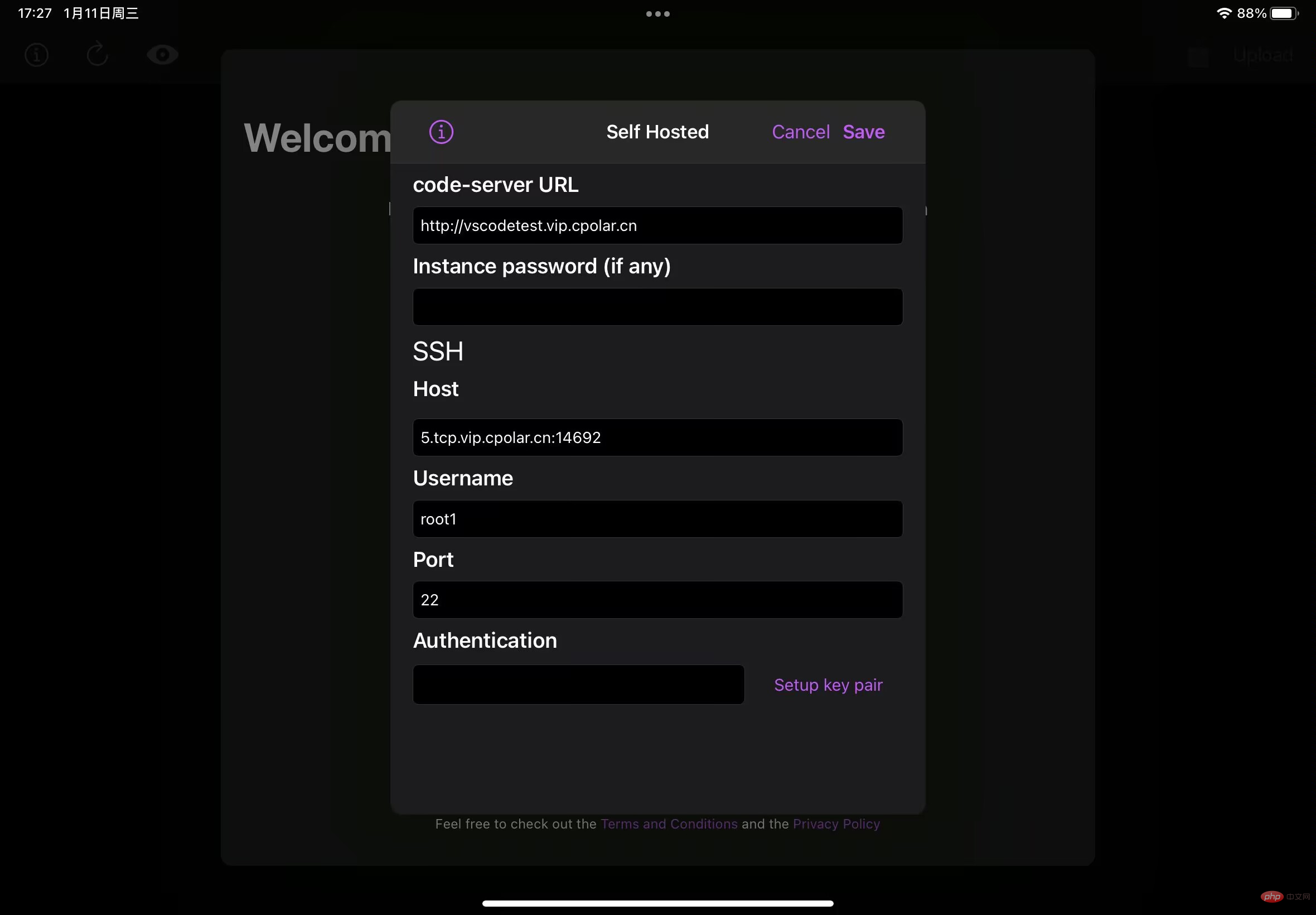
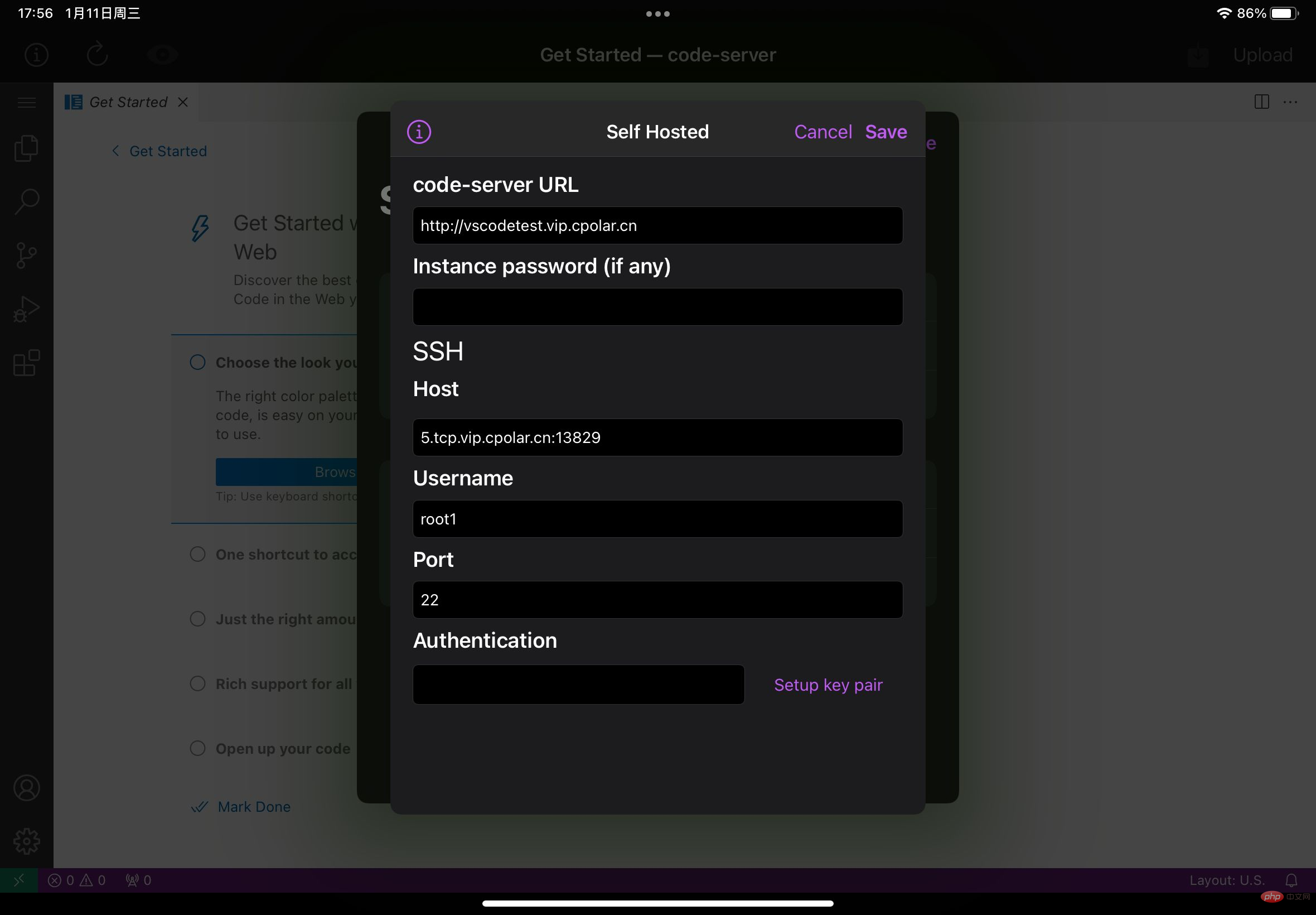
- code-server URL:填入前面設定成功的http公網位址【ipad瀏覽器存取的那個位址】
- Instance password:code-server設定的密碼
- Host:這裡填入我們前面建立成功的22隧道的公網路位址
- Username: 這個填入ubuntu系統的使用者名稱
- Port: 這裡預設即可無需修改
- Authentication: 這個填入ubuntu系統使用者名稱對應的密碼
- 地區:選擇China VIP
- 描述:即備註,可自訂填寫
- #修改隧道訊息,設定固定TCP埠位址:
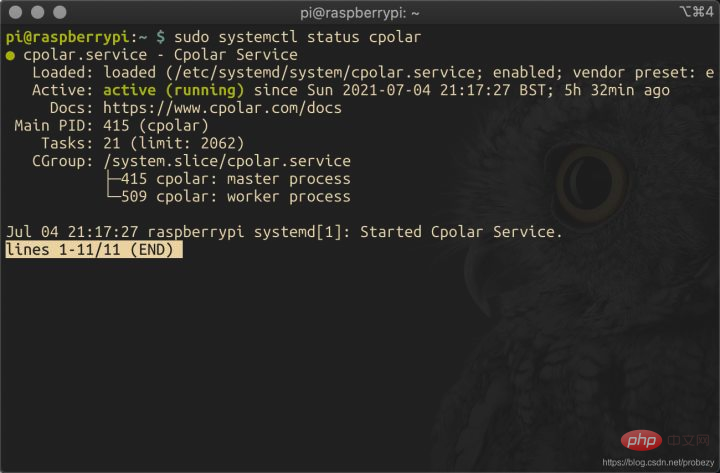
sudo systemctl status cpolar

active則表示服務為正常線上啟動狀態
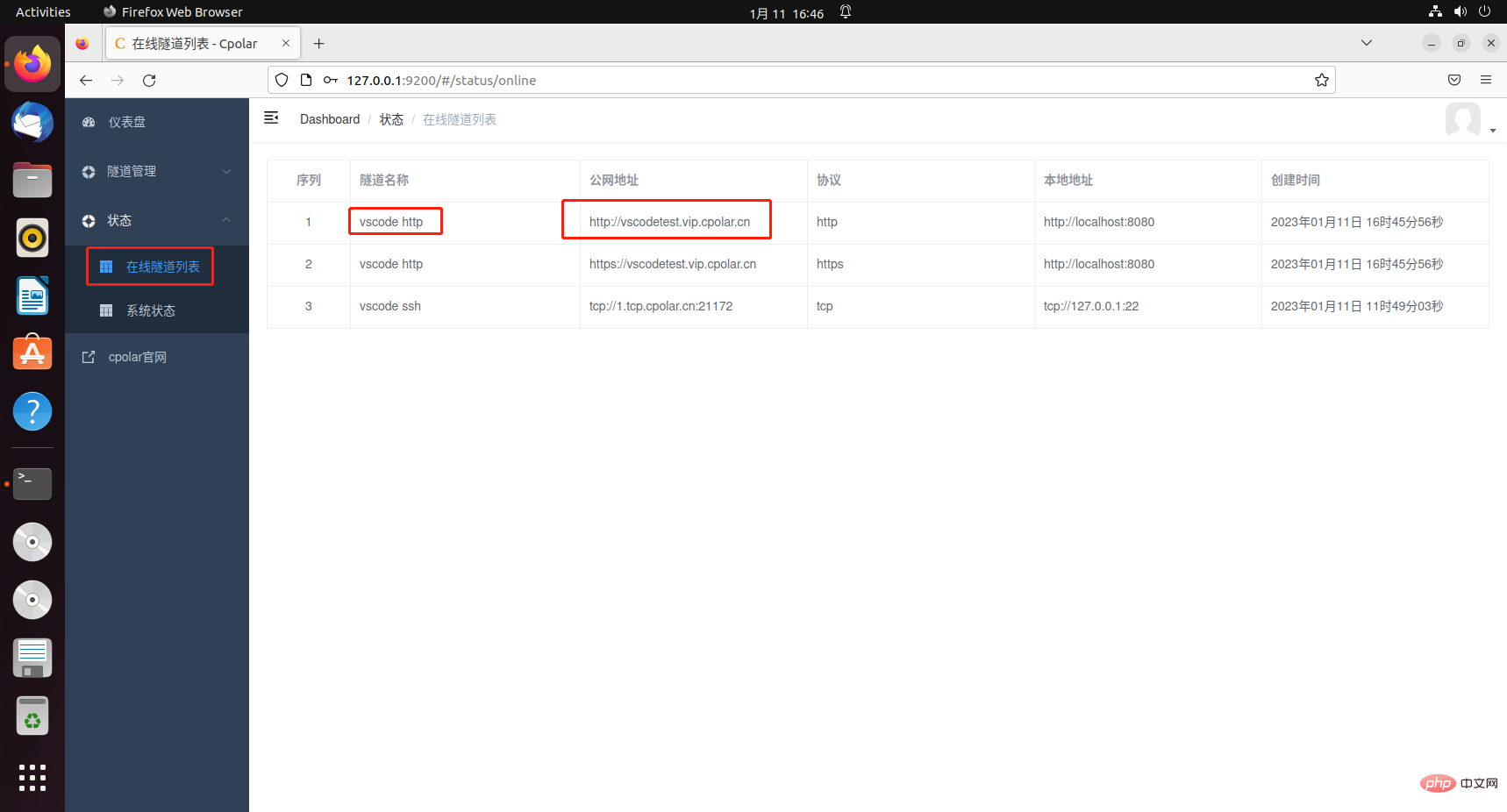
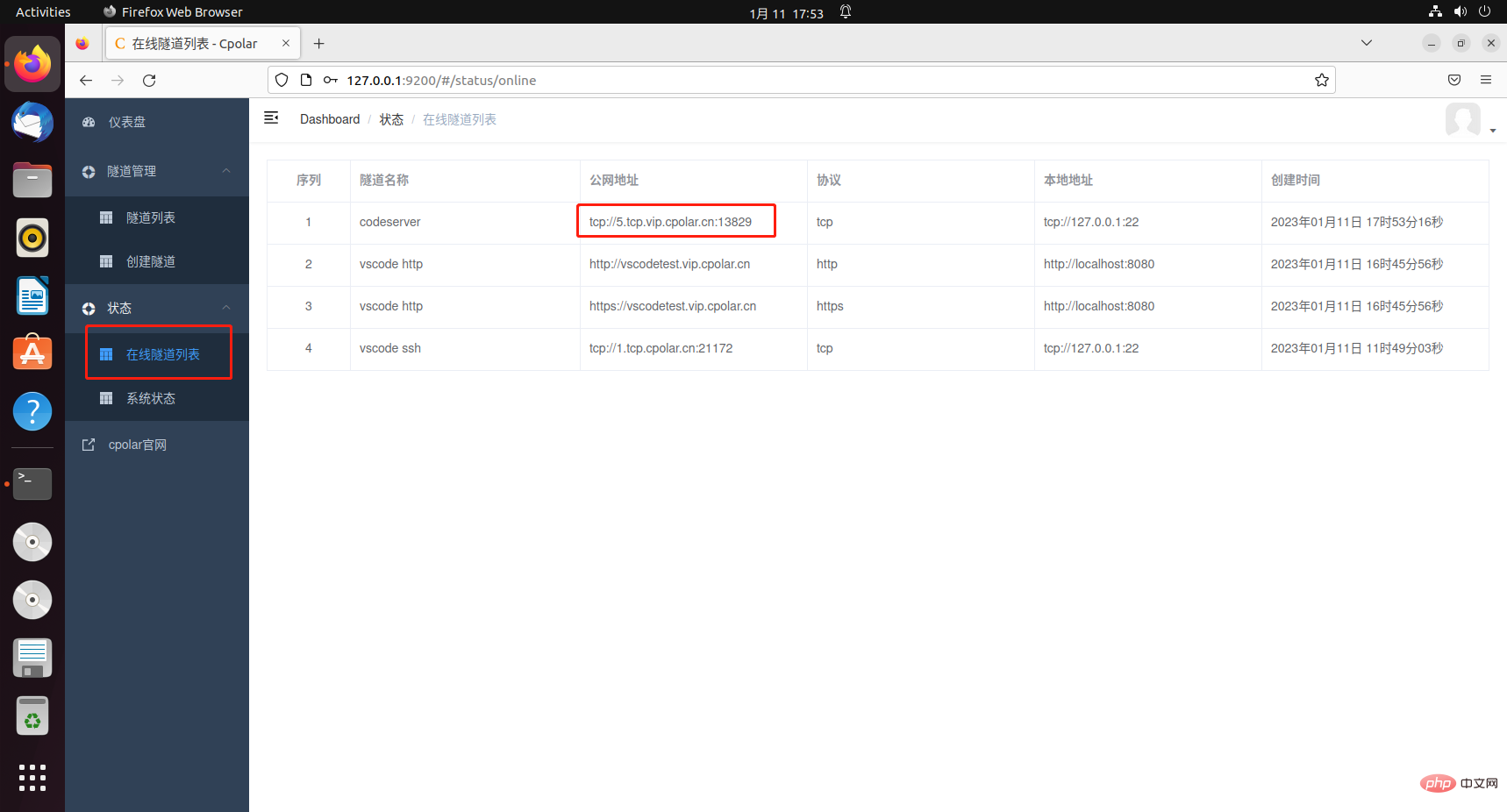
##2.2 建立HTTP隧道在ubuntu系統本地安裝cpolar內網穿透之後,在ubuntu瀏覽器上訪問本地9200端口,打開cpolar web ui介面:http://127.0.0.1 :9200。
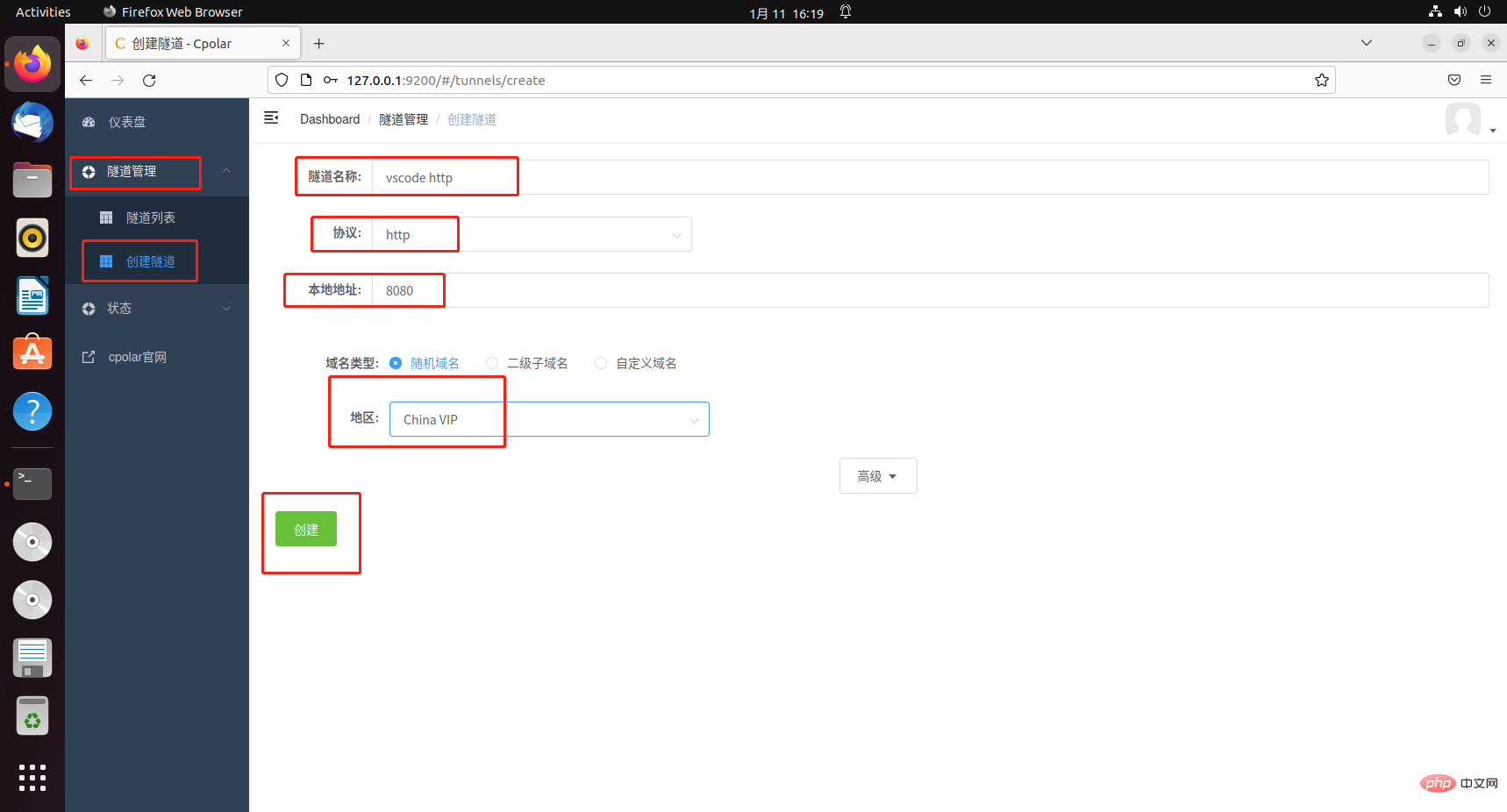
點擊左側儀表板的隧道管理-建立隧道,由於code-server中配置的是8080個端口,因此我們要來建立一個http隧道,指向8080埠:
隧道名稱:可自訂,注意不要重複 #建立好後,點選左側的狀態-線上隧道清單,查看公網位址,將其複製下來
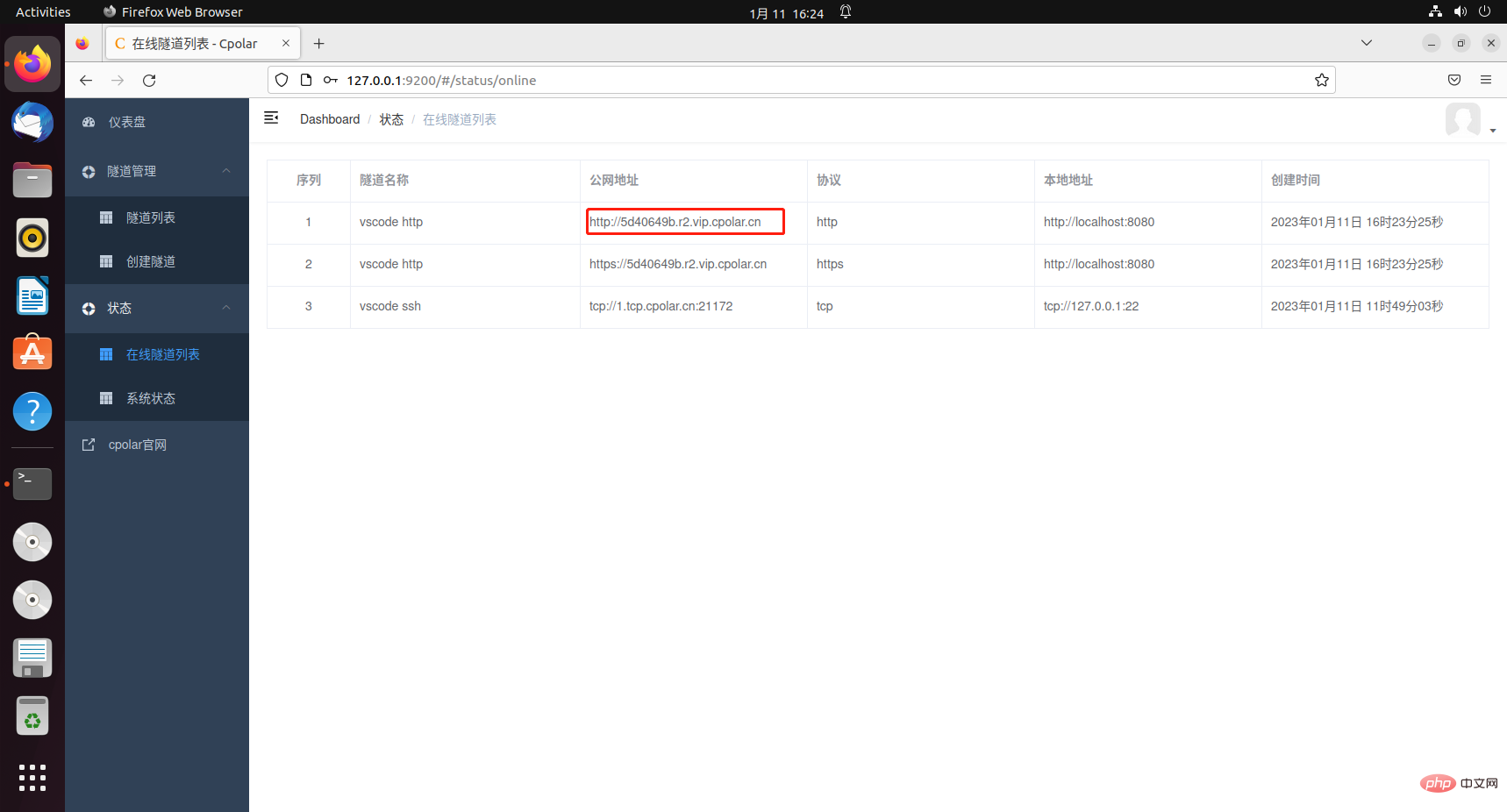
#建立好後,點選左側的狀態-線上隧道清單,查看公網位址,將其複製下來

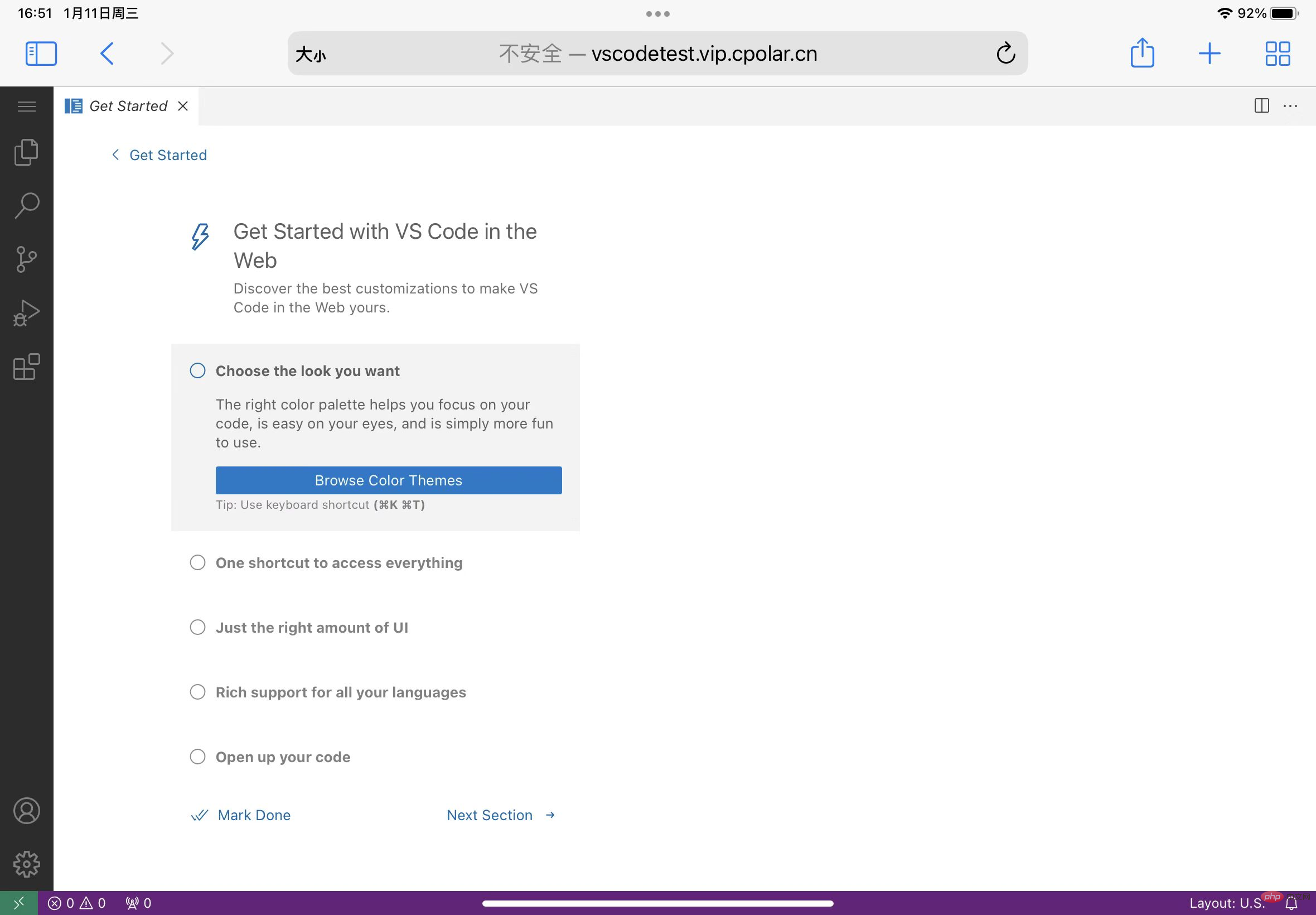
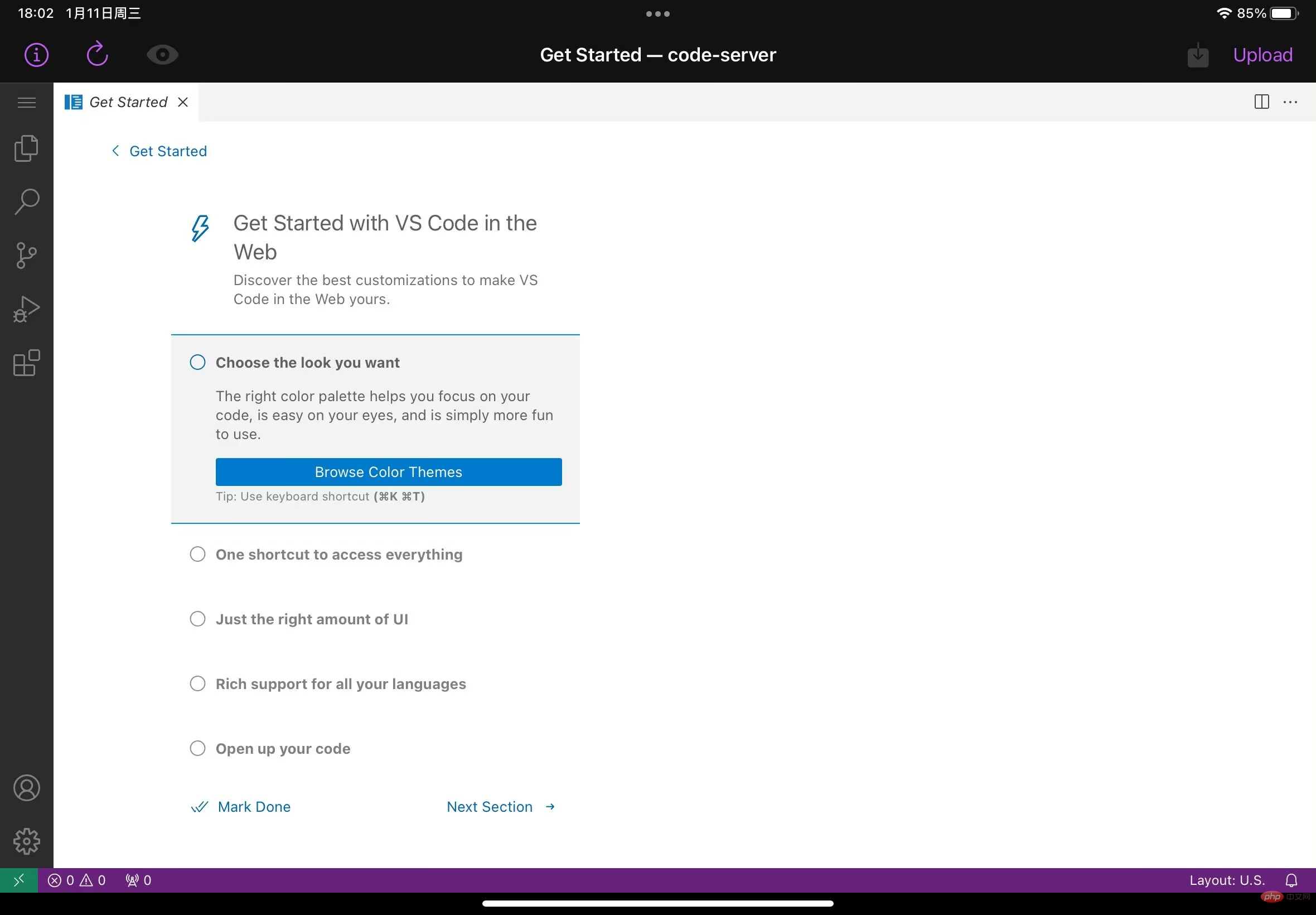
#3.測試遠端存取#打開ipad瀏覽器,輸入剛複製的公網位址存取即可,造訪後輸入前面設定的密碼,出現vscode介面表示成功
#
4. 設定固定二級子網域
4.1 保留二級子網域
由於以上使用cpolar所建立的隧道使用的是隨機臨時公網位址,該位址在24小時內會發生變化,不利於長期遠端存取。因此我們可以為其配置二級子域名,該地址為固定地址,不會隨機變化【ps:cpolar.cn已備案】
需要注意,配置固定二級子域名需要將cpolar升級到基礎套餐或以上。
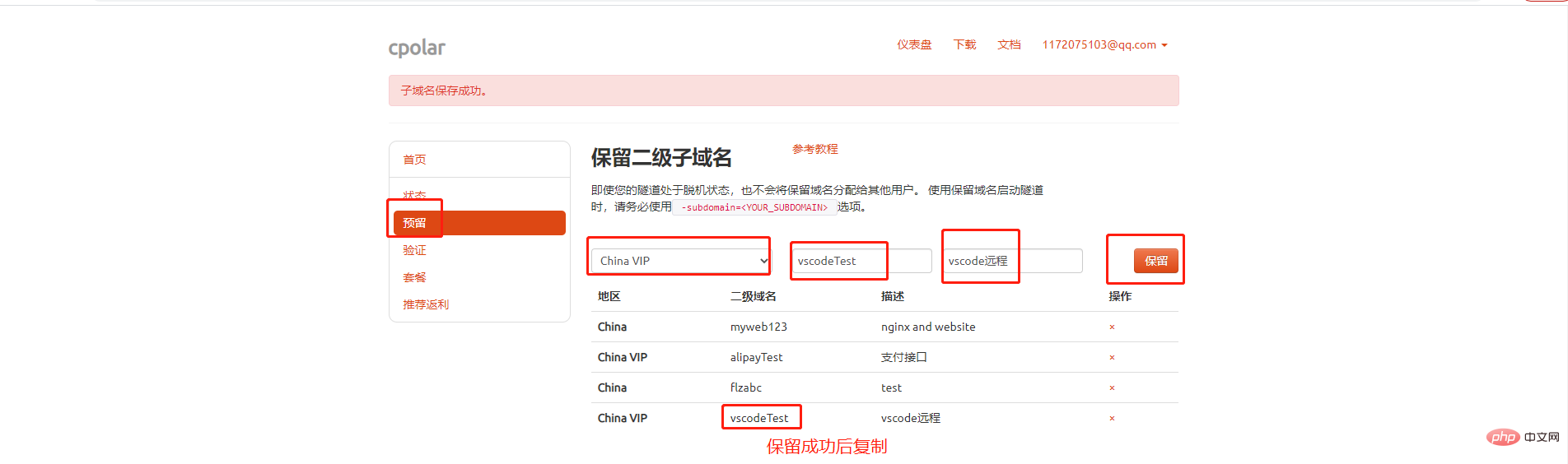
登入cpolar官網,點選左側的預留,選擇保留二級子域名,設定一個二級子網域名稱,點選保留,保留成功後複製保留的二級子網域名稱

4.2 設定二級子網域
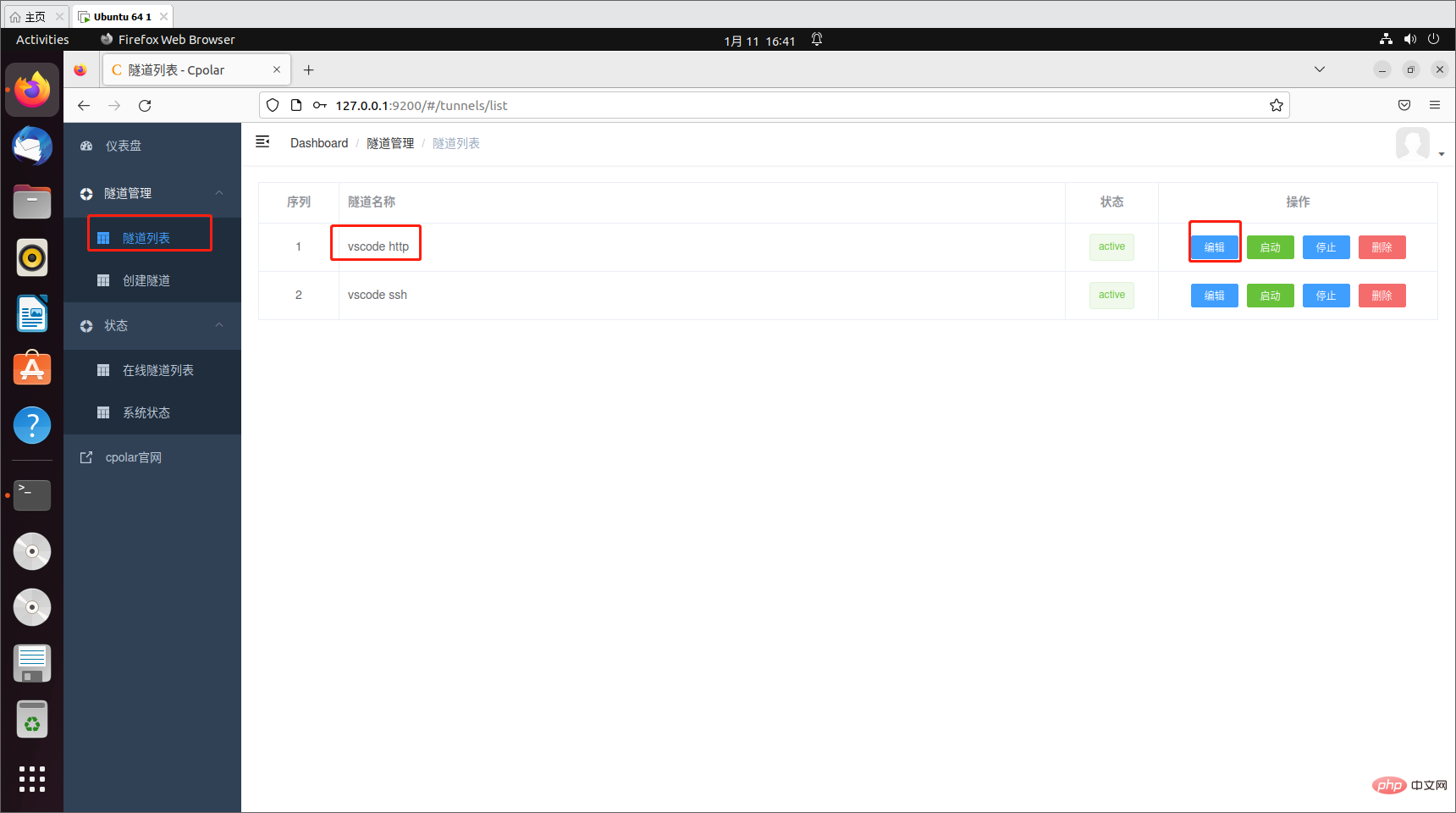
存取本機9200埠,開啟cpolar web ui 介面,點選左側的隧道管理-隧道列表,找到vscode隧道,點選右側的編輯

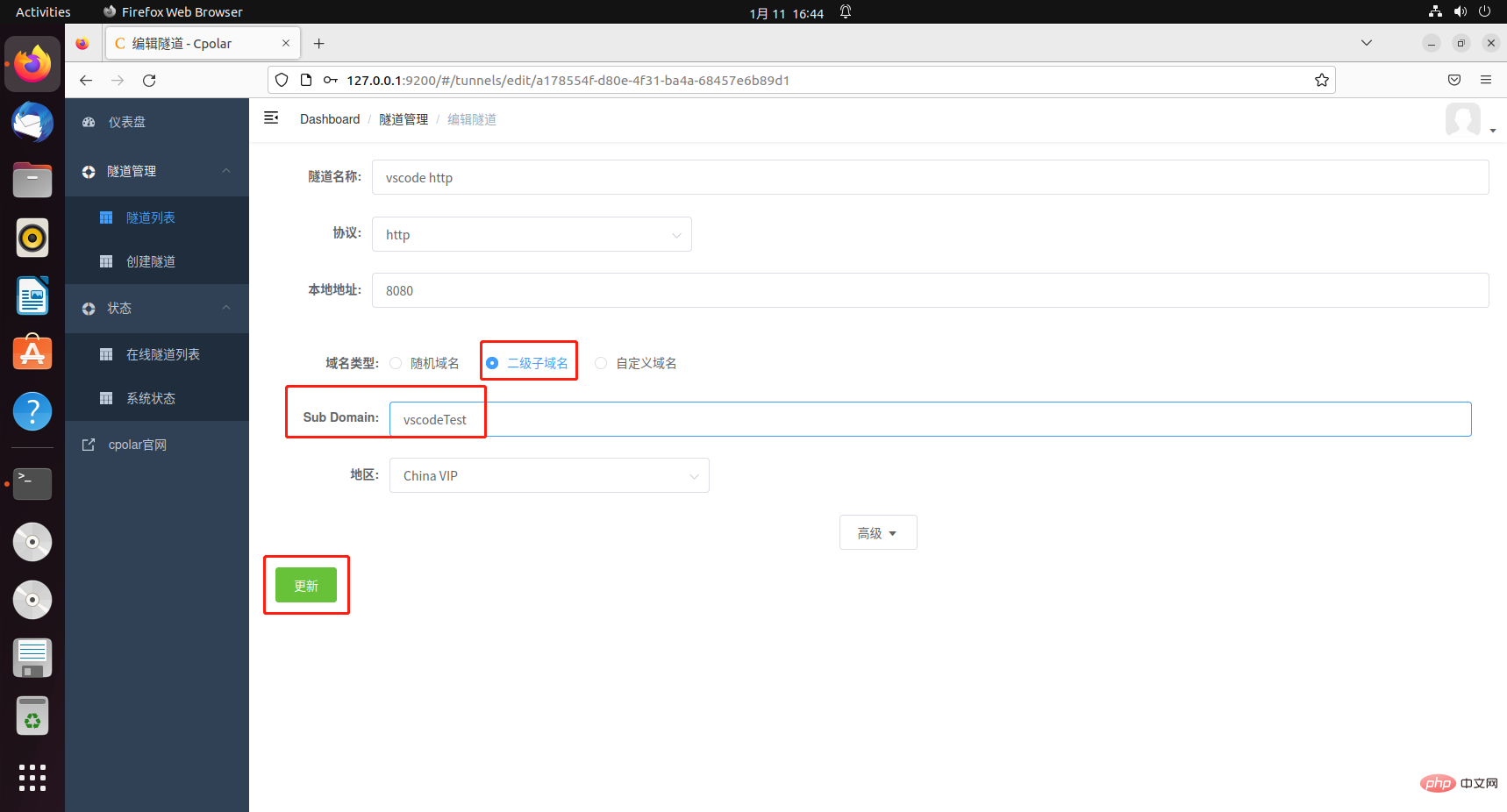
修改下隧道資訊:
點選更新

隧道更新成功之後,點擊左側的狀態-線上隧道清單,查看公網位址,此時可以看到地址變成了二級域名,將其複製下來

5.測試使用固定二級子網域遠端存取
#接著我們再次開啟ipad瀏覽器,存取剛剛配置成功的固定二級子網域位址,出現vscode介面表示成功,就可以愉快的寫代碼啦.

6. iPad透過軟體遠端vscode
接下來我們透過servediter for code-server軟體來實作ipad遠端存取vscode
6.1 建立TCP隧道
#首先需要創建一條TCP隧道,指向我們伺服器的22端口,servediter for code-server這個軟體需要連接伺服器,在ubuntu上打開瀏覽器訪問本地9200端口,登錄cpolar web ui界面,點選左側的隧道管理-建立隧道
#點擊建立

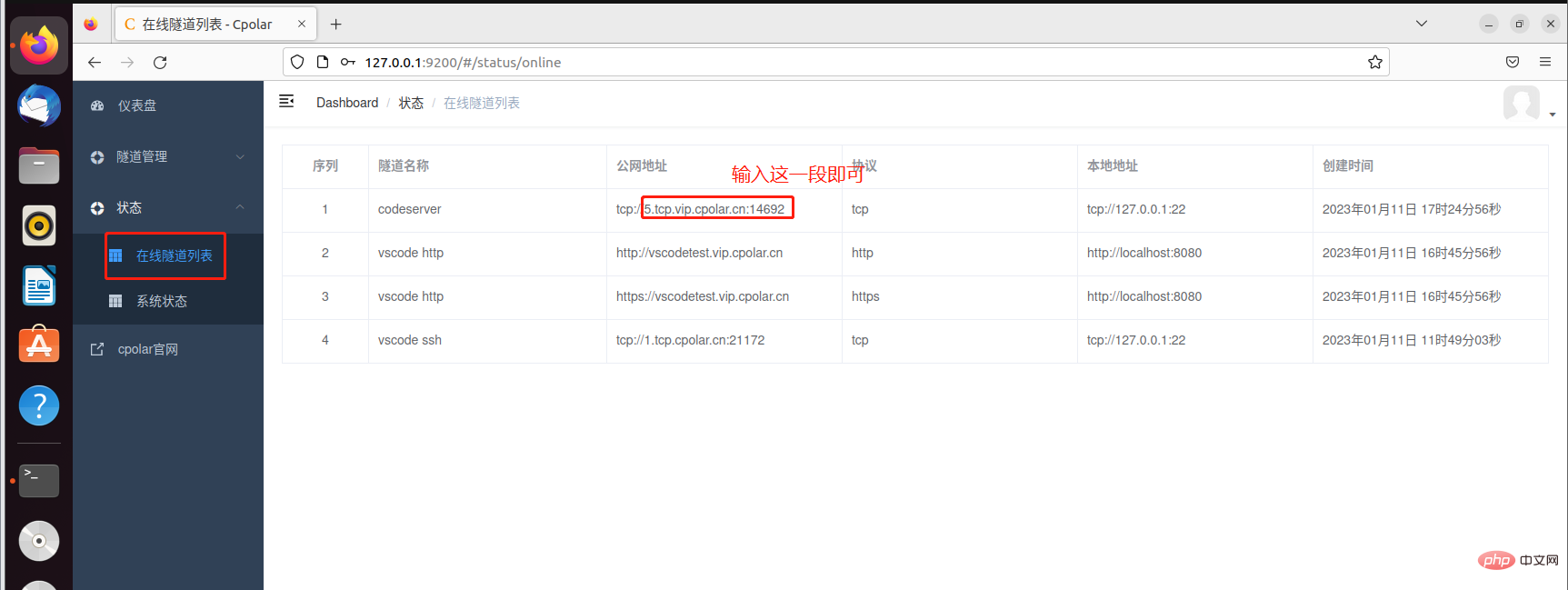
隧道建立成功之後,點選左邊的狀態-線上隧道列表,將產生的公有網路位址複製下來。

7.ipad遠端vscode
在ipad上,點擊開啟appstore,下載軟體servediter for code-server

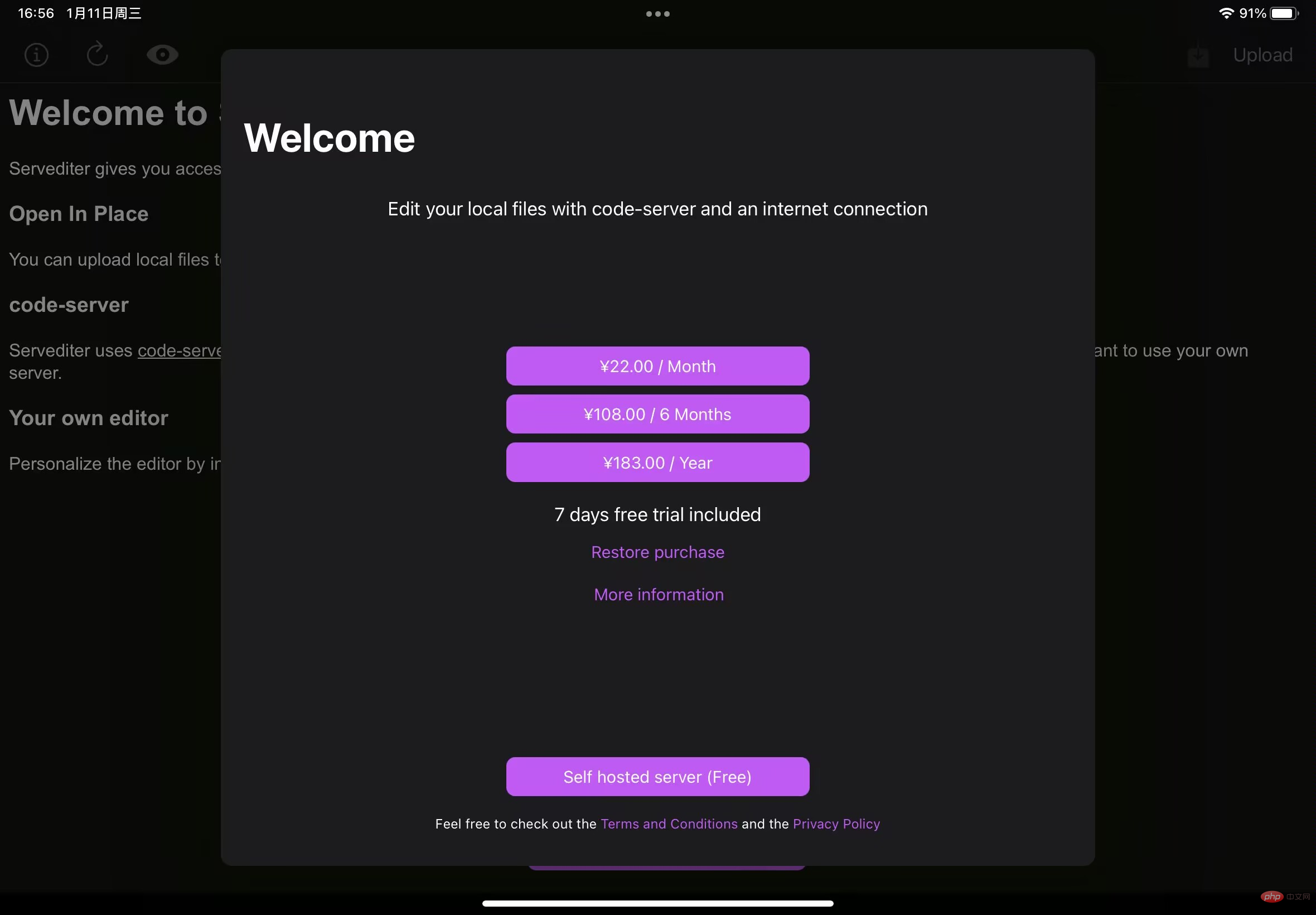
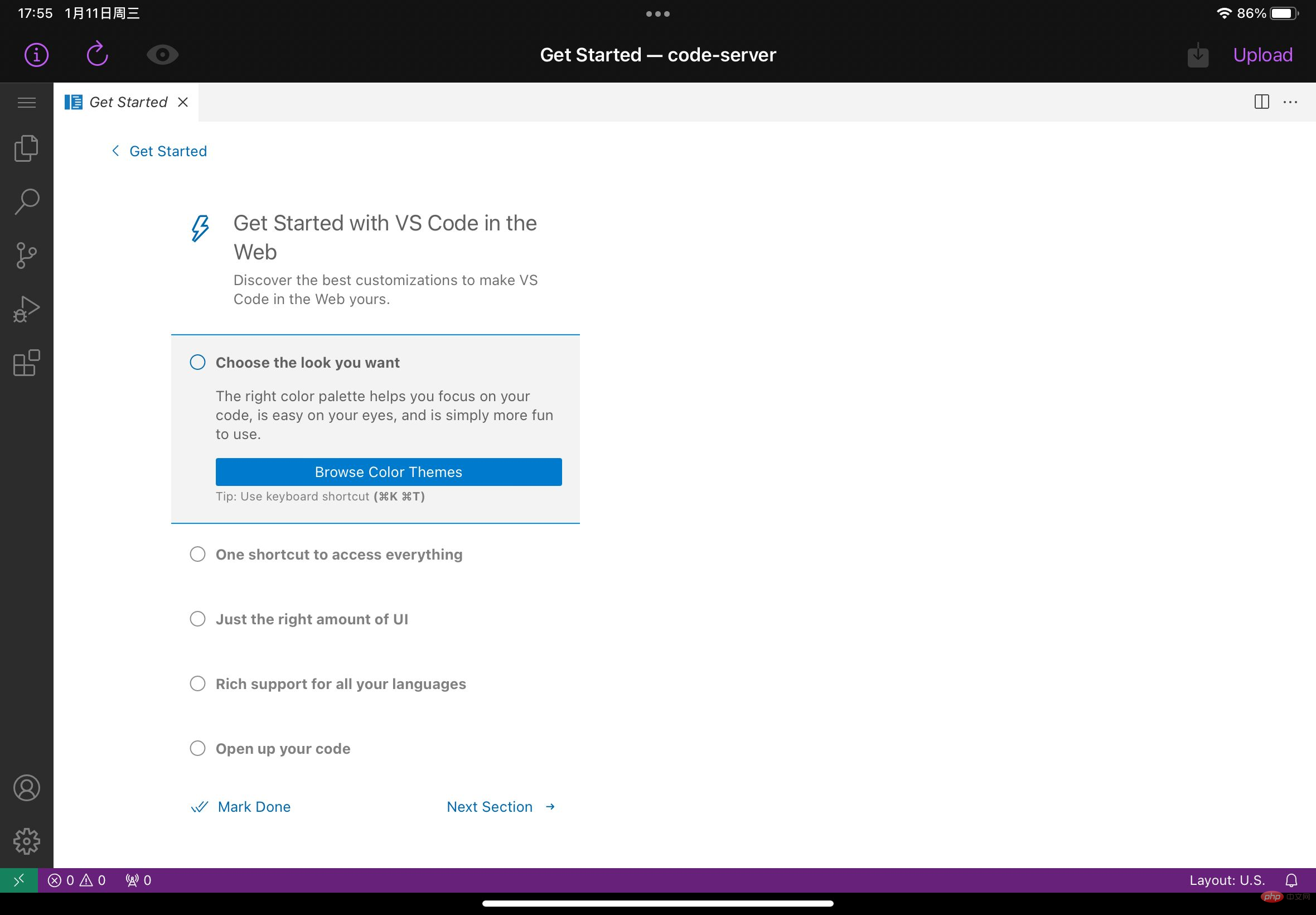
下載成功後點擊打開,由於該軟體是付費的,可以自由選擇購買,這裡選擇免費試用,選擇最後一個free

輸入相關資訊
參數介紹:

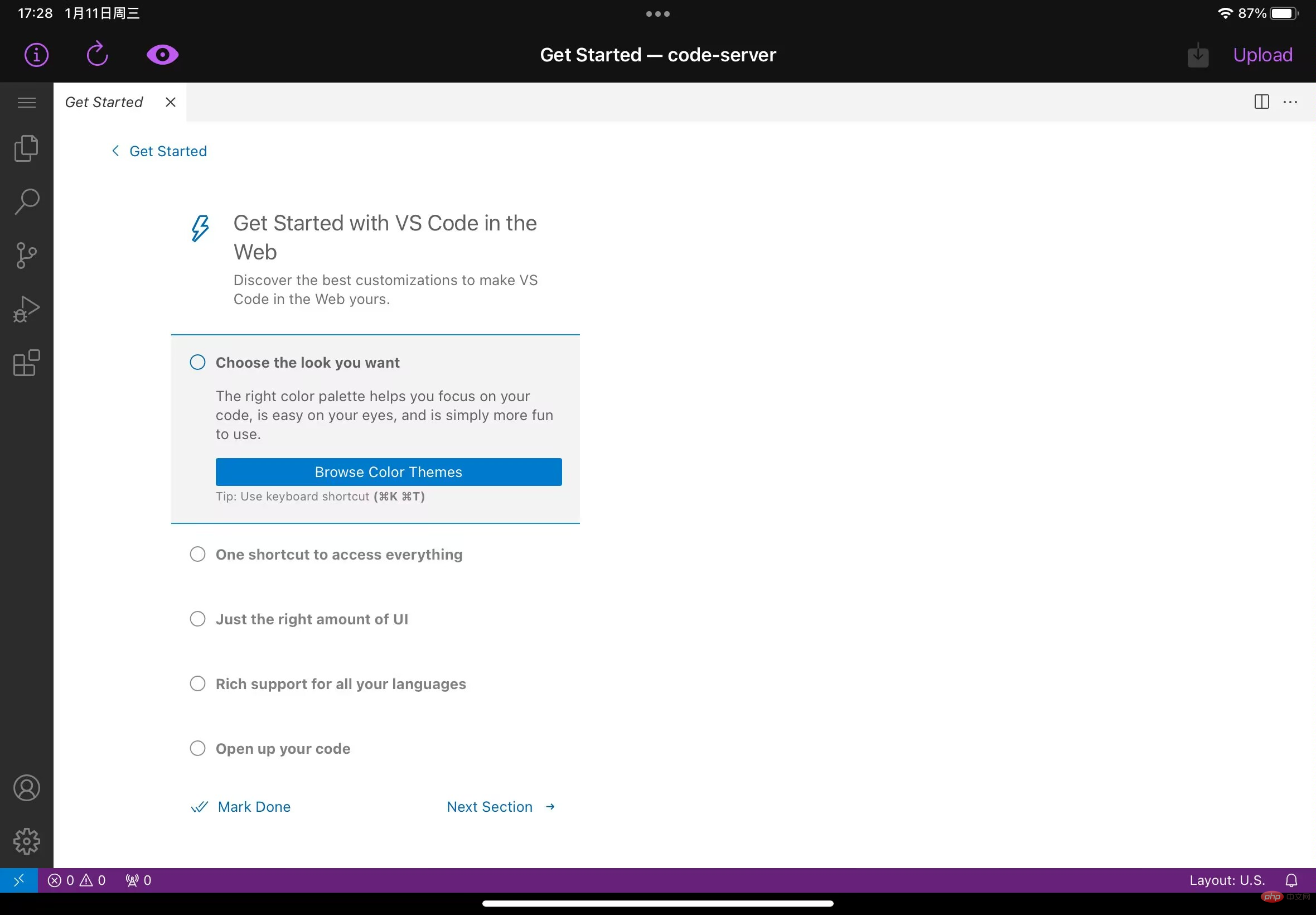
輸入完訊息後點選右上角save後就會自動連線,出現vscode介面表示連線成功啦

8. 設定固定TCP埠位址
由於前面我們建立的ssh 22埠的隧道選擇的是隨機臨時位址,該位址會在24小時內變化,為了使我們ipad裡面使用vscode連接更加通暢,我們需要固定ssh 的公網地址。
注意需要將cpolar套餐升級至專業套餐或以上。
8.1 保留固定TCP位址
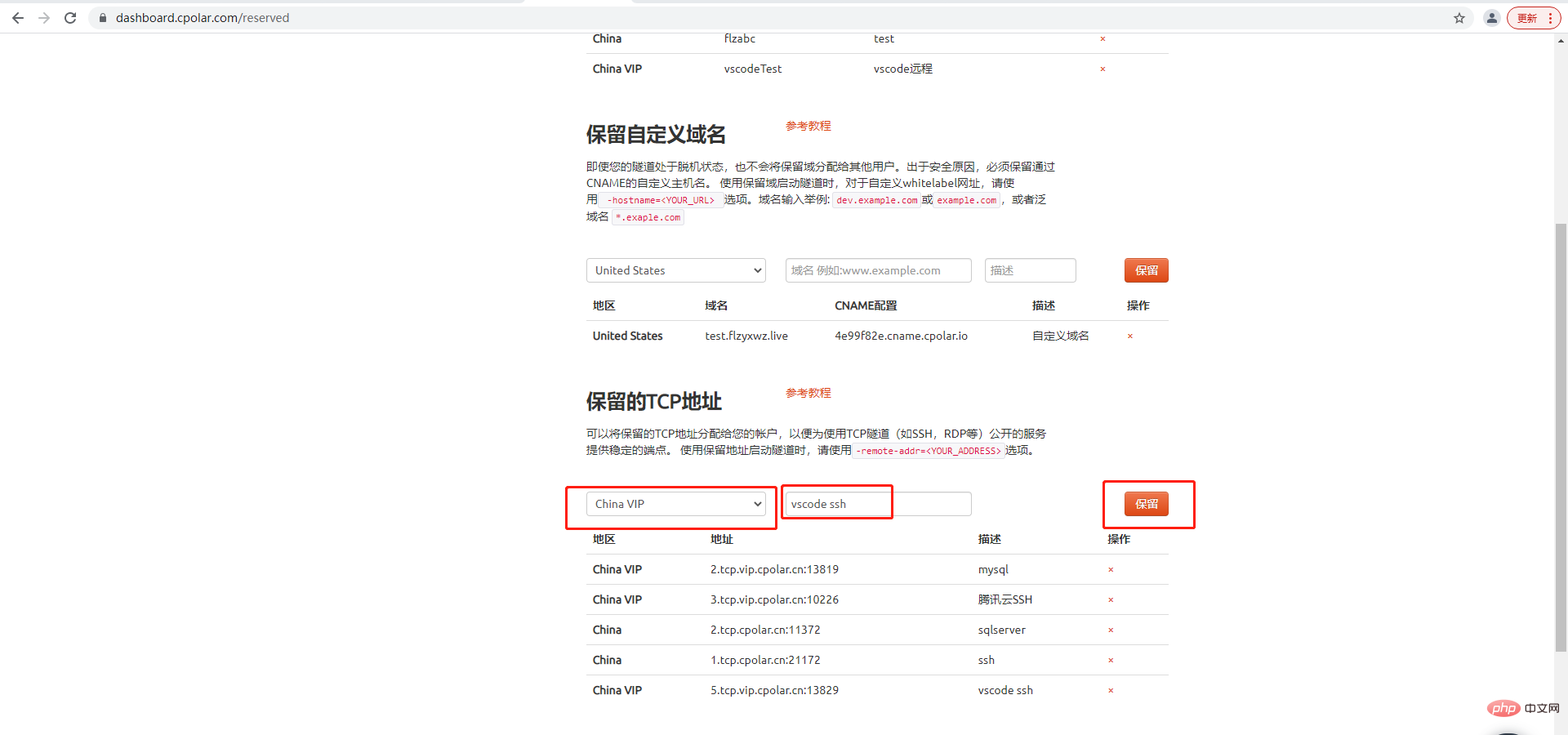
#登入cpolar官網後台,點選左邊的預留,找到保留的TCP位址:
點擊保留

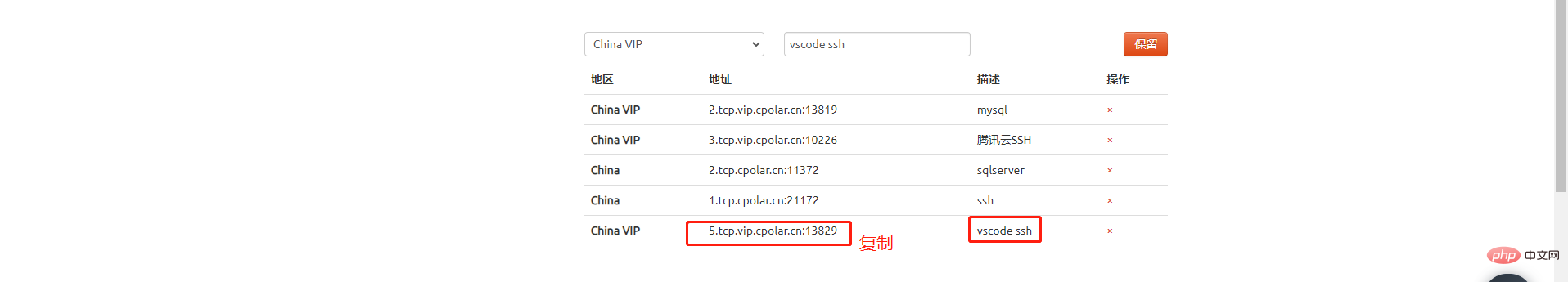
固定TCP位址保留成功,系統產生對應的公用位址固定埠號,複製下來

8.2 設定固定TCP連接埠位址
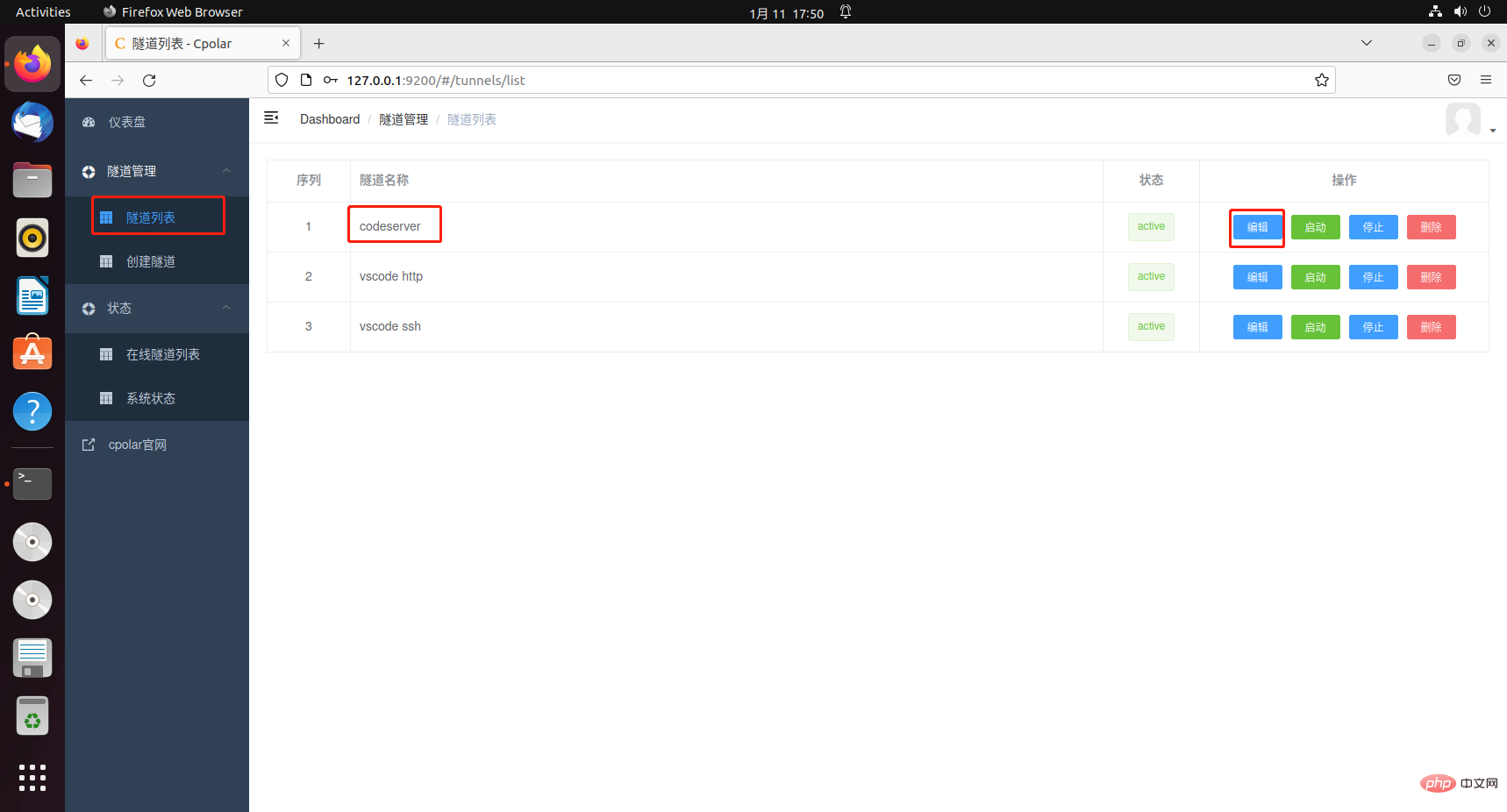
瀏覽器存取http://127.0.0.1:9200/登入cpolar web UI管理介面,點選左側儀表板的隧道管理-隧道列表,找到codeserver隧道,點選右側的編輯

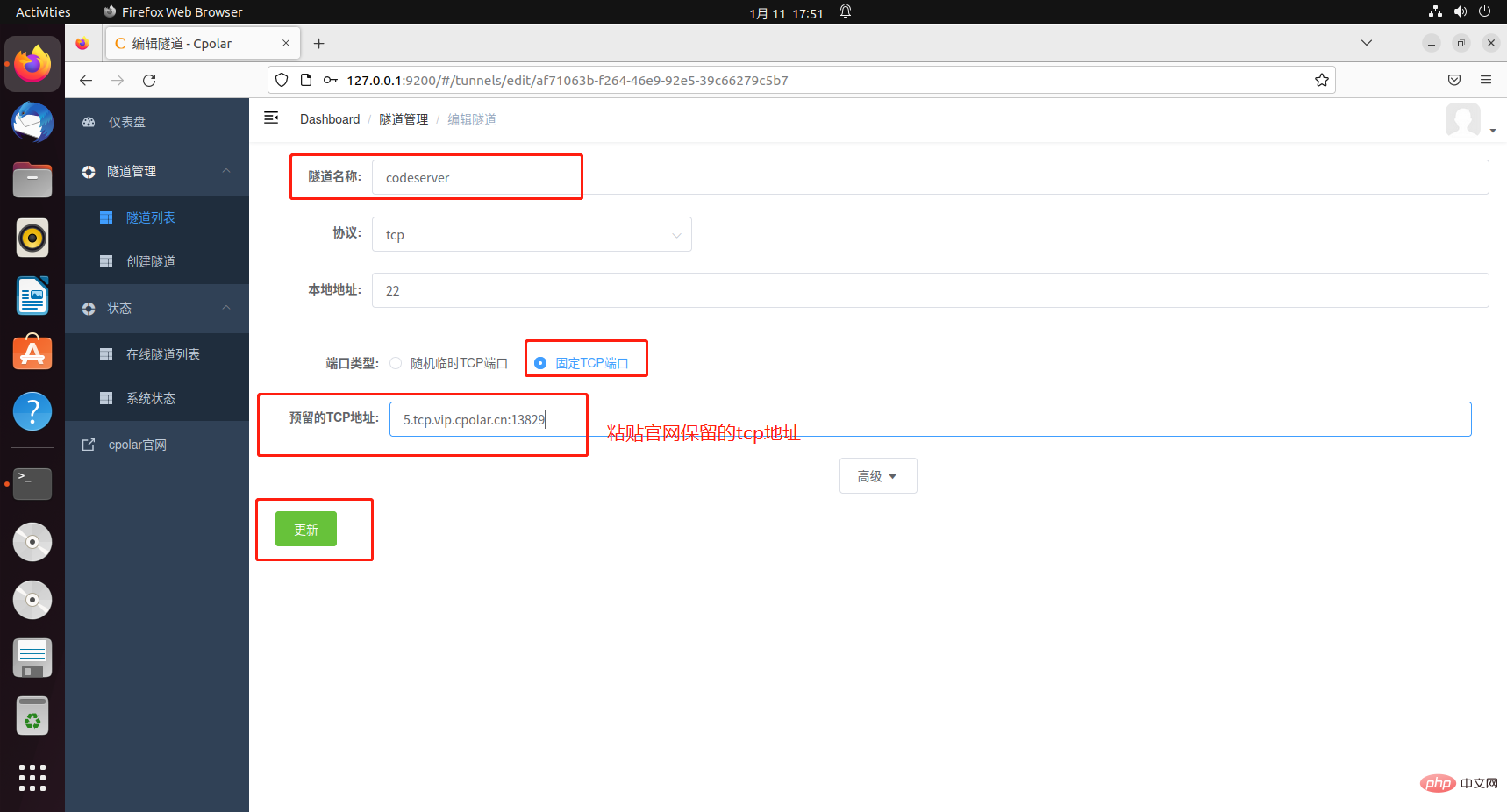
#修改隧道訊息,設定固定TCP埠位址:
#埠類型:改為選擇固定TCP埠預留的TCP位址:填入剛保留成功的固定TCP埠位址
 點選
點選

提示更新隧道成功,點擊左側儀表板的狀態-線上隧道列表,可以看到剛剛修改的隧道的公用位址已經更新為固定TCP端口地址,將其複製下來。
9. 使用固定TCP位址遠端vscode
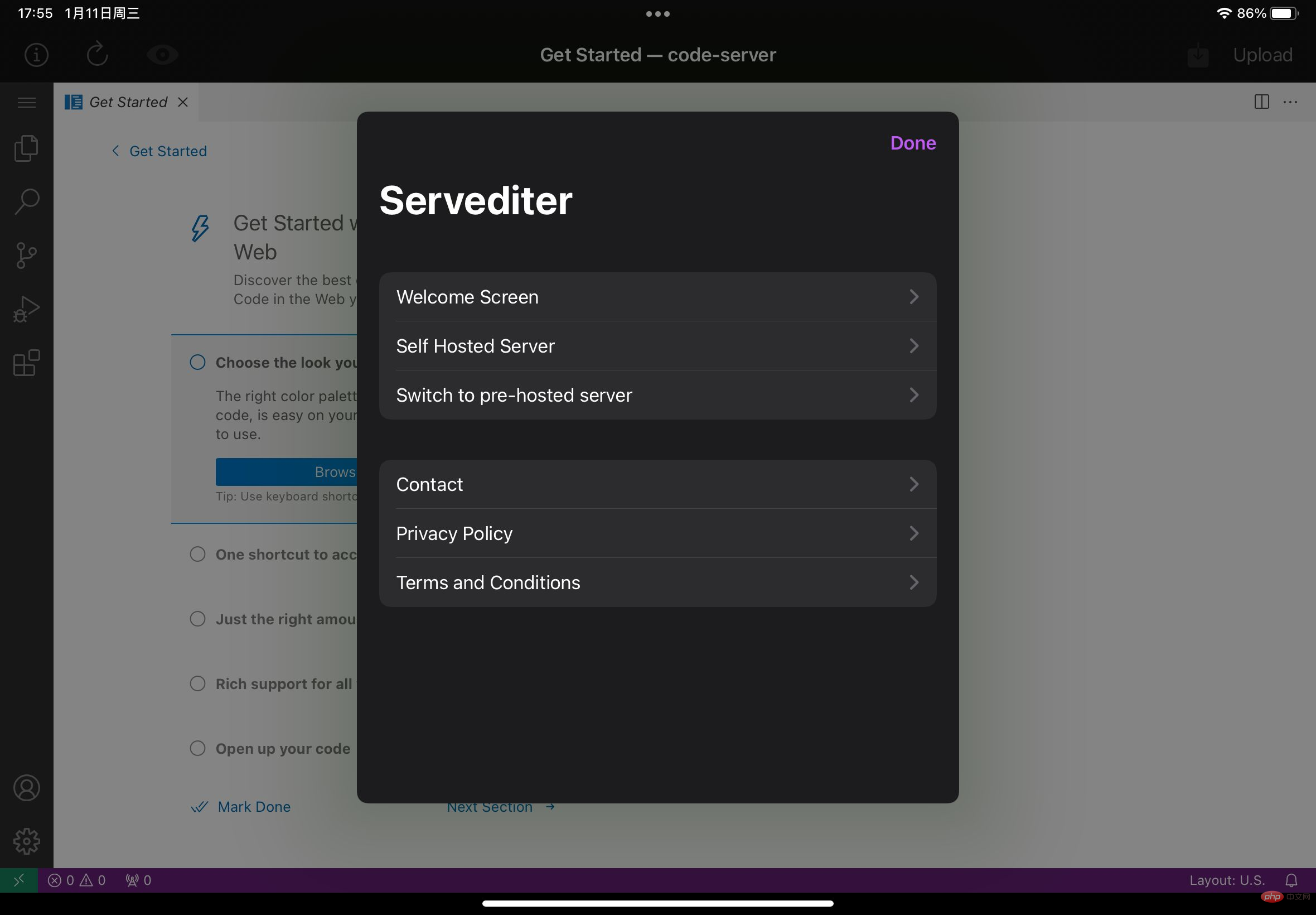
 點選左上角
點選左上角
標誌

#選擇self Host Server

把Host值改為我們剛剛官網保留的tcp位址

更改完後點擊右上角save,點擊完後會自動連接,出現vscde介面表示成功了,至此,教程就結束了,使用ipad開啟愉快的程式設計吧!該公網位址不會再隨機變更了。
######更多關於VSCode的相關知識,請造訪:###vscode基礎教學###! ###以上是詳解如何在iPad上用vscode寫程式開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






