javascript中日期函數new Date()的瀏覽器相容性問題_javascript技巧
同一種語言javascript,在不同的瀏覽器中,存在語言相容性問題,本質上是由於不同的瀏覽器是支援的語言標準和實作上各有差異。本文將基於new Date來建立Date物件來分析這個問題。
1. 問題的提出, 開始時間與結束時間空間無法正確的傳遞值
在頁面中,我們使用了一個時間上的元件來開發時間選擇框,但是發現在Firefox下是無法正常工作的,在Chrome下是可以正常運作的。 問題出在哪裡呢?
2. 問題分析
結果分析發現是由於下列程式碼產生的問題:
var timestart = '2010-05-04'; var timeend = '2015-09-05'; var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(time1); timeend = new Date(time2);
問題就在於 new Date(time1)這個建構子無法正確的產生Date對象,其值為NaN. 怪哉,問題在哪裡呢?
3. 各個瀏覽器上的表現
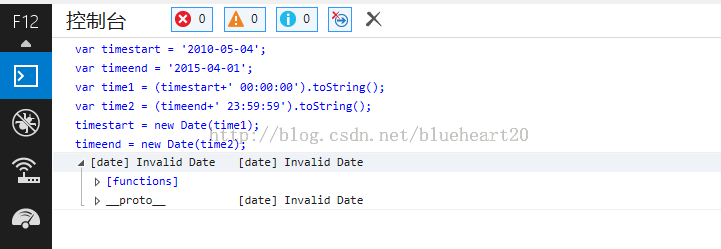
在IE下的執行情況:

在Firefox下的執行情況:
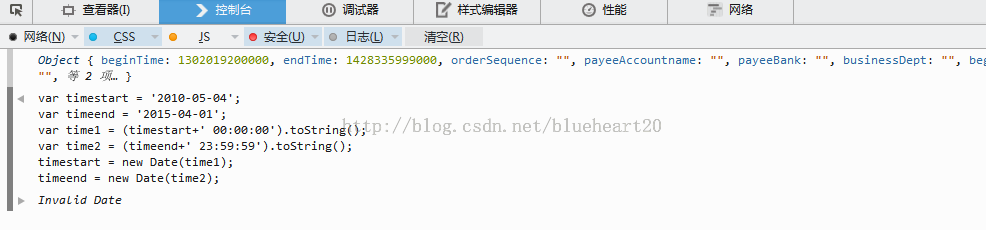
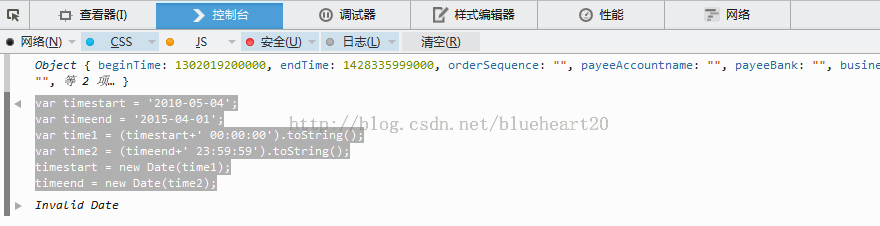
 在Chrome下的執行:
在Chrome下的執行:

透過以上的分析,可以得知,這個javascript的腳本在Chrome下是可以正確執行的,但是在其他瀏覽器下報出錯誤。
4. 正確的做法
以下列出正確的做法:
var time1 = (timestart+' 00:00:00').toString(); var time2 = (timeend+' 23:59:59').toString(); timestart = new Date(Date.parse(time1.replace(/-/g,"/"))).getTime(); timeend = new Date(Date.parse(time2.replace(/-/g,"/"))).getTime();
主要的變化是對預設的日期格式進行了轉換, 基於'/'格式的日期字符串,才是被各個瀏覽器所廣泛支持的,'-'連接的日期字符串,則是只在chrome下可以正常運作。
5. 知識點總結
'2015-09-05'是無法被各個瀏覽器中,使用new Date(str)來正確產生日期物件的。 正確的用法是'2015/09/06'.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP Warning: date() expects parameter 2 to be long, string given的解決方法
Jun 22, 2023 pm 08:03 PM
PHP Warning: date() expects parameter 2 to be long, string given的解決方法
Jun 22, 2023 pm 08:03 PM
使用PHP程式開發時,經常會碰到一些警告或錯誤的提示訊息。其中,可能出現的一個錯誤提示是:PHPWarning:date()expectsparameter2tobelong,stringgiven。這個錯誤的提示訊息意思是:函數date()的第二個參數期望是長整型(long),但是實際傳遞給它的是字串(string)。那麼,我們
 如何根據當前時間戳記建立文件/資料夾並為其命名
Apr 27, 2023 pm 11:07 PM
如何根據當前時間戳記建立文件/資料夾並為其命名
Apr 27, 2023 pm 11:07 PM
如果您正在尋找根據系統時間戳記自動建立文件和資料夾並為其命名的方法,那麼您來對地方了。有一個超級簡單的方法可以用來完成這項任務。然後,建立的資料夾或檔案可用於各種目的,例如儲存檔案備份、根據日期對檔案進行排序等。在本文中,我們將透過一些非常簡單的步驟來解釋如何在Windows11/10中自動建立檔案和資料夾,並根據系統的時間戳記對其進行命名。使用的方法是批次腳本,非常簡單。希望你喜歡閱讀這篇文章。第1節:如何根據系統目前時間戳記自動建立資料夾並命名第1步:首先,導覽至要在其中建立資料夾的父資料夾,
 如何使用Date類別的getTime()方法取得日期的毫秒錶示形式
Jul 24, 2023 am 11:42 AM
如何使用Date類別的getTime()方法取得日期的毫秒錶示形式
Jul 24, 2023 am 11:42 AM
如何使用Date類別的getTime()方法取得日期的毫秒錶示形式在Java中,Date類別是用來表示日期和時間的類別。它提供了許多有用的方法來操作和獲取日期物件的資訊。其中,getTime()方法是Date類別中的重要方法,它可以傳回日期物件的毫秒錶示形式。接下來,我們將詳細介紹如何使用此方法來取得日期的毫秒錶示形式,並提供對應的程式碼範例。使用Date類別的g
 Java中使用Date和SimpleDateFormat類別來處理時間的方法及用法介紹
Apr 21, 2023 pm 03:01 PM
Java中使用Date和SimpleDateFormat類別來處理時間的方法及用法介紹
Apr 21, 2023 pm 03:01 PM
一.介紹java.util套件中的Date類別表示特定的時間,精確到毫秒。如果要想使用我們的Date類,那麼我們必須得引入我們的Date類。 Date類別直接寫入年份是無法得到正確的結果的。因為java中Date是從1900年開始算的,所以前面的第一個參數只要填入從1900年後過了多少年就是你想要得到的年份。月需要減1,日可以直接插入。這種方法用的比較少,常用的是第二種方法。這種方法是將一個符合特定格式,例如yyyy-MM-dd,的字串轉換成為Date類型的資料。首先,定義一個Date類型的物件Date
 Python中的日曆庫和日期庫有哪些選擇?
Oct 21, 2023 am 09:22 AM
Python中的日曆庫和日期庫有哪些選擇?
Oct 21, 2023 am 09:22 AM
Python中有許多優秀的日曆庫和日期庫供我們使用,這些庫可以幫助我們處理日期和日曆相關的操作。接下來,我將為大家介紹幾個常用的選擇,並提供對應的程式碼範例。 datetime庫:datetime是Python內建的日期和時間處理模組,提供了許多日期和時間相關的類別和方法,可以用於處理日期、時間、時間差等操作。範例程式碼:importdatetime#取得當
 springboot配置date欄位傳回時間戳記的問題怎麼解決
May 20, 2023 am 11:16 AM
springboot配置date欄位傳回時間戳記的問題怎麼解決
May 20, 2023 am 11:16 AM
遇到一個問題,springboot升級成2.0後,從資料庫查出來的日期,用Date接收,最後直接回傳給前端,在Google瀏覽器中能正常顯示成yyyy-MM-ddHH:mm:ss格式。但是在IE瀏覽器中日期顯示的是“亂碼”,因為springboot1.x版本的預設將Date欄位返回的是時間戳,而Google、IE都會自動將時間戳轉換成yyyy-MM-ddHH:mm:ss ;在springboot2.0後,spring會將Date欄位自動給轉成UTC字串了(在沒有配置的情況下),所以date需要轉換成時間戳還是y
 Java中的Stringbuild,Date和Calendar類別怎麼使用
May 22, 2023 pm 04:52 PM
Java中的Stringbuild,Date和Calendar類別怎麼使用
May 22, 2023 pm 04:52 PM
Stringbuild類別由於String類別的物件內容不可改變,每次拼接都會建構一個新的String對象,既耗時,又浪費記憶體空間這時需要透過java提供的StringBuild類別來解決這個問題StringBuilder又稱為可變字元序列,它是一個類似String的字串緩衝區,可以看成是一個容器,容器中可以裝很多字串可變指的是StringBuilder物件中的內容是可變的建構方法publicStringBuilder():建立一個空的緩衝區publicStringBuilder(Stringsr
 PHP格式化一個本地時間/日期
Mar 21, 2024 pm 02:30 PM
PHP格式化一個本地時間/日期
Mar 21, 2024 pm 02:30 PM
這篇文章將為大家詳細講解有關PHP格式化一個本地時間/日期,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章後可以有所收穫。 PHP格式化本地時間/日期格式化本地時間和日期在php中是常見的任務,可以透過PHP的內建函數和類別來實現。內建函數PHP提供了幾個內建函數來格式化時間和日期:date():用於格式化當前時間和日期,並根據提供的格式字串傳回結果。 strftime():類似date(),但它使用POSIX的strftime()函數提供更進階的格式化選項。格式化參數date






