關於Dart中的運作方式
- JIT:Just In Time . 動態解釋,一邊翻譯一邊執行,也稱為即時編譯,如JavaScript, Python等,在開發週期中使用,可以動態下發和執行程式碼,開發測試效率高,但是運行速度和性能則會受到影響,Flutter中的熱重載正是基於此特性
- AOT : Ahead of Time. 靜態編譯,是指程式在執行前全部被翻譯為機器碼,提前編譯,如C ,C ,OC等,發布時期使用AOT,就不需要像RN那樣在跨平台JavaScript代碼和原生Android、iOS程式碼間建立低效率的方法呼叫映射關係。
程式的運作方式和具體的語言沒有強制關係,比如python,既可以是JIT 也可以是AOT,Dart是少數同時支援JIT和AOT的語言之一。
Dart在開發過程中使用JIT,每次更改都不需要在編譯成字節碼,節省了大量時間,在部署中使用AOT生成高效的ARM代碼保證高效的性能,所以說Dart具有運轉速度快,執行性能好的特點。
Hot Reload
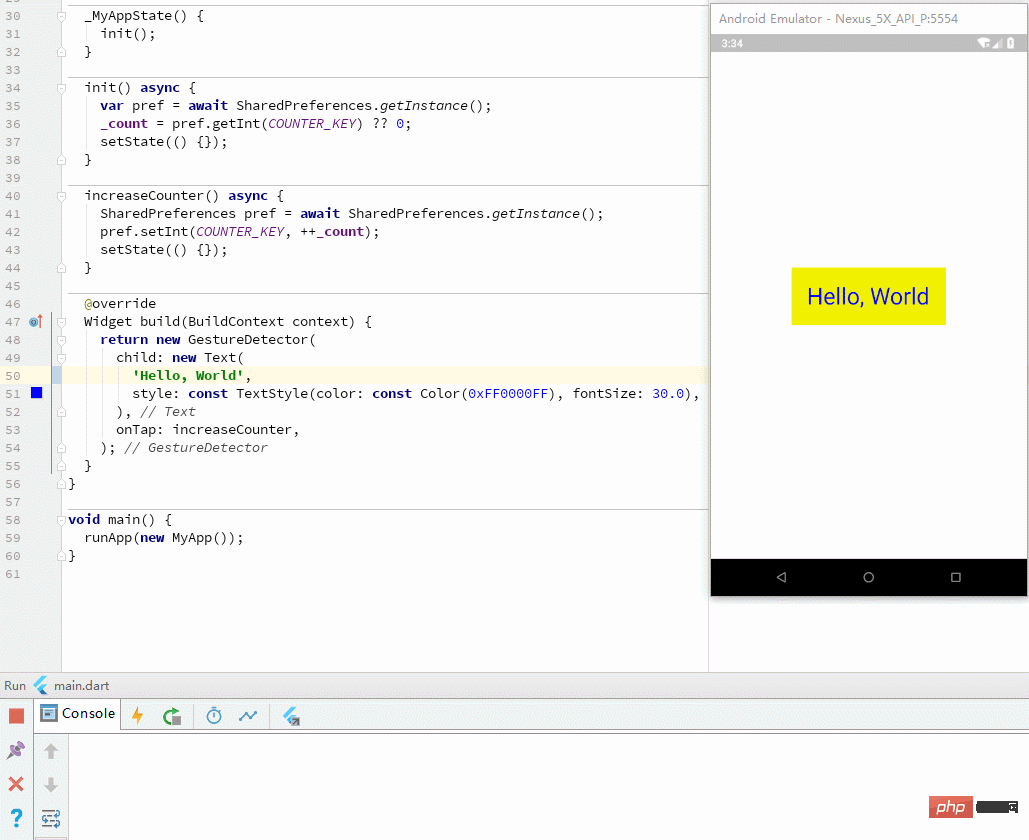
在Dart程式碼檔案中修改字串“Hello, World”,新增一個驚嘆號,點擊儲存或熱刷新按鈕就可以立即更新到介面上,只需幾百毫秒:

#Flutter透過將新的程式碼注入到正在運行的DartVM中,來實現Hot Reload這種神奇的效果,在DartVM將程式中的類別結構更新完成後,Flutter會立即重建整個控制項樹,從而更新介面。但熱刷新也有一些限制,並不是所有的程式碼改動都可以透過熱刷新來更新:
- #編譯錯誤,如果修改後的Dart程式碼無法通過編譯,Flutter會在控制台報錯,這時需要修改對應的程式碼。
- 控制項類型從StatelessWidget到StatefulWidget的轉換,因為Flutter在執行熱刷新時會保留程式原來的state,而某個控制項從stageless→stateful後會導致Flutter重新建立控制項時報錯誤“myWidget is not a subtype of StatelessWidget”,而從statefulful“→stateless會報錯“→stateless type 'myWidget' is not a subtype of type 'StatefulWidget' of 'newWidget'」。
- 全域變數和靜態成員變量,這些變數不會在熱刷新時更新。
- 修改了main函數中建立的根控制節點,Flutter在熱刷新後只會根據原來的根節點重新建立控制項樹,不會修改根節點。
- 某個類別從普通類型轉換成枚舉類型,或類型的泛型參數清單變化,都會使熱刷新失敗。
熱刷新無法實現更新時,執行一次熱重啟(Hot Restart)就可以全量更新所有程式碼,同樣不需要重啟App,區別是restart會將所有Dart程式碼打包同步到裝置上,且所有狀態都會重置。
#
以上是一文帶你理解Flutter的熱部署的詳細內容。更多資訊請關注PHP中文網其他相關文章!